チュートリアル記事
初級
30 分
地図付きの招待状の作り方
みんなで楽しいホームパーティ!オシャレな招待状でお誘いすれば、パーティの前からお友達の気分も高まってもっと盛り上がるかも!?誰でも簡単に作れちゃう、地図付き招待状の作り方を教えます。基本スキルを磨こう!
チュートリアルを Illustrator で表示


サンプルファイルをダウンロード
完成イメージ

Illustratorでテンプレートファイルを開く
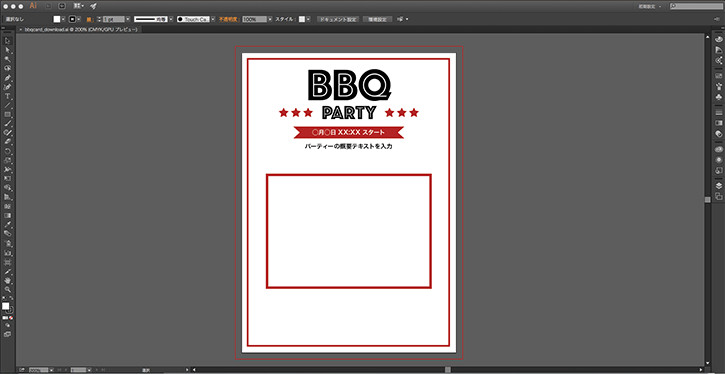
まず、ダウンロードしたテンプレートファイル(template.ai)を、Illustratorで開きます。

テキストを入力する
パーティーの開催日時と概要テキストを入力します。
サンプルファイルに用意されているテキストエリア(「開催日時を入力」(1)と「パーティーの概要テキストを入力」(2)と書いてある部分)をダブルクリックして、それぞれテキストを打ち込みます。

地図の下絵を準備
3-1
会場の地図を描くための下絵を準備します。下絵には地図サイトの地図を使用します。
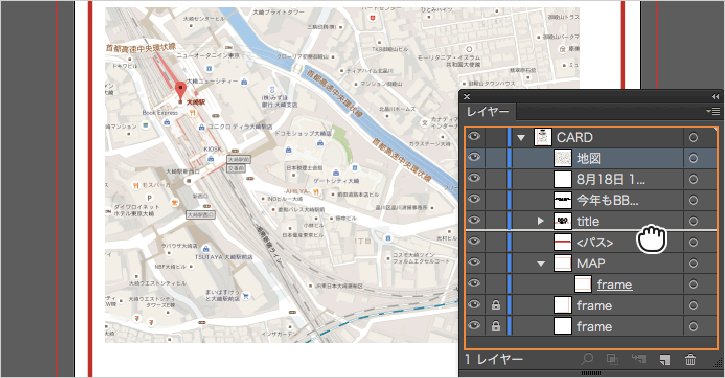
ブラウザで地図サイトにアクセスして会場の地図を表示させます。そのスクリーンショットをcomamnd+shift+control+4キー(alt+Print Screenキー)でコピーし(1)、Illustratorに戻ってcommand(ctrl)+Vキーでペースト(2)します。

3-2
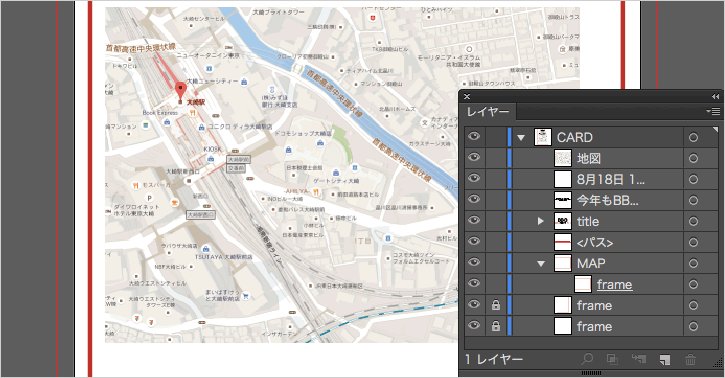
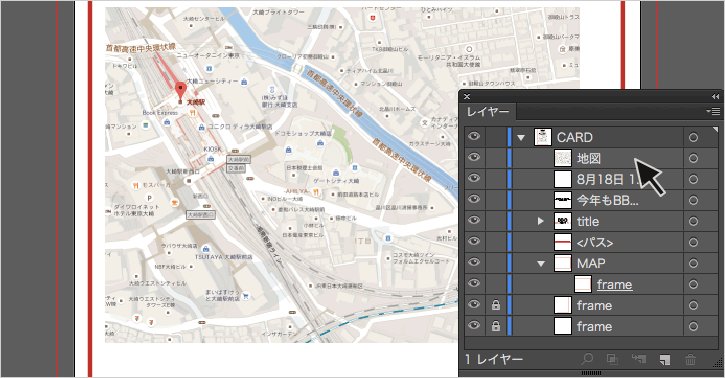
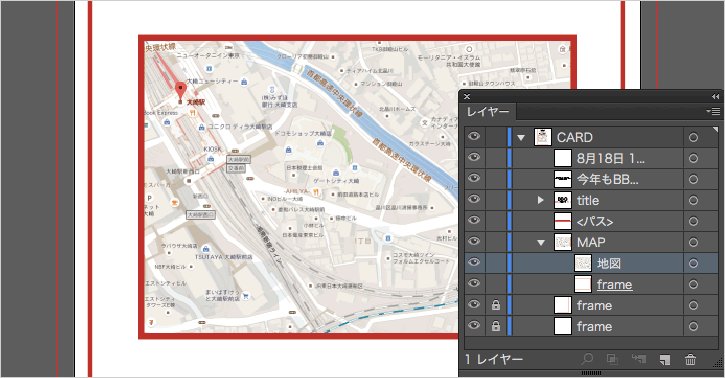
「レイヤー 」パネルでペーストした地図を選択し、「MAP」レイヤーの下にサブレイヤーとして移動させます。
※サンプルファイルの「MAP」レイヤーにはクリッピングマスクが適用されているため、地図の赤枠の外側は隠されて非表示になります。 クリッピングマスクの使用方法 ›

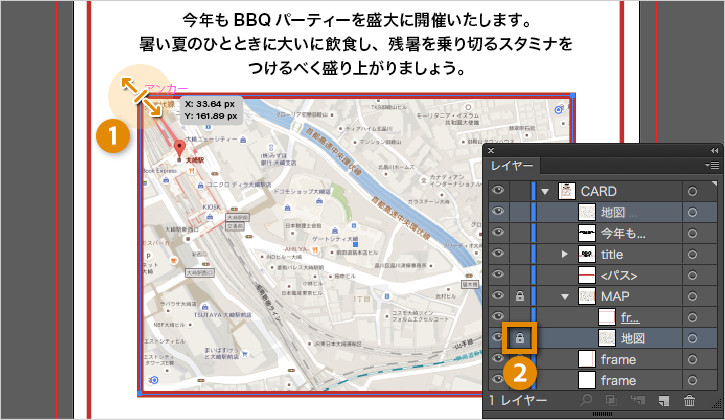
地図の角のアンカーをドラッグして大きさを調整します(1)。会場が真ん中にくるように位置もドラッグして調整します。
位置と大きさの調整が終わったら、地図のレイヤーに鍵マークをつけて動かないように固定させておきましょう(2)。

「ペンツール」で地図をトレース
手順3で用意した地図を下絵に、「ペンツール」でトレース(下絵をなぞること)して会場の地図を描きます。
4-1
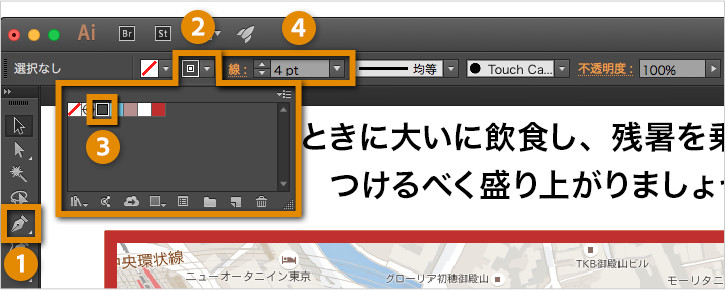
「ペンツール 」の色と太さを指定します。
ツールパレットから「ペンツール」 (1)を選択します。コントロールバーの「線」(2)をクリックして「スウィッチパネル 」を開き、「グレー(道路)」(3)を選択します。次に、「線幅:4 pt 」(4)に指定します。

「ペンツール 」で、地図の道路に沿ってクリックしていきます。カーブや曲がり角ごとにクリックしてアンカーポイントを打って行きながら描きます。一本の道路が描けたらreturn(Enter)キーを押します。

4-2
川は線の色を水色に変更して描きましょう。コントロールバーの「線 」(1)をクリックして、「水色(川)」(2)を選択します。次に、「線幅:8 pt 」(3)に指定します。道路と同様に、地図の川に沿ってクリックしていきます。川が描けたらreturn(Enter)キーを押します。

4-3
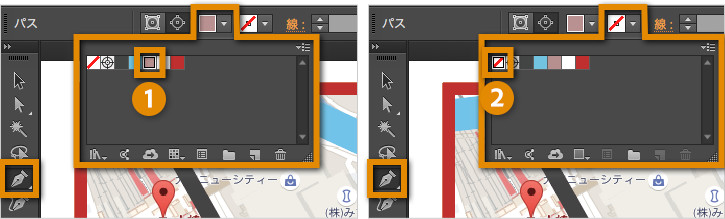
建物も道路と同様に「ペンツール 」で描けます。まず、コントロールバーで「ペンツール 」の「塗り 」を「淡赤(建物)」(1)、「線の塗り 」を「なし(/)」(2)に指定します。

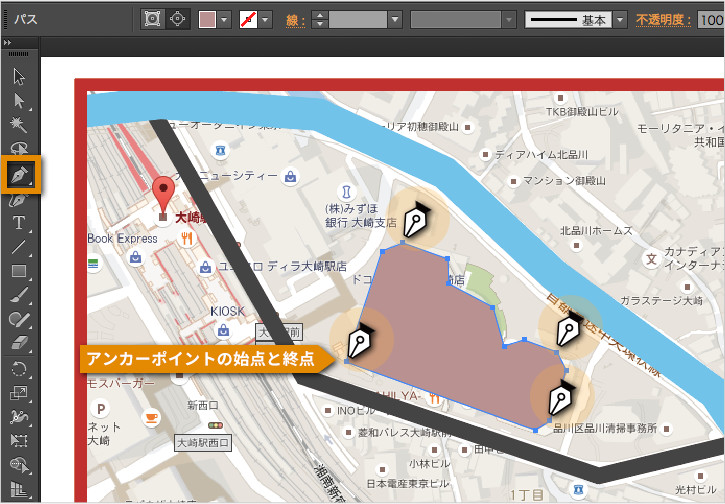
次に地図の建物の輪郭をクリックしながら囲っていきます。最初にクリックした位置に打たれたアンカーポイントをもう一度クリックするとパス閉じられて図形ができます。

4-4
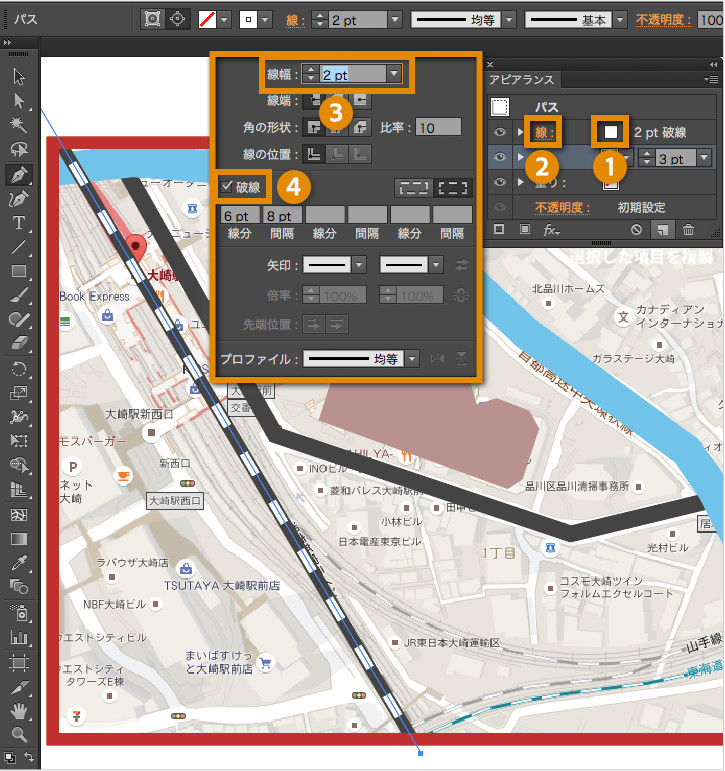
線路は、グレーの実線の上に白色の破線を重ねることで描くことができます。
まず、道路を描いた時と同様に、「ペンツール 」の「線 」を「グレー(道路)」、「線幅:3 pt 」に指定し、地図の線路に沿って「ペンツール 」で線を描きます。

次に「アピアランス」 パネルで「線 」を選択し(1)、「選択した項目を複製 」(2)をクリックします。これで、線が二重で描かれた状態になります。

「アピアランス 」パネル内で、複製されたほうの「線の塗り 」を「白」に指定します。次に、「線: 」(2)をクリックして表示されたウィンドウで「線幅 」(3)を「2 pt」に指定し、「破線 」(4)にチェックを入れます。すると、複製された線が白色の破線に変更され、線路が完成します。

以上の手順で、他の道路や建物を追加して地図を描いていきましょう。
※線や図形は、描いた順に重なっていきます。重なり順を変更したい場合は、右クリックメニューの「重ね順」で調整できます。
4-5
ひと通り描けたら、会場や駅などのランドマークにテキストを記載して、さらにわかりやすい地図にします。
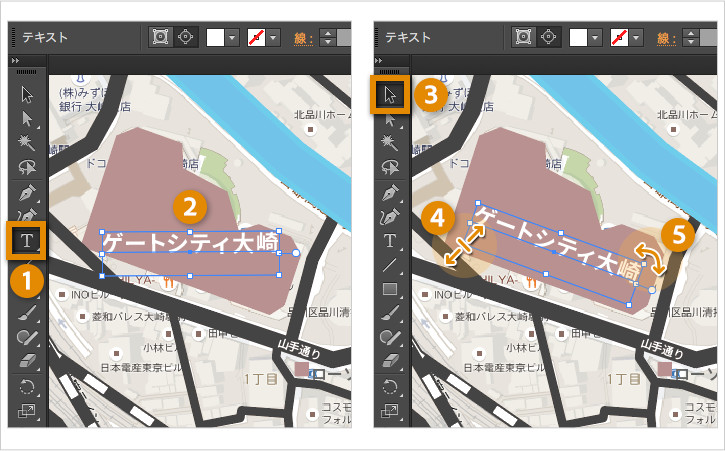
ツールパレットで「文字ツール」(1)を選択します。ランドマークの名前を入力します(2)。
大きさと角度を調整するために、ツールパレットの「選択ツール」(3)をクリックします。テキストの角にアンカーポイントが表示されるので、それをドラッグして大きさを調整します(4)。アンカーポイントの少し外側にマウスを移動させると、マウスアイコンが回転アイコンに切り替わります。その状態でドラッグするとテキストを回転させることができます(5)。

アイコンを作る
最後にキャッチーなアイコンを作ってみましょう。「楕円形ツール 」と「長方形ツール 」で、BBQコンロをイメージしたアイコンイラストを描いてみましょう。
5-1
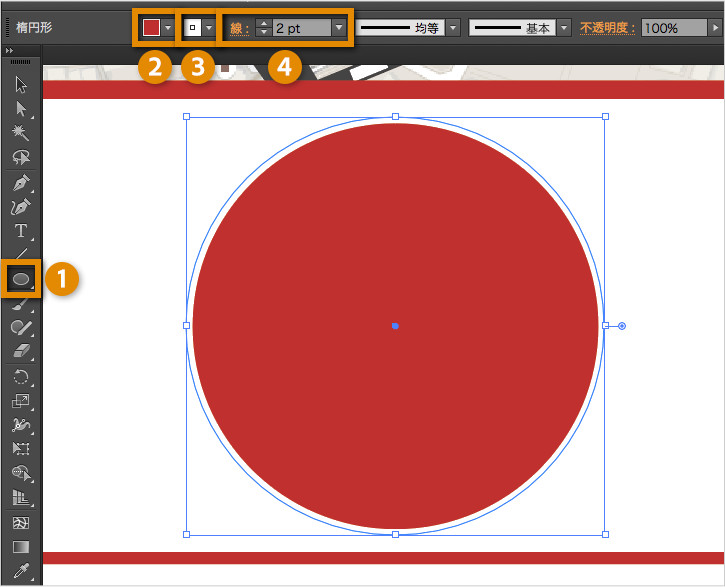
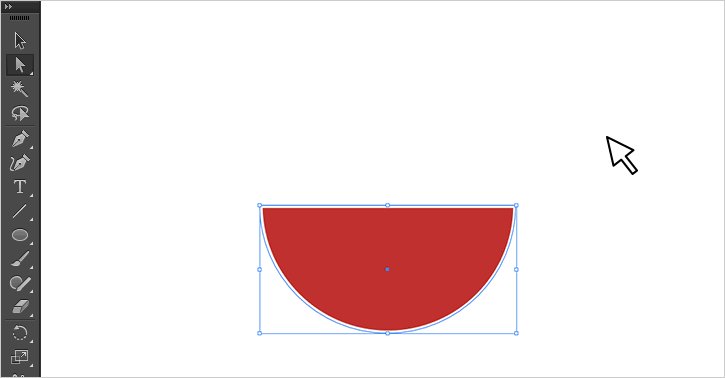
まずは、BBQコンロの本体を描きます。ツールパレットで「楕円形ツール 」(1)を選択ます。オプションバーで、「塗り 」(2)は「赤(BBQコンロ)」、「線 」(3)は「白」、「線幅 」(4)は「2 pt」に指定して、Shiftキーを押しながらドラッグして正円を描きます(5)。

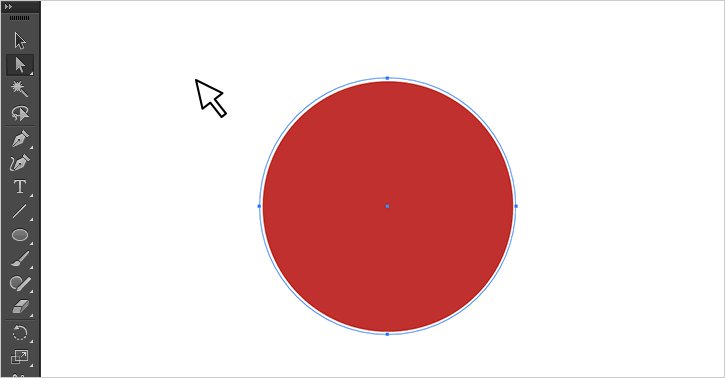
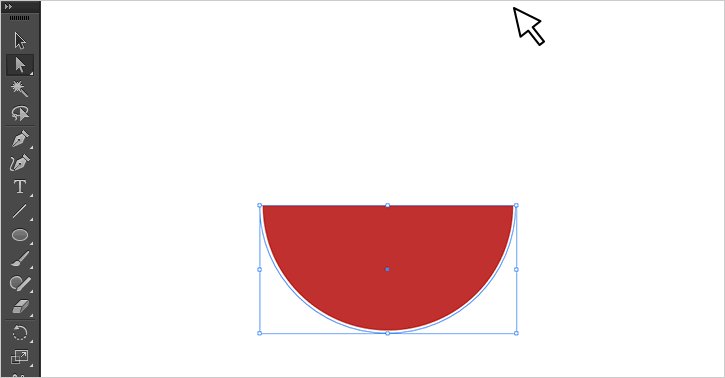
ツールパレットで「ダイレクト選択ツール 」に切り替えます。円の頂点のアンカーポイントをクリックし、deleteキーを押します。右クリックメニューの「連結 」を選択すると、半円が作成できます。

5-2
続いて、BBQコンロの脚を描きます。
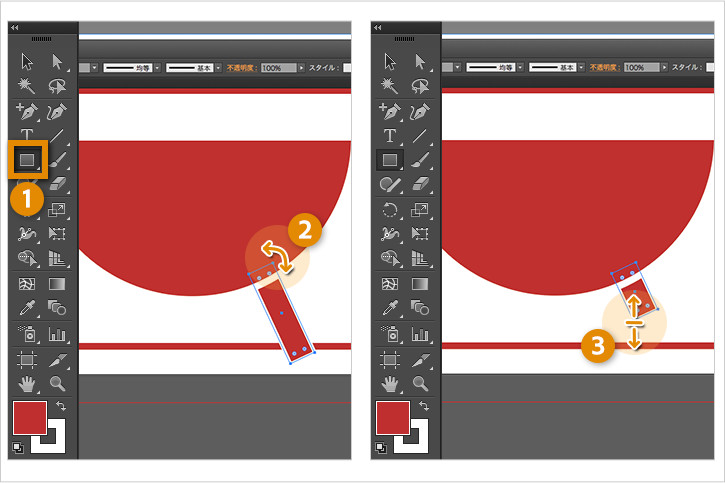
ツールパレットで「長方形ツール 」(1)を選択し、ドラッグで長方形を描きます。描いた長方形の角のアンカーポイントの外側にマウスを移動させ、マウスアイコンが回転アイコンに切り替わった状態でドラッグして長方形を回転させます(2)。大きさも角のアンカーポイントをドラッグして調整します(3)。

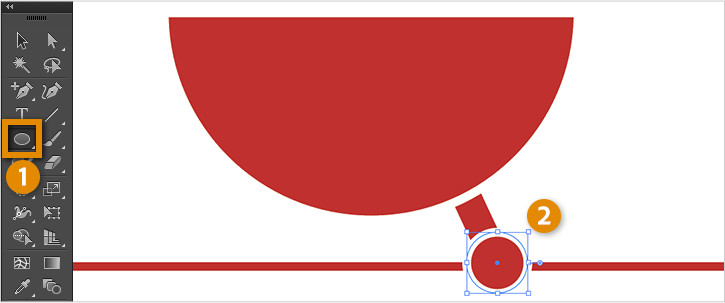
次に、ツールパレットで「楕円形ツール 」(1)に切り替えて、shiftキー+ドラッグで脚の先に車輪を描きます(2)。これで片方の脚ができました。

5-3
その脚を複製して、もう一方の脚作ります。
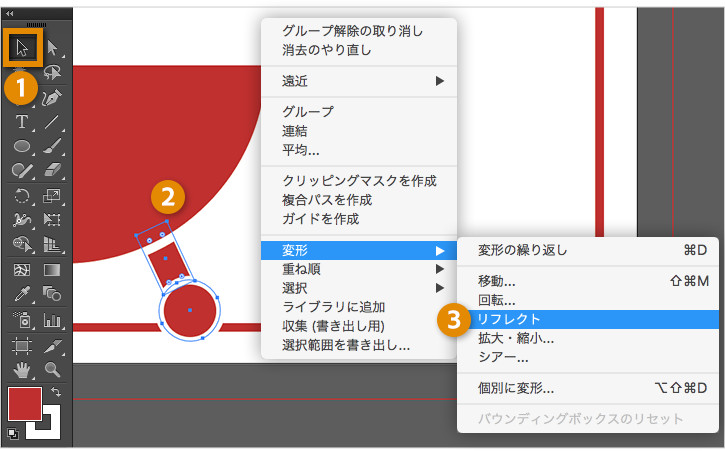
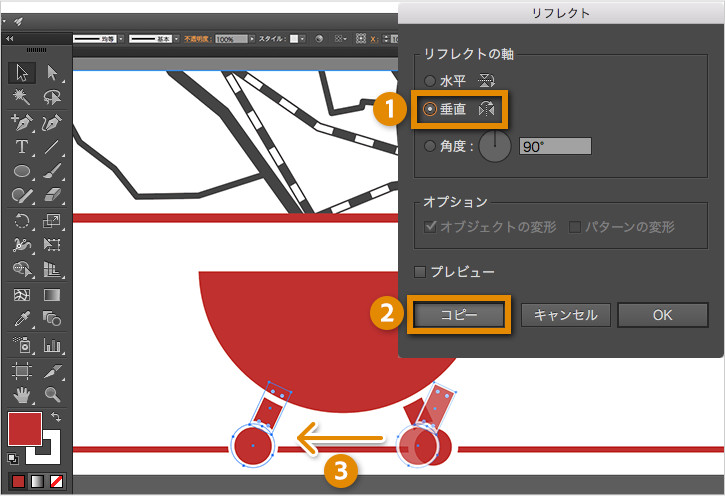
ツールパレットで「選択ツール 」(1)を選び、shiftキー+クリックで、描いた脚と車輪を選択します(2)。右クリックメニュー変形/リフレクト (3)を選択します。

開いたウィンドウで、「垂直 」(1)にチェックを入れ、「コピー 」ボタン(2)を押します。矢印キーで位置を調整してBBQコンロアイコンの完成です(3)。

最後に「文字ツール 」(1)で、会場までの案内を入力して地図付き招待状の完成です(2)。

その他のおすすめコンテンツ
[最適なプランをお選びください]
Illustratorなど単体製品とサービスのみ使用できる単体プランから、PhotoshopとLightroomのバンドル、すべての製品・サービスが利用可能なコンプリートプランまで、ニーズに合わせてお選びいただけます。
Creative Cloudプラン一覧 ›
学生や教職員の皆様はお得な学割プラン(学生・教職員個人版)もご利用いただけます。 学生・教職員個人版の詳細 ›
2022年5月20日