Cosa serve
1. Apri Adobe Spark in un browser web su PC (http://spark.adobe.com). Fai clic sul pulsante Crea un progetto.


3. Per aggiungere un titolo: fai clic su “Aggiungi un titolo” e sostituisci il testo predefinito con il titolo desiderato. Fai clic su “Aggiungi un sottotitolo” e sostituisci il testo predefinito con il sottotitolo desiderato.

4. Per aggiungere un’immagine di intestazione: fai clic sull’icona + sotto al sottotitolo. Fai clic su Foto e poi su Carica la foto. Sfoglia i file che hai scaricato per questo tutorial e seleziona insideOut.jpg.

5. Per scegliere un tema: fai clic su Temi in alto a destra, quindi seleziona il tema che preferisci.
NOTA: In questo video mostriamo la differenza tra due temi diversi: "BRUCE" e "BALDWIN".

6. Per aggiungere il testo dell’intestazione: fai clic sull’icona + sotto all’immagine di intestazione e scegli l’opzione Testo. Digita il testo dell'esempio "260 miles, 17 trail days, 8 alpine passes, 2 frostbitten ears, and 1 camera” (260 miglia, 17 giorni di cammino, 8 passi alpini, 2 orecchie congelate e 1 telecamera). Fai clic all’interno del testo e scegli H2 per riformattarlo. Fai nuovamente clic sul testo e scegli l’icona Allinea al centro.

7. Per aggiungere il testo del corpo: Copia il primo paragrafo dal campione fornito, partendo da "California's John Muir Trail" fino a "... western United States". Fai clic sull'icona + sotto il testo dell'intestazione, scegli Testo e incolla il testo che hai appena copiato.

8. Per aggiungere il testo dell’intestazione: fai clic sull’icona + sotto al paragrafo e scegli l’opzione Testo. Digita il testo "Days 1-5, Cottonwood Pass to Onion Valley", formattalo come H2 e allinea al centro.

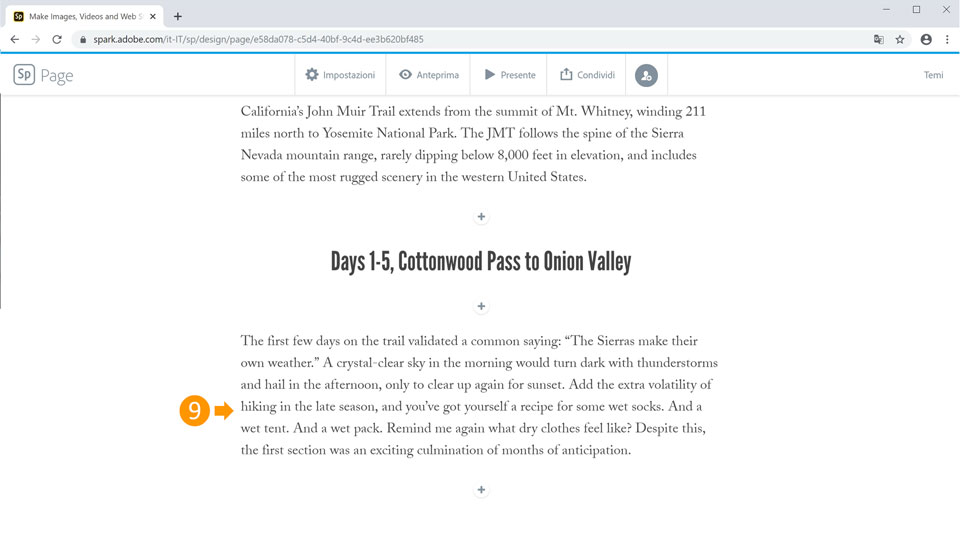
9. Per aggiungere il testo del corpo: copia il secondo paragrafo dal campione fornito, partendo da "The first few days" fino a "... months of anticipation". Fai clic sull'icona + sotto il testo dell'intestazione, scegli Testo e incolla il testo che hai appena copiato.

10. Per aggiungere una griglia di foto: fai clic sull'icona + sotto l'ultimo paragrafo, scegli Griglia foto e poi fai clic su Carica la foto. Scegli tutte e 4 le foto della cartella “Days 1-5” dai file di esercizi (Maiusc + clic per selezionarle tutte). Fai clic su Apri, quindi su Salva una volta che le foto sono state caricate.

11. Per aggiungere il testo del corpo: copia il terzo paragrafo dal campione fornito, partendo da "Reaching the summit" fino a "... start of my trek". Fai clic sull'icona +, scegli Testo e incolla il testo.

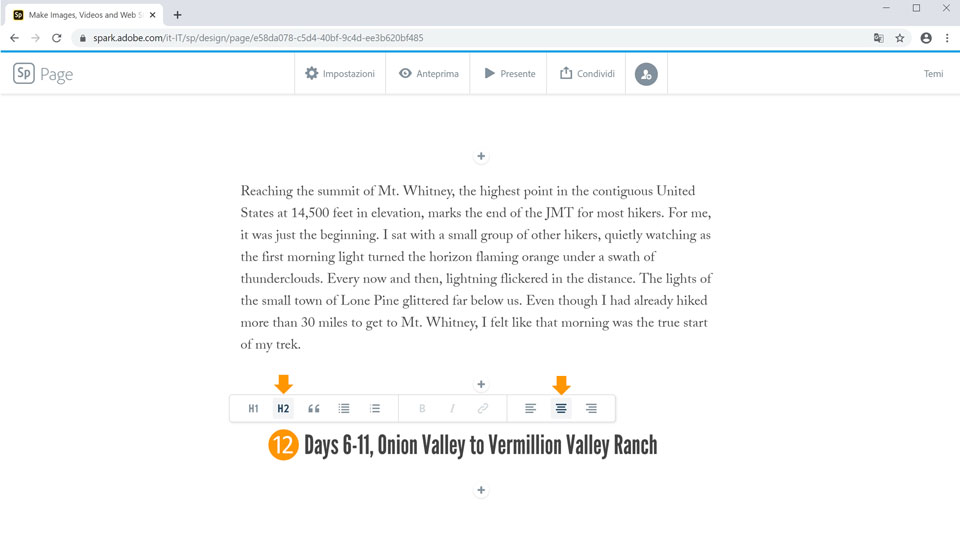
12. Per aggiungere il testo dell’intestazione: fai clic sull'icona + e scegli Testo. Digita il testo "Days 6-11, Onion Valley to Vermillion Valley Ranch", formattalo come H2 e allinealo al centro.

13. Per aggiungere il testo del corpo: copia il paragrafo da "I hit my low" fino a "Yosemite" e incollalo sotto l'ultima intestazione.

14. Per aggiungere un’immagine finestra: fai clic sull’icona +, scegli Foto e quindi fai clic su Carica la foto. Scegli expanse.jpg nella cartella “Days 6-11” dei file di esercizi. Fai clic su Apri e poi su Finestra nelle opzioni disponibili. Scorri su e giù all'interno dell'immagine per visualizzare la resa della finestra.

15. Per aggiungere l'intestazione e il testo del corpo: aggiungi l'ultima intestazione "Days 12-17..." e il testo del corpo da "The last few days" fino a "… ready to go back".

16. Per aggiungere un video: fai clic sull'icona +, scegli Video e inserisci il link "https://vimeo.com/257043328" nel campo Aggiungi un video incorporato. Fai clic su Salva.


18. Per aggiungere un pulsante: fai clic sull'icona + sotto l'ultimo paragrafo e scegli Pulsante. Digita "Instagram" nel primo campo e inserisci il link "https://www.instagram.com/kendall.plant/" nel campo successivo. Allinea al centro, quindi fai clic su Salva.

19. Per accedere all’anteprima: fai clic su Anteprima in alto e scorri le sezioni della tua storia web. Fai clic sulla X in alto a destra per chiudere l’anteprima.

20. Per condividere la storia: fai clic su Condividi in alto, scegli una categoria, cambia il nome dell'autore in "Kendall Plant" e disattiva l’opzione Fatti notare (oppure mantienila attiva se intendi pubblicare la tua storia). Fai clic su Crea collegamento, poi copia il link o scegli una delle opzioni di condivisione.

Ecco fatto! Ora tocca a te creare una storia per il web con Spark. Scarica le risorse disponibili oppure usa le tue e condividi l’immagine finale su Facebook, Twitter e Instagram con l’hashtag #MadewithSpark per ricevere commenti e restare in contatto con le altre menti creative della nostra community.
Facebook: https://www.facebook.com/AdobeSystemsItalia
Twitter: https://twitter.com/AdobeItalia
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live Segui i nostri streaming dal vivo tenuti da professionisti del settore, su progetti reali in tempo reale e trova l’ispirazione giusta.