Create illustrations and other graphics with vectors.
Make a winning presentation for class with bar graphs that make your data stand out.
Open Adobe Illustrator. Choose the dimensions for your graph.

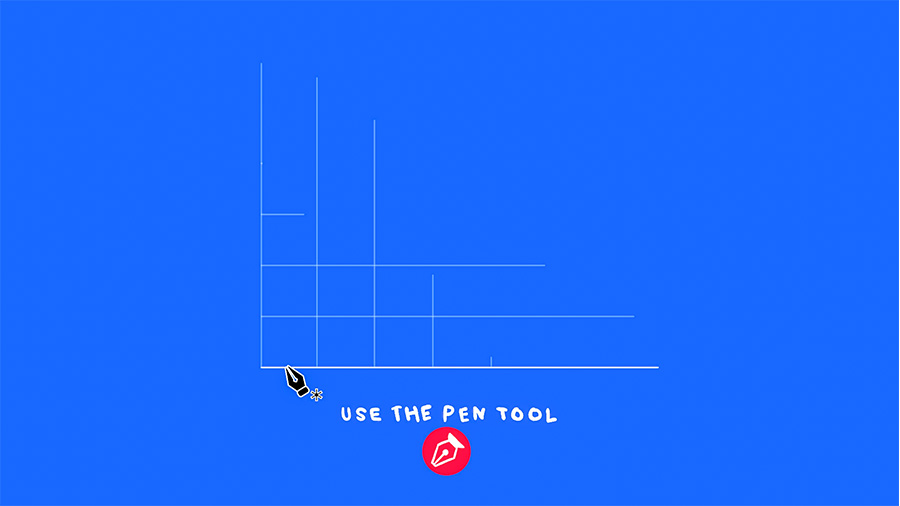
Use either the pen or line tool to create your grid.
Pro tip: Hold down shift when creating your line to ensure that it’s straight.
To best customize your graph, refrain from using presets. Create a grid that best complements your data.

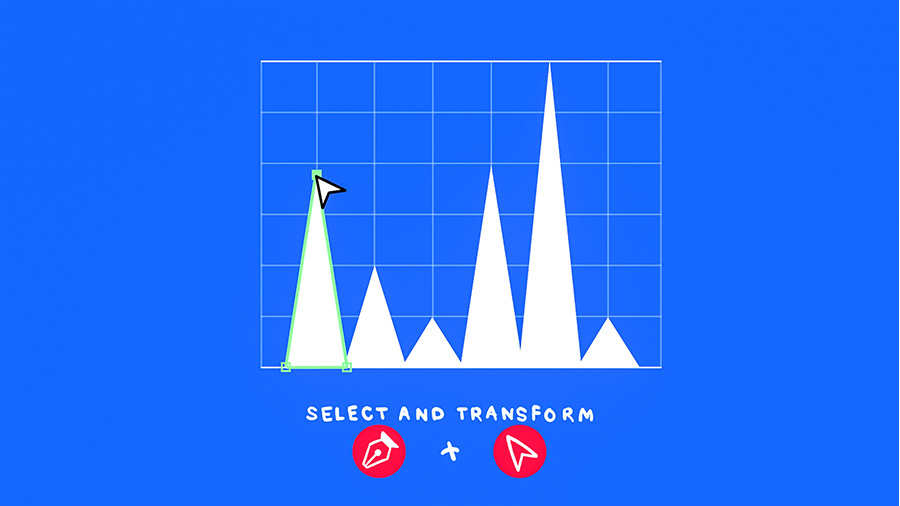
Quadrilaterals, rectangles, and bars... boring, right? Use the Pen tool to create more interesting shapes. For example, creating a triangle will add an interesting angle to your information — and all it takes is three clicks with the Pen tool.
Use the Transform tool or the Direct Selection tool to transform your shape and fit your first data point. Rinse and repeat for all your data points.

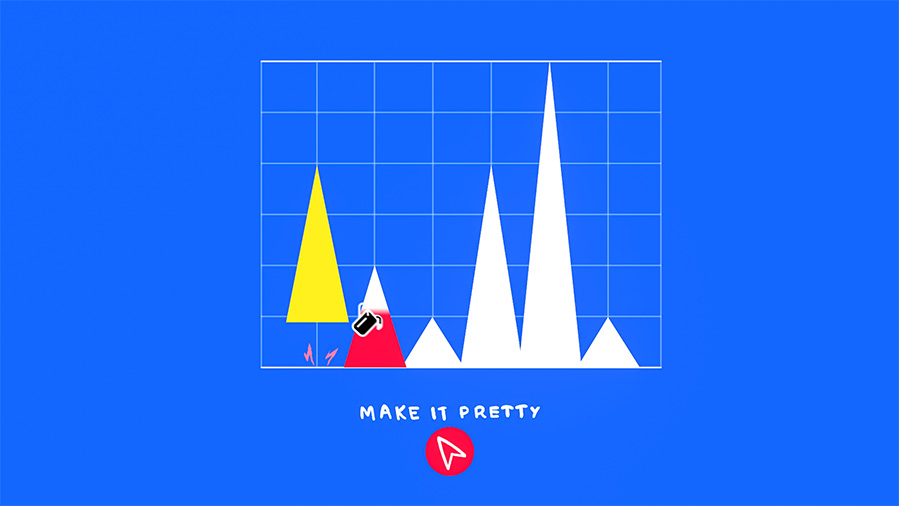
Use swatches to add colors, patterns, or gradients. This brings some extra pizazz and helps you distinguish your various data points.

Use the text tool to title your graph and add labels to your data points and axises.

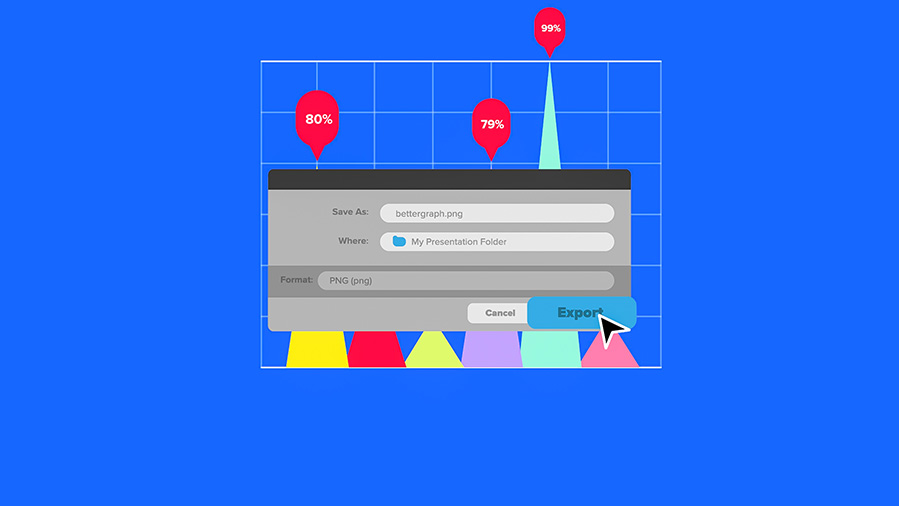
Choose Export > Export as PNG to save your graph with a transparent background. Then, pop it into your presentation.
Sit back and behold the beauty!