Un’applicazione pagina singola è un’applicazione Web o un sito Web che carica tutte le risorse necessarie per navigare nel sito al primo caricamento della pagina. Quando l’utente fa clic sui collegamenti e interagisce con la pagina, il contenuto successivo viene caricato in modo dinamico. L’applicazione aggiorna spesso l’URL nella barra degli indirizzi per emulare la navigazione tradizionale nella pagina, ma non viene mai effettuata una richiesta di pagina intera.
Alcuni modi per utilizzare DTM per le applicazioni di pagina singola e in questo articolo esamineremo alcune di queste opzioni.
Metodo 1 - Regole di chiamata diretta (Direct Call Rules)
Attiva una regola di chiamata diretta, come _satellite.track(“page view”) su tutti gli elementi considerati come vista pagina, sia nuovi che non.
Per ulteriori informazioni sulle regole di chiamata diretta, consultate questo collegamento.
Metodo 2 - Push state o hash change
L’evento pushState o hashchange può essere utilizzato con l’applicazione pagina singola, in cui una pagina non viene ricaricata, ma il relativo contenuto cambia. I framework di sviluppo comuni che possono essere utilizzati per creare applicazioni di pagina singola includono Angular e React. Questo tipo di evento consente di creare regole basate su eventi senza dover dipendere dagli sviluppatori. Queste regole si attivano quando si verificano funzioni comuni nell’applicazione di pagina singola, ad esempio:
- Percorso URL modificato in base all’uso dell’API HTML5 History pushState.
- L’hash è stato modificato a causa della modifica da parte dell’utente delle visualizzazioni o delle posizioni nella pagina.
Passaggio 1: crea una nuova regola basata su evento e seleziona il tipo di evento “Push State o Hashchange”


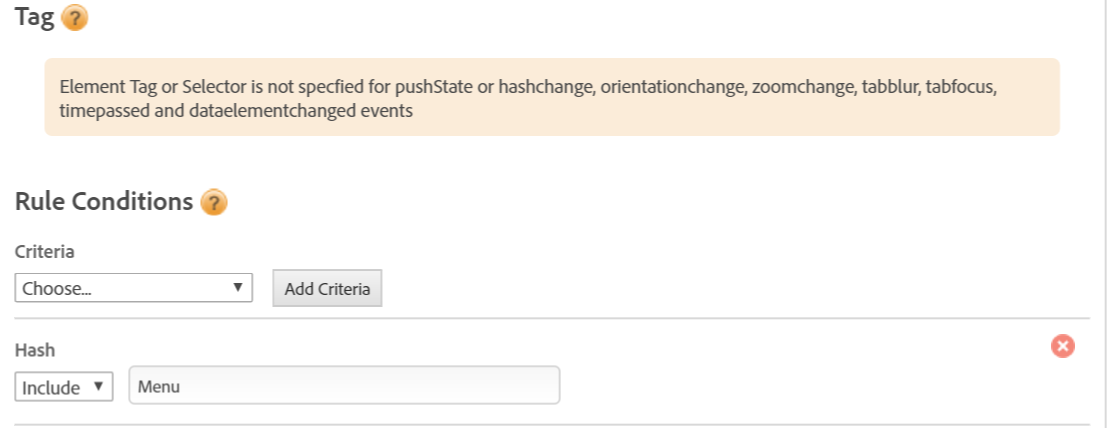
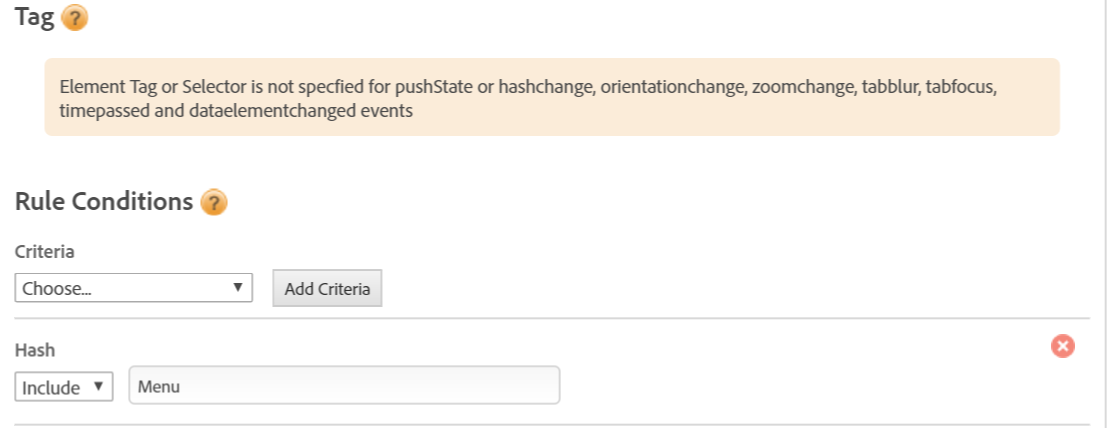
Passaggio 2: rispettando la regola, seleziona il criterio “hash” e specifica il parametro hash


Considerate che, nel caso di applicazione pagina singola, la richiesta di due o più immagini viene effettuata sulla stessa pagina. Pertanto è necessario cancellare i valori delle variabili impostate precedentemente.
Per s.tl() ad esempio per le chiamate di monitoraggio del collegamento, è possibile effettuare le seguenti operazioni:
- Scrittura di una semplice funzione JavaScript per cancellare le variabili Adobe
- Imposta le variabili linkTrackVars e linkTrackEvents, se non lo hai già fatto nel file di misurazione s_code.js / App
- Impostazione dei valori appropriati per il contenuto modificato, ovvero la variabile pageName.
- Dopo aver impostato le variabili, attiva la funzione tl()
Codice di esempio :
s.linkTrackVars="prop1,eVar1,events"; s.linkTrackEvents="event1"; s.prop1="some value"; s.eVar1="another value"; s.events="event1"; s.tl(this,'o','My Link Name');
Per s.t() ad esempio le chiamate di visualizzazione pagina, è possibile effettuare le seguenti operazioni:
Cancellazione di qualsiasi valore dell’oggetto s che non desideri mantenere. Se utilizzi AppMeasurement per JavaScript, puoi attivare s.clearVars(). Se utilizzi il codice H, scrivi una routine semplice per impostare le variabili in una stringa vuota.
Codice di esempio :
s.clearVars(); s.pageName="New Page" s.prop1="some value" void(s.t());
Metodo 3 - Regola basata su evento personalizzato
DTM può inoltre reagire a eventi personalizzati che si verificano sulla pagina. Un evento personalizzato attivato da DOM può essere monitorato utilizzando regole basate sull’evento con il tipo di evento “evento personalizzato”.
Riportiamo di seguito un esempio di un’applicazione di pagina singola di e-commerce in cui l’idea è quella di attivare le chiamate “Visualizzazione di pagina” quando l’utente passa da una pagina all’altra sull’applicazione di pagina singola senza caricare la pagina nuova.
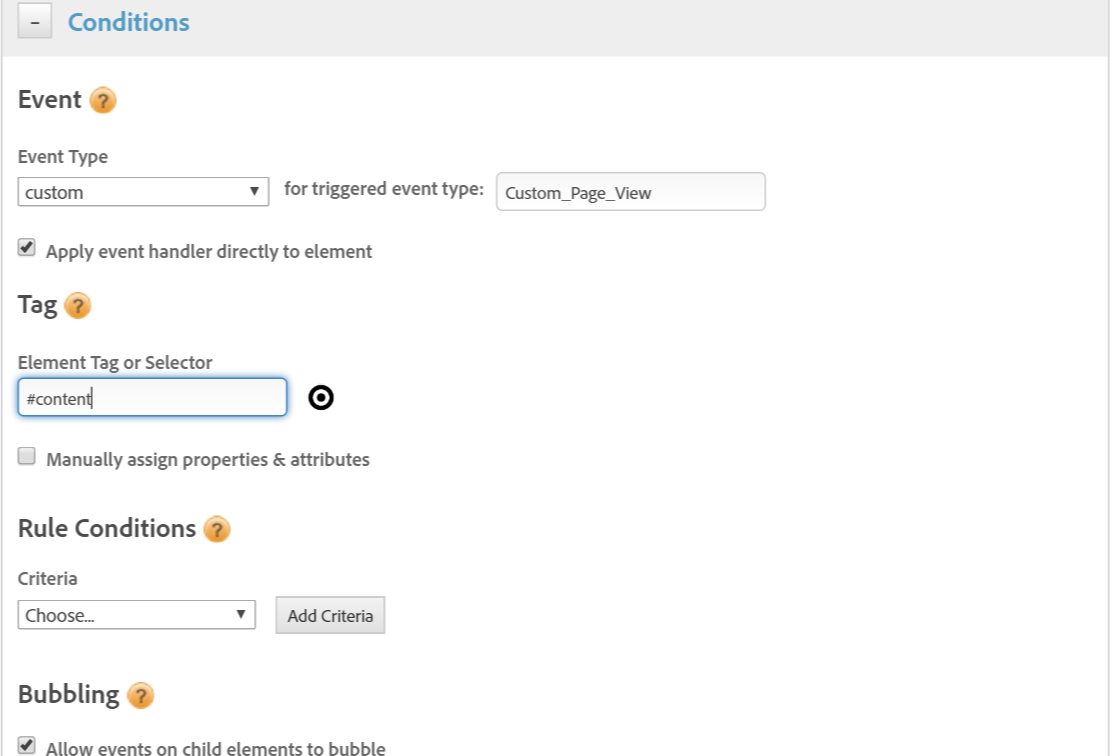
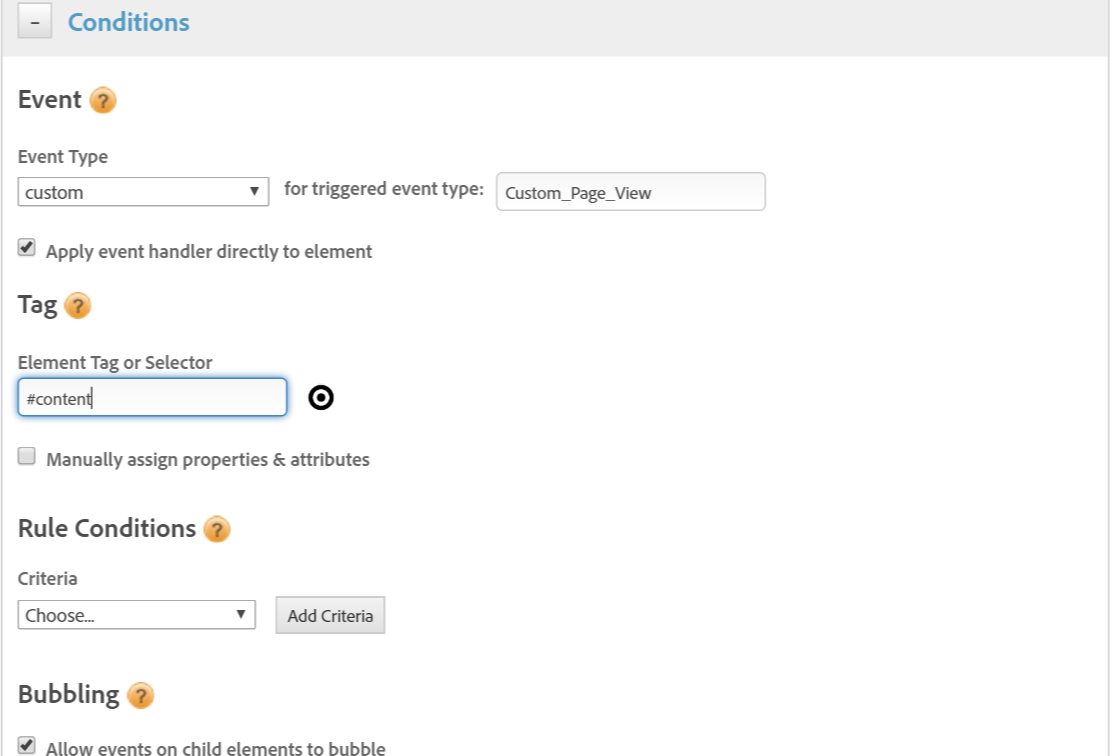
Passaggio 1: crea una nuova regola basata su evento e scegli il tipo di evento “evento personalizzato” e specifica il nome descrittivo “Custom_Page_View” per il tipo di evento attivato. “#content” è specificato nel campo “tipo di elemento o selettore”, in quanto questo è il campo a cui viene inviato l’evento. Seleziona la casella di controllo “applica handler eventi direttamente all’elemento”, necessaria per eseguire la regola.


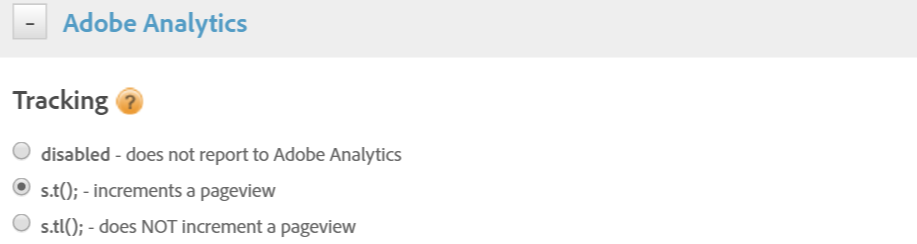
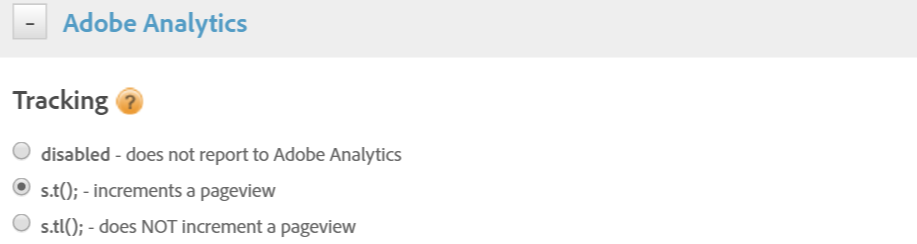
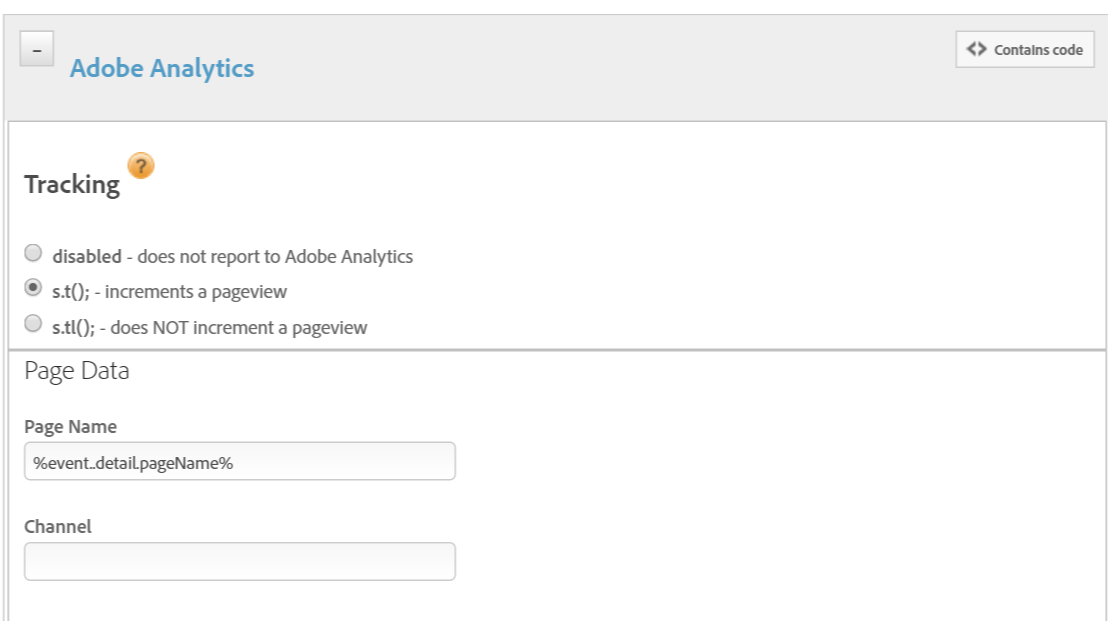
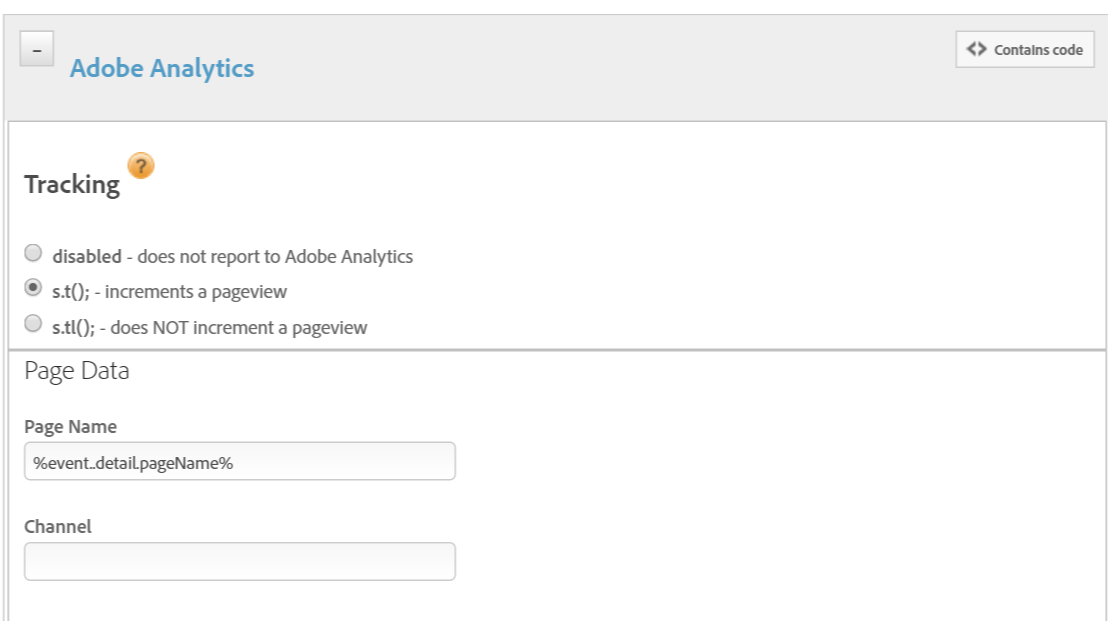
Passaggio 2: nella sezione Analytics della regola, seleziona il pulsante di opzione per il monitoraggio “s.t()”, necessario in questo caso per monitorare una “vista pagina”.


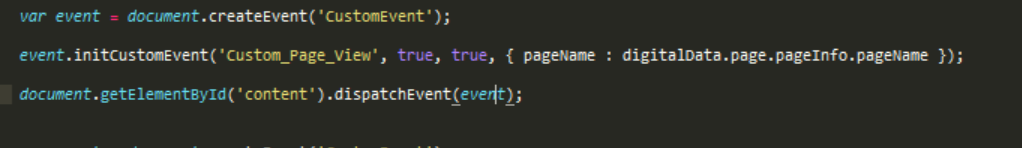
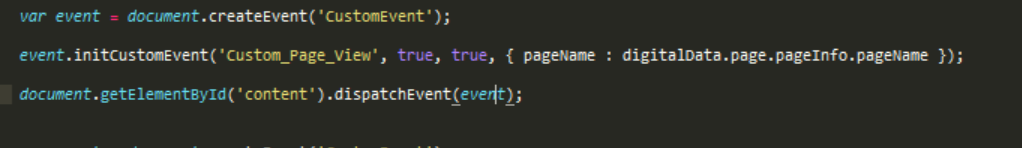
Passaggio 3: inserisci il codice nel sito che crea e invia l’evento.


Possiamo fare riferimento ai dati inviati tramite l’evento utilizzando %event.detail.pageName% nella sezione Analytics della regola.


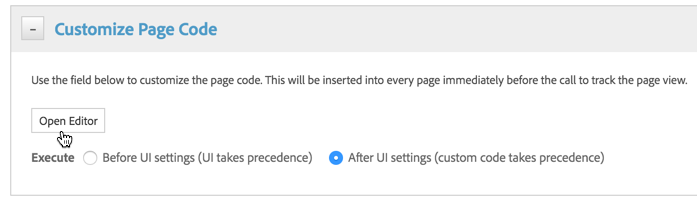
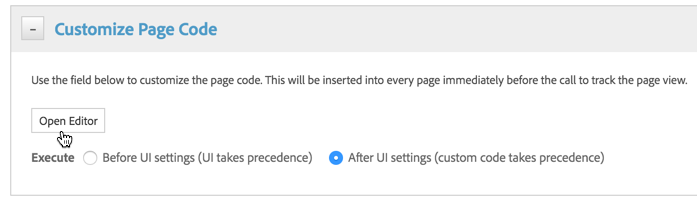
Nota: a prescindere dai tre metodi sopra menzionati, potrebbe essere necessario annullare il beacon della vista della pagina iniziale che verrà impostato tramite lo strumento Analytics per impostazione predefinita. In caso contrario, nell’esempio menzionato sopra in cui gli sviluppatori attivano una regola di chiamata diretta o EBR su tutte le viste della pagina, otterrai DUE beacon sulla prima pagina e UNO su tutte le pagine successive. Per annullare il beacon di visualizzazione della pagina iniziale dallo strumento Analytics, consulta il codice di esempio.
- Aggiungi “return false;” a qualsiasi blocco di codice personalizzato dello strumento Analytics che viene eseguito su tale pagina.