チュートリアル記事
初級
20 分
Illustratorを学ぼう!STEP3. チラシを作ろう【後編】
カフェのグランドオープンを知らせるチラシのデザインを作成しながら、Illustratorの基本操作を学びましょう。
チュートリアルを Illustrator で表示
STEP3では、チラシの下半分のレイアウトを作成して完成を目指します。前回のドキュメントまたはダウンロードしたサンプルファイルを開いて作業を進めましょう。
サンプルファイルをダウンロード

チュートリアルで学べる主な機能
直線ツール、配置、クリッピングマスク、マスク編集モード、整列、トラッキング、スターツール、複製を保存(PDFの書き出し)
⼿順
店舗情報を載せよう
飾り罫を描こう
画像を切り抜いて配置しよう
メニューのテキストと画像を組み合わせよう
アクセントになるテキストを配置しよう
キラキラパーツを描き足そう
PDFの書き出し
まずはレイアウトの下側に店舗の情報を掲載します。文字ツールで画面上をクリックすると、テキストが入力できる状態になります。フォントなどの設定は以下のとおりです。
店舗の名称(テキストオブジェクト2つ)
フォントファミリ: Domus Titling (Adobe Fonts)
フォントスタイル:Medium
フォントサイズ(Coffee and Sweets):15pt
フォントサイズ(VENERE):36pt
カーニング:メトリクス
行揃え:中央揃え
塗りのカラー:C40 M60 Y90 K30
営業時間などの情報
フォントファミリ: DNP 秀英丸ゴシック Std (Adobe Fonts)
フォントスタイル:B
フォントサイズ:10pt
行送り:15pt
カーニング:メトリクス
行揃え:中央揃え
塗りのカラー:K100

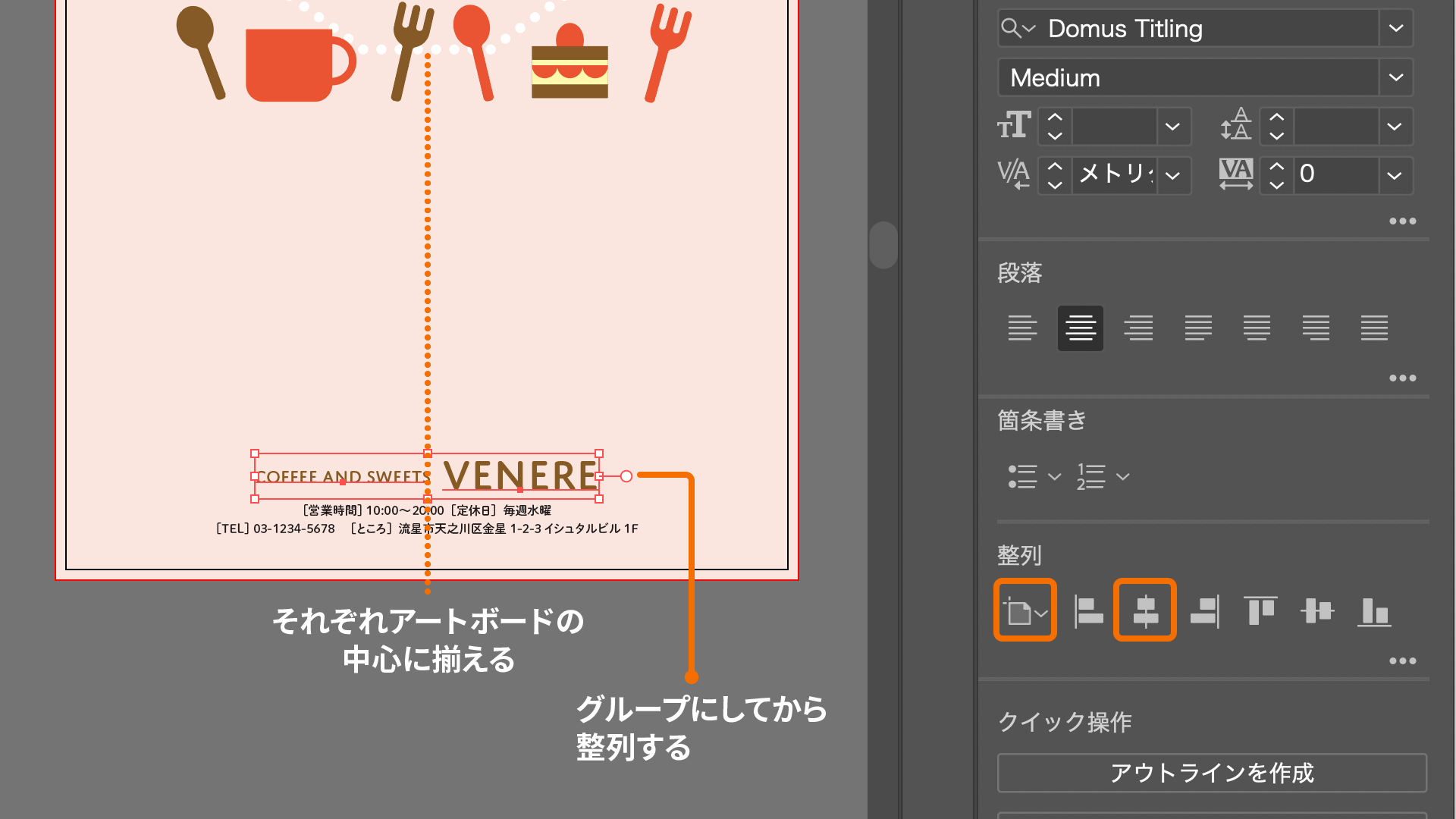
選択ツールで営業時間などのテキストオブジェクトを選択し、プロパティパネルの「整列」で「水平方向中央に整列」を実行して、アートボードに対して中央で揃えます。
続いて選択ツールで店舗名のテキストオブジェクトを2つとも選択します。オブジェクトメニュー>グループ でひとつにまとめてから、同様の手順で「水平方向中央に整列」を実行しましょう。このように、複数のオブジェクトの位置関係を保ったまま整列するには、前もってグループにまとめるのが有効です。

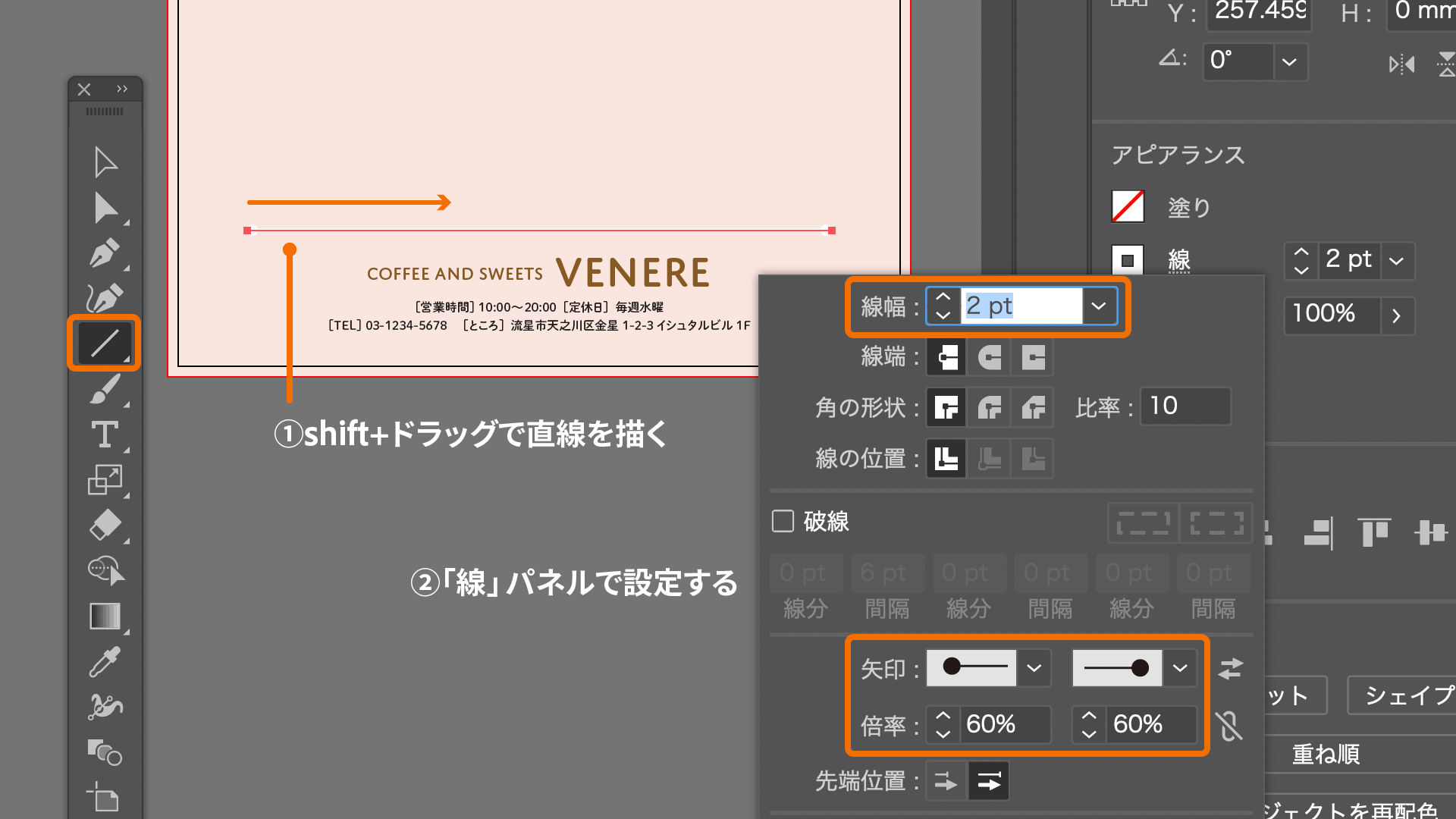
ツールバーで直線ツールに切り替え、shift+ドラッグで水平方向の直線を描きます。線が選択されたままプロパティパネルの「アピアランス」で「線」をクリックし、パネルから以下のように設定すると、矢印の設定により線の両端に丸い飾りがつきます。線のカラーは白の状態で進めましょう。
線幅:2pt
矢印:矢印21(始点・終点どちらも)
倍率:60%(始点・終点どちらも)
線のカラー:C0 M0 Y0 K0 (白)

線の見た目の次は位置を整えます。ここまでと同様の手順で、線のオブジェクトだけを選択して「整列」から「水平方向中央に整列」を実行しましょう。縦方向の位置は、選択ツールで上下にshift+ドラッグして調整します。また、移動にはキーボードの方向キーも便利です。上下左右のキーに応じて、選択中のオブジェクトを少しずつ動かせます。

画像を配置するには、ファイルメニュー>配置 を実行しましょう。表示されたダイアログで画像ファイルを選択して「配置」をクリックすると、図のようなカーソルになります。この状態でドラッグすると、ドラッグに応じた大きさで画像が配置されます。

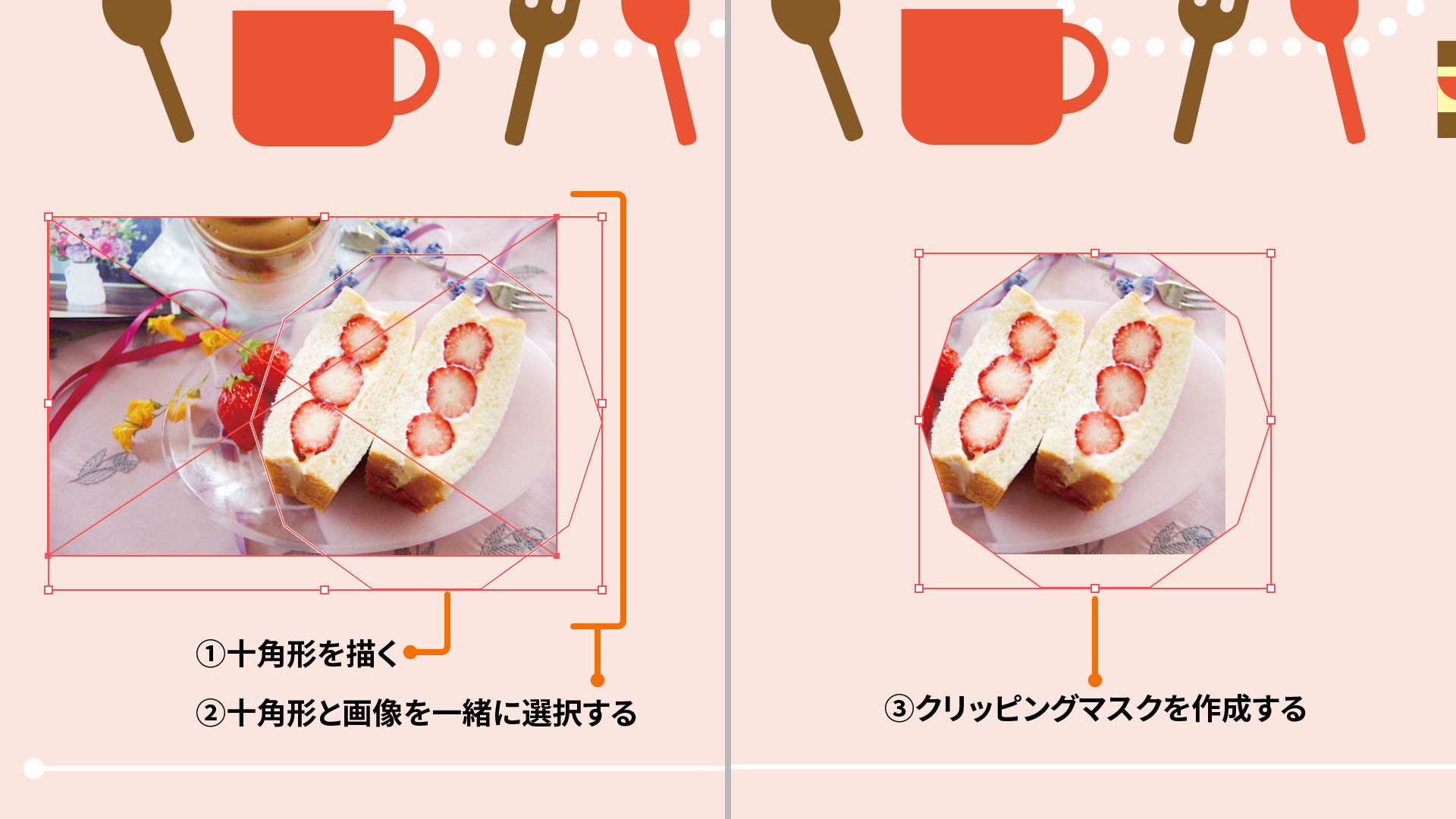
続いて、STEP2でタイトルの装飾にも使った十角形で画像を切り抜いてみましょう。STEP2と同じ手順で、多角形ツールでshift+ドラッグして多角形を描き、バウンディングボックス上のウィジェットをドラッグして「辺の数」を10にしましょう。
選択ツールでオブジェクト同士が重なるように配置し、両方を選択しましょう。オブジェクトメニュー>クリッピングマスク>作成 を実行すると前面のオブジェクトで画像が切り抜かれます。このように、特定の形で画像を切り抜いた状態を「クリッピングマスク」と呼びます。

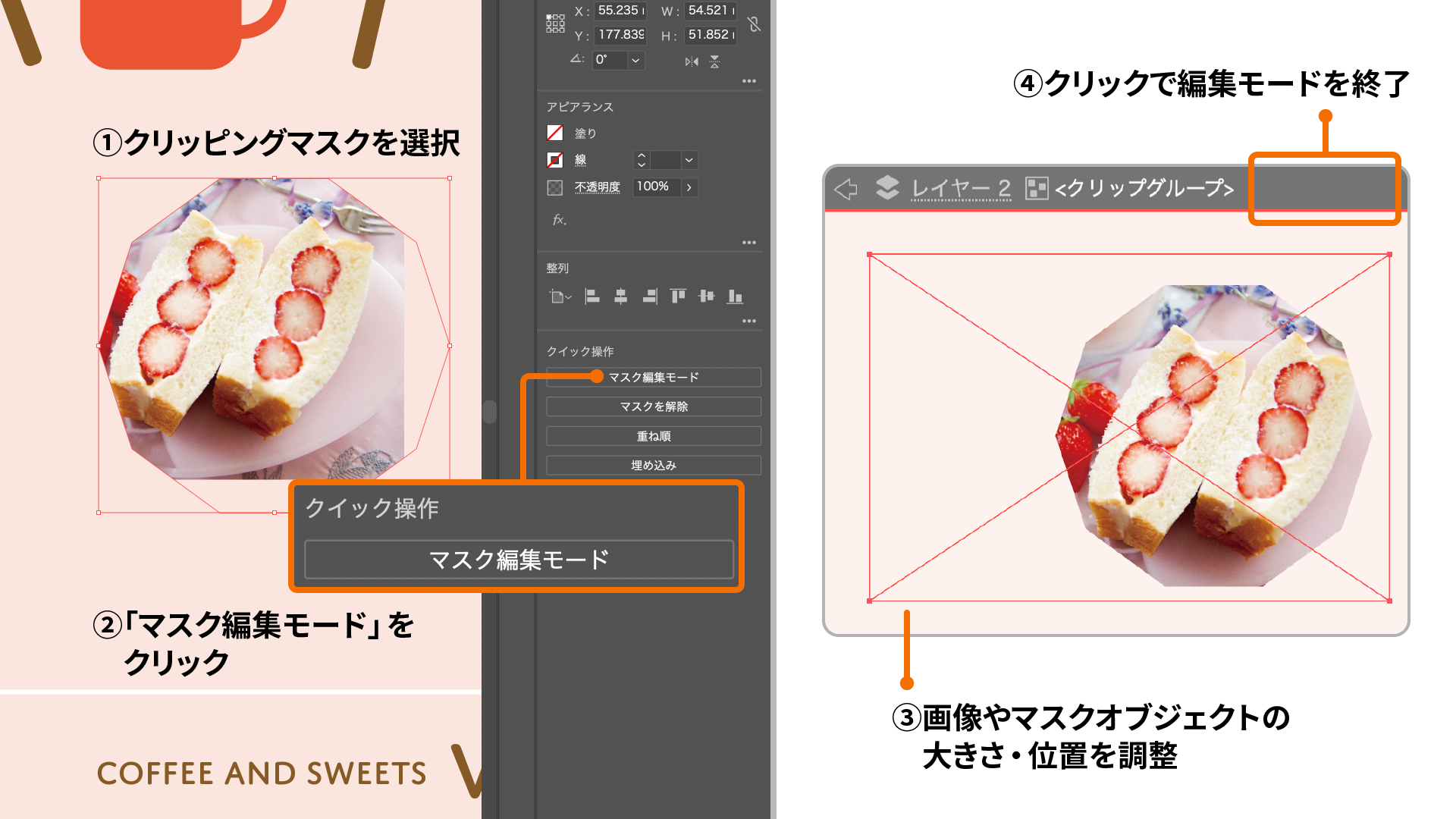
続いて、トリミング位置やマスクオブジェクトの大きさを調整します。クリッピングマスクを選択したままプロパティパネルの「クイック操作」で「マスク編集モード」をクリックすると、画面が編集モードに切り替わります。この状態で選択ツールを使って画像やマスクオブジェクトの大きさ・位置などを調整しましょう。作業後は、画面上部のグレーの編集モードバーをクリックして編集モードを終了します。

メニューのテキストと画像を組み合わせよう
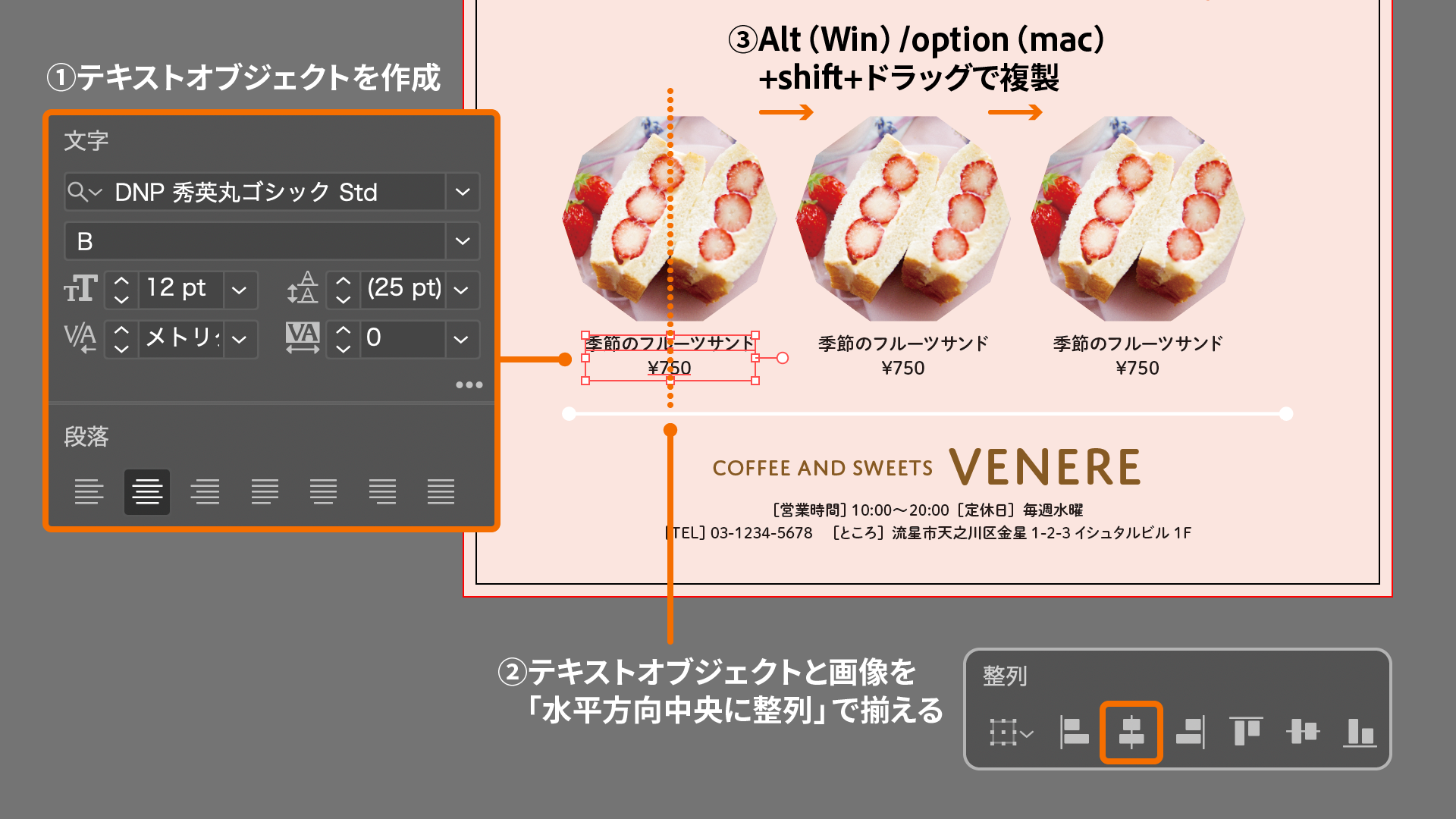
画像の下に配置するメニューの名前・価格のテキストオブジェクトを作成します。ここまでと同様の手順でテキストオブジェクトを作成し、以下のように設定します。
フォントファミリ: DNP 秀英丸ゴシック Std (Adobe Fonts)
フォントスタイル:B
フォントサイズ:12pt
行送り:16pt
カーニング:メトリクス
行揃え:中央揃え
塗りのカラー:K100
選択ツールでクリッピングマスクとテキストオブジェクト両方を選択し、「整列」で「水平方向中央に整列」を実行して位置を整えます。さらに、全体をAlt(Win)/option(mac)+shift+ドラッグして同じ組み合わせを2つ複製します。

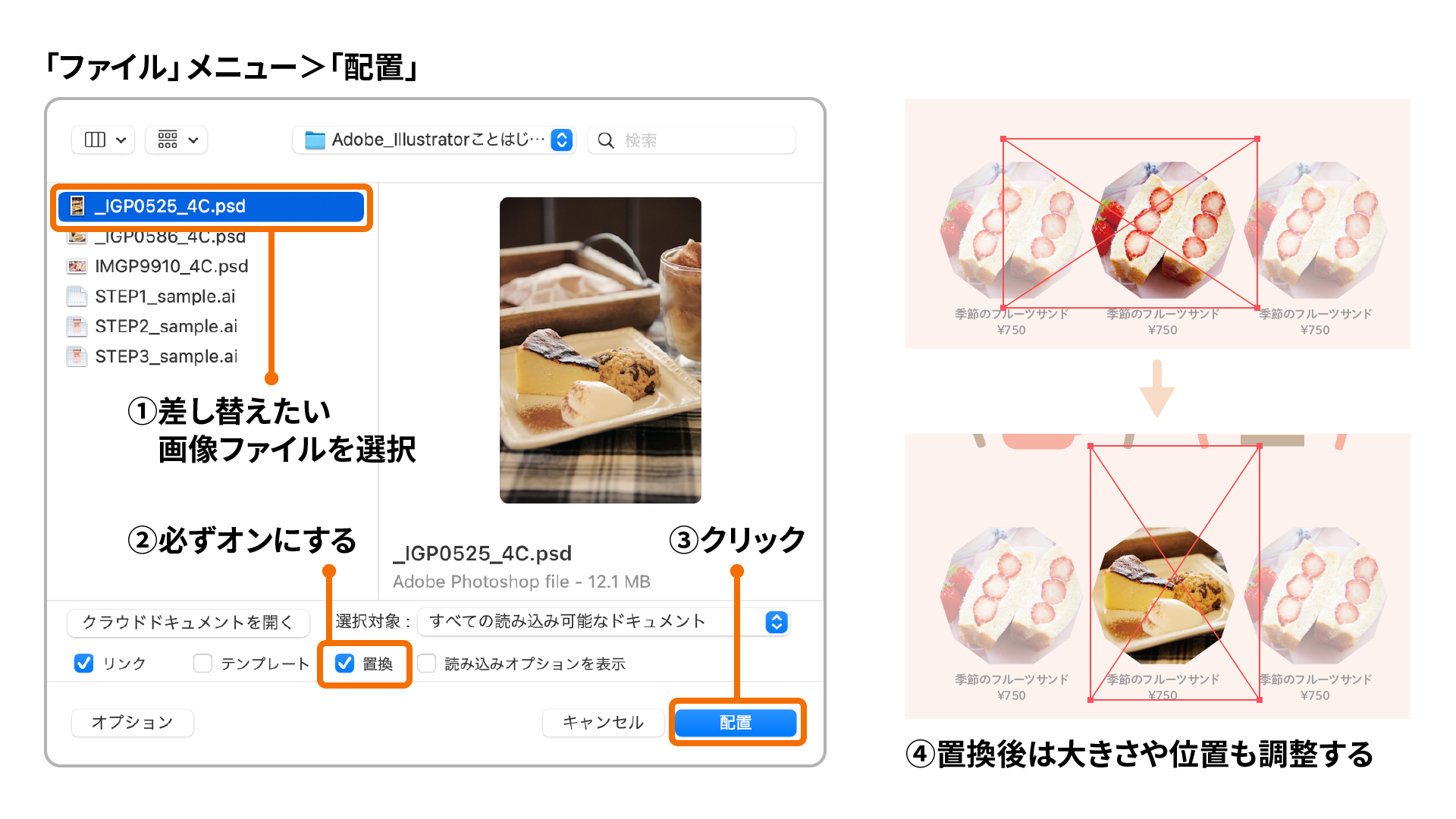
複製した組み合わせはそれぞれ画像とテキストを差し替える必要があります。クリッピングマスクを選択し、「マスク編集モード」で画像を変更しましょう。編集モードに入ったら画像だけを選択してファイルメニュー>配置 を実行し、差し替える画像ファイルをダイアログで選びます。このとき、オプションで必ず「置き換え」をオンにしましょう。「配置」をクリックすると画像が差し替えられますので、大きさや位置の調整をしてから編集モードを終了します。もう一つのクリッピングマスクも、同じ手順で画像を差し替えましょう。

続いてテキストの差し替えです。文字ツールでテキストオブジェクトをクリックまたはドラッグすると、文字を編集できる状態になります。そのまま文字を打ち変えて内容を変更しましょう。なお、テキストの編集中も、編集メニュー>ペースト を実行できますが、テキストオブジェクトの場合はコピー元の設定を引き継いでしまいます。ペースト先の設定を活かしたいケースでは「書式なしでペースト」を活用しましょう。

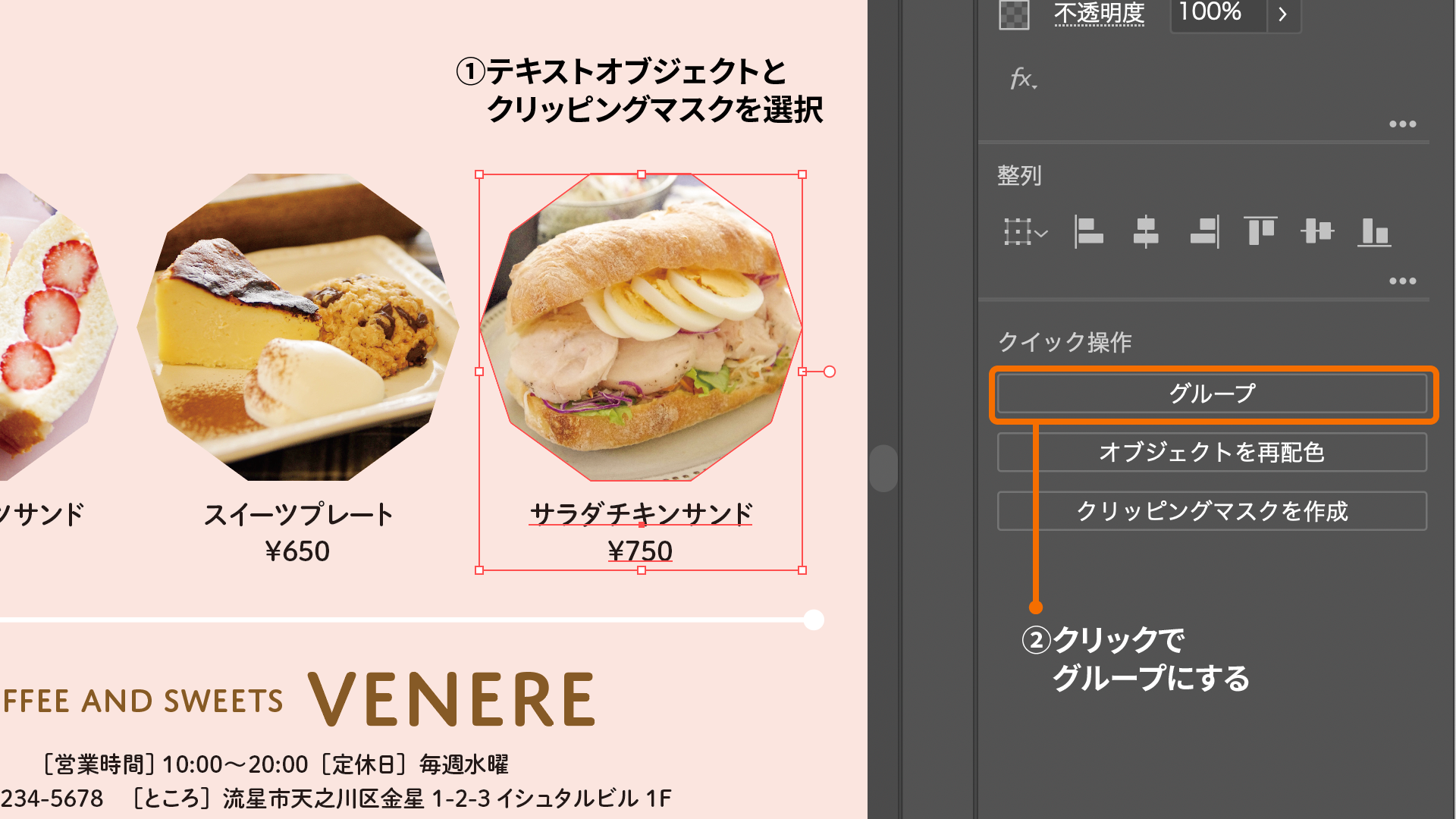
画像とテキストの差し替えが完了したら、それぞれをまとめて3つのグループにしましょう。2つ以上のオブジェクトを選択するとプロパティパネルの「クイック操作」に「グループ」ボタンが表示されます。メニュー操作が手間に感じる場合は、このボタンのクリックでグループにしても良いでしょう。

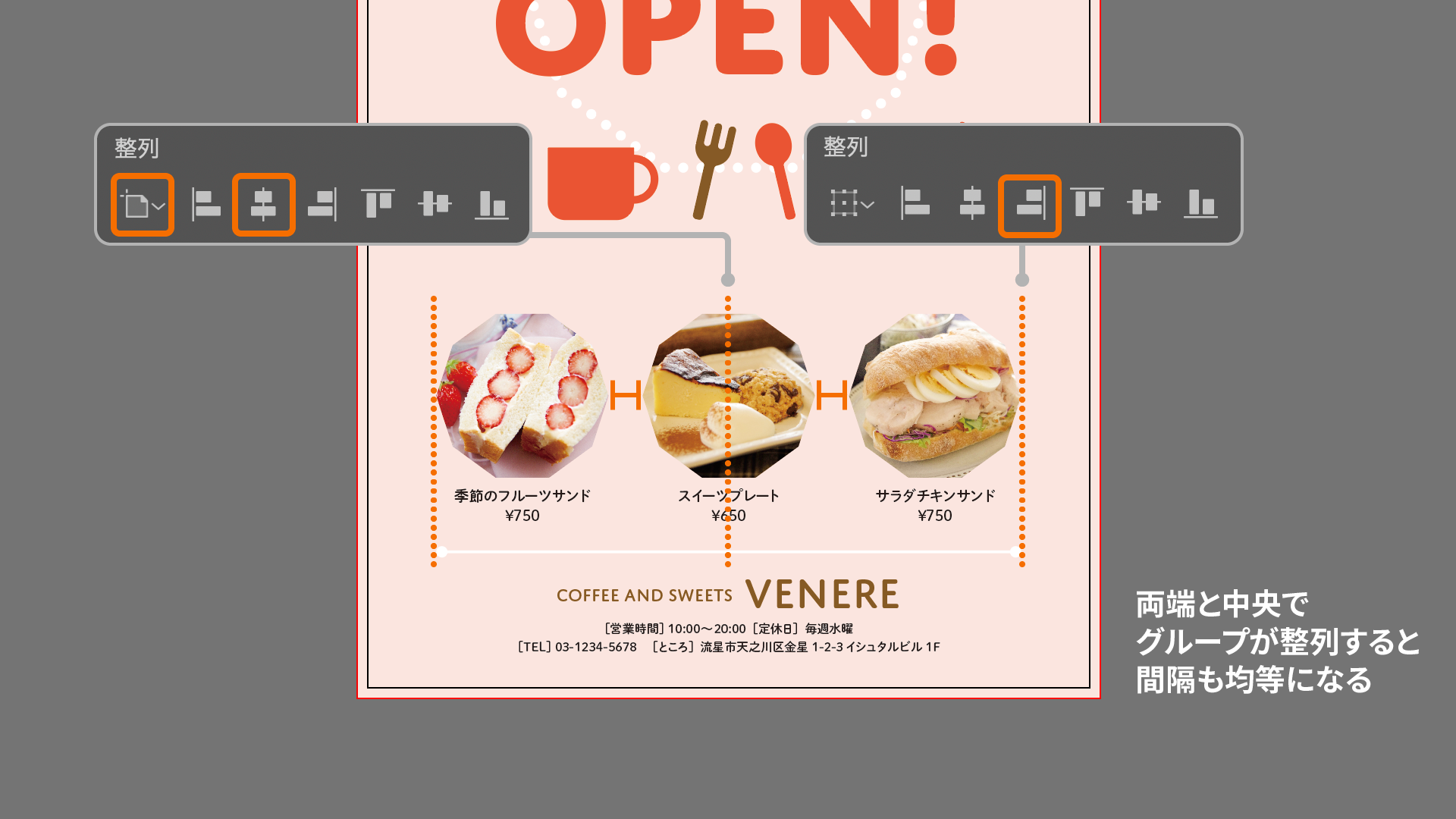
白い飾り罫を活用して、3つのグループの位置を整えます。左側のグループが飾り罫より内側にある状態で、両方を選択して「整列」で「水平方向左に整列」を実行しましょう。この操作で線とグループの左端が正確に揃います。

飾り罫と右側のグループを選択して「水平方向右に整列」を実行し、右側も同じように揃えます。中央のグループだけを選択して「水平方向中央に整列」を実行すれば、それぞれの間隔がきれいに揃ってバランス良く仕上がります。

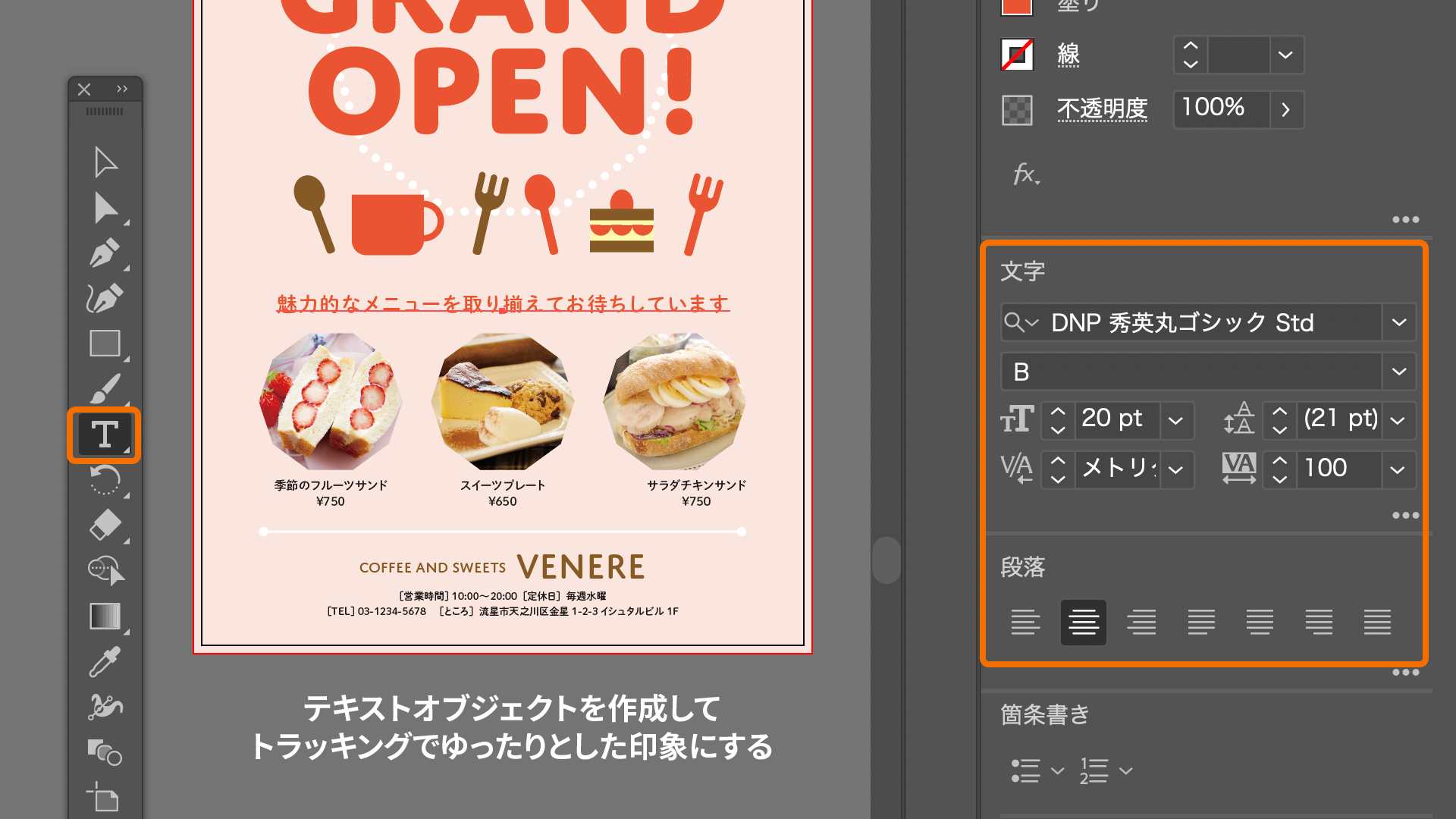
メニューの画像とテキストの上に、さらにもう一つテキストオブジェクトを配置します。これまでと同様の手順で、以下の設定で作成しましょう。「整列」の「水平方向中央に整列」を使い、アートボードに対して中央に配置します。
フォントファミリ: DNP 秀英丸ゴシック Std (Adobe Fonts)
フォントスタイル:B
フォントサイズ:20pt
カーニング:メトリクス
行揃え:中央揃え
塗りのカラー:M80 Y80
テキストをさらに目立たせるため、もうひと工夫しましょう。テキストオブジェクトを選択してプロパティパネルの「文字」のセクションで「トラッキング」を「100」に設定すると、文字同士の間隔が均等に開きます。その他のテキストと比べてゆったりとした印象になり、レイアウト全体に対するアクセントになります。

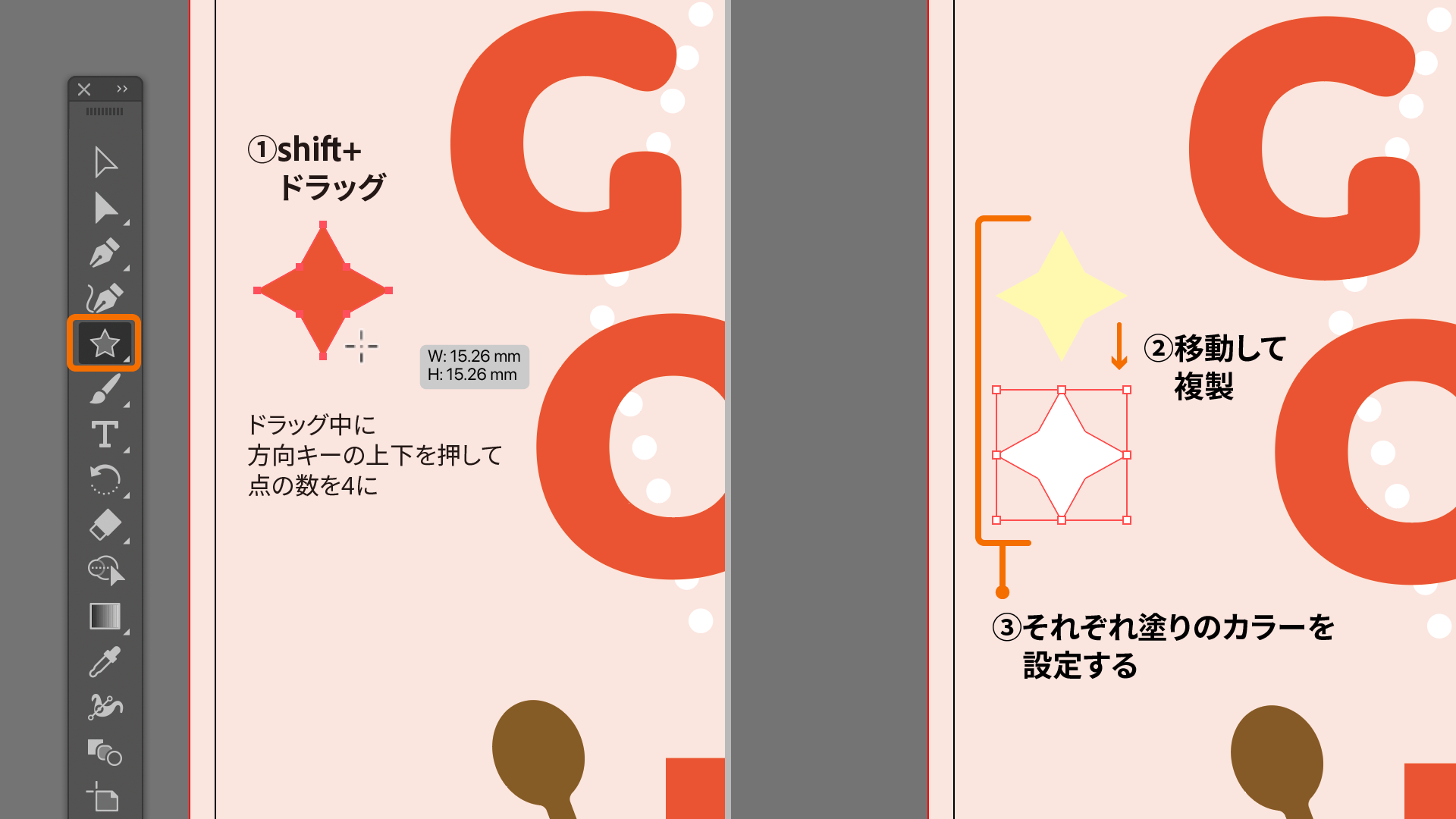
最後に、レイアウトの上側・タイトルテキストのまわりにキラキラのパーツを追加します。ツールバーでスターツールに切り替え、shift+ドラッグしながらキーボードの方向キーの上下を押し、星の点の数を4つにした状態で星型を描画します。
線のカラーは「なし」ですが、塗りのカラーは自由に設定して構いません。ここではパーツを複製して、「Y40」と「白」の2色でパーツを用意しました。

2色のパーツをそれぞれ選択ツールで移動しながら複製して数を増やし、空いている部分にバランスよく配置します。バウンディングボックスで大きさにメリハリをつけると、さらに楽しい雰囲気になります。
これでA4チラシのレイアウトの完成です。完成後は、ファイルメニュー>保存 で忘れずに上書き保存しましょう。

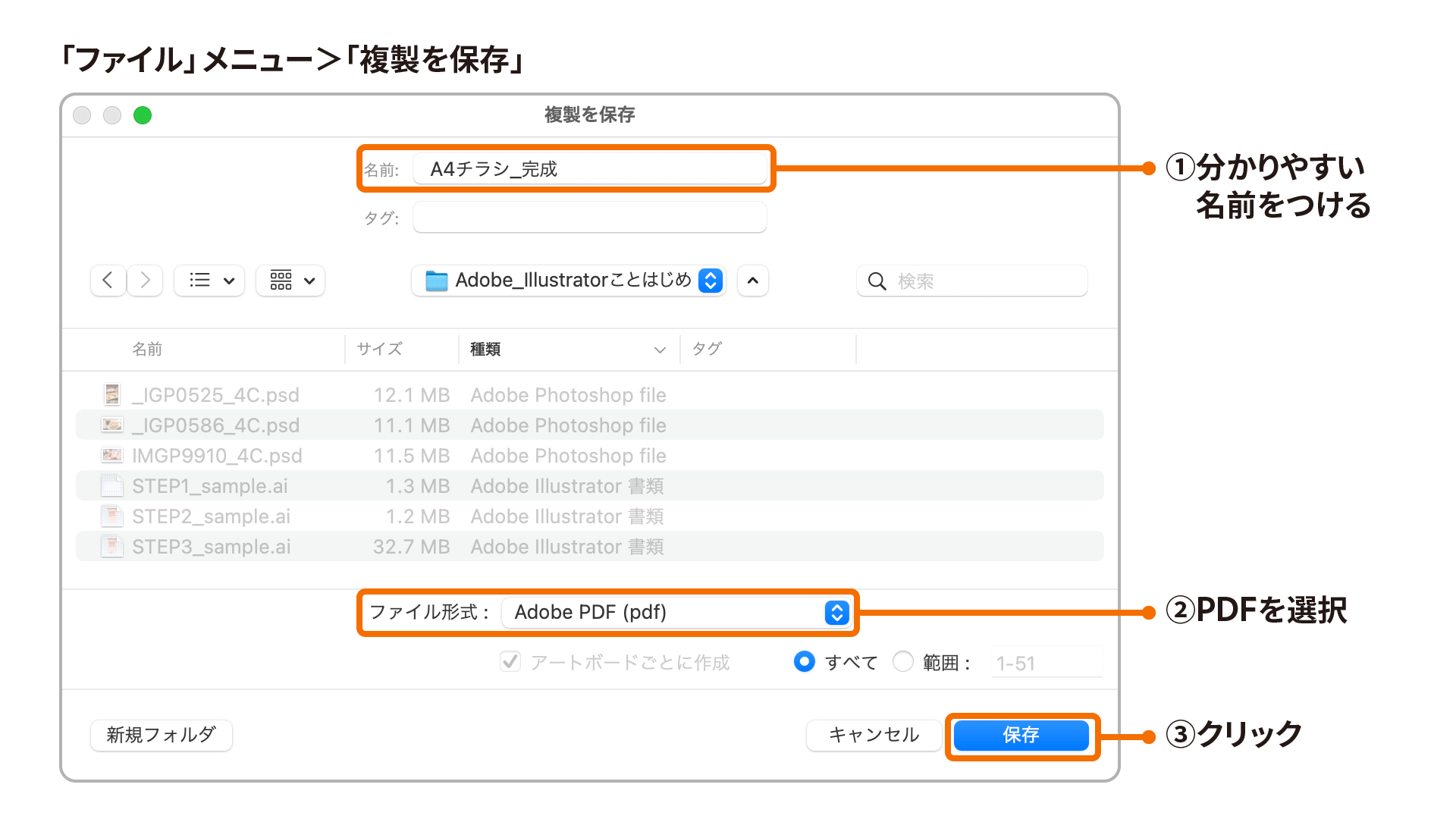
完成したレイアウトをPDFに書き出したい場合は、ファイルメニュー>複製を保存 を実行します。表示されたダイアログでファイル名と保存場所を設定し、「ファイル形式」で必ず「Adobe PDF」を選択して「保存」をクリックしましょう。

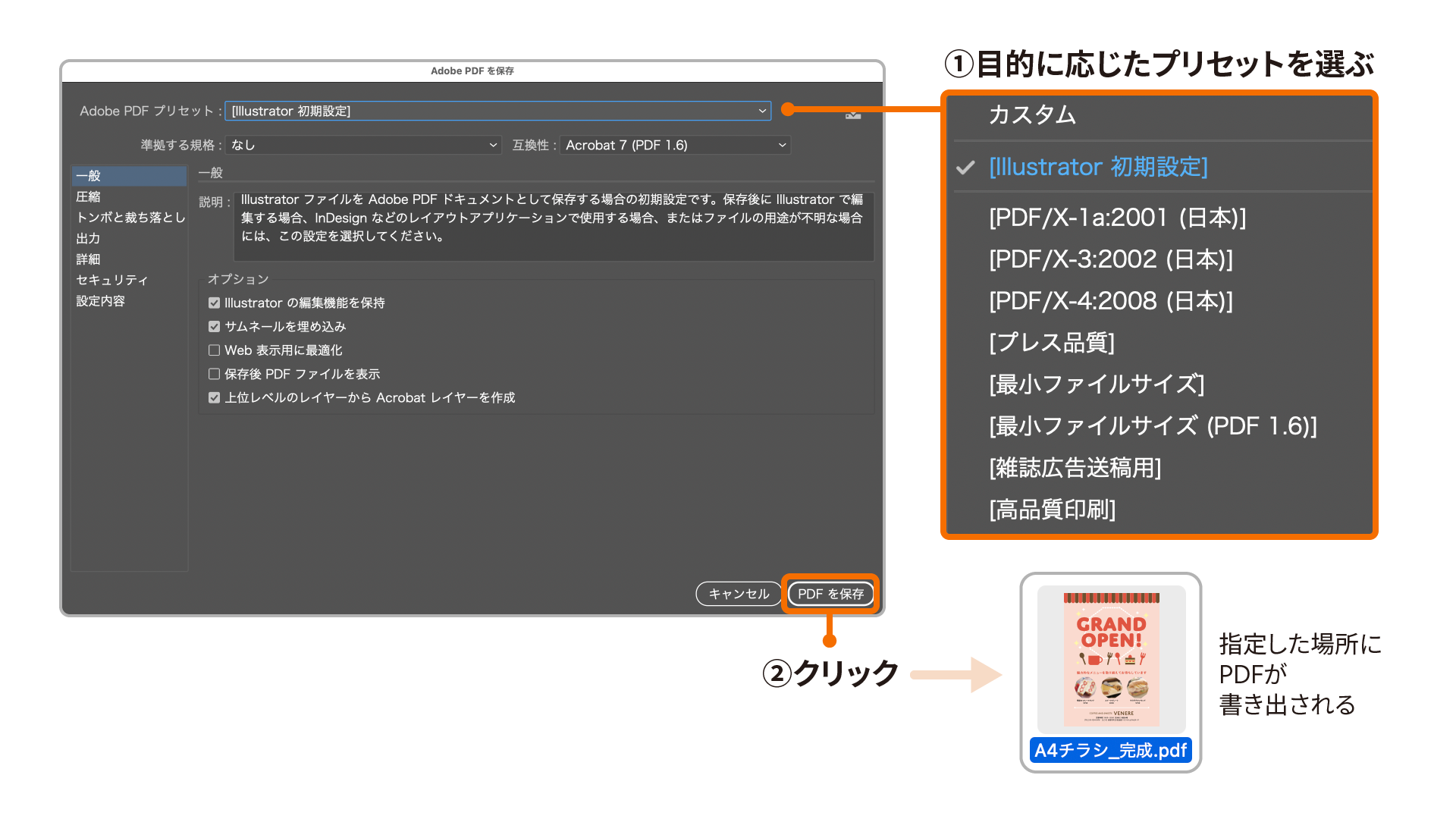
「Adobe PDFを保存」ダイアログでは、書き出すPDFに対して細かな設定ができます。「Adobe PDFプリセット」を使う場合は、目的に応じて適切なプリセットを選択しましょう。今回はこの中から、デフォルトで選択されている「Illustrator初期設定」でPDFを書き出してみます。プリセットを選んで「PDFを保存」をクリックすると、指定した保存場所にPDFが保存されます。書き出し後は、実際にPDFを開いて確認してみましょう。

ここまでの3つのステップを通し、Illustratorでのレイアウトやグラフィック作成で必須となる基本的な機能・ポイントについて学習しました。学んだ操作を実際に使って、デザインやイラスト作成を自由に楽しんでいただければと思います。
Illustratorの豊富な機能を無料で学べるチュートリアルやオンライン講座は、この他にもたくさん用意されています。もっと詳しく学びたい!という方は、ぜひそちらもご活用ください。
もっとIllustratorを詳しく学びたい方は…
アドビことはじめ クリエイティブカレッジ で学んでみませんか?
「アドビことはじめ クリエイティブカレッジ」は、初⼼者の⽅を対象とした短期完結型の無料オンライン講座です。毎週2回、約10週間の講座の中で、基礎から応⽤までをぎゅっと凝縮して学ぶことができます。



