Choose Window > Tag from the main menu.
About Tag templates
A tag template is a shareable collection of buttons and associated metadata. When reviewing media, the tag template is loaded and supplies the tags that are used to log the assets. The buttons are created and arranged using the tag template editor in Prelude.
Creating and using a Tag template
Follow the steps below to create, save, and apply a Tag template.
-

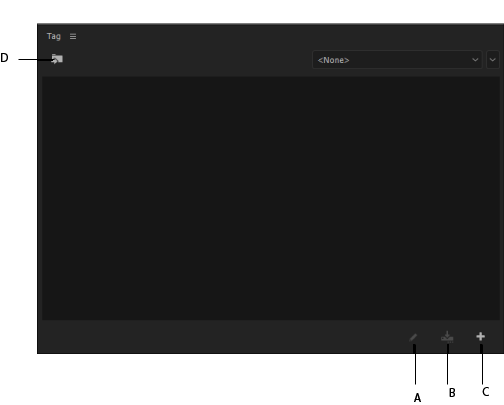
Tag template window A. Edit template B. Save template C. Create template D. Import template

Tag template window -
Click
 to create a new tag template.
to create a new tag template. -
Save
 the template as a JSON file. Tag templates are stored as JSON files for easy interchange and compatibility with other applications and web services.
the template as a JSON file. Tag templates are stored as JSON files for easy interchange and compatibility with other applications and web services.Templates are stored by default in the Adobe\Prelude\<version-number>\TagTemplates folder. You can change the location of your saved templates to a different folder.
-
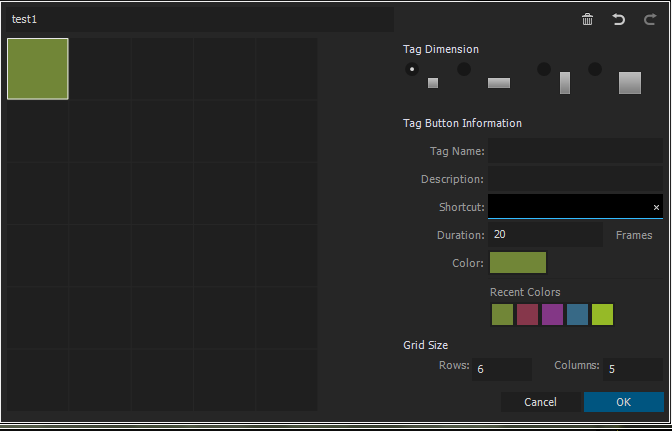
You can create your tags in the Tag Template window.The default size of the grid is six rows and five columns. You can customize your tag with the following settings:
- Tag Dimension - Select a cell in the grid. Then select the size and shape of the button to represent your tag from the four available options. The button options are dynamic, and if you select a cell in the grid where the one of the button sizes do not fit, that button size is shown as disabled.
- Tag Button Information - Customize each Tag Button with the following settings:
- Tag Name: Name (label) of each Tag Button
- Description: Specifies metadata payload description
- Duration: Duration of a new marker created in the Timeline with the tag included
- Color: Prelude keeps track of the last seven recent colors used for the Tag Buttons.
- Grid Size - Adjust the template dimensions using the GRID SIZE controls at the bottom of the dialog.

Tag template editor 
Tag template editor -
Click OK to save your tag template settings. The Tag panel gets populated with the templates that were created.
-
You can now use the tag template to tag your media.
- A new marker is added everytime you add a tag, whether or not marker is selected in Timeline.
-
Ingest your media into Prelude.
-
Open a clip.
-
Play your clip. As the clip is played, click the Tag Button you want to add to your clip. Tags appear as COMMENT MARKERS in both the Timeline and in the Marker List Panel. The Tag Name appears as the Marker Name in the Marker List Panel.
- A new marker is added everytime you add a tag, whether or not marker is selected in Timeline.
Other actions with tag templates
Switch to a different template
You can load multiple tag templates at once. All tag templates that are loaded are displayed in the drop-down menu at the top of the panel. You can switch between the different tag templates at any time.
Import templates
Click the Import button ![]() on the upper left corner of the Tag panel. Navigate to the location where the tag template is stored. Select the desired template and click OK to load it into Prelude.
on the upper left corner of the Tag panel. Navigate to the location where the tag template is stored. Select the desired template and click OK to load it into Prelude.
Edit templates
You can edit your tag templates at any time to add, remove, or modify your Tag Buttons. To edit a tag template, first load and select the tag Template as the current template. Click Edit ![]() to open the Tag Template editor dialog box. Make your changes and click OK to save the changes.
to open the Tag Template editor dialog box. Make your changes and click OK to save the changes.
Assign shortcuts
You can assign a keyboard shortcut for each template in the Tag panel.
- Import the Tag.
- Click the Edit icon to open the Tag panel.
- Assign a shortcut in the Shortcut field.
- Click OK to save the changes..
Select the Tag before using the assigned keyboard shortcut.
To switch quickly between different panels, use the keyboard shortcuts Ctrl+Shift+. to select the next panel and Ctrl+Shift+, to select the previous panel.