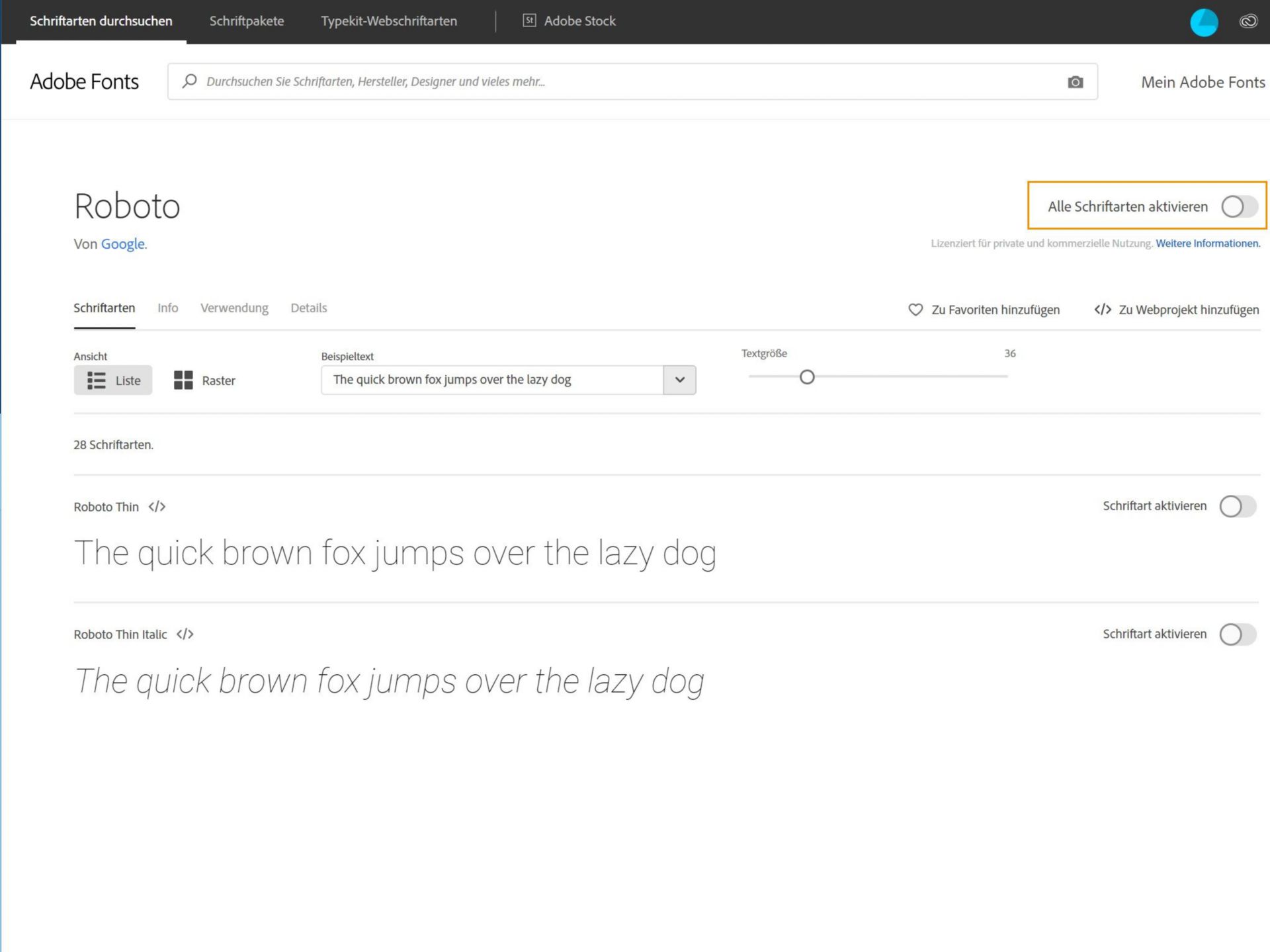
Besuchen Sie die Roboto-Seite auf Adobe Fonts.
Die Importfunktion für UI-Kits in Adobe XD verbessert und vereinfacht den Arbeitsablauf zum Erstellen von Benutzeroberflächen. Hier erfahren Sie, wie Sie Elemente aus dem Design-System von Google importieren, um in kurzer Zeit eine Benutzeroberfläche zu erstellen.
Italo Sannino steht seit mehr als 20 Jahren für digitale Kreativität, seitdem er sein Studium an der Akademie der Bildenden Künste von Neapel abgeschlossen hat, an der er heute UI-Design unterrichtet. 1997 gründete er Geko, eine kleine Agentur für neue Medien, die zu seinem persönlichen Testlabor geworden ist. Mit Unterstützung des Adobe Guru-Projekts und als derzeitiger Adobe Community Professional leistete er einen wichtigen Beitrag zu Methodik, Design und Planung benutzerfreundlicher Oberflächen und relevanter Adobe-Programme. Kürzlich wurde er Mitglied der Wacom Ambassadors.
Hier können Sie sich ein Bild von seiner kreativen Energie machen.
Voraussetzung: Richtige Schriften aktivieren
Google Material ist ein Design-System, das von Google in erster Linie für das Android-Betriebssystem entwickelt wurde. Die Typografie spielt eine grundlegende Rolle bei der Verwendung von Design-Systemen. Damit die Designs korrekt funktionieren, aktivieren Sie die Referenzschriften aus den Adobe Fonts-Bibliotheken.
Google Material ist mehr als eine Reihe von Schaltflächensymbolen und -formaten. Es ist ein Design-System und bildet somit die Essenz allgemeiner Best Practices nicht nur für UI/UX, sondern auch zur Verwendung importierter Oberflächenelemente. Weitere Informationen finden Sie unter Material Design.
Führen Sie diese Schritte aus, um die richtige Schrift zu aktivieren:
-
-
Aktivieren Sie rechts oben die Schriftfamilie mit dem Regler Alle Schriftarten aktivieren.
Die Roboto-Seite auf fonts.adobe.com Die Roboto-Seite auf fonts.adobe.com
Vorbereiten des Imports von UI-Kits
-
Starten Sie Adobe XD. Die Startseite mit verschiedenen Optionen wird angezeigt. Wählen Sie eine herkömmliche Vorgabe wie iPhone 6/7/8 als Ausgangspunkt.
-
Nachdem Sie die Vorgabe ausgewählt und ein Dokument erstellt haben, wählen Sie Datei > UI-Kits abrufen > Google Material.
Menü „UI-Kits abrufen“ Menü „UI-Kits abrufen“ -
Sie werden auf die Download-Seite für Google Material weitergeleitet. Klicken Sie auf den Download-Link für das UI-Kit im Adobe XD Format.

Die Download-Seite für das Adobe XD Dateiformat 
Die Download-Seite für das Adobe XD Dateiformat -
Öffnen Sie die soeben heruntergeladene Adobe XD Datei.
Datei mit dem Google Material-UI-Kit Datei mit dem Google Material-UI-Kit
Sobald Sie die Datei mit den Google Material-UI-Elementen heruntergeladen haben, können Sie nach Bedarf zwischen zwei Möglichkeiten wählen, um sie direkt in Ihr Design oder in eine neue Datei zu importieren. Sie können jeweils ein einzelnes Element oder alle Zeichenflächen mit allen Elementen (einschließlich Komponenten) importieren.
Importieren einzelner Elemente in das Design
Der Vorteil bei dieser Vorgehensweise ist, dass Ihre Datei nicht vergrößert wird und Sie die volle Kontrolle über Ihre Elemente haben.
-
Suchen Sie das gewünschte UI-Element (oder die Oberflächenelemente, die Sie interessieren).
-
Wählen Sie das UI-Element mit dem Auswahlwerkzeug (V-Taste) aus.
-
Kopieren Sie das ausgewählte Element, indem Sie Cmd + C (macOS) bzw. Strg + C (Windows) drücken und es mit Cmd + V (macOS) bzw. Strg + V (Windows) einfügen.
Drücken Sie zum Einfügen Cmd + V (macOS) bzw. Strg + V (Windows).
In diesem Fall soll das Mail-Symbol in das Design integriert werden:
Kopieren der Datei aus Google Material und Einfügen in das Design Kopieren der Datei aus Google Material und Einfügen in das Design Hinweis:Alle Elemente des Google-UI-Kits sind Vektorgrafiken, sodass sie sich nach Bedarf bearbeiten lassen.
Eine Vielzahl von Elementen einzeln aus der Datei mit der Google-UI zu importieren, wäre jedoch ein langwieriger und aufwendiger Vorgang. Da bietet die Möglichkeit, eine oder mehrere Zeichenflächen zu kopieren und in Adobe XD einzufügen, eine vorteilhafte Lösung.
Mehrere Zeichenflächen in Ihr Design importieren
-
Öffnen oder aktivieren Sie die Adobe XD Datei mit der Google-UI erneut.
-
Um alle Zeichenflächen auszuwählen, drücken Sie Cmd + A (macOS) bzw. Strg + A (Windows).
-
Kopieren Sie das ausgewählte Element, indem Sie Cmd + C (macOS) bzw. Strg + C (Windows) drücken und es mit Cmd + V (macOS) bzw. Strg + V (Windows) einfügen.
Verwenden von Komponenten zum Importieren mehrerer Zeichenflächen
Das Einfügen mehrerer Zeichenflächen ist ein bequemer und leistungsfähiger Vorgang. Seit der letzten Version folgt Adobe XD allerdings dem Modell der verknüpften Komponenten. Die Teile der UI, die in der Google-Datei in eine Komponente konvertiert wurden, können nur bearbeitet werden, indem Sie die Verknüpfung einer Komponente mit der Quelle aufheben oder die Komponenten aus der Quelldatei bearbeiten. In diesem Fall wird die Verknüpfung einer Komponente mit ihrer Quelle aufgehoben.
Heutzutage ist es nicht ungewöhnlich, dass mehrere Personen am gleichen Projekt arbeiten und Dateien gemeinsam verwenden. Dies gilt natürlich auch für die XD Datei für das Google UI-Kit. Unter solchen Umständen kommen die Vorteile von verknüpften Komponenten zum Tragen.
Dank verknüpfter Komponenten benötigen Sie nur eine Quelldatei (einen Styleguide oder wie in diesem Fall ein Design-System) mit allen Elementen der UI Ihres Projekts, die sie dann in anderen Adobe XD Dateien verwenden.
Wenn Sie eine verknüpfte Komponente in Ihrer XD Datei verwenden, die aus der Quelldatei stammt, werden Sie immer benachrichtigt, wenn eine dieser Komponenten geändert wird. Sie erhalten eine Vorschau der Änderungen und können jetzt entscheiden, ob Sie diese akzeptieren oder ablehnen möchten.
Aufgrund dieser leistungsfähigen Funktion lässt sich nicht nur Ihr Arbeitsablauf optimieren, sondern auch die Konsistenz Ihrer UI/UX sicherstellen. Dies ist der wahrscheinlich wichtigste Aspekt bei solchen Projekten.
Verwenden des Befehls „Lokale Komponente erstellen“
- Aktivieren Sie das Bedienfeld „Elemente“, indem Sie Cmd + Umschalt + Y (macOS) bzw. Strg + Umschalt + Y (Windows) drücken.
- Wählen Sie die Komponente(n) aus, die Sie konvertieren wollen, und wählen Sie durch Ctrl + Klicken (macOS) bzw. Rechtsklick (Windows) im Popup-Fenster die Option Lokale Komponente erstellen aus.