Gestalte ein redaktionelles Bild mit einer Kombination aus mehreren Bildern, Farbe, Bewegung und Maskierungseffekten.
Die passenden Bilder für deine Story finden.
Suche nach Elementen, die du zu einer einzigartigen Komposition zusammenstellen willst.


Neue Elemente zu deiner Komposition hinzufügen.
Ziehe die Bilder auf dein Design. Bevor du die Elemente positionierst, erstelle mit „Motiv auswählen“ eine Ebenenmaske.


Bilder zu einem surrealen Design kombinieren.
Setze die Elemente zu einer fantasievollen Komposition zusammen. Erstelle dann ein Smart-Objekt für die weitere Bearbeitung.


Branding-Elemente hinzufügen.
Erstelle in Illustrator eine Variante deines Logos. Importiere sie in deine Komposition. Ändere die Deckkraft, und wende den Verflüssigen-Filter an.


Einen Farbverlauf auf den Hintergrund anwenden.
Hebe das Motiv hervor, indem du mit dem Mischmodus „Lineares Licht“ einen Verlauf auf den Hintergrund anwendest.


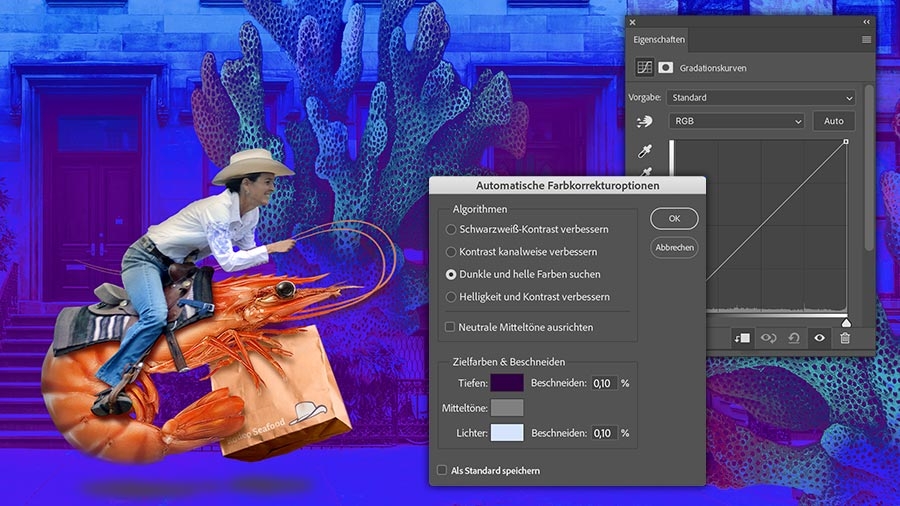
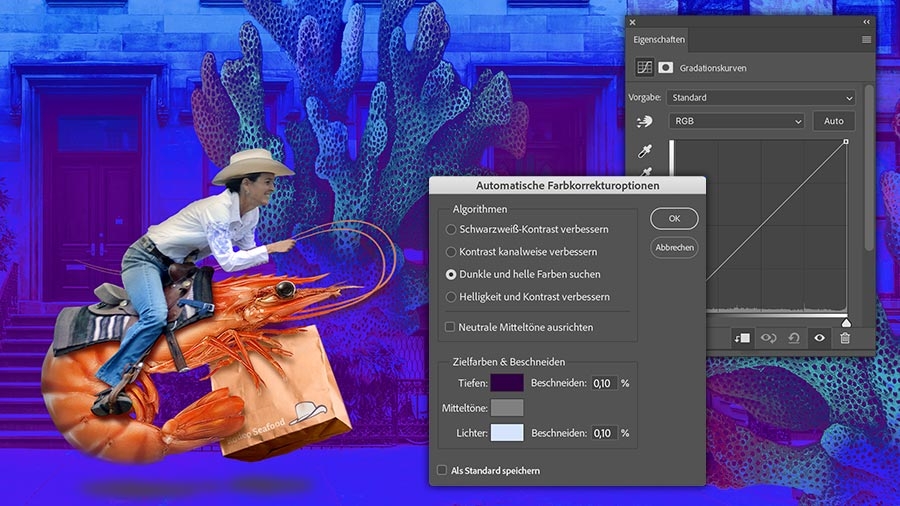
Motiv einfärben.
Füge eine Einstellungsebene für Kurven zum Motiv hinzu. Klicke mit gedrückter Alt- bzw. Wahl-Taste auf „Auto“, um Tiefen- und Lichterfarben auszuwählen.
Male dann mit einem weichen Pinsel mit Schwarz über die Ebenenmaske, um Teile des Bilds lebendiger zu machen.


Bewegungsunschärfe hinzufügen.
Wende horizontal verlaufende Bewegungsunschärfe auf das Motiv an. Blende den Effekt mit einem Verlauf auf der Smart-Filtermaske teilweise aus.


Die Komposition in deine Website einbinden.
Klicke in Spark Page auf die Foto-Schaltfläche, um deine neue Komposition zum Titelbereich deines Online-Artikels hinzuzufügen.


Fertig.
Du hast ein einzigartiges Bild mit Branding-Elementen erstellt, das deine Story visuell erzählt.


Für dein nächstes Projekt könnte es sich lohnen, auch in dieser kuratierten Sammlung von Adobe Stock nach geeigneten Elementen zu suchen.