Generate the perfect font style for your project — with the exact weight, width, slant, and other attributes — in Adobe Photoshop.


Gain total control over the appearance of your text with variable fonts. You’ll start with a single font file and end up with style variations that you can reuse in your project.
Note: You’ll need the latest version of Photoshop to use this feature.
Type your text
Press T, or select the Horizontal Type tool in the Tools panel. Click on the canvas and type your text. Triple-click the text to select the entire sentence and increase the font size in the Options bar.
Select an alignment option. If needed, reposition by dragging the top of the highlighted text.


Find a variable font and use it as a starting point
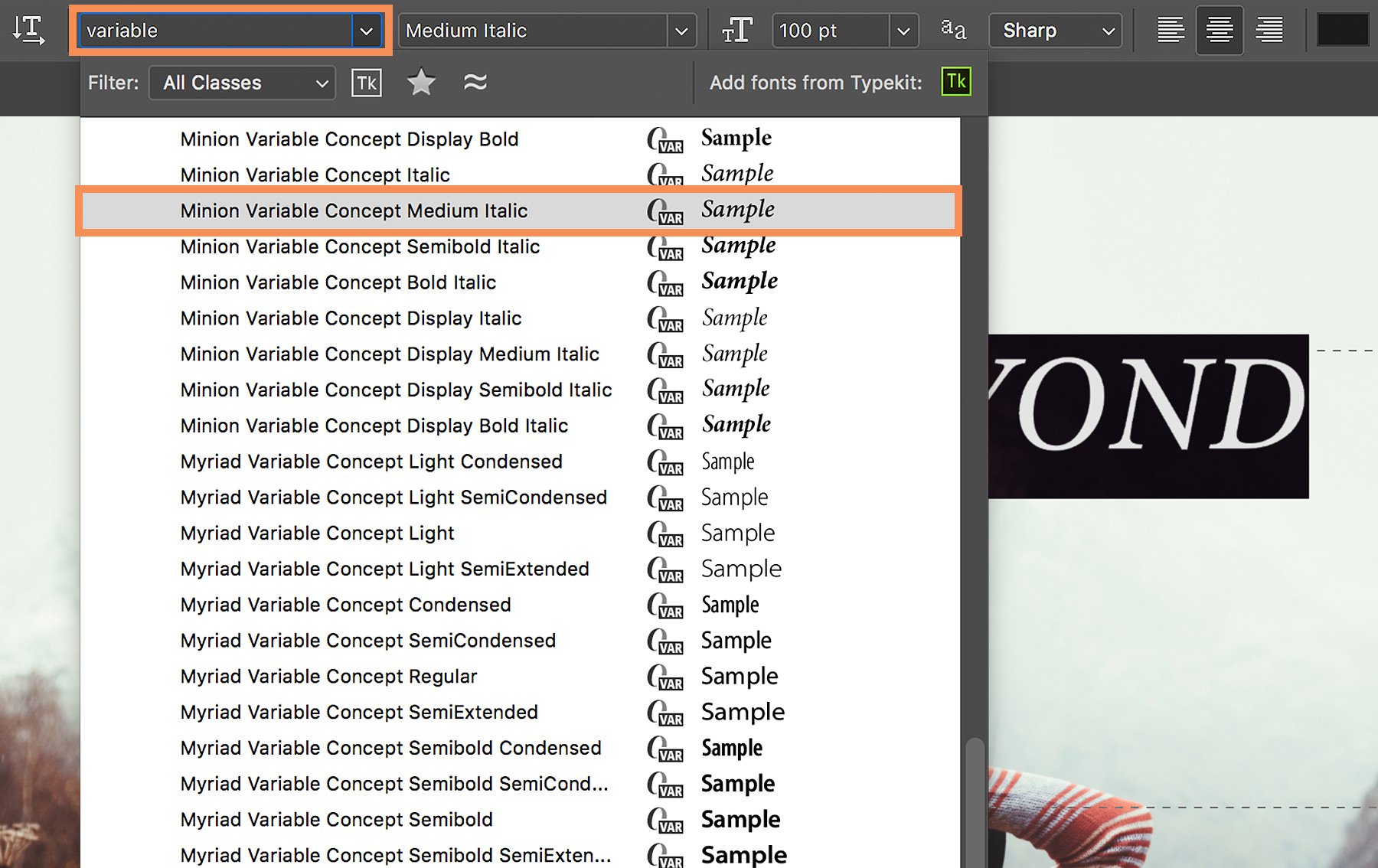
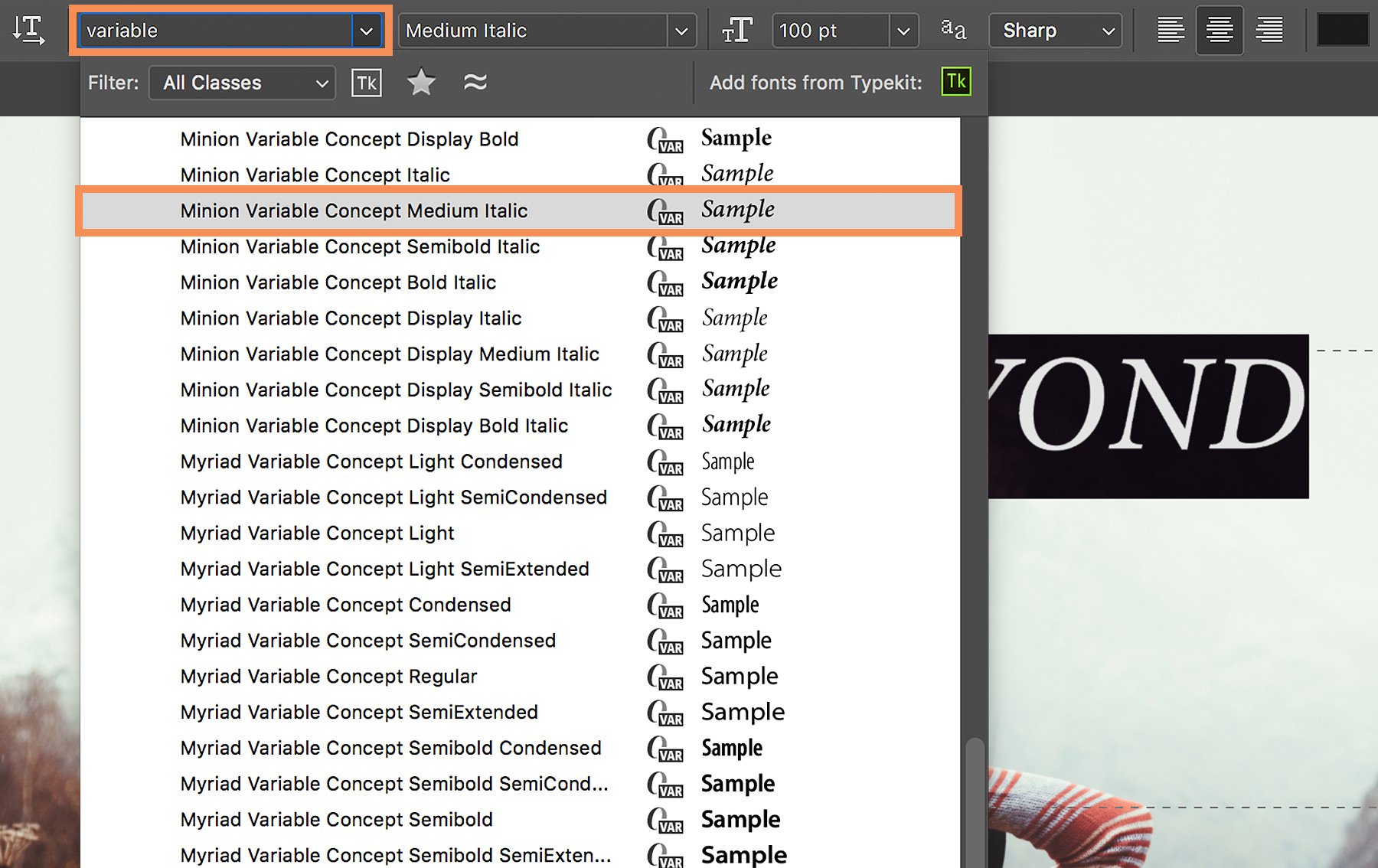
You can quickly find the variable fonts installed on your computer. With your text selected, type variable in the Font menu in the Options bar. You’ll notice the unique icon identifier (VAR) next to each variable font name.
Move your cursor over the list to get a live preview of each variable font style, and then choose a font style variation.


Edit the font style preset
The Properties panel opens automatically, and you can adjust attributes like Weight, Optical size, Width, and Slant using convenient slider controls. You may see different custom attributes to adjust depending on the variable font you selected.
You can also change the color of your text.


Tip: As you adjust the sliders, Photoshop automatically selects the font style closest to your current settings. For example, increasing the Slant of a Regular font style (like Acumin Variable Concept Regular) automatically changes it to an italic style variation.
Fine-tune your type
Click Advanced to adjust your font size, kerning (spacing between a pair of letters), tracking (spacing in a group of letters), and other settings to refine your text.
Tip: To access the Properties panel again, click the Properties icon in the docked panel column or choose Window > Properties.


Save your custom font style
Now that your text looks just the way you want it, why not save your unique font style so you can reuse it?
Select your text and click Paragraph Styles in the docked panel column. Click Create New Paragraph Style at the bottom of the panel. Double-click the new style (Paragraph Style 1) and type a new name.
To reuse your custom font style, simply select some text in the document and click the paragraph style you created.


Hope you find variable fonts exciting and useful.