チュートリアル記事
初級
20 分
Illustrator 入門ガイド - 名刺をつくろう
Illustrator を使って、テキストをスタンプ風したクールな名刺作りにチャレンジしてみましょう。パーティや飲み会の席で気軽に配れるプライベート用名刺があれば、ちょっとした話題作りにもなります。完成後は家庭用のプリンターを使ってプリントアウトしてもいいですし、印刷サービスビューローに入稿して、より本格的な名刺を作ることもできます。
チュートリアルを Illustrator で表示

サンプルファイルをダウンロード
今回は、名刺の一般的なサイズの幅91ミリ、高さ55ミリの大きさで作成します。最終的に印刷サービスビューローに入稿することを前提としますが、後半のステップでは家庭用プリンターを利用して出力する際のレイアウトとプリント設定の方法を解説します。
台紙を作成する
手順1/1
まず始めにドキュメントを作成します。[ファイル] → [新規] を選択し(両面デザインするなら「アートボードの数:2」、「縦に配列」を選択)、サイズを名刺サイズ「幅:91mm」「高さ:55mm」と入力し、OKボタンを押します。これで名刺サイズの台紙ができました。


印刷時に必要となる「塗り足し」部分や、「仕上がり線」などもきちんと用意されています。

コラム:表示単位の設定
数値入力によってオブジェクトを作成する場合、Illustratorでは、基本単位の設定を行うことができます。「編集>環境設定>単位・表示パフォーマンス」を実行すると、単位の設定を行うダイアログが表示されます。印刷などでは、ミリメートルを使うと便利ですが、Web素材を作成する場合には「ピクセル」に設定した方が便利です。用途に応じて設定しましょう。
背景画像を配置する
続いて、名刺の背景となるビットマップ画像をアートワークを用意しましょう。今回はスタンプ風のテキストということで、段ボールをスキャンした画像を用意しました。画像はあらかじめ印刷に適した形式によって保存されています。
手順1/2
ファイルメニューから「配置」を実行します。ファイル選択のためのダイアログが表示されるので「cardboard.psd」選択し、アートボード上で一度クリックすると、ビットマップオブジェクトが配置されます。選択ツールを使い、塗り足し部分の外枠に合わせて位置を調節します。
手順2/2
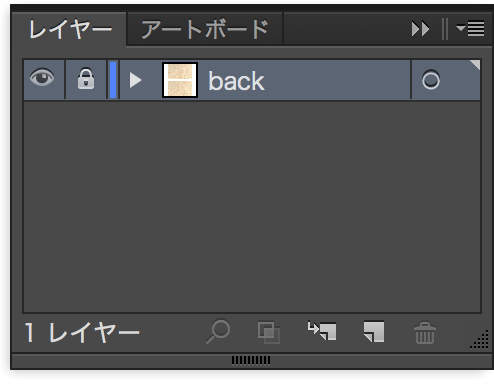
レイヤーパネルを開き、レイヤー名をダブルクリックして、レイヤー名を「back」と設定します。また、のちの作業がしやすいようにレイヤーをロックしておきます。これで背景に関する設定は終了です。


テキストの入力とアウトライン化
背景画像を設定したあとには、スタンプ風にアピアランスを設定させる下準備として、新規のレイヤーを作成しておきましょう。新規レイヤー名を「stamp」としておきます。そして、新規レイヤー上にテキストを入力し、テキストのアウトラインを作成します。
手順1/2
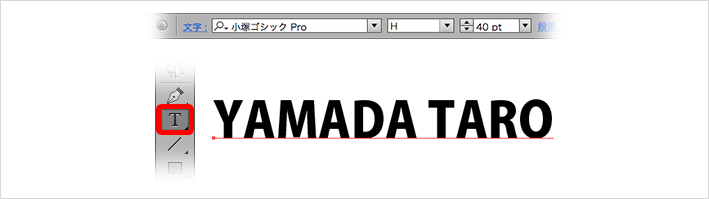
まずは文字ツールを使ってテキストを入力します。テキストオブジェクトを選択し、コントロールパネルから「小塚ゴシック Pro H」を選び、サイズを40ptとします。


手順2/2
テキストオブジェクトを選択した状態で「書式>アウトラインを作成」を実行します。アウトライン作成直後のオブジェクトはグループにまとまっているので、「オブジェクト>グループ解除」を実行して、個別に選択できるようにしておきます。

スタンプ風のアピアランスを設定する
オブジェクトにビットマップの効果を設定し、通常のテキストをスタンプ風に変換します。アピアランスにいくつかの効果を設定することで、インクのかすれを表現することが可能です。
手順1/4
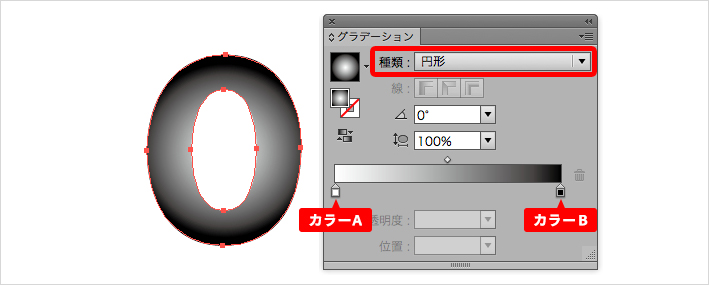
まずは、アウトライン化されたオブジェクトをひとつ選択し、オブジェクトの「塗り」に円形のグラデーションの設定をします。グラデーションカラーの数値を調節することで後のかすれ具合を調整することもできます。カラーA:K0% カラーB:K100% 種類:円形

手順2/4
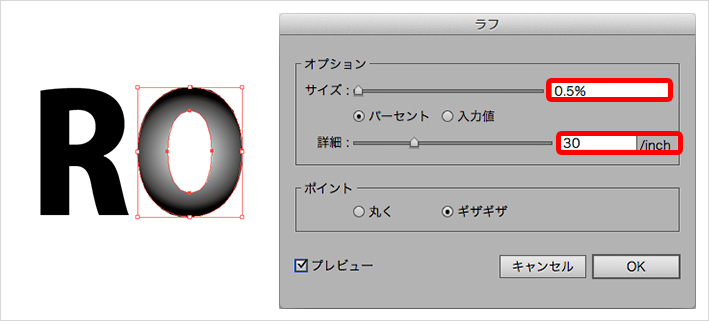
続いて、効果メニューから「パスの変形>ラフ」を実行します。アピアランス全体に効果を適用させるので、項目を選択しない状態で効果を実行してください。【ラフ】サイズ:0.5% 詳細:30/インチ ポイント:ギザギザ

手順3/4
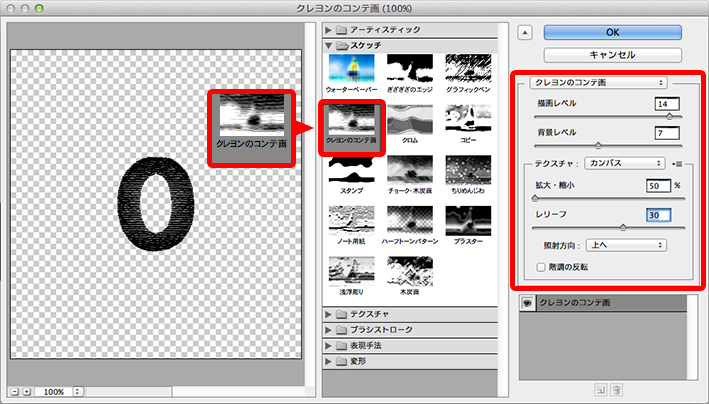
「塗り」の項目を選択した状態で、効果メニューから「スケッチ>クレヨンのコンテ画」を実行し、パラメーターを設定します。
描画レベル:14 背景レベル:7 テクスチャ:カンバス 拡大・縮小:50% レリーフ:30 照射方向:上へ

手順4/4
同様に「塗り」の項目を選択した状態で、効果メニューから「スケッチ>ぎざぎざのエッジ」を実行し、パラメーターを設定します。これで、スタンプ風効果の完成です。画像のバランス:25 滑らかさ:11 コントラスト:17
他のオブジェクトへグラフィックスタイルを適用する
その他のオブジェクトにも同じアピアランスの設定をしましょう。アピアランスの内容はグラフィックスタイルとして登録しておくことができます。登録したグラフィックオブジェクトをその他のオブジェクトに適用させることで、同じ作業を繰り返さずに同じ効果を適用させることができます。
手順1/4
グラフィックスタイルパレットを開き、アピアランスが設定されているオブジェクトを選択した状態で、「新規グラフィックスタイル」アイコンをクリックします。グラフィックスタイルパレットにアイコンが追加されました。これで登録は完了です。
手順2/4
効果を適用させたいオブジェクトをすべて選択し、さきほど登録したグラフィックスタイルのアイコンをクリックします。すると、すべてのパスに対して同じアピアランスの内容が設定されます。

手順3/4
グラフィックスタイルを適用後、オブジェクトを選択した状態でグラデーションツールを選択するとグラデーションスライダーが表示されます。グラデーションスライダーの位置を調整することで、「かすれ」の位置が変わり、より自然なスタンプの雰囲気を表現できます。

手順4/4
同様の手順を繰り返し、ネームタグを作成してみました。名刺のワンポイントアクセントとして利用します。

テキストをレイアウトする
アピアランスを設定したオブジェクトとアドレスや携帯番号を入力したテキストオブジェクトをレイアウトして名刺を完成させましょう。最終的に印刷サービスビューローに入稿する際には、PDF での入稿をお勧めします。PDF の作成方法は間違いのない入稿データ作りを参考にしてください。
手順1/3
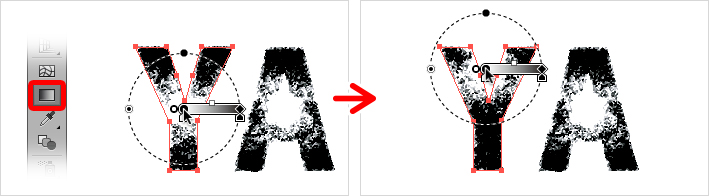
選択ツールでオブジェクトを移動させ、仕上がり線の枠内に収まるようアルファベットを配置させます。バウンディングボックスを利用して角度をずらしたり、サイズを変化させることで、手押しのスタンプ感を表現します。
-
Adobe Fonts
がお勧め -
Creative Cloud では追加費用なしで、フォントサービス
Adobe Fonts
が利用できます。日本語フォントも増え、ここで作成したかすれ文字のグラフィックスタイルなども自由に適用することができます。また、Illustrator の「文字タッチツール」を使えば、文字の角度や大きさの変更もより簡単に行えます。

手順2/3
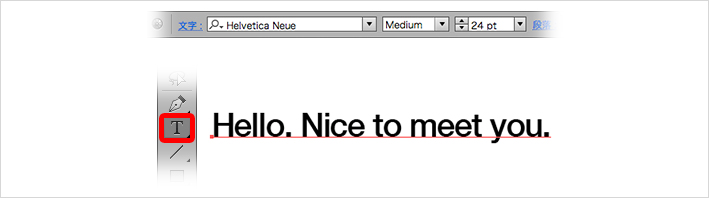
次にメッセージとなるテキストを入力します。テキスト入力後、フォントを「Helvetica Neue」に設定し、サイズには「24pt」と入力します。選択ツールに持ち替え、バウンディングボックスを利用して、文字オブジェクト全体を少しだけ右に回転させます。

トラッキングの調整
実際にテキストを入力するとわかりますが、24ptでは名刺の横幅に収まりきれません。しかし、テキストサイズを小さくしてしまうと全体のバランスが崩れてしまいます。そこで、今回はトラッキングを調整することで、文字間隔を詰め、横幅に収まるように調整しました。トラッキングとは、個々の文字が持つ固有の隙間を指します。テキストオブジェクト全体でトラッキングをマイナスに設定することで、各文字間の隙間が詰められ、横幅を短くすることができます。
手順3/3
矩形ツールを使い、塗り足し部分の外側の線に合うよう長方形を描きます。メッセージのと長方形オブジェクトのふたつを選択し、塗りのカラーを設定します。M100% Y100% K20% 描画モード:乗算作成が終わったらファイルを保存します。


家庭用プリンターを使った印刷方法
家庭用プリンターを利用して印刷を行う場合、A4サイズの用紙に複数のオブジェクトを並べて印刷することで一度の印刷で何枚もの名刺を作ることが可能です。今ではパソコンショップで、さまざまな色や質感を持ったプリンター用紙が販売されています。背景画像を削除して、いろいろな用紙にプリントしてみるのも面白いでしょう。
手順1/2
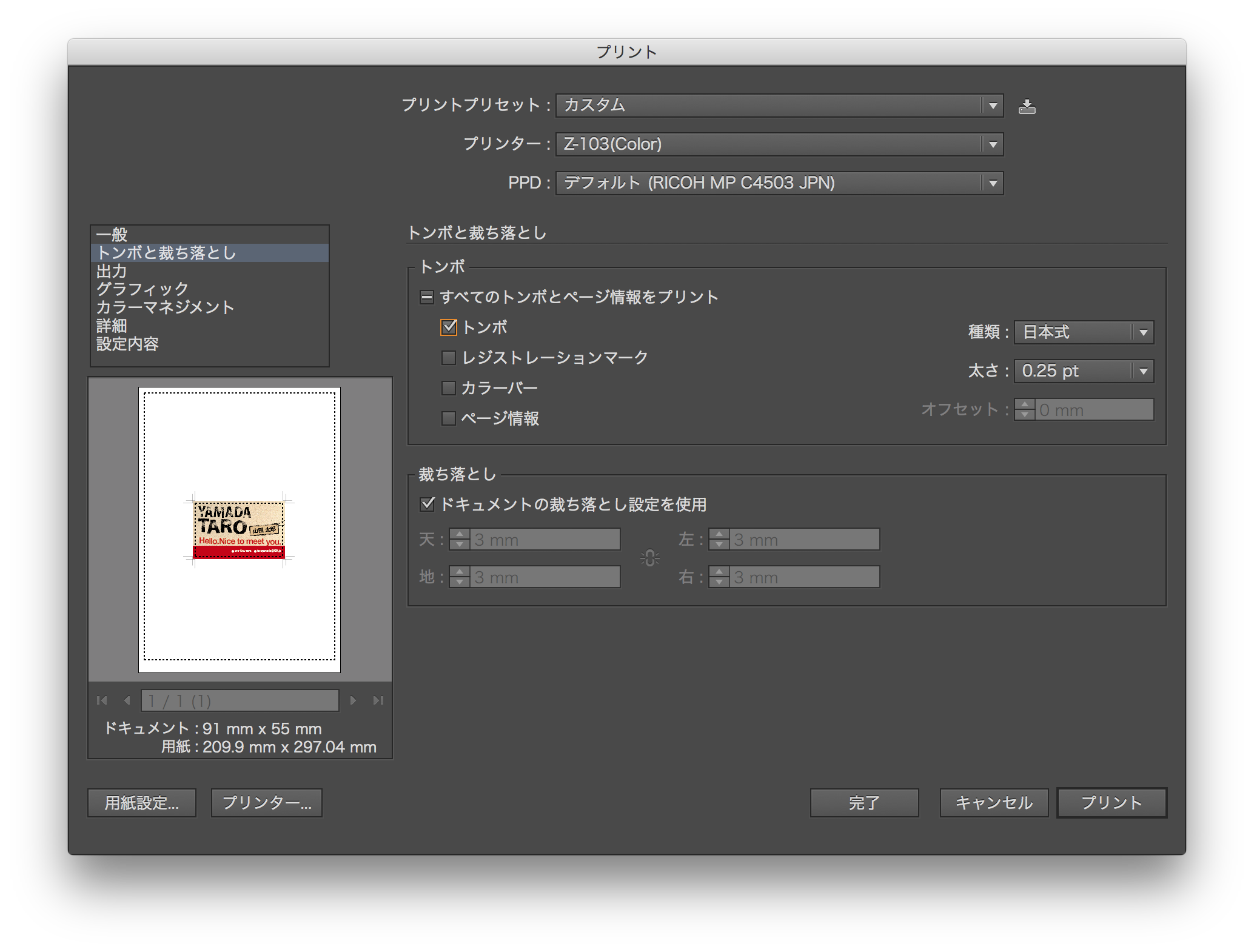
まずプリントしたいサイズに合わせたプリント範囲を表示させましょう。「ファイル>プリント」を実行するとプリントに関する詳細な設定を行うことができます。今回はA4サイズの用紙にプリントすることを前提とします。「用紙」の「サイズ」にあるプルダウンメニューから「A4」を選択します。
手順2/2
トンボ付きの仕上がりイメージを見たい場合には、左側の「トンボと裁ち落とし」をクリックし、「トンボ」にチェックをいれ、「プリント」をクリックします。A4サイズの用紙にトンボ付きでプリントされます。

用紙にレイアウトする
続いて、一枚のA4サイズの用紙に10 枚の名刺がプリントされるようにレイアウトしましょう。
手順1/5
まずはじめに、名刺用の用紙サイズ(A4) のドキュメントを作成します。次に、余白の設定を行います。ここでは、左右の余白が14mm、上下の余白が11mm で、縦55mm ×横91mm の名刺が10枚配置される用紙を想定して設定を行います。
※用紙の余白は、購入した用紙に記載されている数値を設定してください。

手順2/5
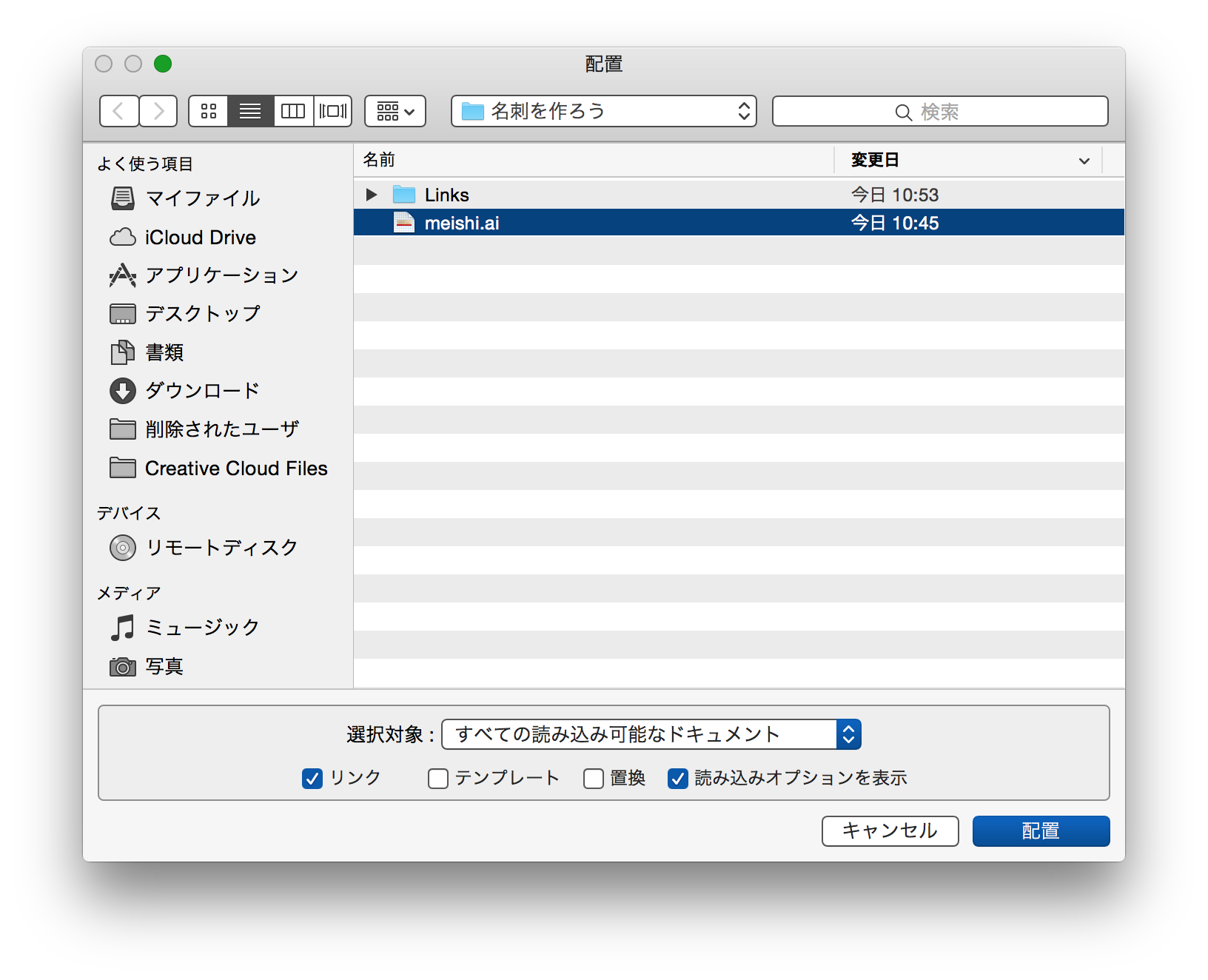
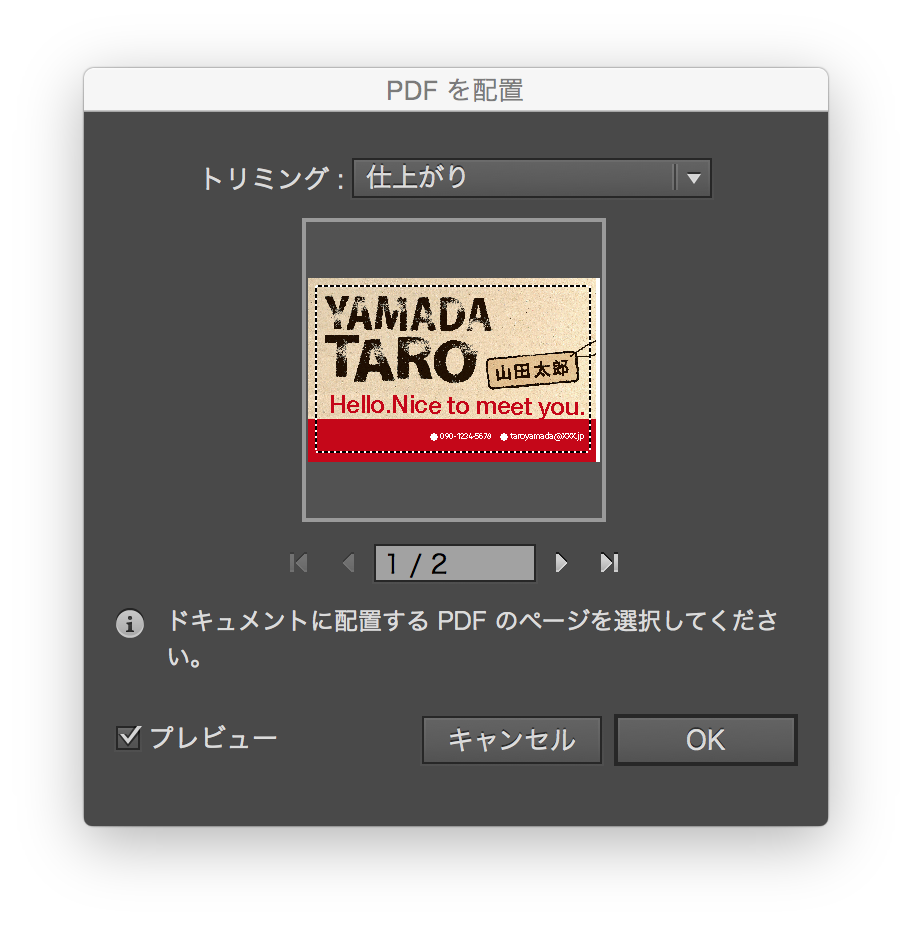
先ほど保存しておいた名刺データを配置します。「ファイル>配置」をクリックし、名刺データを選択します。その際、下部のオプションから「リンク」と「詳細オプション」にチェックをいれて配置しましょう。「詳細オプション」ダイアログでは「トリミング:仕上がり」を選択します。


手順3/5
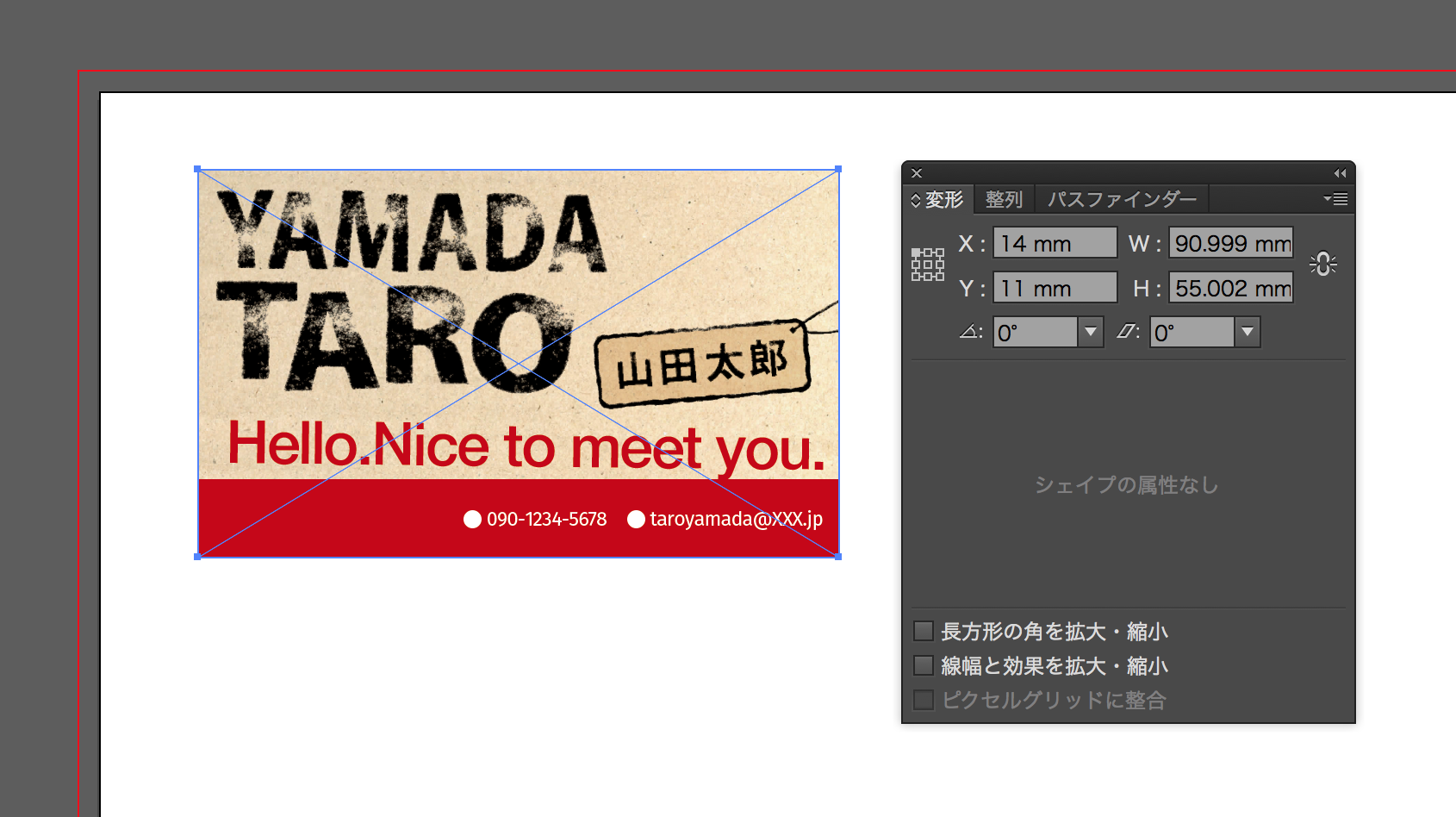
次に、名刺のオブジェクトが選択された状態で変形パネルでオブジェクトの基準点を左上に変更し、「X=14mm」、「Y=11mm」と座標値を設定します。

手順4/5
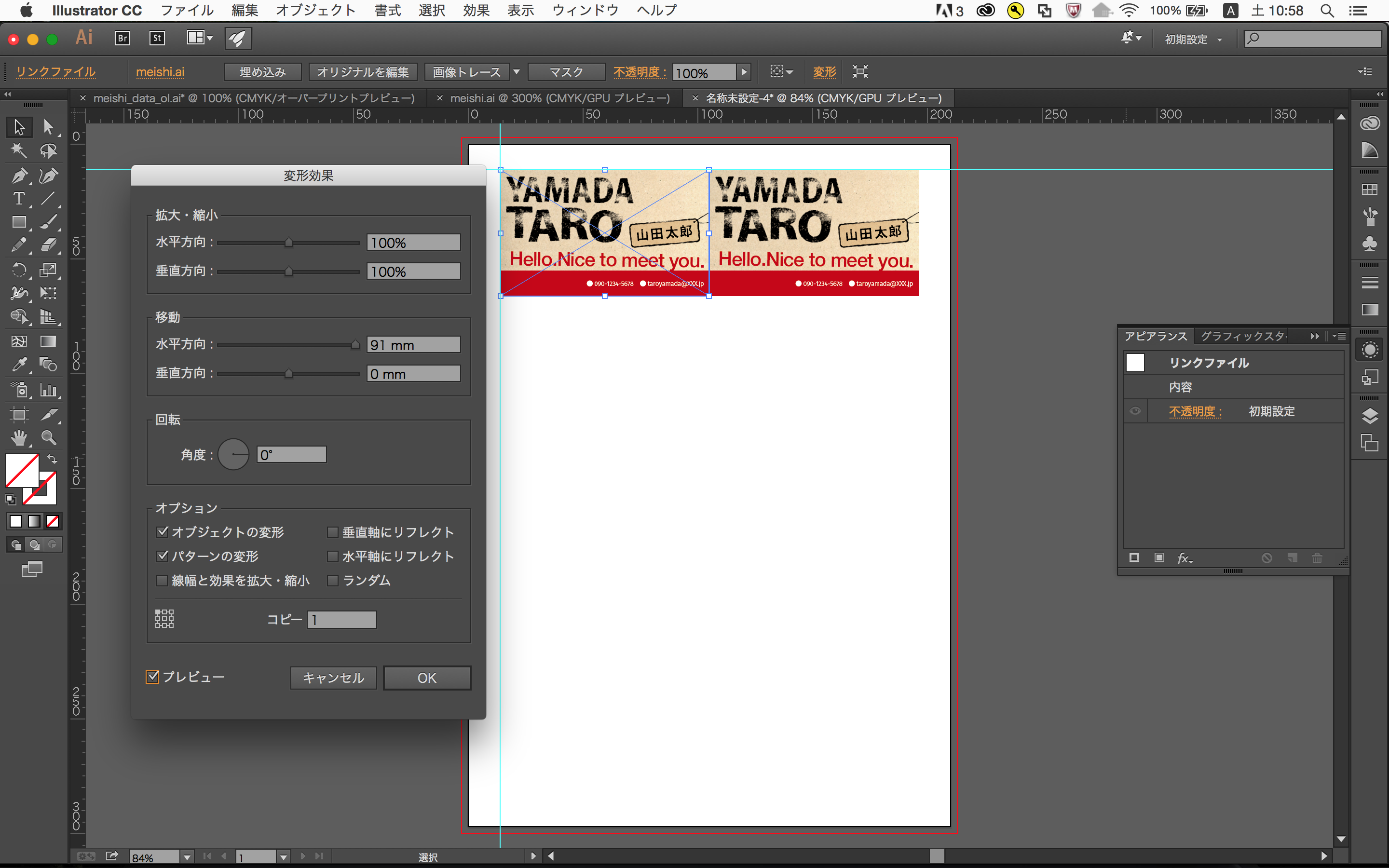
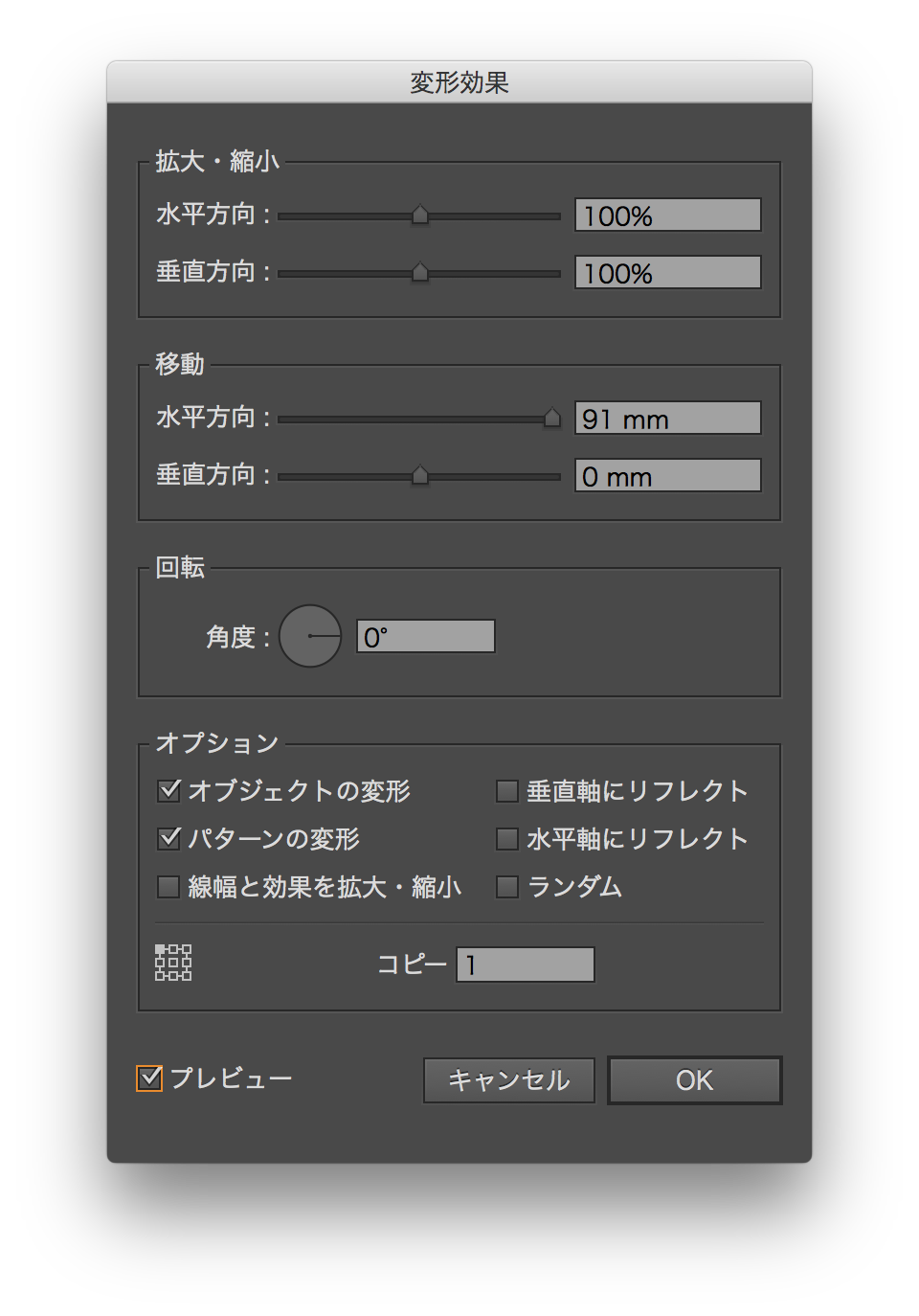
オブジェクトを選択した状態で「アピアランス」パネルから、「Illustrator効果>パスの変形>変形」を選択し、数値を入力するダイアログが表示されるので、「水平方向:91mm」「垂直方向:0mm」、と入力し、基準点を左上に設定、「コピー:1」と入力します。プレビューにチェックを入れると、オブジェクトを右横に移動させ、同時にコピーを作成することができます。OKをクリックします。




手順5/5
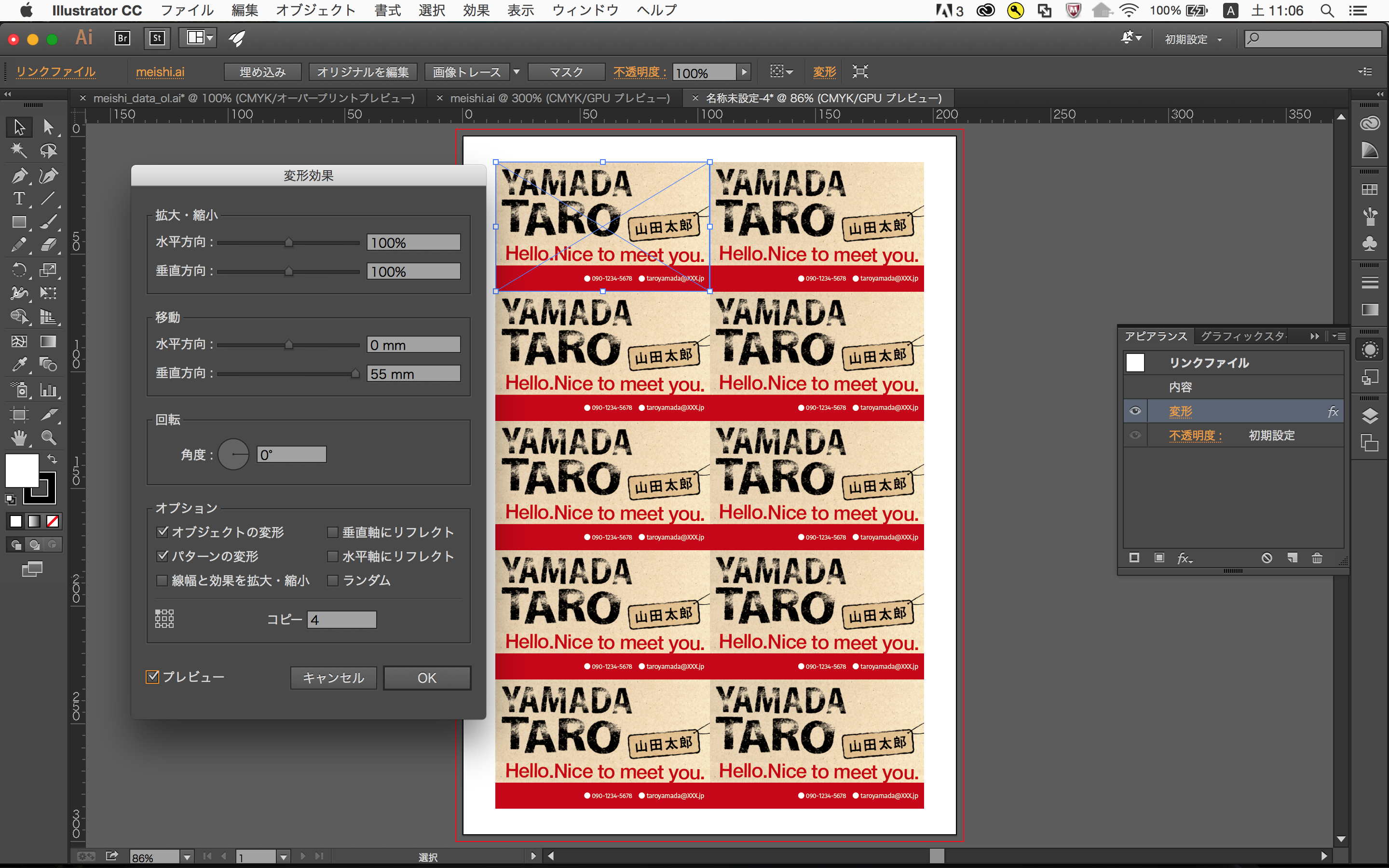
同様の手順で、今度はオブジェクトを縦方向へ移動コピーさせます。同じオブジェクトを選択し、同様に「アピアランス」パネルから、「Illustrator効果>パスの変形>変形」を選択します。新規効果を追加するかというダイアログが表示されるのでOK をクリックします。先ほどと同じダイアログが表示されるので「水平方向:0mm」「垂直方向:55mm」と入力し、基準点を左上に「コピー:4」としてプレビューボタンを押します。これで10面分の名刺データが作成できたことになります。あとは「ファイル>プリント」を実行して名刺をプリントするだけです。



プライベート用名刺、縦組みバージョン
バリエーションとして、縦組みの名刺も作成してみました。縦組みの場合はアルファベットを使わず、明朝系の書体と組み合わせることでレトロ感のある名刺となります。両面印刷をする場合には、アートボードを複数作成し、裏面のデータも用意する必要があります。
名刺作成 ができるアプリの比較

Creative Cloudでは、Illustratorなど単体製品とサービスのみ使用できる単体プランから、PhotoshopとLightroomのセット、全ての製品・サービスのみが利用可能なコンプリートプランまで、ニーズに合わせてお選びいただけます。学生や教職員の皆様はお得な学割プランをご利用ください。
ご購入はこちら >
2022年5月17日


