S’applique aux abonnements Entreprise et Équipe.
Destinataires
Les clients Équipe ou Entreprise Adobe.
Objectif
Générer un fichier HAR vous permet d’obtenir des informations détaillées sur les demandes réseau dans le navigateur du client à des fins de dépannage. Cet article vous aide à savoir comment générer un fichier HAR dans Chrome, Firefox, Edge et Safari.
Les copies d’écran ci-dessous montrent les outils pour les développeurs en mode Focus avec une barre d’activité verticale. En fonction de vos paramètres, votre configuration peut être différente. Pour en savoir plus, consultez la section Simplifier les outils DevTools à l’aide du mode Focus.
Google Chrome
Les étapes suivantes montrent comment utiliser les outils de développement dans Google Chrome. Pour en savoir plus, consultez la page DevTools – Outils pour les développeurs Chrome.
Dans le navigateur Chrome, accédez à l’étape précédant celle où le problème se produit.
Appuyez sur F12 pour lancer les outils de développement. Vous pouvez également lancer les outils à partir du menu de la barre d’outils sous Plus d’outils > Outils de développement.
Par défaut, le navigateur ne conserve les traces que pour la page actuellement chargée. Définissez les options suivantes pour que le navigateur conserve toutes les traces, même si vos étapes de reproduction nécessitent d’accéder à plusieurs pages :
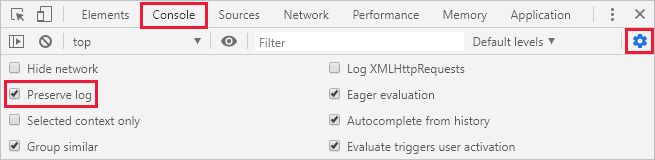
Sélectionnez l’onglet Console, Paramètres de la console, puis Conserver le journal.

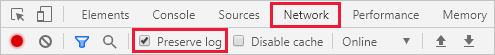
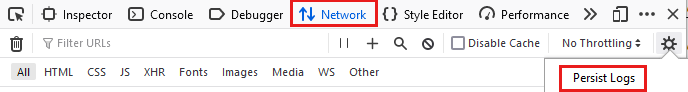
Sélectionnez l’onglet Réseau, puis Conserver le journal.

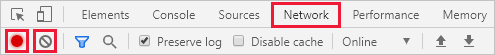
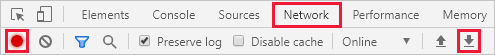
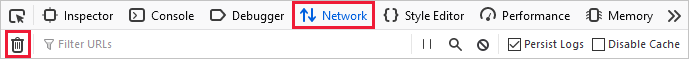
Dans l’onglet Réseau, sélectionnez Arrêter l’enregistrement du journal réseau et Effacer.

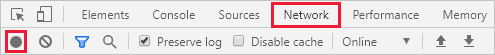
Sélectionnez Enregistrer le journal réseau, puis reproduisez le problème dans le navigateur.

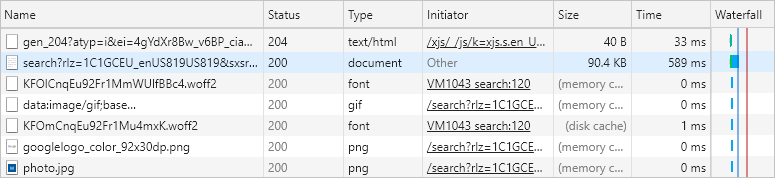
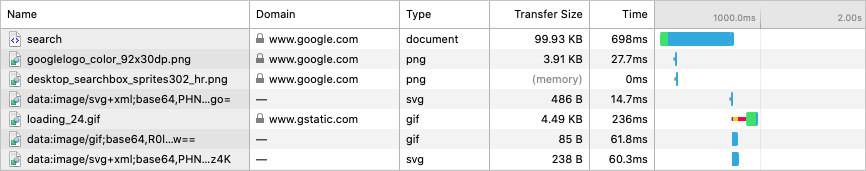
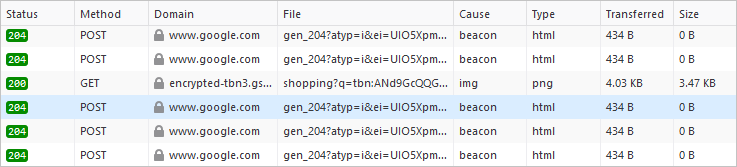
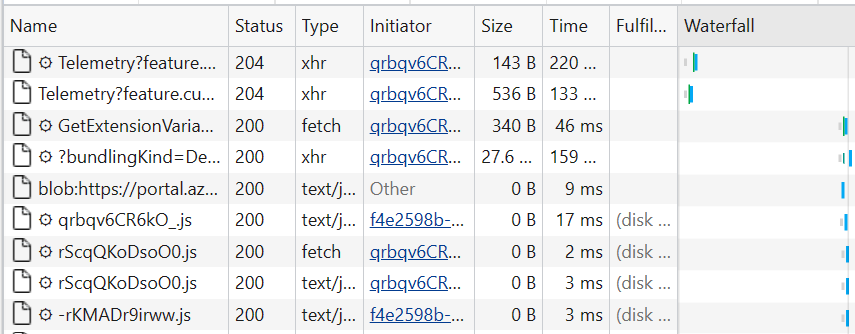
Vous verrez un message de sortie sur votre session semblable à l’image suivante.

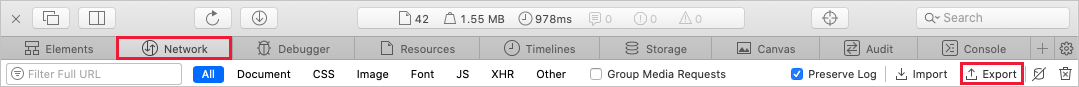
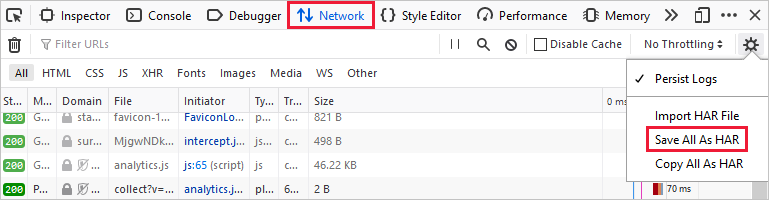
Après avoir reproduit le comportement inattendu, sélectionnez Arrêter l’enregistrement du journal réseau, puis sélectionnez Exporter HAR et enregistrez le fichier.

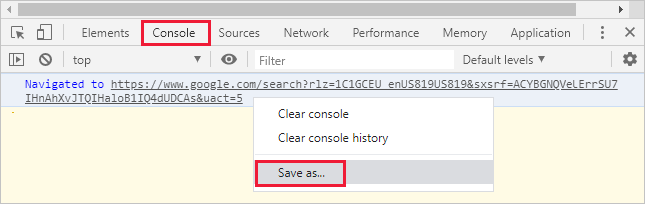
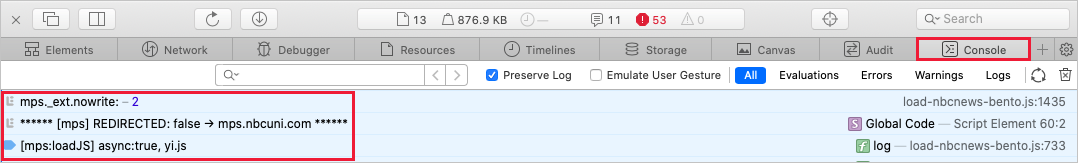
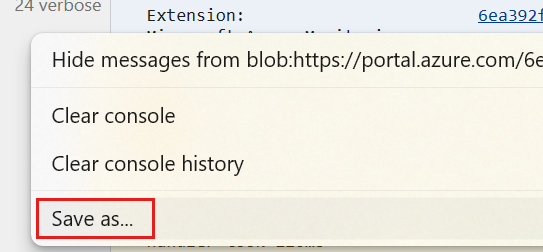
De retour dans le volet des outils de développement du navigateur, sélectionnez l’onglet Console. Faites un clic droit sur l’un des messages, puis sélectionnez Enregistrer sous… et enregistrez le résultat de la console dans un fichier texte.

Regroupez le fichier HAR de trace du navigateur et la sortie de la console dans un format compressé tel que .zip.
Joignez le fichier compressé au ticket d’assistance.
Safari
Les étapes suivantes montrent comment utiliser les outils de développement dans Apple Safari sur Mac. Pour en savoir plus, consultez la page Présentation des outils de développement Safari.
Activez les outils de développement dans Safari :
Sélectionnez Safari, puis Préférences.
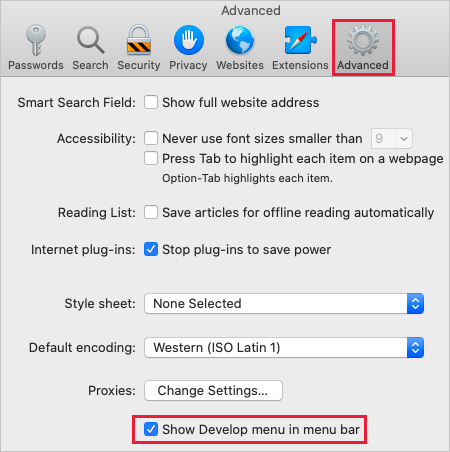
Sélectionnez l’onglet Avancé, puis cliquez sur Afficher le menu Développer dans la barre de menu.

Dans le navigateur, accédez à l’étape précédant celle où le problème se produit.
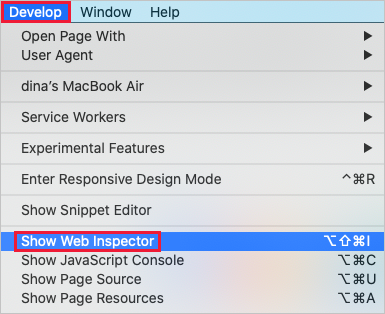
Sélectionnez Développer, puis Afficher Web Inspector.

Par défaut, le navigateur ne conserve les traces que pour la page actuellement chargée. Définissez les options suivantes pour que le navigateur conserve toutes les traces, même si vos étapes de reproduction nécessitent d’accéder à plusieurs pages :
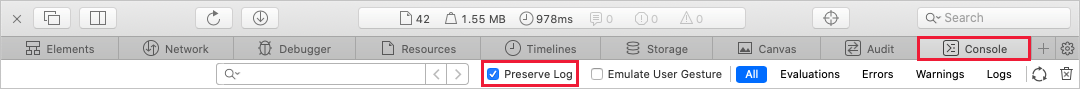
Sélectionnez l’onglet console, puis cliquez sur Conserver le journal.

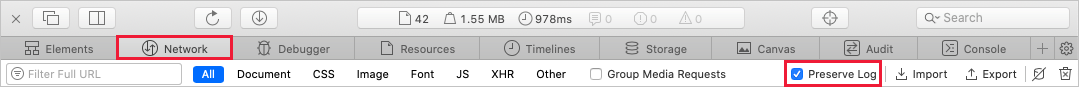
Sélectionnez l’onglet Réseau, puis cliquez sur Conserver le journal.

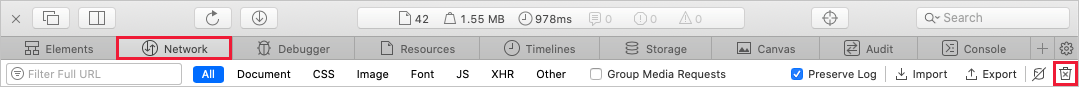
Dans l’onglet Réseau, sélectionnez Effacer les éléments du réseau.

Reproduisez le problème dans le navigateur. Vous verrez un message de sortie sur votre session similaire à l’image suivante.

Après avoir reproduit le comportement inattendu, sélectionnez Exporter et enregistrez le fichier.

De retour dans le volet des outils de développement du navigateur, sélectionnez l’onglet Console et développez la fenêtre. Placez votre curseur au début de la sortie de la console, puis faites glisser et sélectionnez tout le contenu du message de sortie. Utilisez la combinaison de touches Cmd + C pour copier la sortie et l’enregistrer dans un fichier texte.

Regroupez le fichier HAR de trace du navigateur, la sortie de la console et les fichiers d’enregistrement d’écran dans un format compressé tel que .zip.
Joignez le fichier compressé au ticket d’assistance.
Firefox
Les étapes suivantes montrent comment utiliser les outils de développement dans Firefox. Pour en savoir plus, consultez la page Outils de développement Firefox.
Dans le navigateur, accédez à l’étape précédant celle où le problème se produit.
Appuyez sur F12 pour lancer les outils de développement. Vous pouvez également lancer les outils à partir du menu de la barre d’outils sous Plus d’outils > Outils de développement web.
Par défaut, le navigateur ne conserve les traces que pour la page actuellement chargée. Définissez les options suivantes pour que le navigateur conserve toutes les traces, même si vos étapes de reproduction nécessitent d’accéder à plusieurs pages :
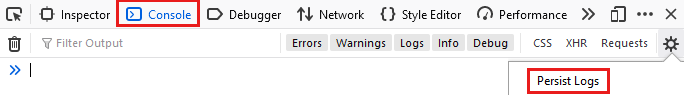
Sélectionnez l’onglet Console, l’icône Paramètres, puis Conserver les journaux.

Sélectionnez l’onglet Réseau, l’icône Paramètres, puis Conserver les journaux.

Dans l’onglet Réseau, sélectionnez Effacer.

Reproduisez le problème dans le navigateur. Vous verrez un message de sortie sur votre session similaire à l’image suivante.

Après avoir reproduit le comportement inattendu, sélectionnez Enregistrer tout au format HAR.

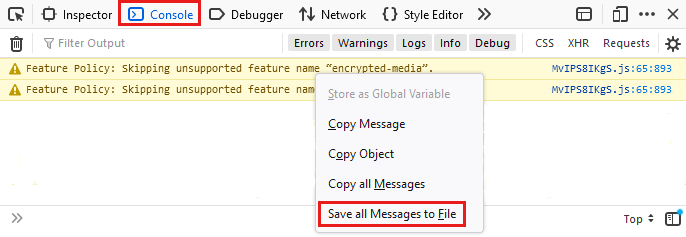
De retour dans le volet des outils de développement du navigateur, sélectionnez l’onglet Console. Faites un clic droit sur l’un des messages, puis sélectionnez Enregistrer tous les messages dans un fichier et enregistrez la sortie affichée dans la console sous un fichier texte.

Regroupez le fichier HAR de trace du navigateur, la sortie de la console et les fichiers d’enregistrement d’écran dans un format compressé tel que .zip.
Joignez le fichier compressé au ticket d’assistance.
Microsoft Edge
Les étapes suivantes montrent comment utiliser les outils de développement dans Microsoft Edge. Pour en savoir plus, consultez la page Outils de développement Microsoft Edge.
Dans le navigateur, accédez à l’étape précédant celle où le problème se produit.
Appuyez sur F12 pour lancer les outils de développement Microsoft Edge. Vous pouvez également lancer les outils à partir du menu de la barre d’outils sous Plus d’outils > Outils de développement.
Par défaut, le navigateur ne conserve les traces que pour la page actuellement chargée. Définissez les options suivantes pour que le navigateur conserve toutes les traces, même si vos étapes de reproduction nécessitent d’accéder à plusieurs pages.
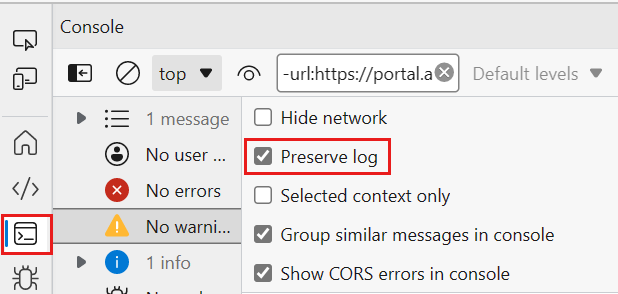
Sélectionnez l’onglet Console, Paramètres de la console, puis Conserver le journal.

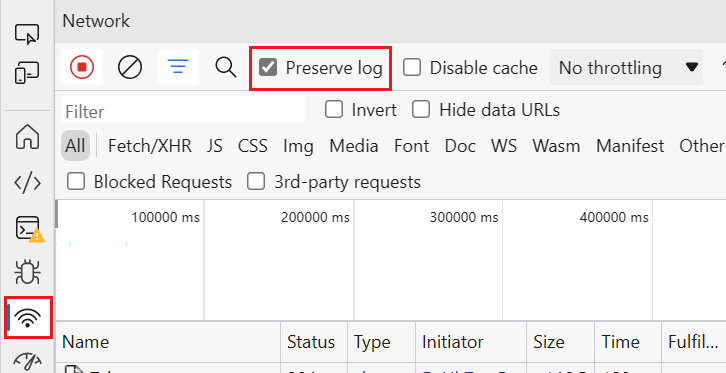
Sélectionnez l’onglet Réseau. Si cet onglet n’est pas visible, cliquez sur le bouton Plus d’outils (+) et sélectionnez Réseau. Ensuite, sélectionnez l’onglet Réseau, puis cliquez sur Conserver le journal.

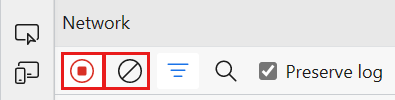
Dans l’onglet Réseau, sélectionnez Arrêter l’enregistrement du journal réseau et Effacer.

Sélectionnez Enregistrer le journal réseau, puis reproduisez le problème dans le portail.

Vous verrez un message de sortie sur votre session similaire à l’image suivante.

Après avoir reproduit le comportement inattendu du portail, sélectionnez Arrêter l’enregistrement du journal réseau, puis sélectionnez Exporter HAR et enregistrez le fichier.

De retour dans le volet des outils de développement du navigateur, sélectionnez l’onglet Console. Faites un clic droit sur l’un des messages, puis sélectionnez Enregistrer sous… et enregistrez le résultat de la console dans un fichier texte.

Regroupez le fichier HAR de trace du navigateur, la sortie de la console et les fichiers d’enregistrement d’écran dans un format compressé tel que .zip.
Joignez le fichier compressé au ticket d’assistance.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?