TUTORIAL-ARTIKEL
Anfänger
13 Min.
Augmented Reality – Workflows und Best Practices.
Lerne Workflows und Best Practices für die Erstellung von Augmented-Reality-Experiences in 2D und 3D kennen.
Augmented-Reality-Workflow.
Der typische AR-Workflow mit Storyboarding, Prototyping und AR-Szenen-Design in Adobe Aero sowie Praxistests.
Ein typischer AR-Workflow – Zusammenfassung.
Zieledefinition: Vor dem Start eines Projekts sollten die eigenen Ziele und die des Publikums festgelegt werden. Das hilft, im Entwicklungsprozess die richtigen Entscheidungen zu treffen.
Skizzen und Ideenfindung: Mittels Brainstorming und Skizzen entwickelst du schnell einige Ideen für das Grundgerüst deines Projekts.
Storyboarding: In dieser Phase des Projekts skizzierst du die Schlüsselmomente der Experience, den allgemeinen Handlungsbogen, wie Teilnehmende von A nach B gelangen sowie wichtige Interaktionen und Animationen auf dem Weg dorthin.
Prototyping: Wie sich ein räumliches Erlebnis anfühlt, lässt sich in der Regel nur schwer theoretisch nachvollziehen. Deshalb wird der Plan (mit Layout, Interaktionen etc.) anhand eines Prototypen in der physischen Welt getestet.
Design und Erstellung der Elemente: Wenn du mit den Tests der grundlegenden Komposition zufrieden bist und die Interaktionen funktionieren, kannst du zur eigentlichen Gestaltung und Erstellung der Elemente übergehen.
Aufbau der AR-Szene: Die fertigen Elemente werden in den 3D-Arbeitsbereich von Adobe Aero importiert und dort zu einer Szene zusammengesetzt und arrangiert. Das Szenen-Design erfolgt aufgrund des einfacheren Imports und der höheren Präzision in der Desktop-Version von Aero. Die Tests der Komposition in einer realen Umgebung finden in der mobilen Version auf dem Smartphone oder Tablet statt.
Animationen und Interaktionen: Über den Verhaltens-Builder lassen sich Animationen und Interaktionen in das fertige Szenen-Layout einbinden.
Tests: Teste dein Projekt zum Schluss noch einmal mit allen Details. Betrachte die Komposition aus verschiedenen Winkeln, prüfe sie auf unterschiedlichen Mobilgeräten, und nimm einige Praxistests mit anderen Userinnen und User vor. Nur so kannst du sichergehen, dass dein Projekt reif für die Veröffentlichung ist.
Freigabe: Klicke auf das Freigabe-Symbol, um eine URL und einen QR-Code zu erzeugen. Wenn deine Zielgruppe diesen Link auf dem Smartphone oder Tablet öffnet, wird die Experience in Aero gestartet.
Best Practices für Augmented Reality.
Best Practices für die Erstellung erfolgreicher AR-Experiences mit Tipps zur Sicherheit und Eignung für ein neues Publikum.
Erfolgreiche AR-Experiences erstellen – Zusammenfassung.
Bei jedem Design stehen Sicherheit und Komfort an erster Stelle. Achte darauf, dass die AR-Experience nicht zu große Bereiche der realen Welt überlagert. Dein Publikum könnte die Orientierung verlieren und Gefahren übersehen.
Die meisten haben noch keine Erfahrung mit dem noch relativ jungen Medium AR. Berücksichtige dies in deinem Design.
Die Dateigröße sollte insgesamt bei maximal 50 MB liegen.
Ein zu langes AR-Erlebnis wirkt oft ermüdend. Halte es kurz und knapp.
Verwechsle AR nicht mit VR. In anderen Worten: Ersetze nicht die gesamte physische Umgebung, sondern nutze sie. Denn das macht AR: die Realität erweitern.
Best Practices für die Verwendung von 2D in AR-Umgebungen.
Tipps, Tricks und Best Practices zur Verwendung von 2D-Bildern und -Animationen in AR-Szenen.
Best Practices für die Verwendung von 2D-Bildern und -Animationen in AR – Zusammenfassung.
Komprimierte JPEG-Dateien ermöglichen geringe Dateigrößen.
Aufgrund der Art und Weise, wie Computer (und Grafikkarten) Daten verarbeiten, empfiehlt sich die Verwendung von Bildgrößen in Zweierpotenzen. Das sind Bilder mit einem Seitenverhältnis von 1:1 oder 2:1, wobei die Seiten ein Vielfaches von 2 oder 8 sind.
2D-Animationen werden als PNG-Sequenz importiert, die in einer ZIP-Datei zusammengefasst ist. Die Dateien können ziemlich groß werden. Versuche, die Abmessungen und Frame-Raten so gering wie möglich zu halten.
Beim Import von Photoshop-Dateien mit Ebenen wird in Aero automatisch eine Illustration mit Tiefe erstellt. Füge die PSD-Datei per Drag-and-Drop in den 3D-Arbeitsbereich von Aero ein. Ändere dann im Bedienfeld „Eigenschaften“ den Abstand zwischen den Ebenen.
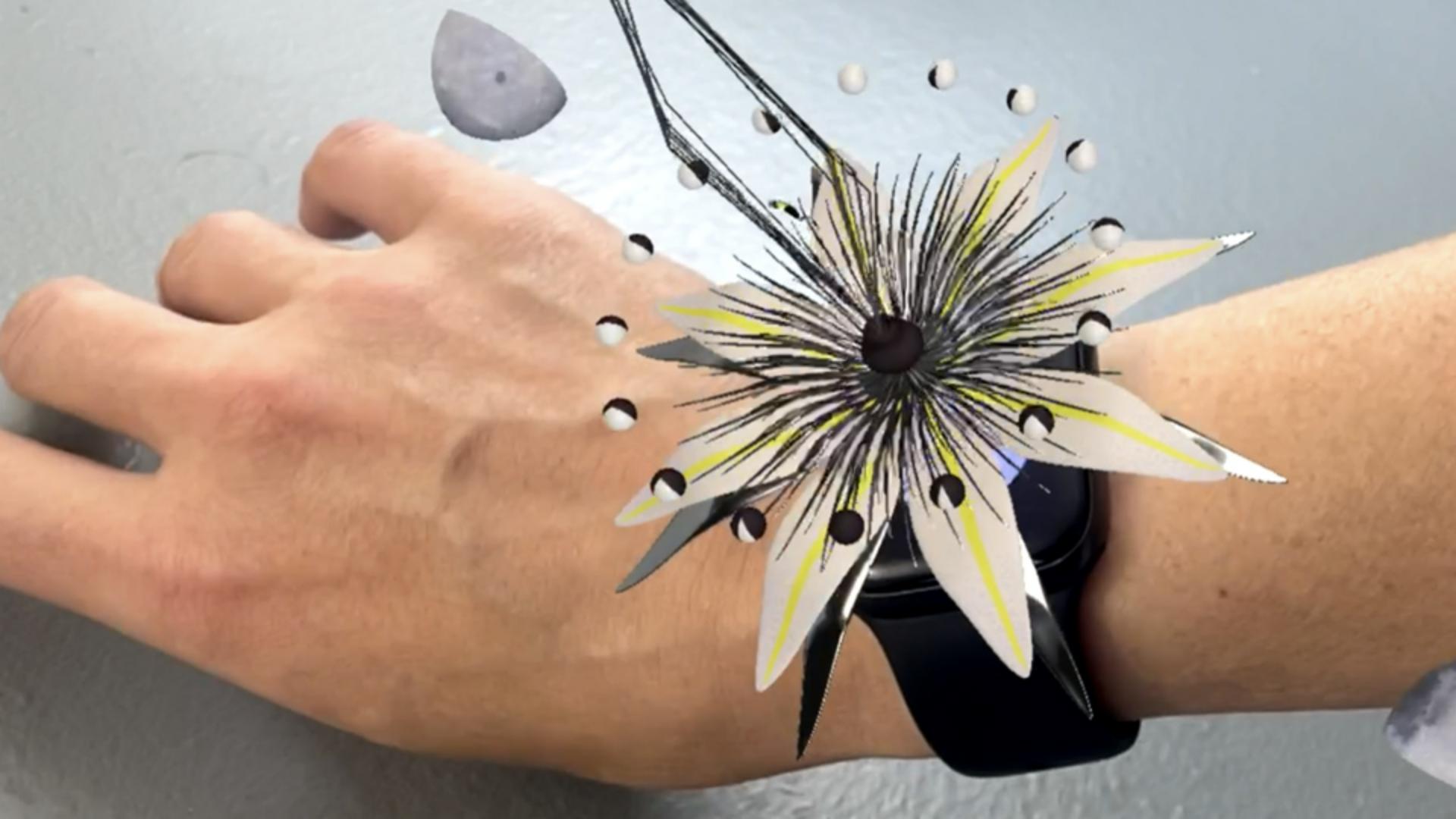
Best Practices für die Verwendung von 3D in AR-Umgebungen.
Tipps, Tricks und Best Practices zur Verwendung von 3D-Modellen, -Materialien und -Animationen in AR-Szenen.
Tipps und Tricks für die Verwendung von 3D-Elementen in AR – Zusammenfassung.
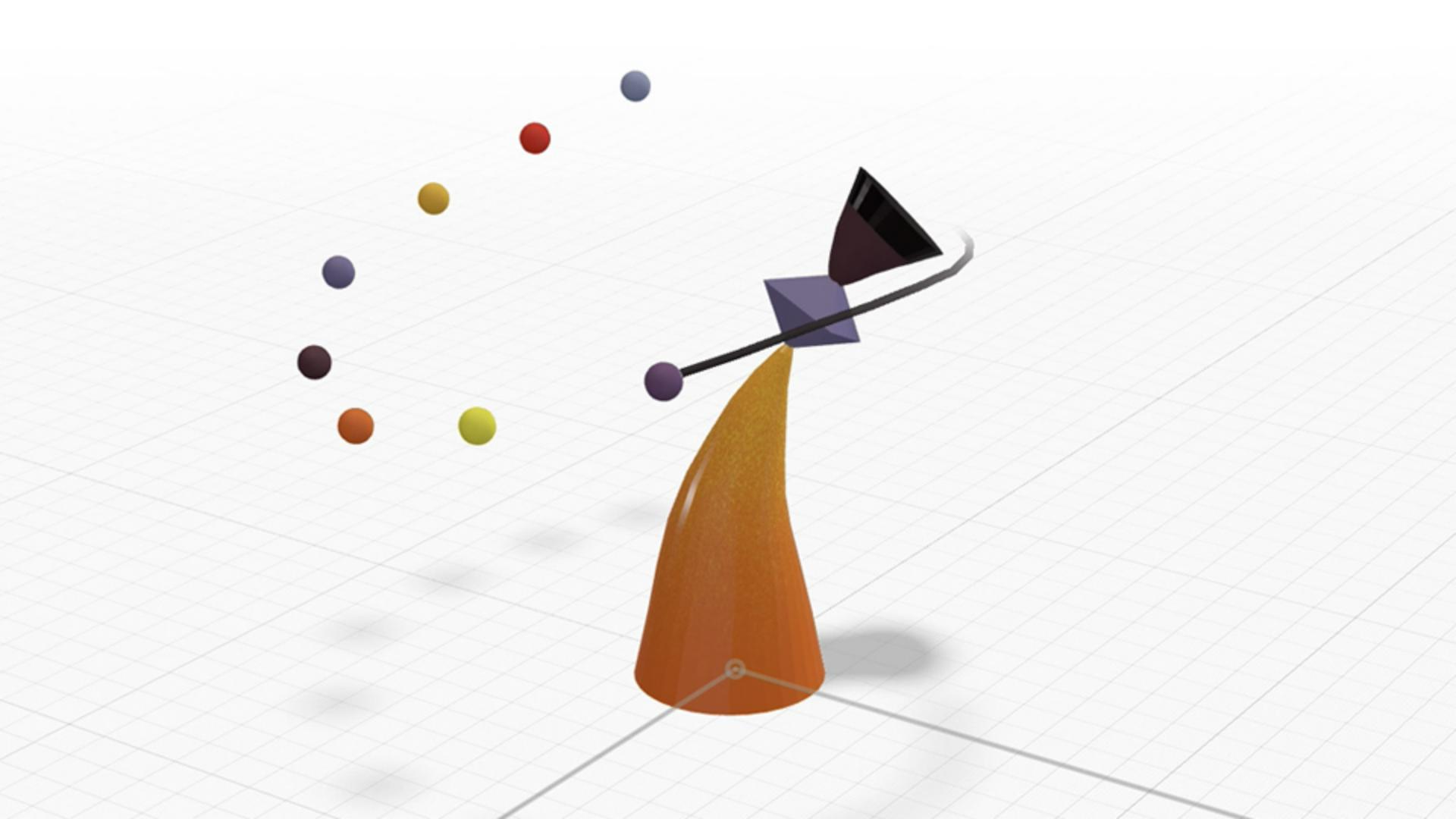
Aero unterstützt derzeit Modelle mit bis zu 130.000 Polygonen. Je einfacher ein Modell jedoch ist, desto besser ist seine Performance.
Vor dem Erstellen einer Animation sorge ich mit den Funktionen zum Skalieren, Drehen und Positionieren dafür, dass der Ausgangspunkt (also der Ankerpunkt) des Modells auf 0,0 gesetzt ist und dass alle Animationen die richtigen Start- und Endpunkte haben.
Bei Materialien mit Texturen versuche ich, die Dateigröße zu reduzieren. Ich arbeite mit komprimierten JPEG-Dateien und Bildgrößen in Zweierpotenzen.
Einige komplexere Materialien (auch als Shader bezeichnet) werden derzeit von Aero nicht unterstützt.
Das Skelett (oder Gerüst) eines 3D-Modell besteht aus Knochen (oder Bones), über die die Animationen einzelner Teile des Modells gesteuert werden. Knochen sind die effizientesten Werkzeuge beim Einsatz von 3D-Animationen in AR.
Backe 3D-Animationen vor dem Export.
GLB-Dateien sind oft kleiner als FBX-Dateien und werden von Aero sehr gut unterstützt.