了解如何为网页和移动端导出专门优化的轻量现代化 SVG。


Illustrator 2015 的最新版本提供了一种生成高效现代化 SVG 代码的全新方式,包括改进对网页和移动端的支持,以及创造更高质量的 SVG 作品。
改进包括:
- 全新导出选项——导出易于编辑的简单 SVG 代码;减小 SVG 代码大小;以及唯一 ID
- 更高质量输出 SVG 对象(如形状、渐变、图案、符号和蒙版对象)
- 更好地处理转换为大纲和更小字体的文本
- 改进了画板的导出和对作品边界的修整
- 能够导出设计的单个元素
- 完全支持透明和混合模式


将作品导出为 SVG
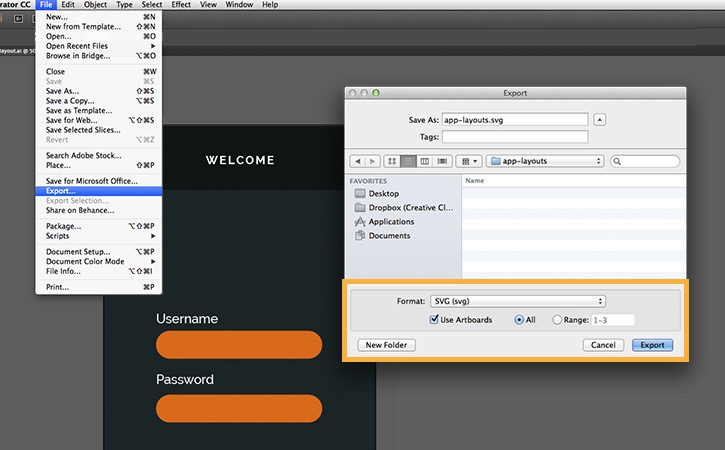
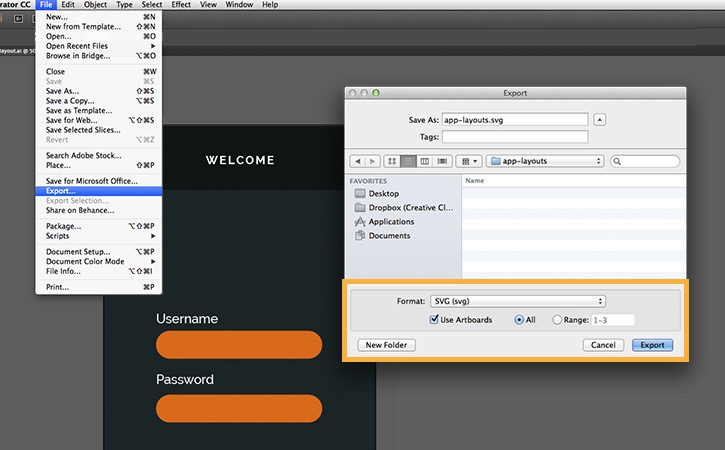
要将作品保存为 SVG,请选择“File”(文件)>“Export”(导出)>“SVG (svg)”。
如果要将画板内容导出为单个 SVG 文件,请选中“Use Artboards”(使用画板)。点击“Export”(导出)打开“SVG Options”(SVG 选项)对话框。
注意:如果未选中“Use Artboards”(使用画板)复选框,则 SVG 文件的视窗将根据文档中所有对象的组合边界设置。


导出单个元素
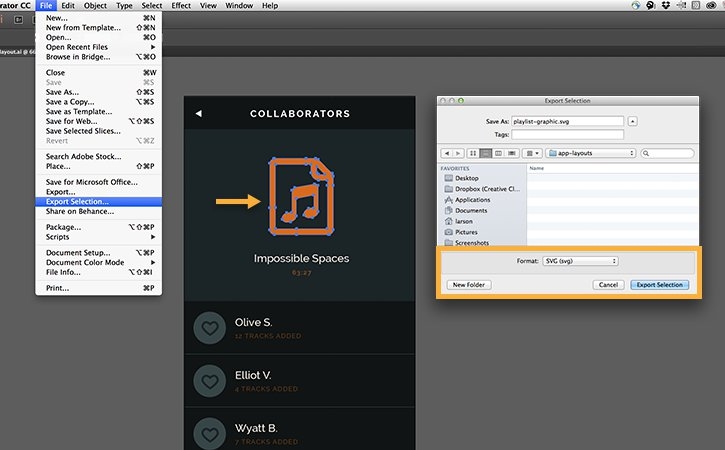
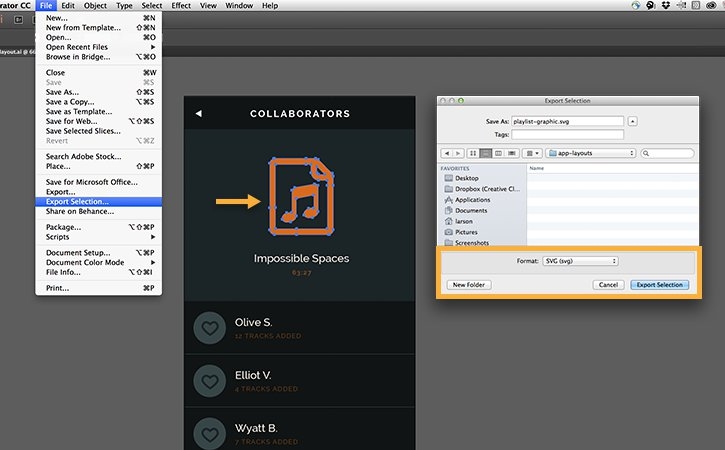
SVG 导出功能还可以导出作品的单个元素或整块导出某个部分,而不是整个画板。
要将设计的某个部分或元素导出为 SVG,请将其选中,然后选择“File”(文件)>“Export”(导出)>“SVG (svg)”。


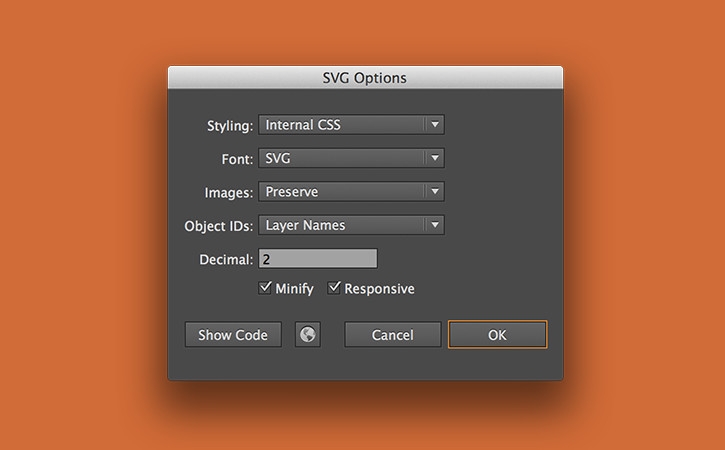
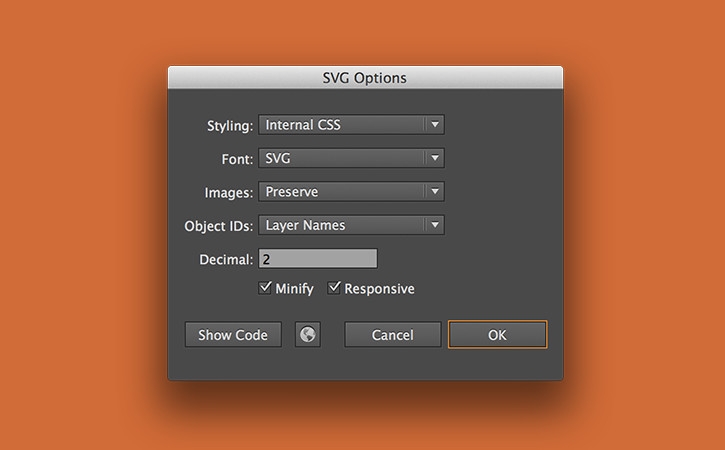
输入 SVG 选项
在“SVG Options”(SVG 选项)中,从 CSS、字体和其他菜单中选择适合您作品的设置。
选择 Minify 生成具有最小 ID、缩进、行和空格的 SVG 代码。
点击“OK”(确定)。
请参阅 SVG 了解有关 SVG 选项的更多信息。
注意:导出 SVG 代码后,请勿在 Illustrator 中重新打开做进一步编辑。应打开原始 Illustrator (.ai) 文档并重新导出为 SVG。