
Cosa serve
Before you design the artboards that make up the slides of a presentation, be sure to consider whether you’ll deliver it from a desktop web browser, tablet, or mobile device. Then create the ideal artboard size for optimal display.

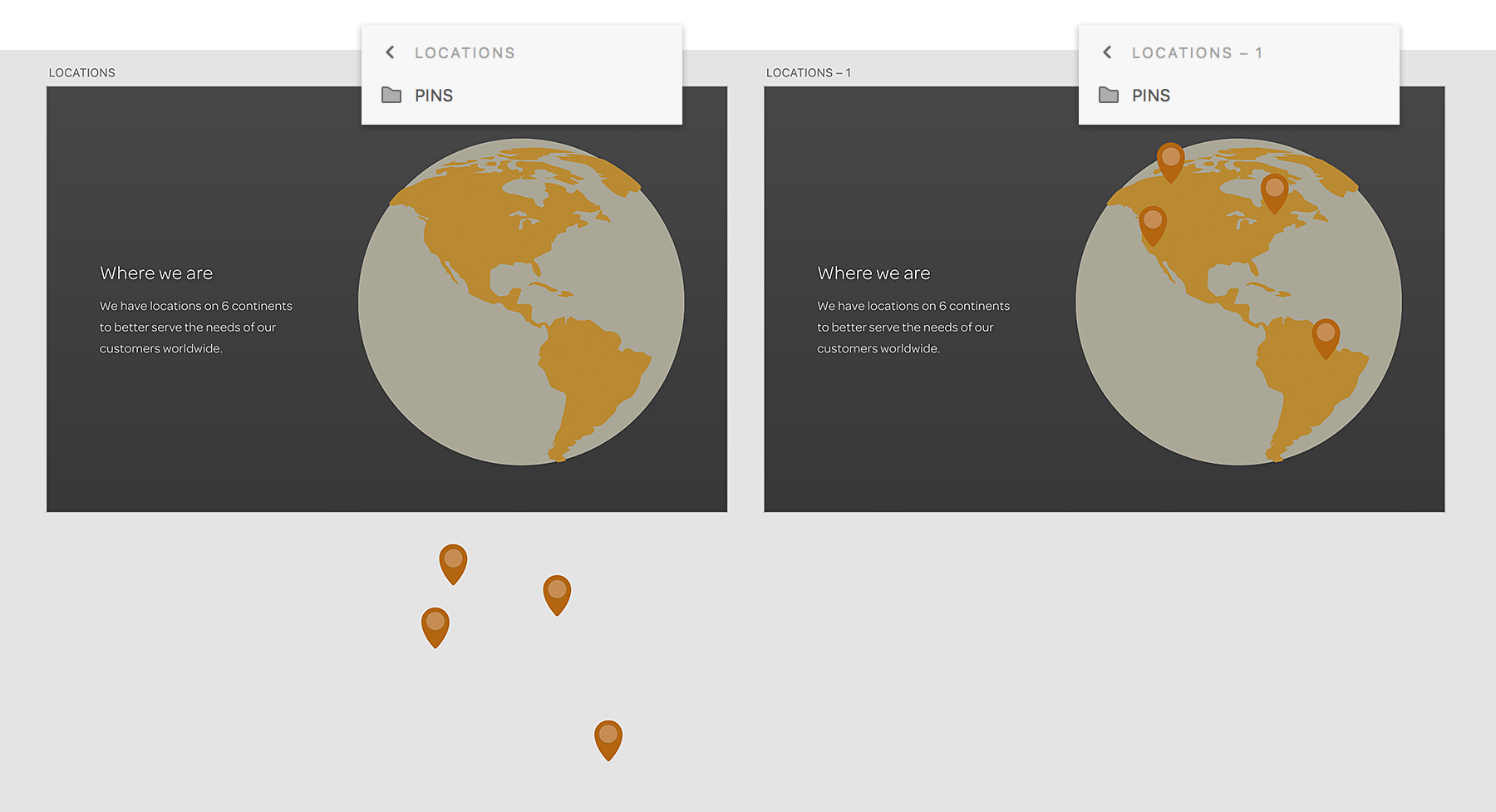
To make the presentation more interesting, experiment with animation effects. Create at least two artboards to define the beginning and ending state of each animation. To have elements appear offscreen, then slide in, first draw them on the artboard, and then move them to the pasteboard. Then, copy the elements, give them the same name, and place them into their final position on the second artboard.

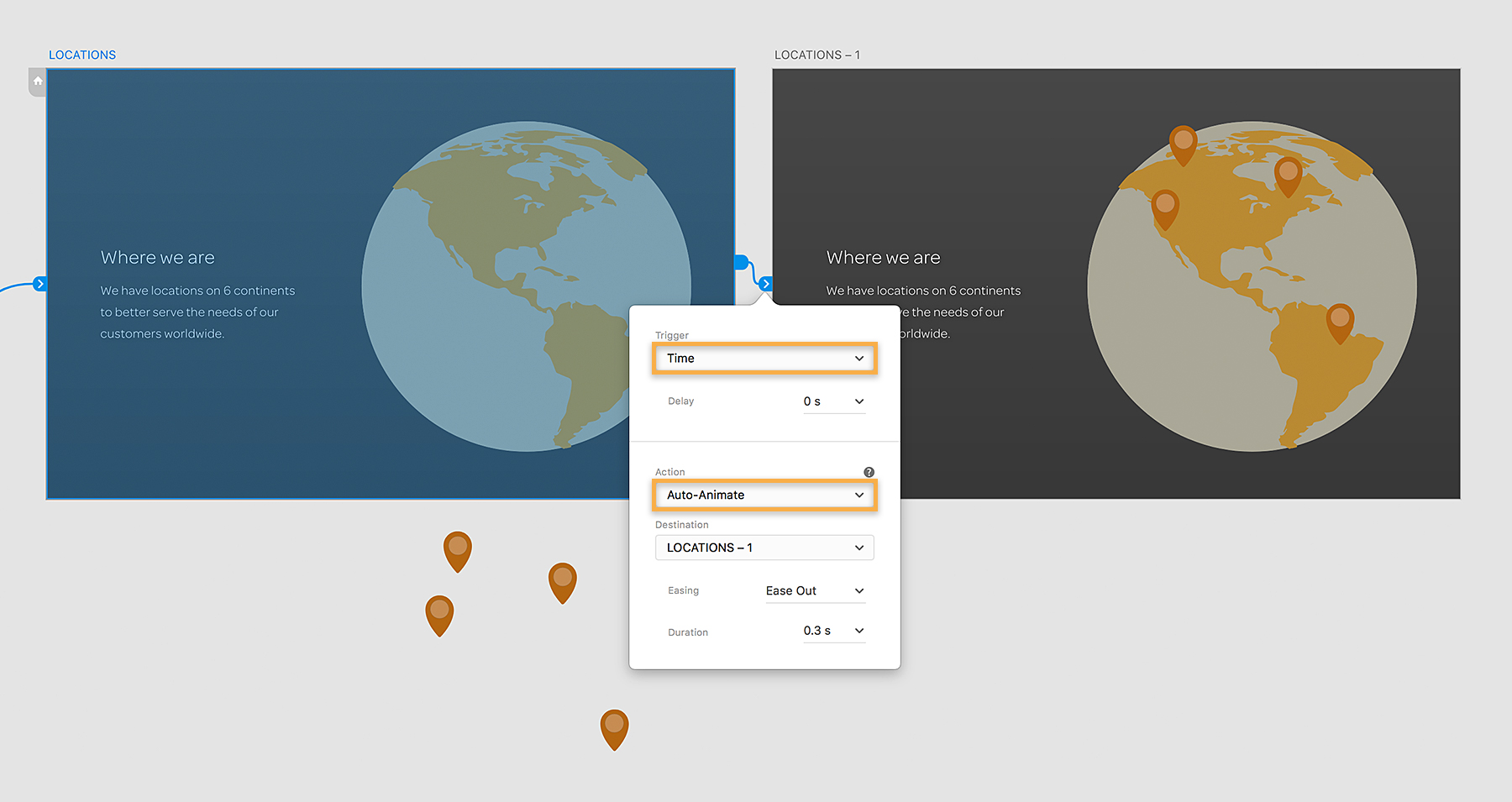
In Prototype mode, create standard navigation by wiring artboards using a Tap Trigger. To create an animated effect, connect the artboards using the Time trigger and the Auto-Animate action and test the effect in Desktop Preview. XD tweens the difference in size and position of objects with the same name on connected artboards to create the animation effect.

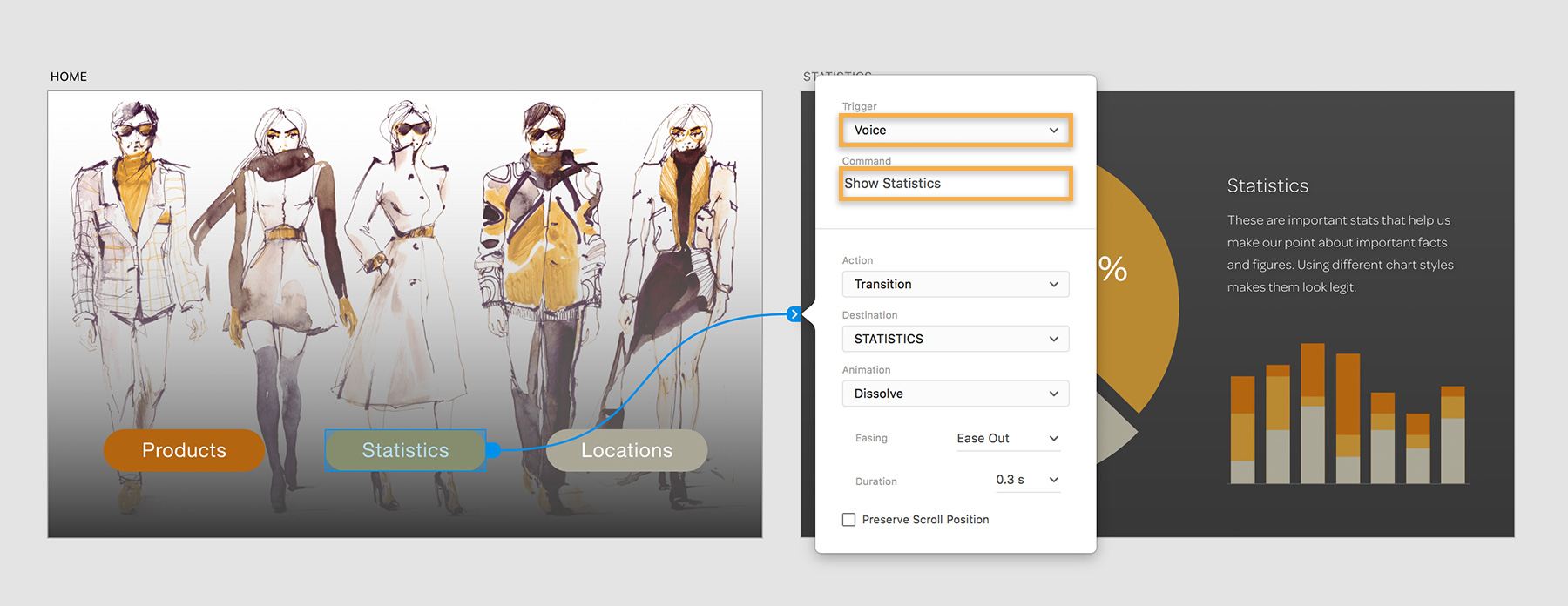
Your final presentation can include voice commands so the presenter can go back to a specific topic at any point. To do this, wire an object to the destination artboard, choose the Voice trigger, and type the command the presenter should say. To test the voice interaction, open Desktop Preview, press the spacebar, and say the command.

Finally, publish the prototype in full screen mode to present the content. Don’t forget to hold down the spacebar and use the voice commands to use the voice interactivity.

Now you can design interactive presentations that you can deliver from anywhere there’s an Internet connection.
Adobe Stock contributors: Kaspars Grinvalds, okalinichenko