ARTICLE DU TUTORIEL
Avancé
2 min
Exportation de contenu SVG de qualité
Apprenez à exporter du contenu SVG compact, moderne et optimisé pour les workflows mobiles et web.
Regarder le tutoriel dans Illustrator

La dernière version d’Illustrator 2015 permet de générer du code SVG à la fois moderne et efficace de manière totalement inédite. Outre une meilleure prise en charge des workflows mobiles et web, la nouvelle option d’exportation de code SVG garantit la production d’illustrations SVG de meilleure qualité.
Voici un aperçu de ces perfectionnements :
Nouvelles options d’exportation : exportation de code SGV brut facile à modifier, de code SVG minifié pour des fichiers plus compacts et d’ID uniques
Production d’illustrations SVG de meilleure qualité (formes, dégradés, motifs, symboles et objets transformés en masque)
Meilleur traitement du texte converti en vecteurs et dans des petites tailles
Exportation optimisée des plans de travail et ajustement aux limites des objets
Possibilité d’exporter séparément chaque composant d’une création
Prise en charge complète des modes de transparence et de fusion

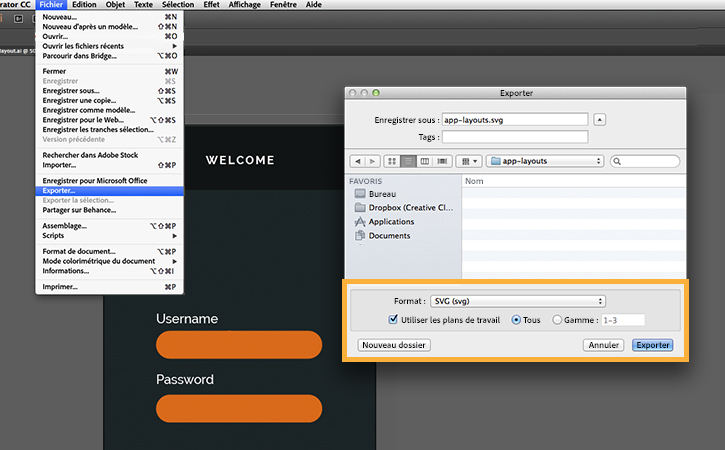
Pour enregistrer votre illustration au format SVG, choisissez Fichier > Exporter > SVG (.svg).
Sélectionnez l’option Utiliser les plans de travail pour exporter le contenu de vos plans de travail sous forme de fichiers SVG distincts. Cliquez sur Exporter pour accéder à la boîte de dialogue Options SVG.
Remarque : si l’option Utiliser les plans de travail n’est pas sélectionnée, le fichier SVG s’affiche selon les limites combinées de tous les objets qu’il contient.

L’option d’exportation au format SVG ne permet pas uniquement d’exporter tout un plan de travail. Elle permet aussi d’exporter séparément des composants ou des sections de votre création.
Pour exporter une section ou un composant au format SVG, sélectionnez la section ou le composant en question, puis choisissez Fichier > Exporter la sélection > SVG (svg).

Dans la boîte de dialogue Options SGV, choisissez des paramètres adaptés à votre illustration dans les menus CSS, Police, etc.
Sélectionnez l'option Minifier pour limiter au maximum les ID, indentations, lignes et espaces lors de la génération du code SVG.
Cliquez sur OK.
Consultez la page SVG pour en savoir plus sur les options SVG.
Remarque : si vous souhaitez modifier le fichier SVG, ne le rouvrez pas dans Illustrator. Ouvrez le document Illustrator (.ai) d'origine, modifiez-le et réexportez-le au format SVG.



