ページ先頭にあるメニューバーから「 マイライブラリ 」タブを選択します。
Web 上で視覚的に利用可能なカラーテーマを作成して、Creative Cloud ライブラリに保存し、クリエイティブな作業で使用する方法を説明します。


人々のためにデザインする時は、誰もが使えるようにすることを考えるべきです。 これはカラーにも当てはまります。 一般的に「色覚多様性」と呼ばれる人が世界の人口の 3 ~ 8 % を占めることは、驚くべき事実かもしれません。 通常それは、女性より男性に多く見られる、ある遺伝子によって引き起こされます。 白人を例にとると、色覚多様性の割合は男性で 12 人に約 1 人であるのに対し、女性では 200 人にわずか 1 人となります。つまり、選択したカラーに対して誰もが同じように認識するわけではないということです。 選択したカラーをユーザーがどのように認識する場合があるかを理解することは、自分のデザインが必ずしもすべての人に対応しないことに気付いたときに、カラーボードに戻り、シェードを新たに探すという手間が省けます。Adobe Color のアクセシビリティカラーツールを最初から使用すれば、利用可能(アクセシブル)なカラーをカラーホイールで直接探せます。
色覚多様性に対応したテーマ


アクセシブルなカラーテーマは、多様な色覚の閲覧者達に対して異なるカラーに感じられます。 このように考えてみてください。オリジナルのデザインですべての色覚型の閲覧者が 5 つの異なるカラーを認識する必要がある場合、5 つのカラーすべてを確実に違ったものとして認識させる方法を講じる必要があるのです。 これが色覚の多様性に対応したテーマが意味するところです。 Adobe Color のツールを使えば、問題を特定したり、できるだけ元の意図に近づけたり、新しい可能性を発見したりできます。
色弱者※ は、色相と明度と彩度が特定の形に組み合わされた場合混同してしまうため、事実上そのようなカラーを区別できなくなることがあります。
P型(第一色覚型)とD型(第二色覚型)はどちらも「赤系と緑系」の判別がしにくい色覚タイプ、第三色覚多様性は「青系と黄色系」の判別がしにくい色覚タイプとなり、それぞれのタイプの閲覧者は該当するカラーの組み合わせの認識で色の見分けができない(混同・コンフリクト)状況に陥る可能性があります。ただし、このツールを分かりやすいものとするために、このレガシー言語は実際の問題を過度に単純化しており、他の多くのコンフリクトの可能性に対しては、従来のように未対応のままとなっています。
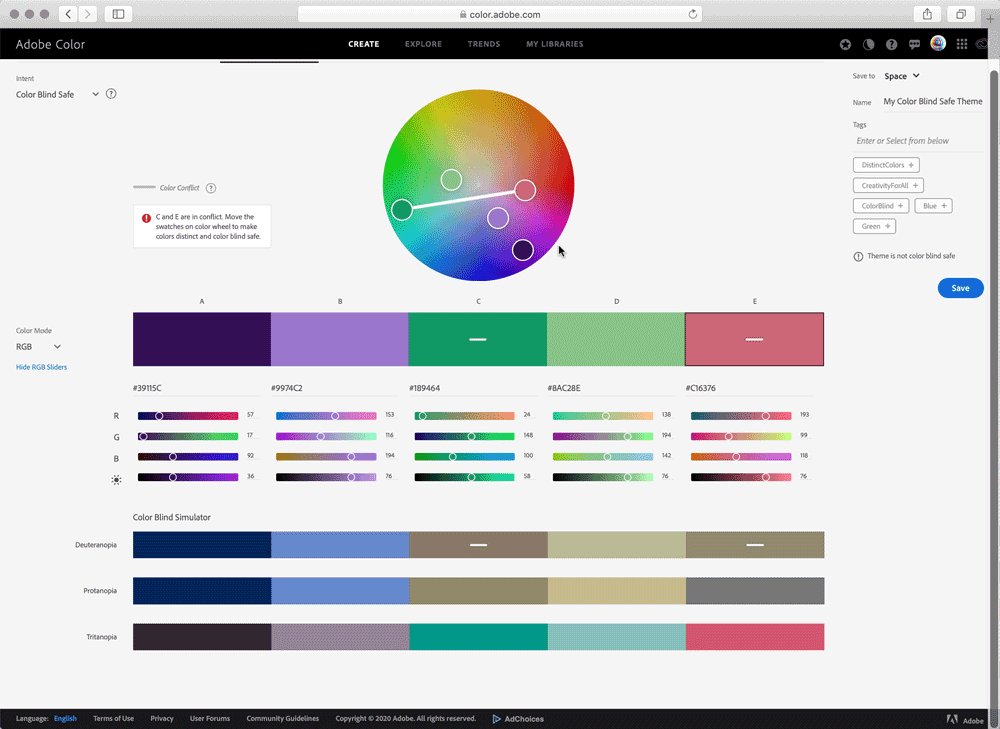
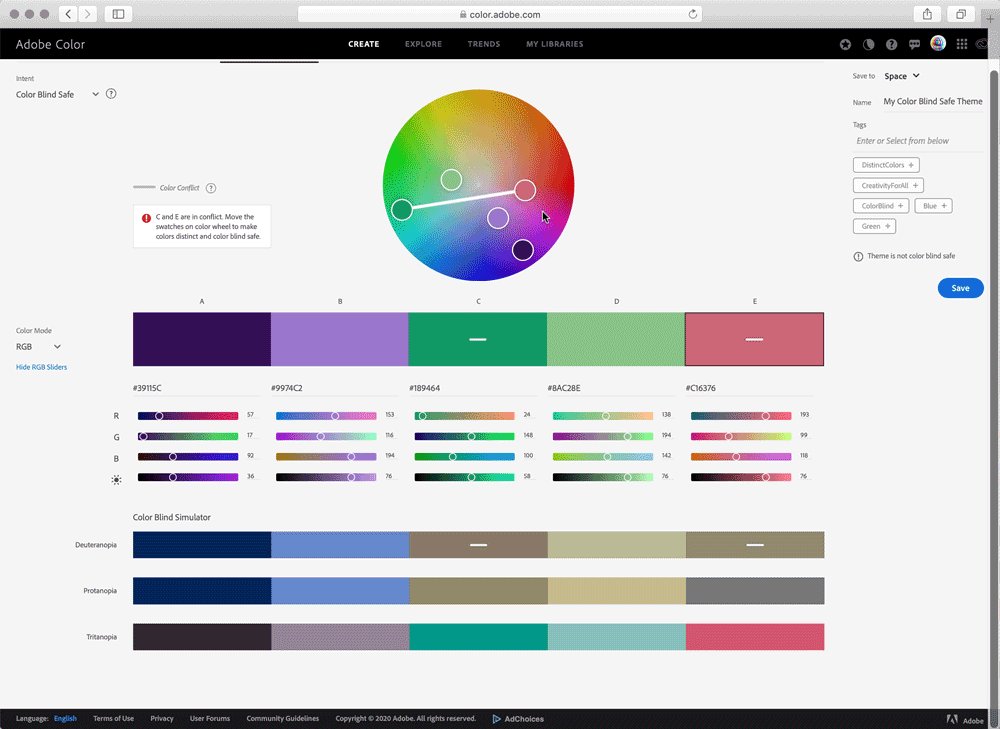
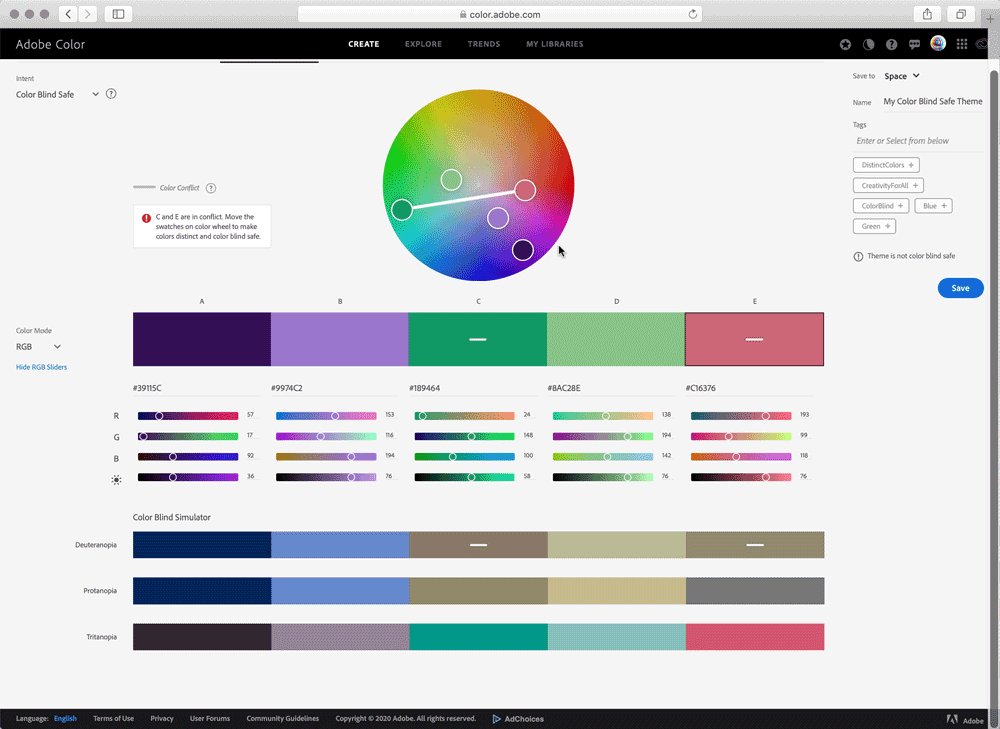
アクセシブルカラーホイールは 3 種類の色覚型の問題を明らかにします。また、ホイールの下にはシミュレートしたビューが表示され、選んだテーマが各色覚型の方にどのように見えるかを伝えます。アクセシブルカラーホイールを使えば、問題がある色の組み合わせが独自のコンフリクトライン(混同色線)により警告されます。
ここで、色弱者※ の人が区別できない可能性があるスウォッチをハイライト表示します。 これにより、オーディエンス全体が区別できる 5 つのスウォッチを含むカラーパレットを作成できます。色弱者※ の程度は人によって異なりますが、カラーホイールは一度にそのすべてを対象とする設計となっています。シミュレートしたビューは、それぞれの色覚型の強度の方の色覚の状態を示しています。このコンフリクトは「潜在的コンフリクト」と名付けられており、より軽度な色覚型の人は同じ問題に遭わない可能性があります。
色覚多様性に対応したテーマを作成
「アクセシビリティツール」タブを選択して、作成ページでアクセシブルなカラーテーマを作成します。 最初に「カラーホイール」タブまたは「テーマを抽出」タブで作成してから「アクセシビリティツール」タブを選択して調整を行ったり、アクセシブルカラーホイールで最初から最後までテーマを作成したりできます。


ライブラリから既存のテーマをタップしてビューを展開し、「アクセシビリティビューで編集」を選んで編集することもできます。


コンフリクトライン(混同色線)
コンフリクトラインは、少なくとも 1 種類の色覚型に対して区別されないスウォッチを結び付けます。 カラースライダー下のシミュレーターを使えば、3 種類の色覚型すべての場合においてカラーがどのように表示されるかが分かります。 コンフリクトラインとシミュレーションビューは、それぞれの色覚型の強度の色覚基づいています。 カラーホイール上でカラーを直接編集したり、スライダーを使用したりすることで、カラーホイールのガイダンスに沿う自然な方法でコンフリクトを容易に解決できます。


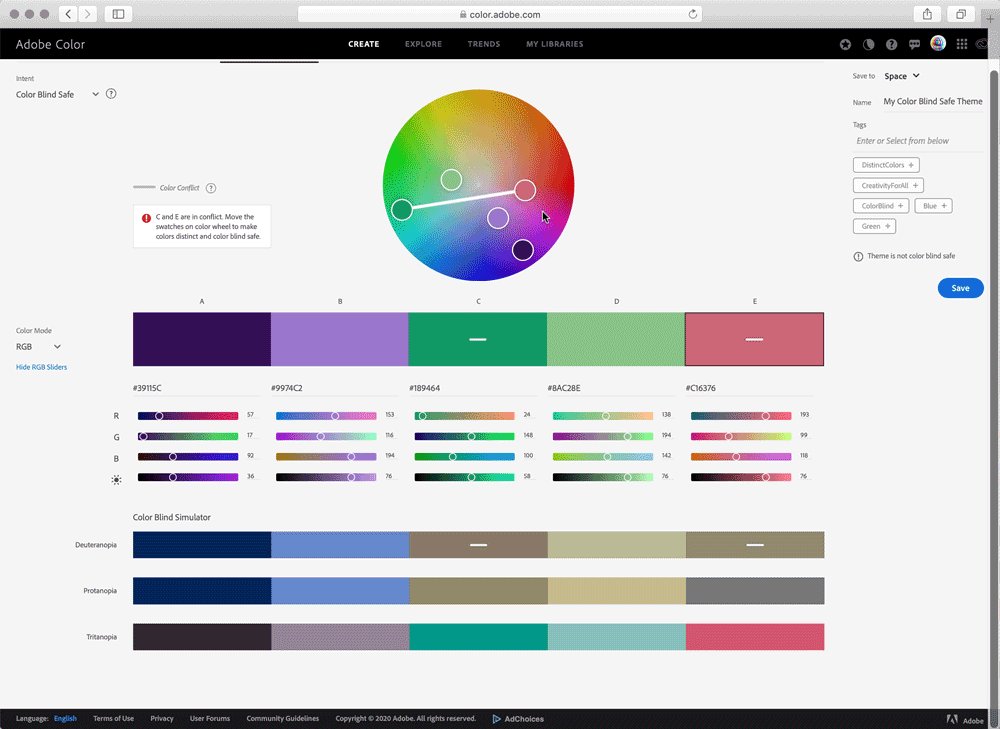
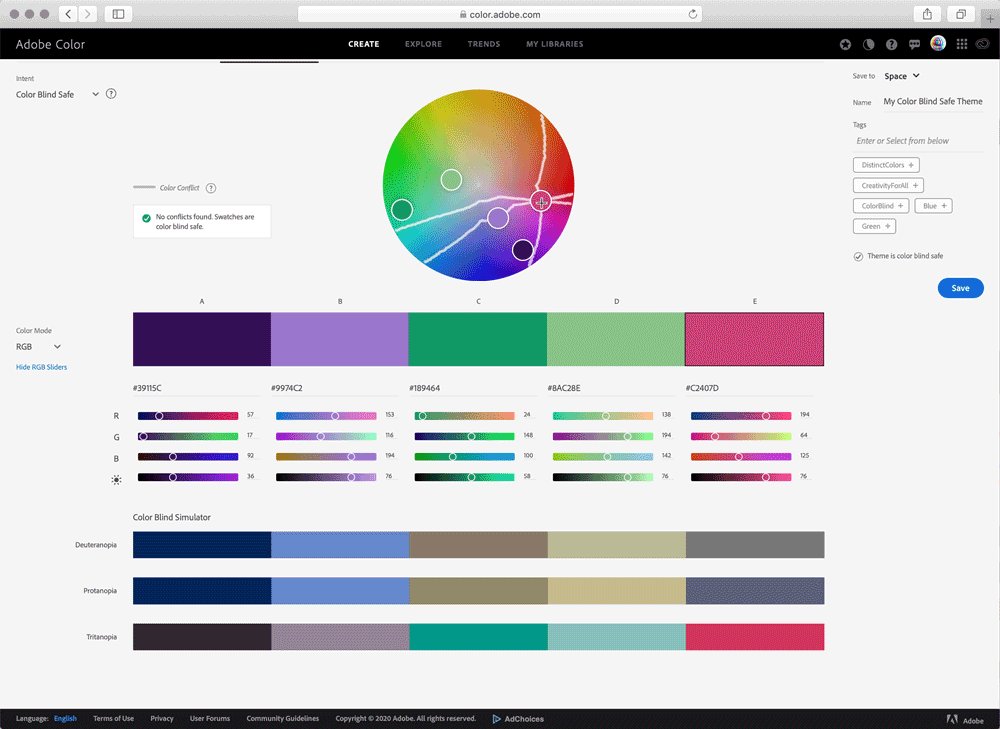
コンフリクトガイド
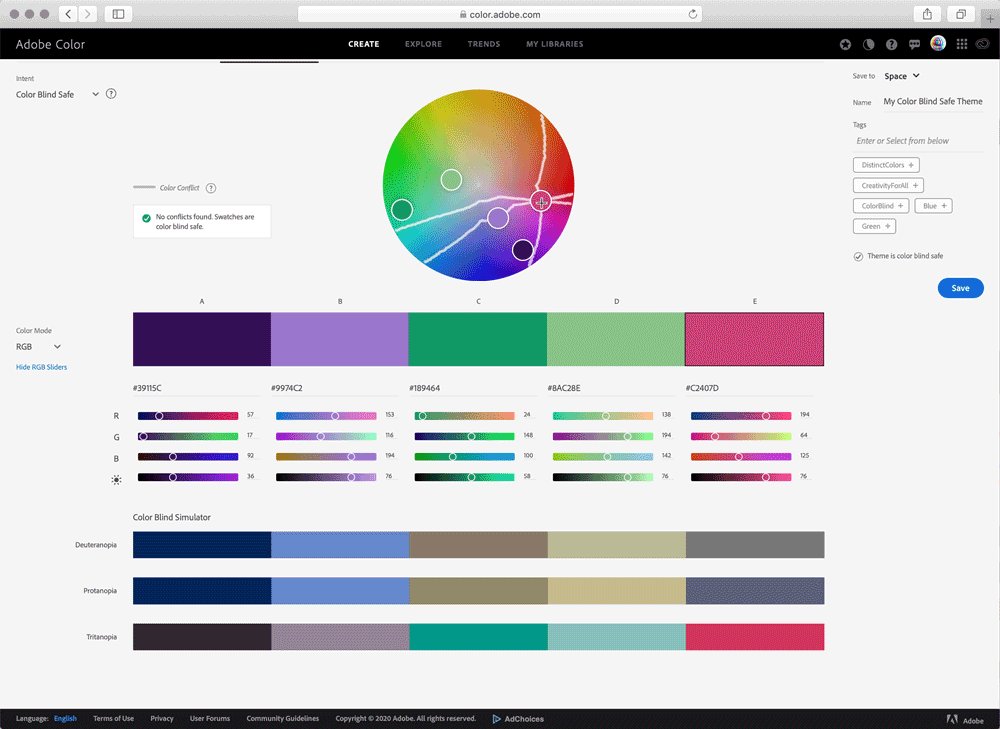
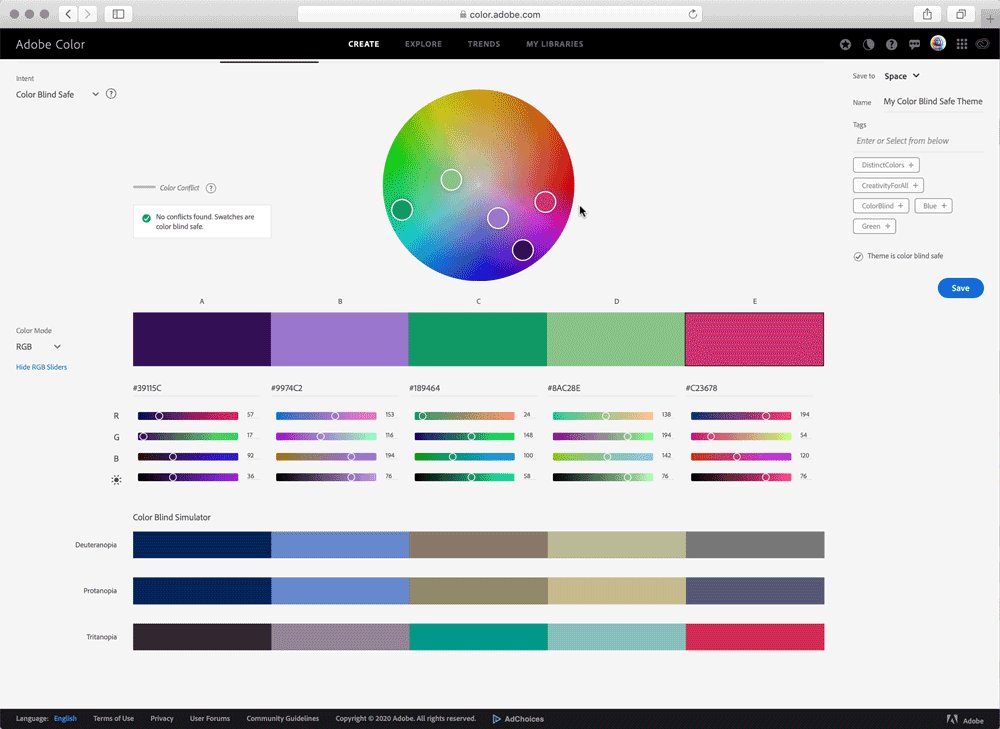
コンフリクトガイドを通して、問題のあるカラーの組み合わせがカラーホイールのどこで直接発生するかを把握できます。 移動するカラーパックを選択すると、コンフリクトガイドが起動し、どんなタイプの色覚型においても問題領域を避けるように導きます。 マウスを押すか、スライダーを使用すると、3 つのガイドライン(各色覚型ごとに 1 つ)がスウォッチから表示され、そのカラーにおける問題のあるカラーの組み合わせを避けるのに役立ちます。 ラインが別のカラーパックに近づきすぎるのを避けることで、コンフリクトを生じないカラーをすばやく直感的に見つけられます。ラインからの安全な距離はカラーホイールの領域によって異なる場合があるため、安全となったことをコンフリクト警告のハイフンが伝えるまで、パックラインを他のパックから離し続けます。 色相と彩度を変更すると、クリエイティブな選択肢が増えますが、明るさを利用してコンフリクトを解決したい場合もあることでしょう。対応するスライダーを使用して、コンフリクトが「ハイフン」で示されるように解決されるまで、現在のカラーの明るさを増減します。


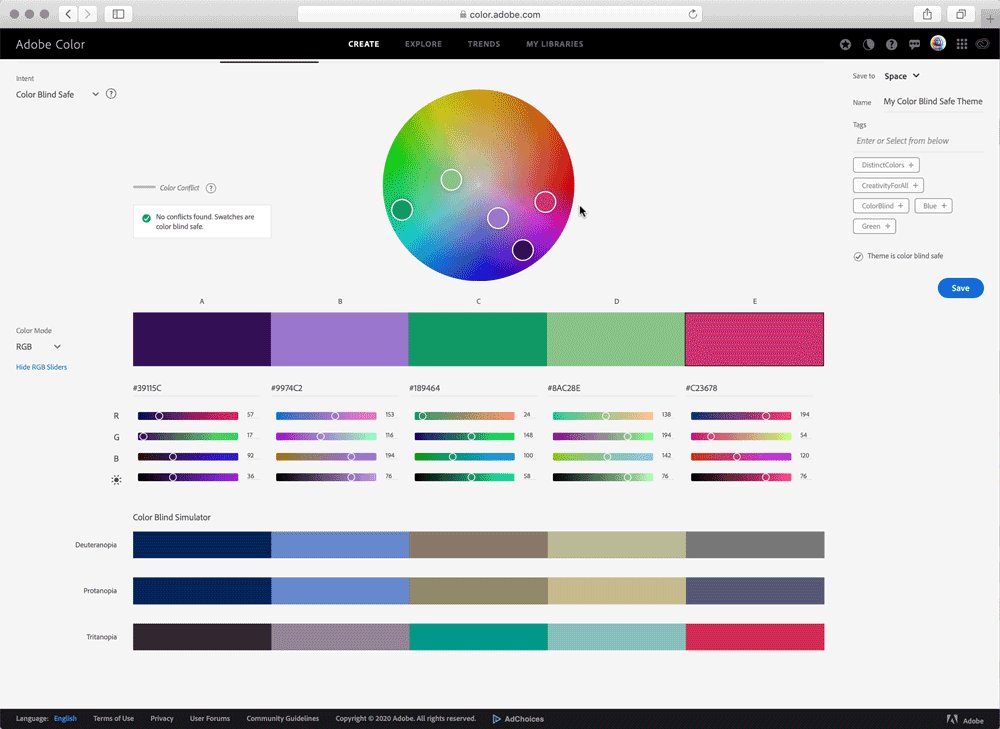
色覚多様性に対応したテーマの保存
コンフリクトがないテーマをアクセシビリティツールから保存すると、そのテーマは自動的にタグ付けされ、アクセシビリティツールで作成されたことを示すバッジ付きで表示されます。 これにより、ライブラリを参照する際に、どのテーマがカラーのコンフリクトを解消しているかを素早く確認できます。
色覚多様性に対応したテーマの検索
コンフリクトがないテーマをアクセシビリティツールから保存すると、そのテーマは自動的にタグ付けされ、アクセシビリティツールで作成されたことを示すバッジ付きで表示されます。 これにより、Adobe Color Web サイトのライブラリを参照する際に、どのテーマがカラーのコンフリクトを解消しているかを素早く確認できます。


作成したテーマを検索
-
-
カラーテーマを保存したライブラリの名前を探し、矢印を使用して展開します。
-
テーマをクリックすると、展開されたビューが開き、テーマをコピー、ダウンロード、編集、または削除できます。
色覚多様性に対応したテーマの使用
カラーテーマのカラーは、他のカラーと混在しない限り安全です。 描画や不透明度を変更して混在させた場合、新しいカラーが生成され、多様な色覚型の閲覧者たちが区別できなくなる場合があります。 それらのカラーは一律のデザイン要素での使用が最適です。
デスクトップ製品でのテーマの検索
アクセシブルなカラーテーマは、他のテーマと同様に使用できます。 デスクトップ製品でアクセシブルなカラーテーマを使用するには、多くの方法があります。 お気に入りのデスクトップアプリケーションのライブラリパネルで検索するか、一部のデスクトップアプリケーションでは Adobe Color テーマ拡張機能を使用します。


テーマを見つけたら、各スウォッチをクリックしてアクティブなカラーに設定するか、右クリックしてテーマ全体をスウォッチに追加します。
モバイル製品でのテーマの検索
モバイルデバイス上のアクセシブルなカラーテーマは、コンテキストカラーワークフローに配置されています。
Adobe Fresco では、カラーホイールでカラーテーマを検索できます:


-
カラーアイコンをタップしてカラーパネルを開きます。
-
「すべて」タブを選択します。
-
スクロールして、テーマを含むライブラリを探します。
-
そのライブラリをタップして展開します。
-
テーマのスウォッチをタップして、有効なカラーを設定します。