チュートリアル記事
初級
20 分
Illustratorを学ぼう!STEP2. チラシを作ろう【前編】
カフェのグランドオープンを知らせるチラシのデザインを作成しながら、Illustratorの基本操作を学びましょう。
チュートリアルを Illustrator で表示
STEP2とSTEP3の2回に分けてチラシを完成させましょう。STEP2では、まずは新規ドキュメントを用意して、チラシのタイトル部分や装飾パーツを作ります。STEP1で作成したイラストも使用しますので、前回作成したファイルがある方はそちらをご用意ください。STEP2から始める方は、サンプルファイルをダウンロードして開き、そこから素材を流用しましょう。
サンプルファイルをダウンロード

チュートリアルで学べる主な機能
新規ドキュメントの作成・保存、整列、文字ツール、変形の繰り返し、「ワープ:上弦」効果、コピー、ペースト、スポイトツール、多角形ツール、破線
⼿順
新規ドキュメントを作成
新規ドキュメントを保存
背景用のオブジェクトを作る
タイトルパーツを作る
カフェの屋根のような装飾パーツを作ろう
イラストでレイアウトを楽しく演出
タイトルに装飾パーツを足す
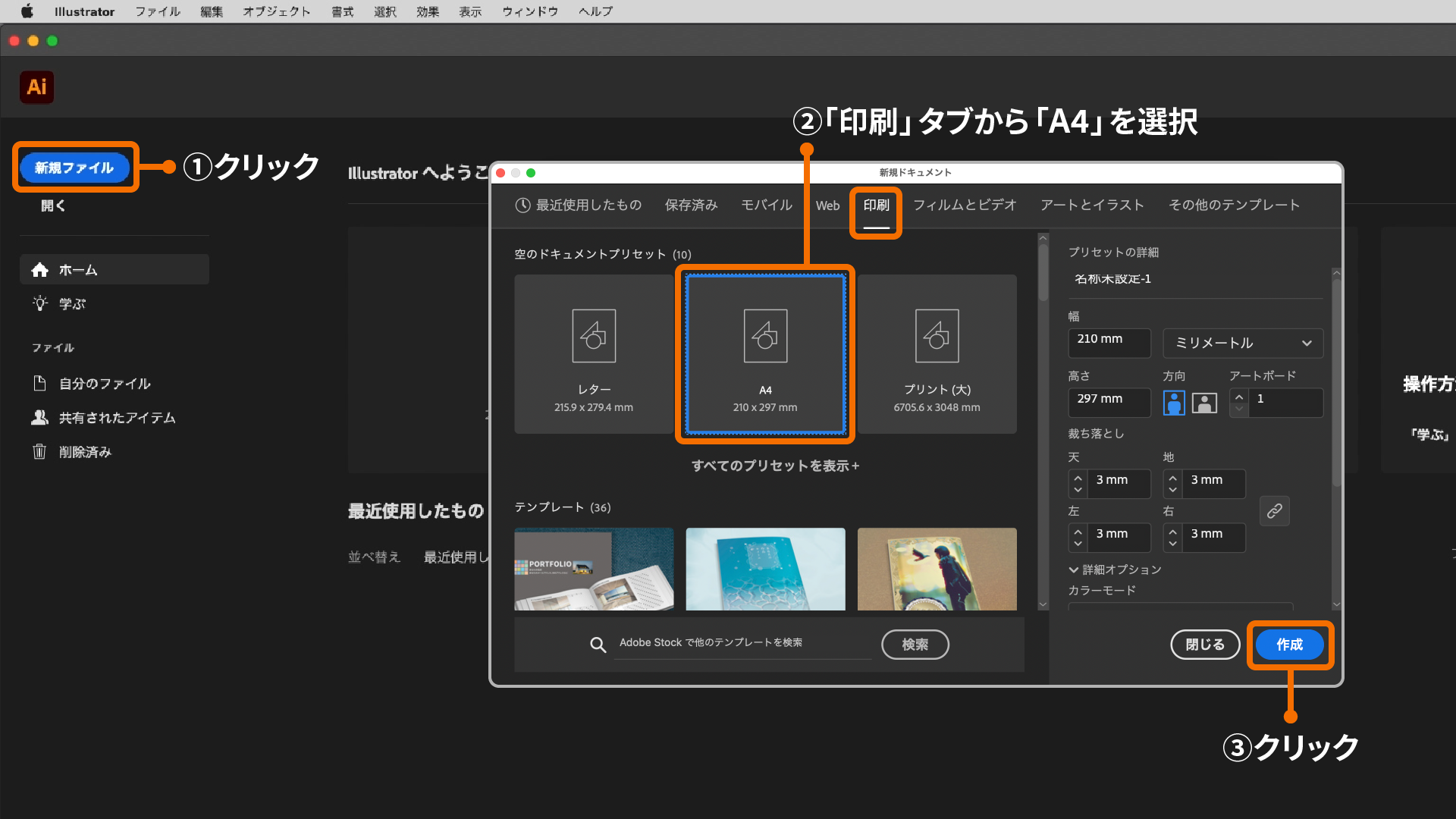
ホーム画面から、チラシ作成のための新規ドキュメントを作成しましょう。「新規ファイル」をクリックし、表示されたダイアログで「印刷」タブの「空のドキュメントプリセット」で「A4サイズ」を選びます。
「プリセットの詳細」にA4サイズ・縦・印刷向けの設定が既に適用されているのを確認し、「作成」をクリックしましょう。

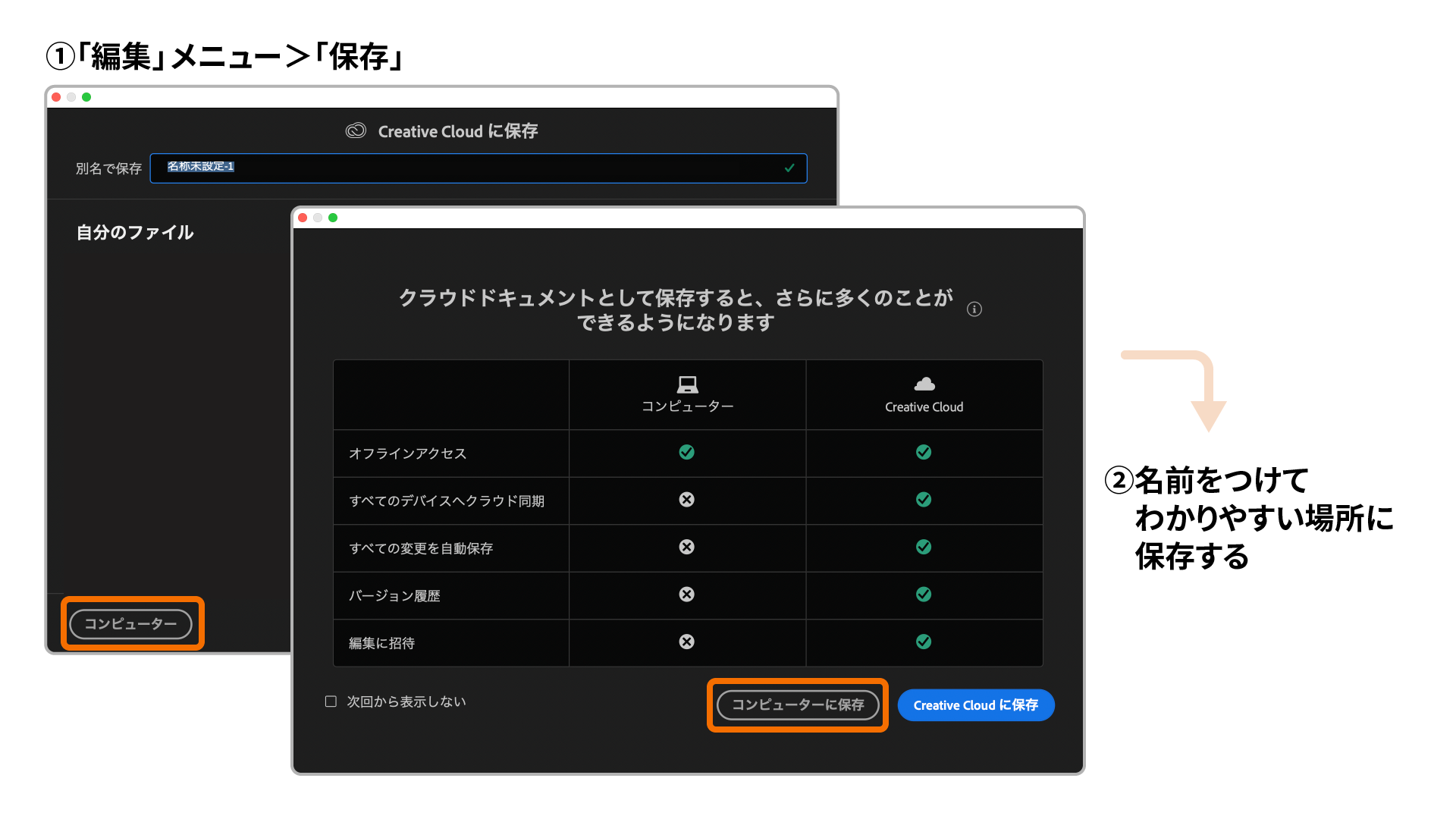
新規ドキュメントが作成できたら、まずはファイルメニュー>保存 で保存しましょう。新規ドキュメントを保存する時は、保存先にクラウドまたはコンピューターのどちらかを選択できます。今回はわかりやすく、「コンピューター」をクリックして保存しましょう。

クラウドに保存した場合は、自動保存が有効になる、異なる環境やIllustrator iPad版で作業を引き継げるなどのメリットがあります。コンピューターとクラウド、どちらに保存するかは、作業の内容や目的に応じて決定しましょう。
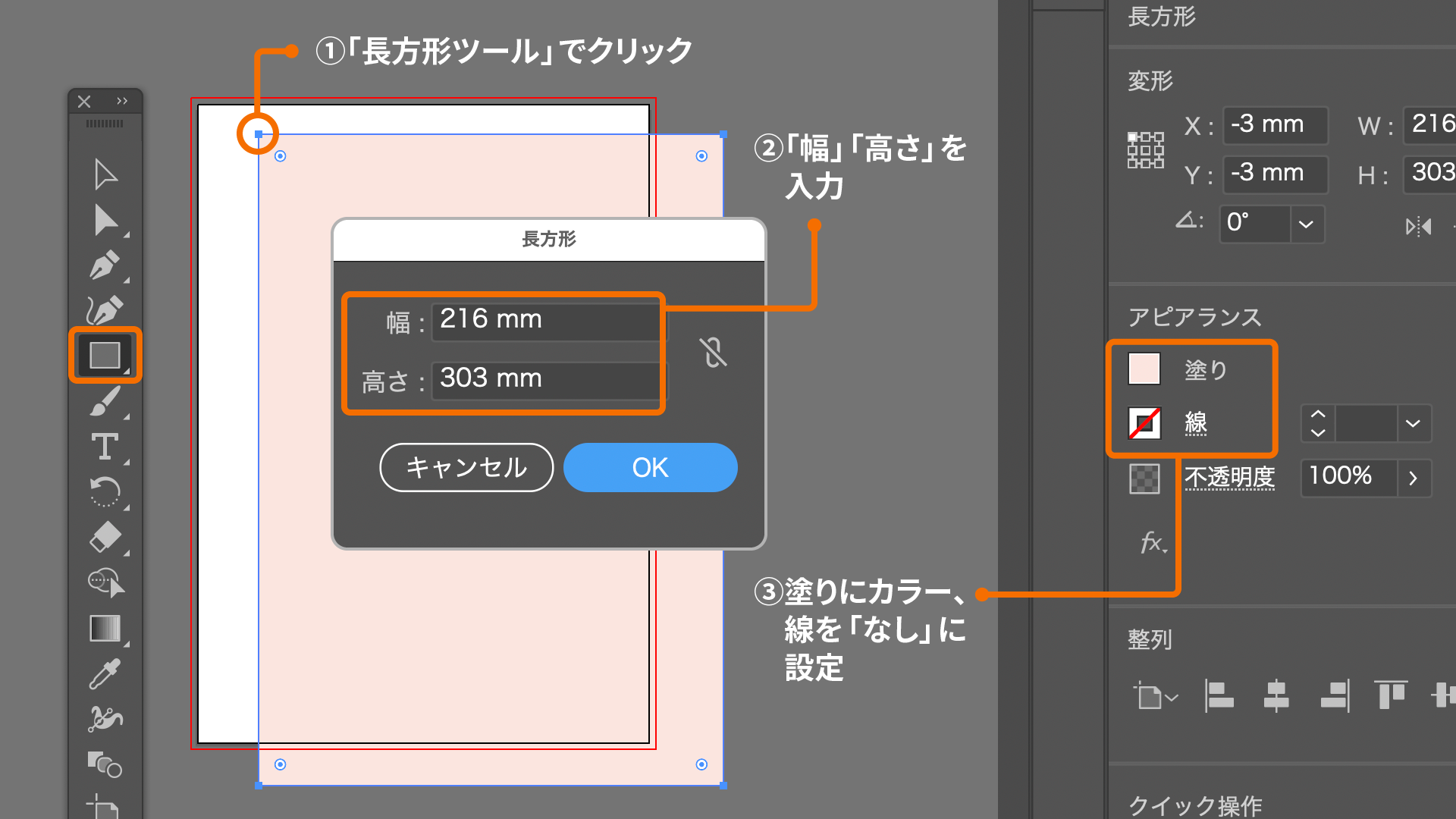
ツールバーで長方形ツールに切り替えて画面上をクリックすると、数値指定を行うダイアログが表示されます。A4サイズ(210×297mm)に、上下左右3mmずつ塗り足しを追加した大きさとして、「幅:216mm」と「高さ:303mm」を入力して「OK」をクリックしましょう。
長方形が描画されたら、プロパティパネルの「アピアランス」セクションで塗りと線のカラーを設定します。塗りのカラーは「M15 Y10」、線のカラーは「なし」にしましょう。

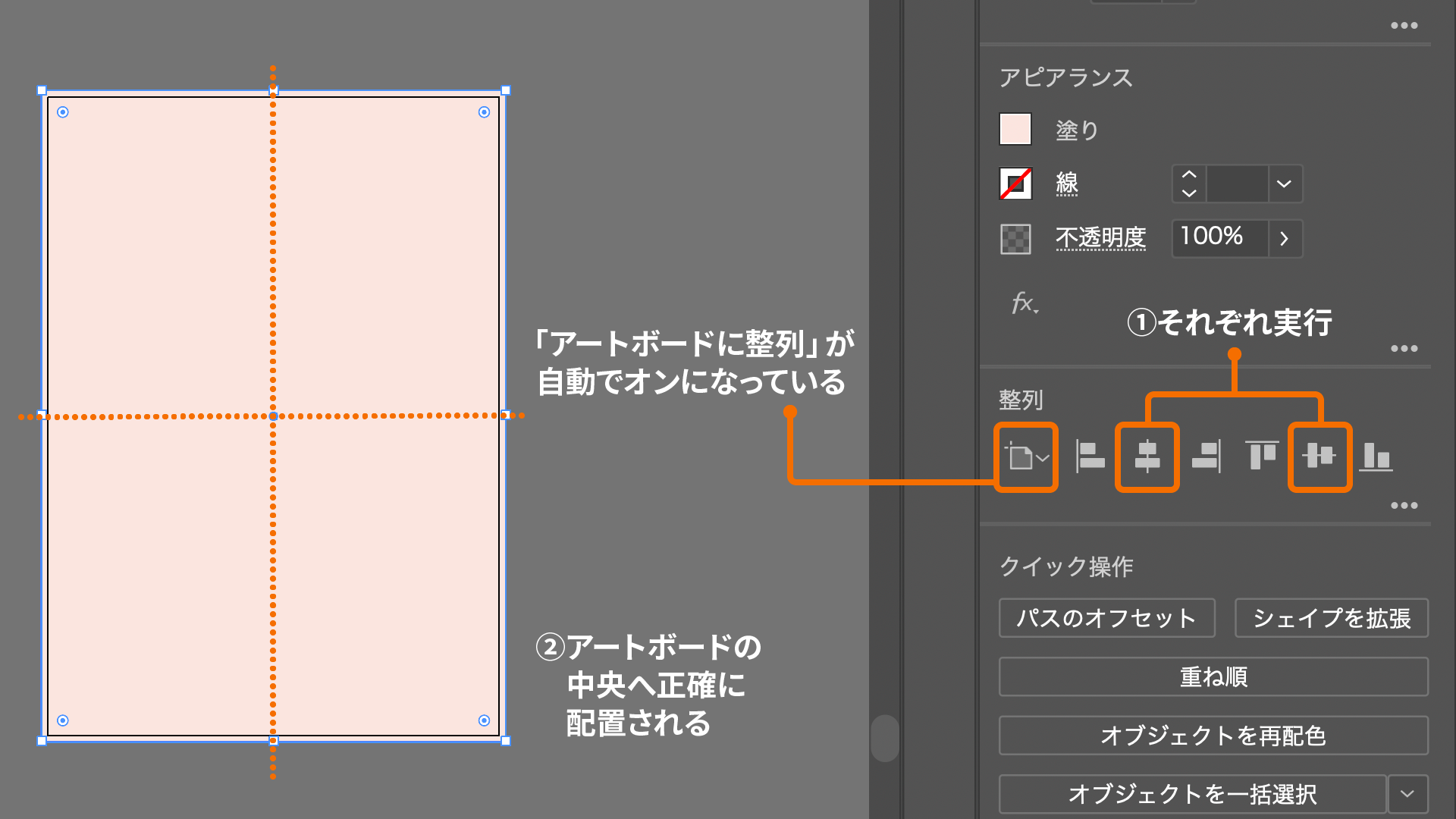
作成した長方形を選択したまま、プロパティパネルの「整列」セクションから「水平方向中央に整列」、「垂直方向中央に整列」をそれぞれ実行します。オブジェクトをひとつだけ選択している時は整列の基準が自動的に「アートボードに整列」になるため、アートボードに対して正確に配置できます。

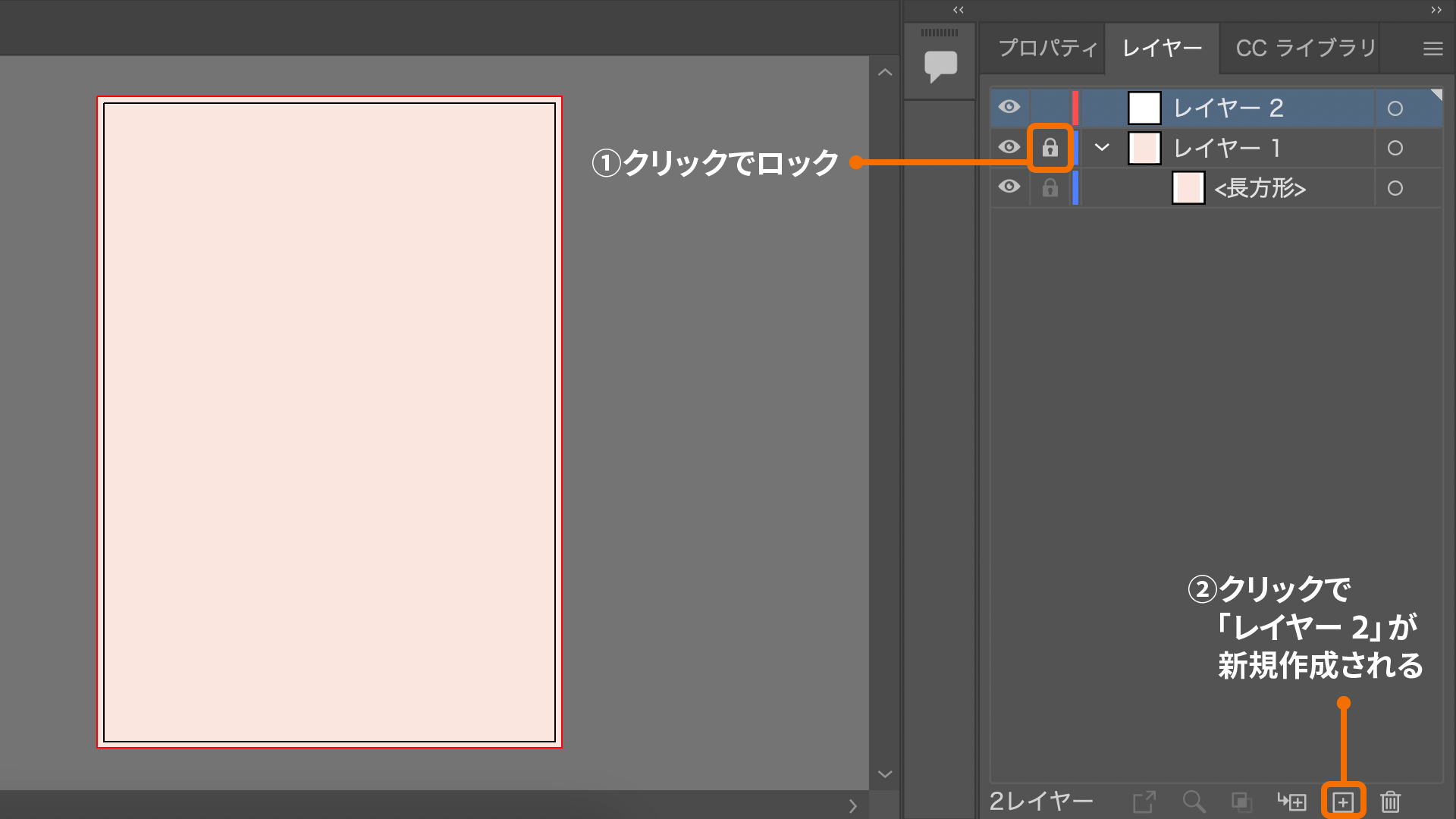
誤って動かしたり、サイズを変えたりしたくないオブジェクトがあるレイヤーはロックすると安心です。「レイヤー」パネルを表示し、先ほど作成した長方形が配置されている「レイヤー1」をロックしましょう。レイヤー項目・左側の空いている欄をクリックするとロックの切り替えができます。
ロックができたら、パネルの下にある「新規レイヤーを作成」をクリックします。以降は、新規作成された「レイヤー2」に対してオブジェクトや文字などを配置して作業を進めましょう。

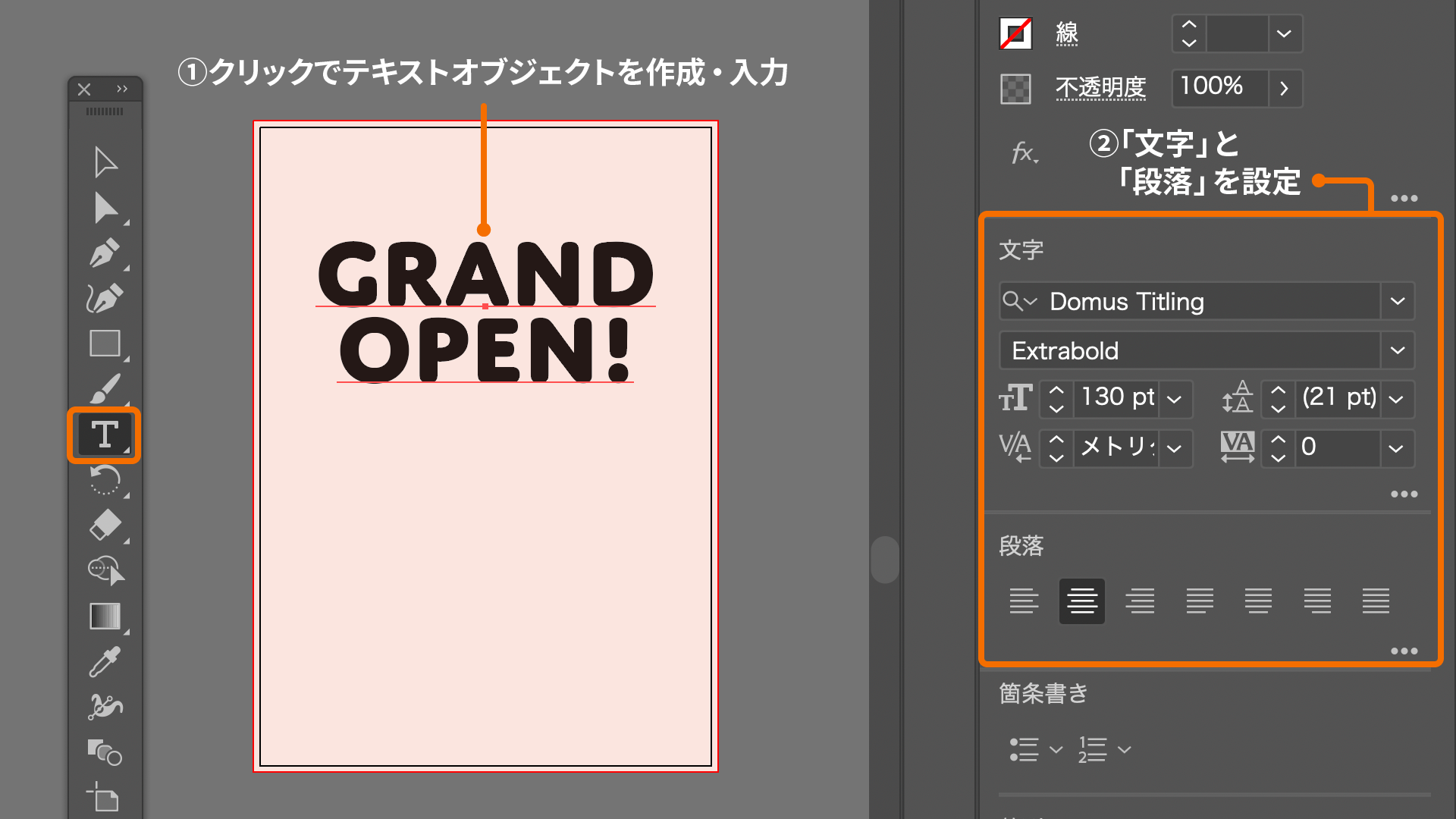
続いて、チラシのタイトル部分を作成しましょう。文字ツールで画面上をクリックすると、テキストが入力できる状態になります。「Grand Open!」と入力したら、改行も加えて2行のテキストにしましょう。キーボードのescキーを押すか、その他のツールに切り替えるとテキストの編集を終了できます。
テキストオブジェクトを選択したまま、「プロパティ」パネルの「文字」と「段落」のセクションから以下のように設定します。
フォントファミリ: Domus Titling
*Adobe Fontsからダウンロードできます。
フォントスタイル:Extrabold
フォントサイズ:130pt
行送り:100pt
カーニング:メトリクス
行揃え:中央揃え

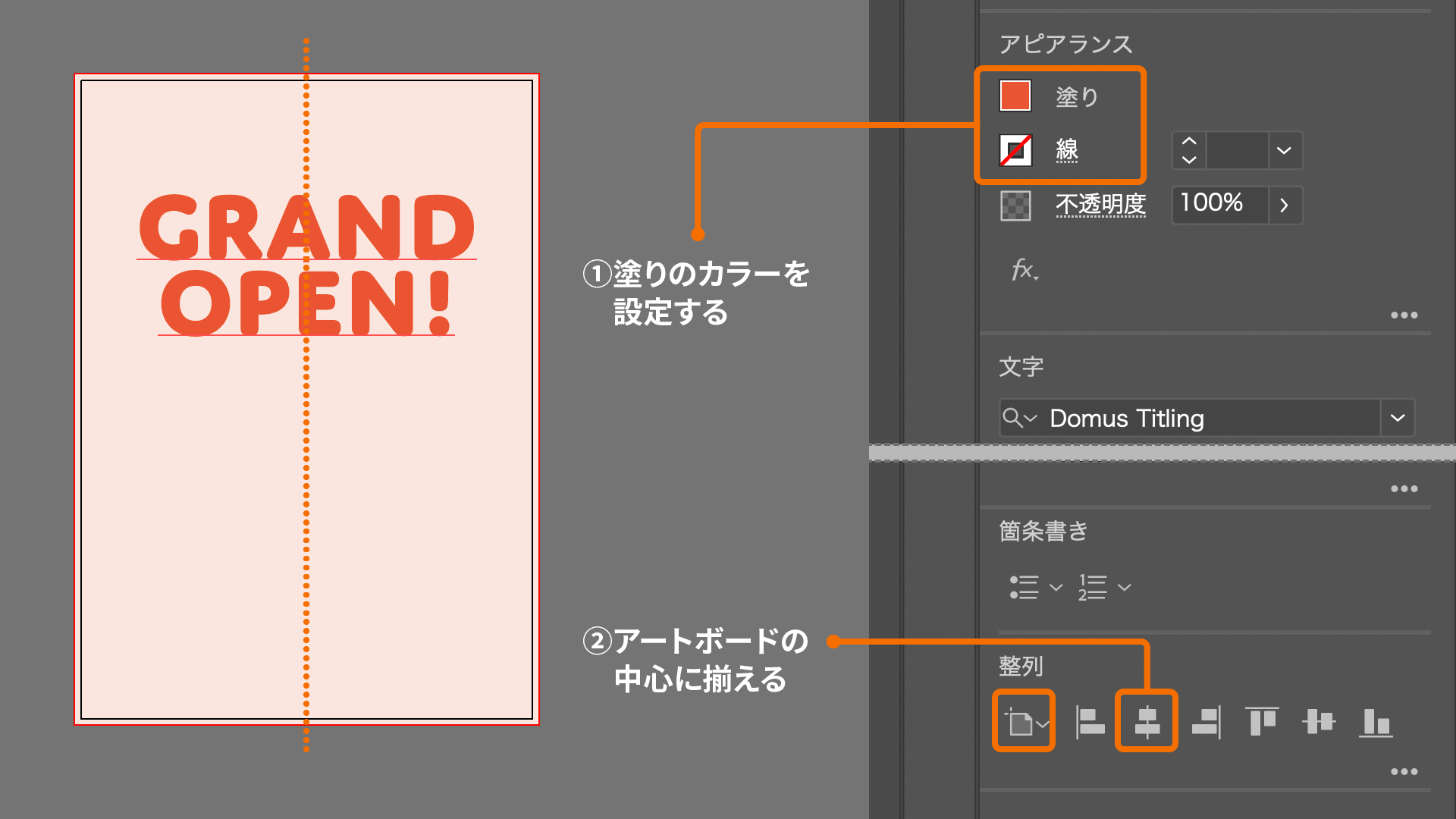
テキストオブジェクトの塗りのカラーには「M80 Y80」を設定し、赤系のカラーでインパクトを出します。テキストオブジェクトを選択してプロパティパネルの「整列」で「水平方向中央に整列」を実行し、アートボードの中心に配置しましょう。これでタイトル部分の完成です。

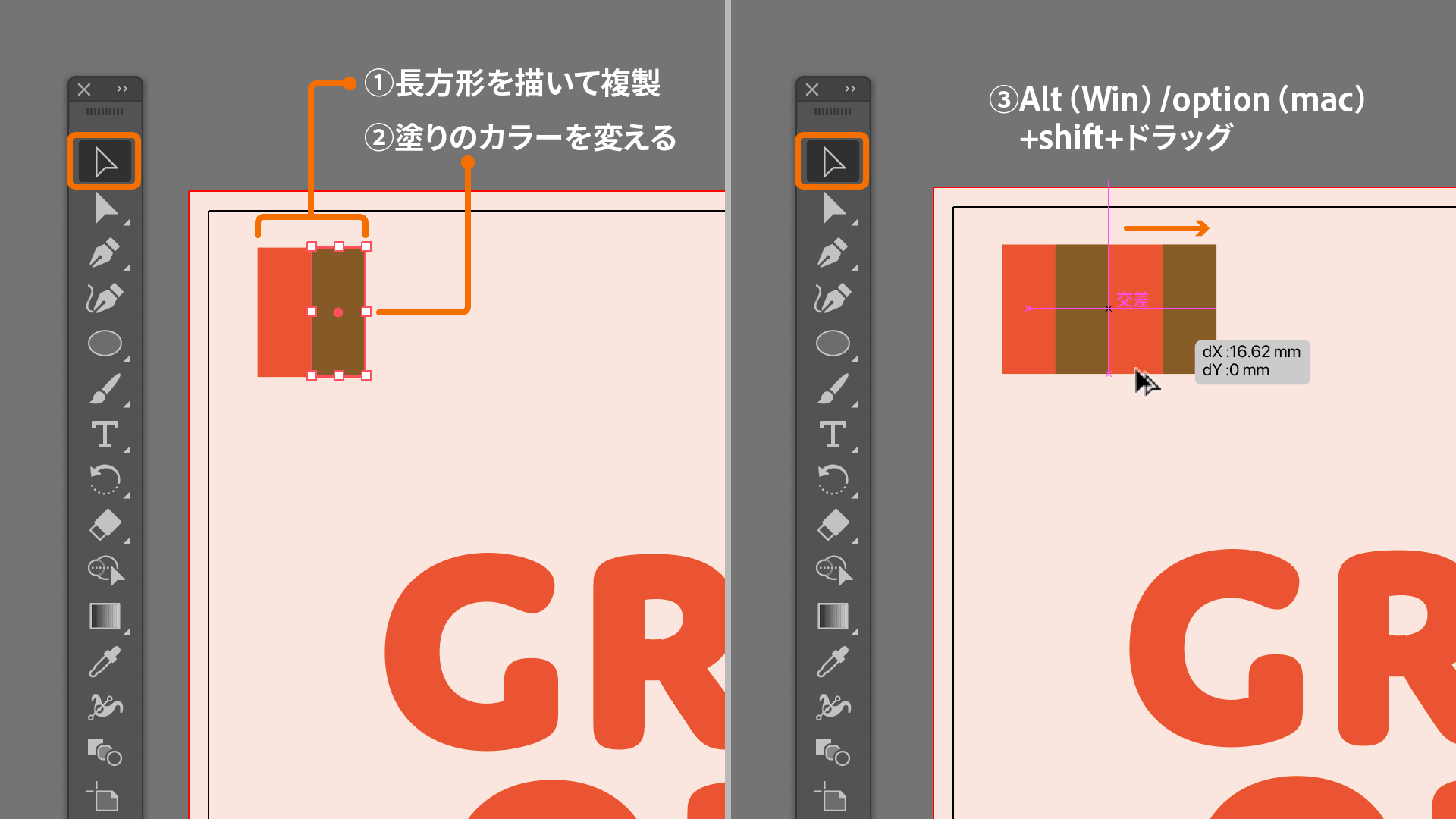
レイアウトを彩るカフェの屋根風の装飾パーツを作ります。長方形ツールで小さな長方形を描き、塗りのカラーに「M80 Y80」でタイトルの文字と同じ赤い色を設定します。線のカラーは「なし」で進めましょう。
長方形を選択ツールでAlt(Win)/option(mac)+shift+ドラッグして複製します。スマートガイドを使い、すき間なく並べましょう。複製した長方形は、塗りのカラーを「C40 M60 Y90 K30」に変更して茶色いカラーにします。
赤と茶色、2つの長方形が並んでいる状態になったら、選択ツールで長方形を2つとも選択し、同じ手順で隣へ移動しながら複製します。このとき、長方形同士がぴったりと並ぶ位置へ複製しましょう。

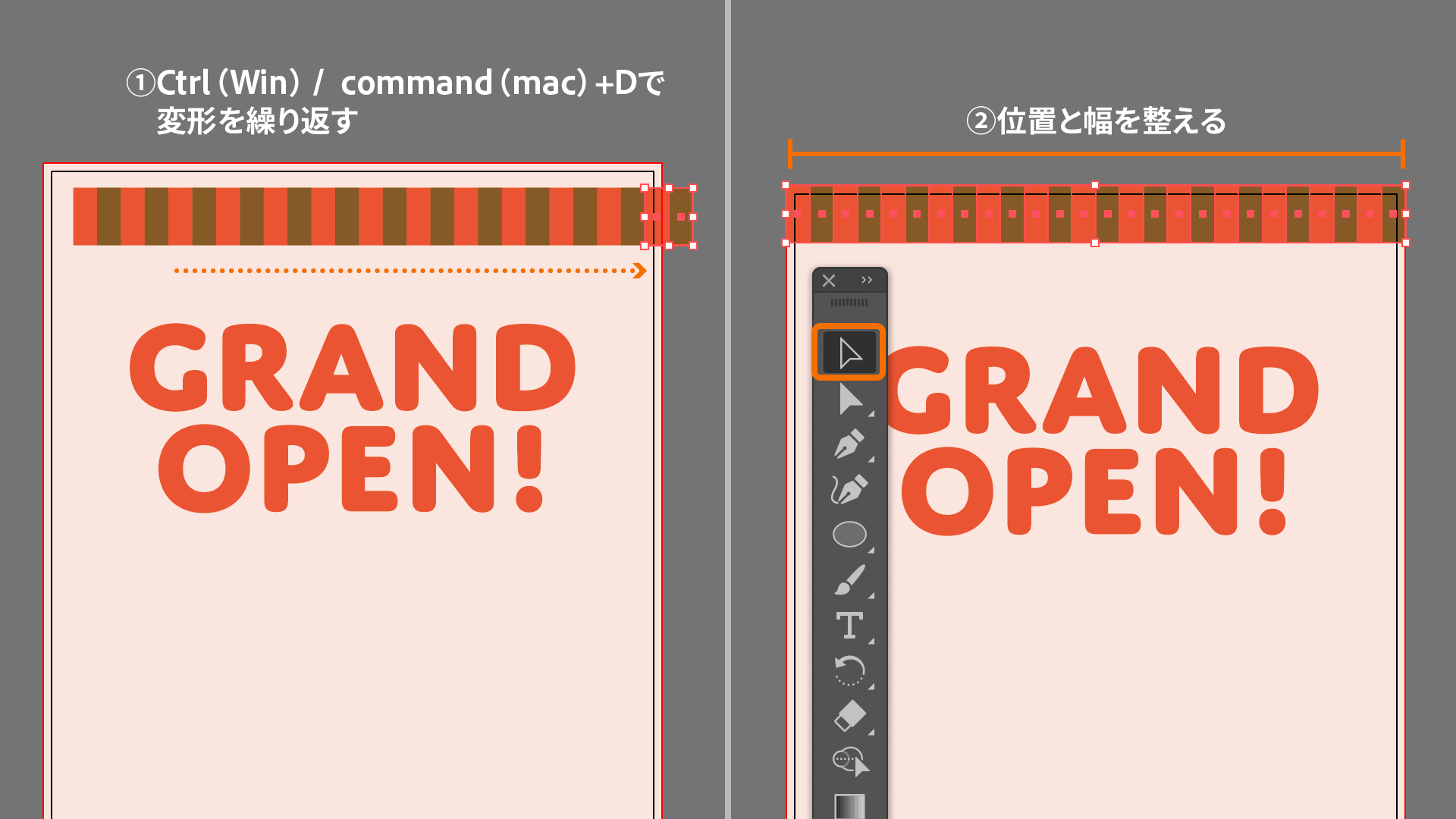
このままオブジェクトメニュー>変形>変形の繰り返し、を実行すると、直前の変形処理がもう一度繰り返され、パーツが隣に複製されます。「変形の繰り返し」はCtrl(Win) / command(mac)+Dで実行できますので、何回かキーを押して全体をA4の幅程度にします。
ストライプ状にパーツが並んだら選択ツールで全体を選択し、塗り足しも含めてアートボードの角にぴったりと配置しましょう。全体の幅が合わない場合は、バウンディングボックスを使って調整します。

パーツ全体を選択している状態で、効果メニュー>ワープ>上限 を実行します。ダイアログで「スタイル:上弦」、「水平方向」、「カーブ:100%」を設定して「OK」をクリックしましょう。
効果によってそれぞれの長方形の下の辺が丸く膨らみ、全体が屋根のようなかわいらしいパーツになります。後で扱いにくくならないよう、全体を選択したまま、オブジェクトメニュー>グループ も実行してまとめておきましょう。

STEP1で作成したイラストを配置してレイアウトに演出を加えます。STEP1のドキュメントまたはSTEP2のサンプルファイルを開きます。イラスト全体を選択ツールで選択して、編集メニュー>コピー を実行します。A4チラシを作成しているドキュメントに切り替えてから、編集メニュー>ペーストを実行すると、画面の中央にイラスト素材がペーストされます。
このとき、イラストを複製して数を増やし、色を変えても良いでしょう。カラーバリエーション作成には「スポイトツール」が便利です。色を変えたいオブジェクトを選択したまま「スポイトツール」に切り替え、抽出したいカラーのオブジェクトを直接クリックすると選択中のオブジェクトに同じカラーが適用されます。

選択ツールで表示されるバウンディングボックスでは、移動、拡大・縮小のほかに回転ができます。四隅のハンドルにカーソルを近づけてドラッグするとオブジェクトが回転します。位置や大きさ、角度などをそれぞれ調整し、それぞれのパーツに動きをつけて、画面をにぎやかな印象に仕上げましょう。

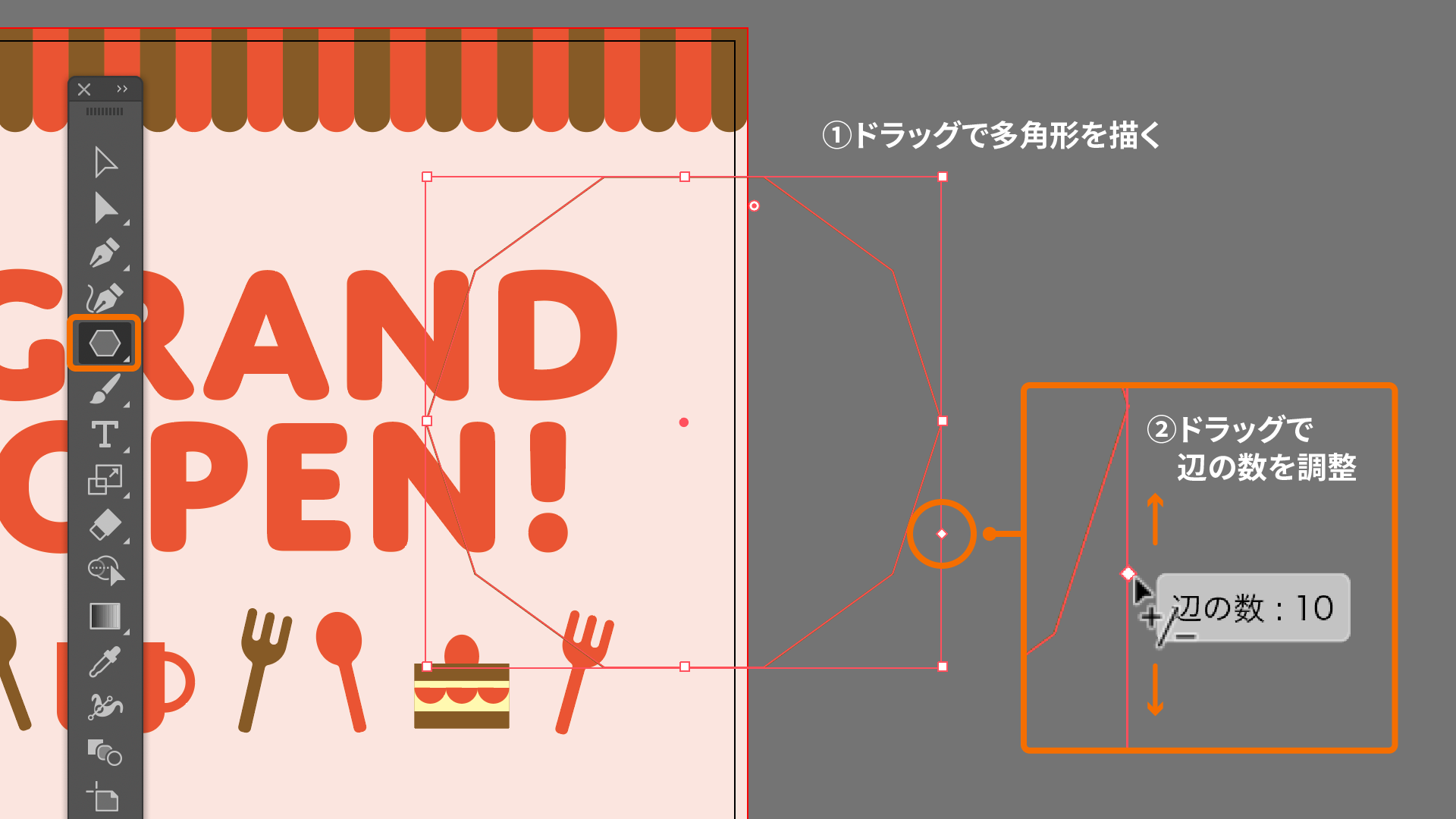
ツールバーで長方形ツールを長押しして、多角形ツールに切り替えます。多角形ツールでshift+ドラッグして多角形を描き、バウンディングボックス上のウィジェットをドラッグして「辺の数」を10にしましょう。
以降の作業をしやすくするため、塗りのカラーは「なし」、線のカラーに見やすい色を設定します。線のカラーは後で改めて設定します。

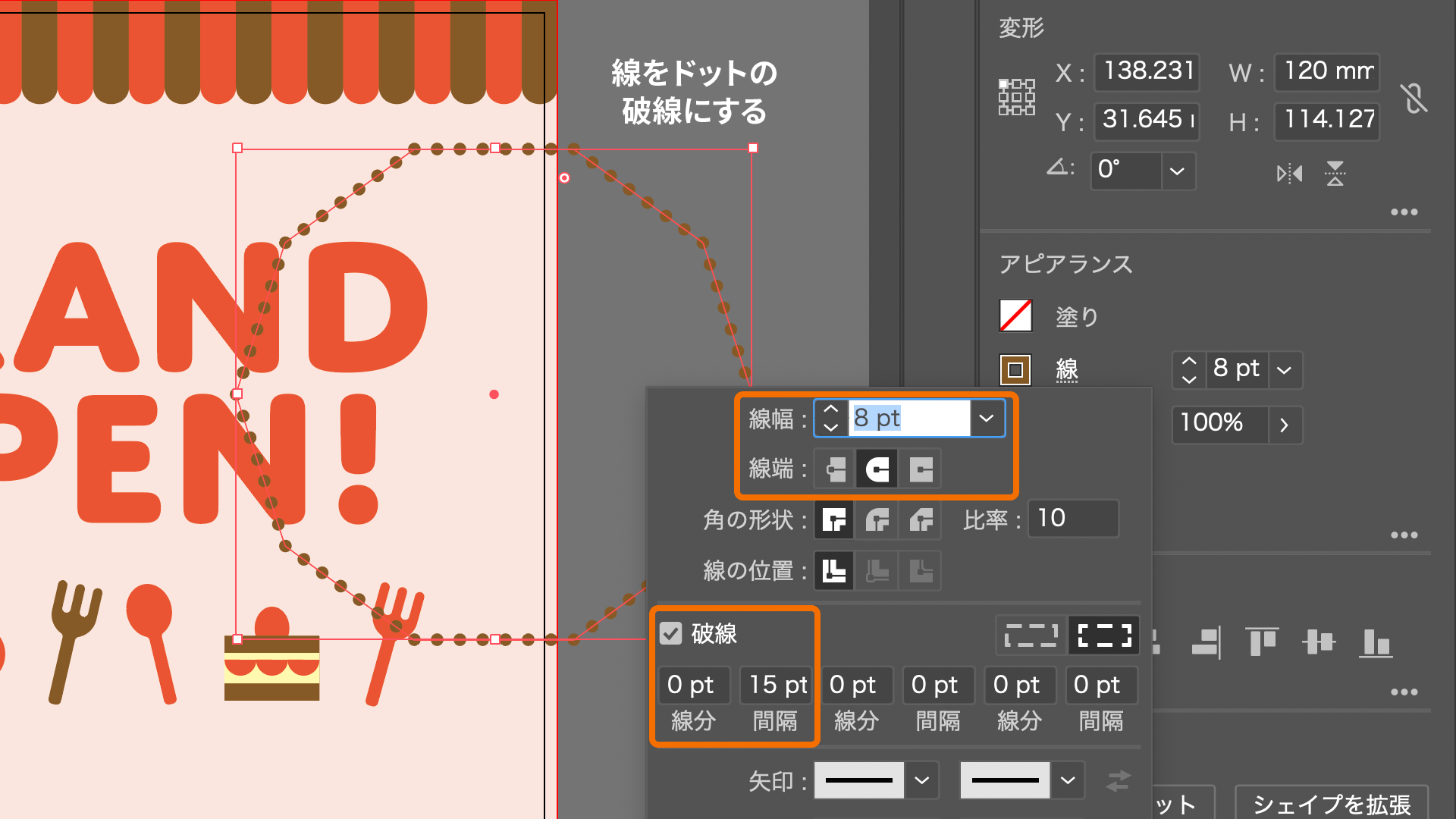
十角形を選択したまま、プロパティパネルの「線」の項目をクリックしてパネルを表示したら、以下のように設定しましょう。これで、線が丸いドットの破線になります。
線幅:8pt
線端:丸型先端
破線:オン
線分:0pt
間隔:15pt(線幅以上の値であれば自由に設定して良い)

このとき、十角形のパーツは最前面に配置されているため、文字などに重なるときれいな仕上がりになりません。重ね順を変更して適切な状態にしましょう。十角形のパーツを選んでから、オブジェクトメニュー>重ね順>最背面へ を実行します。これで、選択中のオブジェクトが現在のレイヤーの最背面へ移動します。
バランスが気になる場合は、選択ツールで大きさや位置も調整します。「整列」の「水平方向中央に整列」を使い、アートボードの中央にオブジェクトを配置するのも忘れずに実行しましょう。あらためて線のカラーを白に変更して、STEP2は終了です。

これで、チラシの上の部分が完成しました。

STEP3では、図形のほかに画像も配置してレイアウトを仕上げます。完成まであと少し、頑張りましょう。
もっとIllustratorを詳しく学びたい方は…
アドビことはじめ クリエイティブカレッジ で学んでみませんか?
「アドビことはじめ クリエイティブカレッジ」は、初⼼者の⽅を対象とした短期完結型の無料オンライン講座です。毎週2回、約10週間の講座の中で、基礎から応⽤までをぎゅっと凝縮して学ぶことができます。



