チュートリアル記事
初級
65 分
- Step4-1. 目的に合った画面サイズの設定と写真の配置
- Step4-2. 写真の切り抜き
- Step4-3. Camera RAWフィルターで人物の色補正と背景画像の配置
- Step4-4. レイヤーの「描画モード」で写真を合成
- Step4-5. ブラシツールを使用したマスク調整
- Step4-6. グラデーションツールを使用したマスク調整
- Step4-7. 文字を入力
- Step4-8. 文字を整列
- Step4-9. レイヤー効果
- Step4-10. ファイルをSNS用に書き出し
- Step4-11. スマートオブジェクトの概念
- Step4-12. コメディー風にポスターをアレンジ
- Step4-13. ホラー風にポスターをアレンジ
PhotoshopことはじめStep4: 映画風ポスターの作り方
このチュートリアルでは、Photoshopを使って映画風ポスターを作成しながら、様々な合成技術を習得していきます。色補正から合成、テキストの加工、効果の追加、最後の書き出しまで、Photoshopでの一連の作業をひと通り学習できます。練習用のサンプルファイルを護送いしていますが、ぜひ自分の写真を使って、ご自身が主演のポスターを作成し、SNSなどに公開して楽しみましょう。
チュートリアルを Photoshop で表示

このチュートリアルでは、下記のステップでポスターを完成させます。

このチュートリアルの流れ:
おまけ:
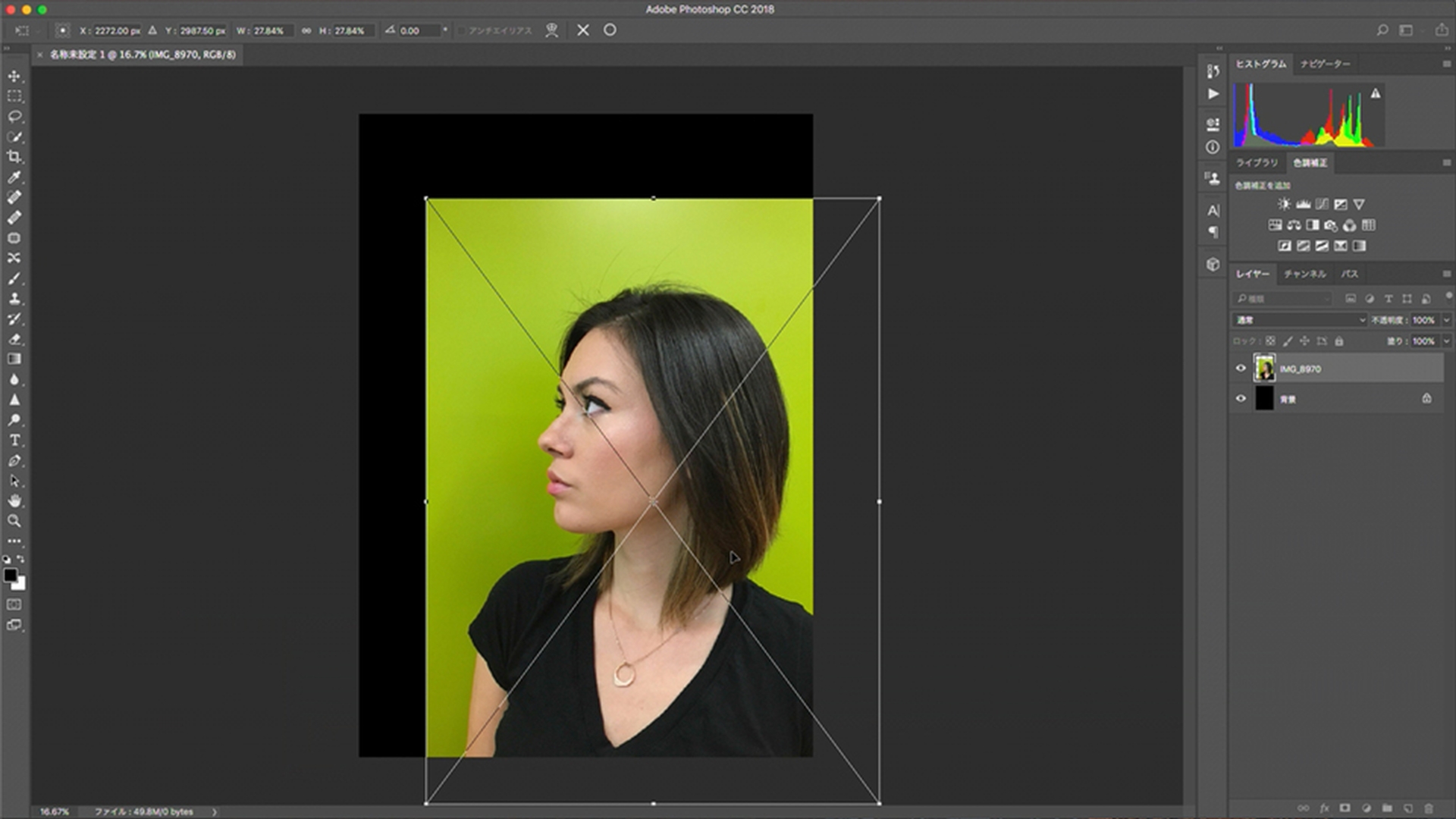
新規ドキュメントを作成し、画像を配置します。
お持ちの写真でも学習できますが、練習用に本チュートリアルの写真を使いたい場合は、 サンプルファイルをこちらダウンロード できます。
まず始めに、新規ドキュメントを作成します。今回は、A3縦サイズの印刷用ポスターを作成するということで、新規ドキュメント設定画面の「印刷」プリセットからA3を選択し、カンバスカラーを黒に設定します。これで、地色が黒いA3サイズのドキュメントが開きます。
次に、ワークスペースを設定します。ワークスペースとは、Photoshopで作業するうえでの「作業場」のことで、写真を編集する場合やWeb用の画像を作成する場合など、用途に応じたワークスペースに切り替えることができ、その作業に必要なパネルが表示されます。ここでは「写真」を選択します。
準備ができたら、画像を配置します。デスクトップのフォルダーから使用する画像ファイルをドラッグ&ドロップで配置し、サイズや位置を調整します。
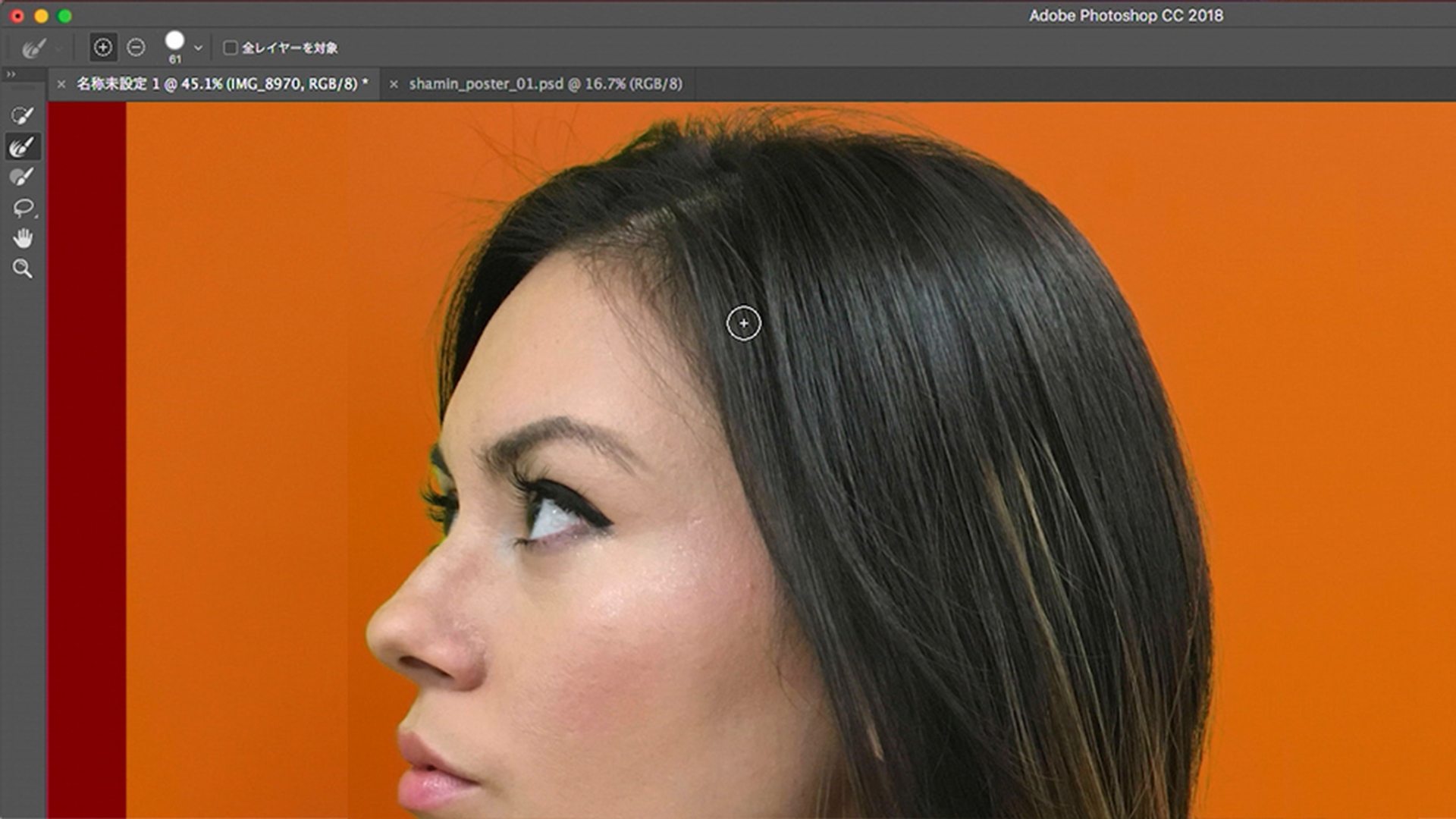
「選択とマスク」を使用し、画像の背景を綺麗に切り抜きます。
ここでは、「選択とマスク」という機能を使用します。この機能は切り抜き専用のワークスペースの中で、選択とマスクの作成を簡単かつ正確に行うことが可能。特に髪の毛など、細かいディテールまできれいに切り抜くことができます。
使い方は、まず「クイック選択ツール」を使って人物の領域を大まかにドラッグしていきます。ほぼ自動的に選択されますが、選択しきれていない髪の毛などの細かい部分を、境界線調整ブラシツールやその他のツールを使って微調整していきます。
選択範囲が作成できたら、「レイヤーマスク」として出力します。通常のワークスペースに戻ると、レイヤーパネルに自動的にレイヤーマスクが作成され、ドキュメント上に切り抜かれた人物の画像が表示されます。
※マスクについて詳しくは、 PhotoshopことはじめStep2-1 で復習しましょう。
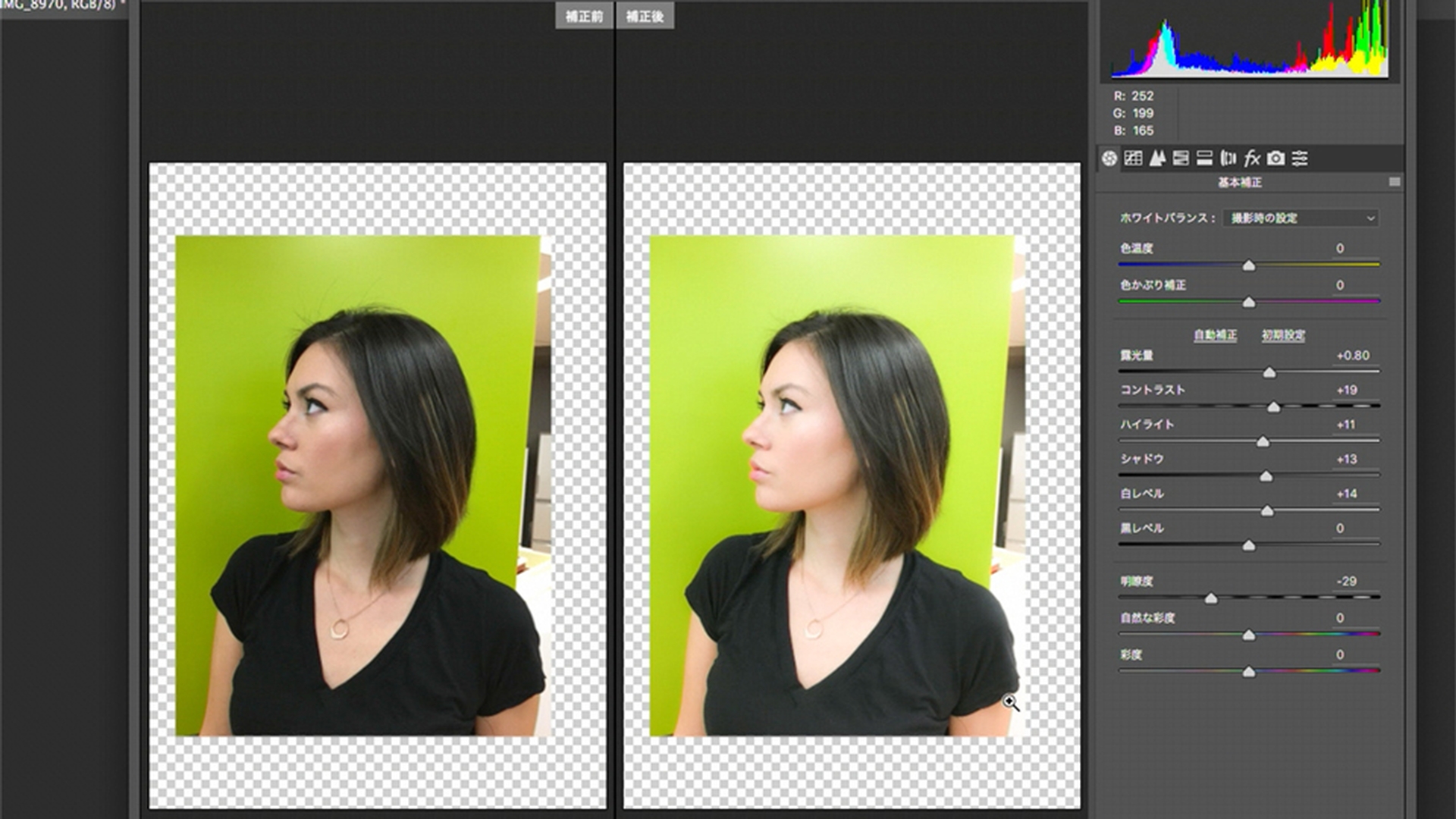
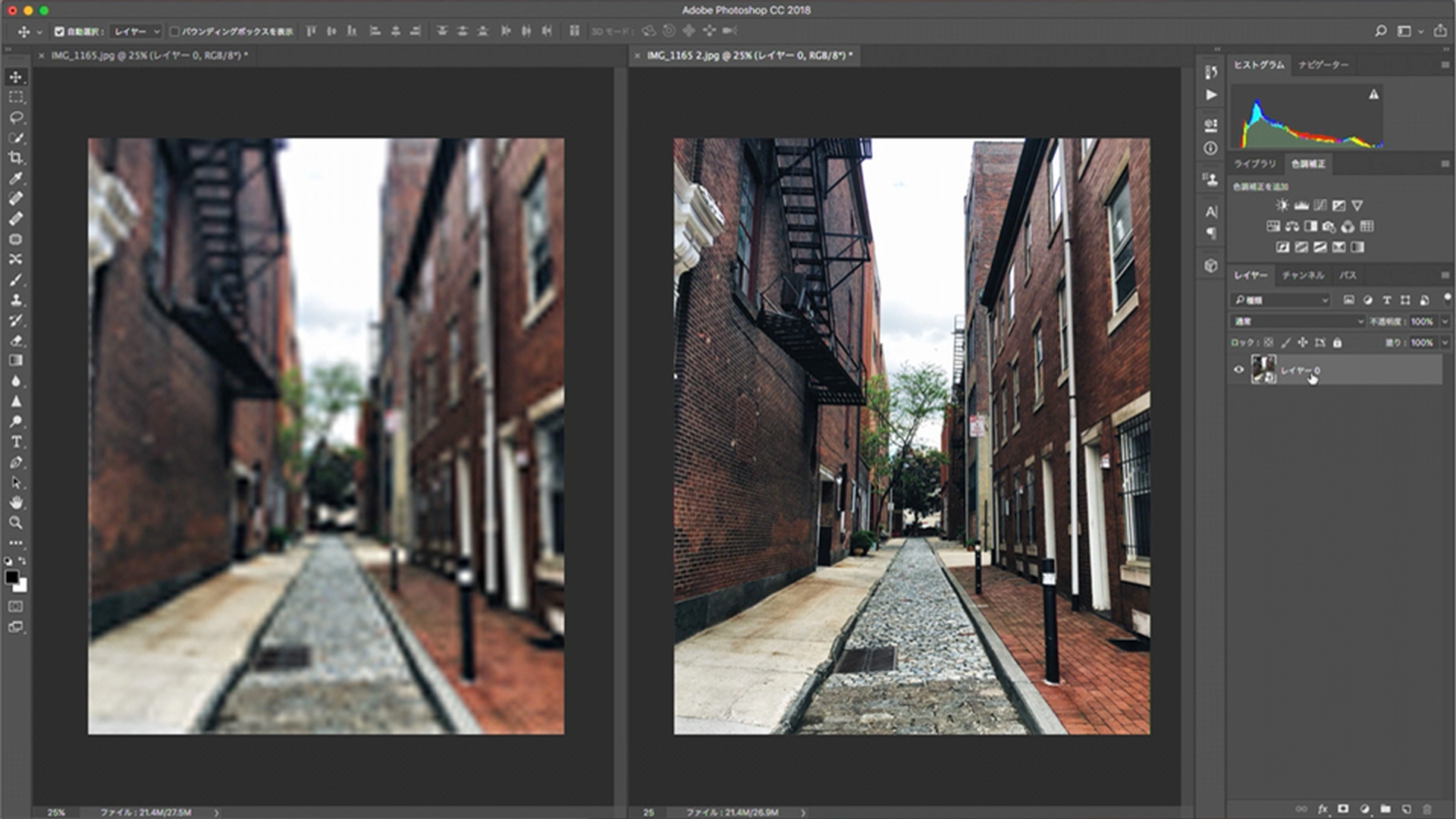
Camera RAWフィルターを使用して人物の色補正を行ったのち、背景画像を配置します。
露光量、コントラストなどの各種スライダーをドラッグして、結果を確認しながら細かく調整します。人物画像の場合、明瞭度のスライダーをプラス方向に上げると肌の質感がシャープになり、逆方向に下げると肌がなめらかになります。
続いて、背景の画像をPhotoshop内に直接ドラッグ&ドロップして配置します。レイヤーパネルで、背景と人物のレイヤーの順番を入れ替えれば、合成の完成です。
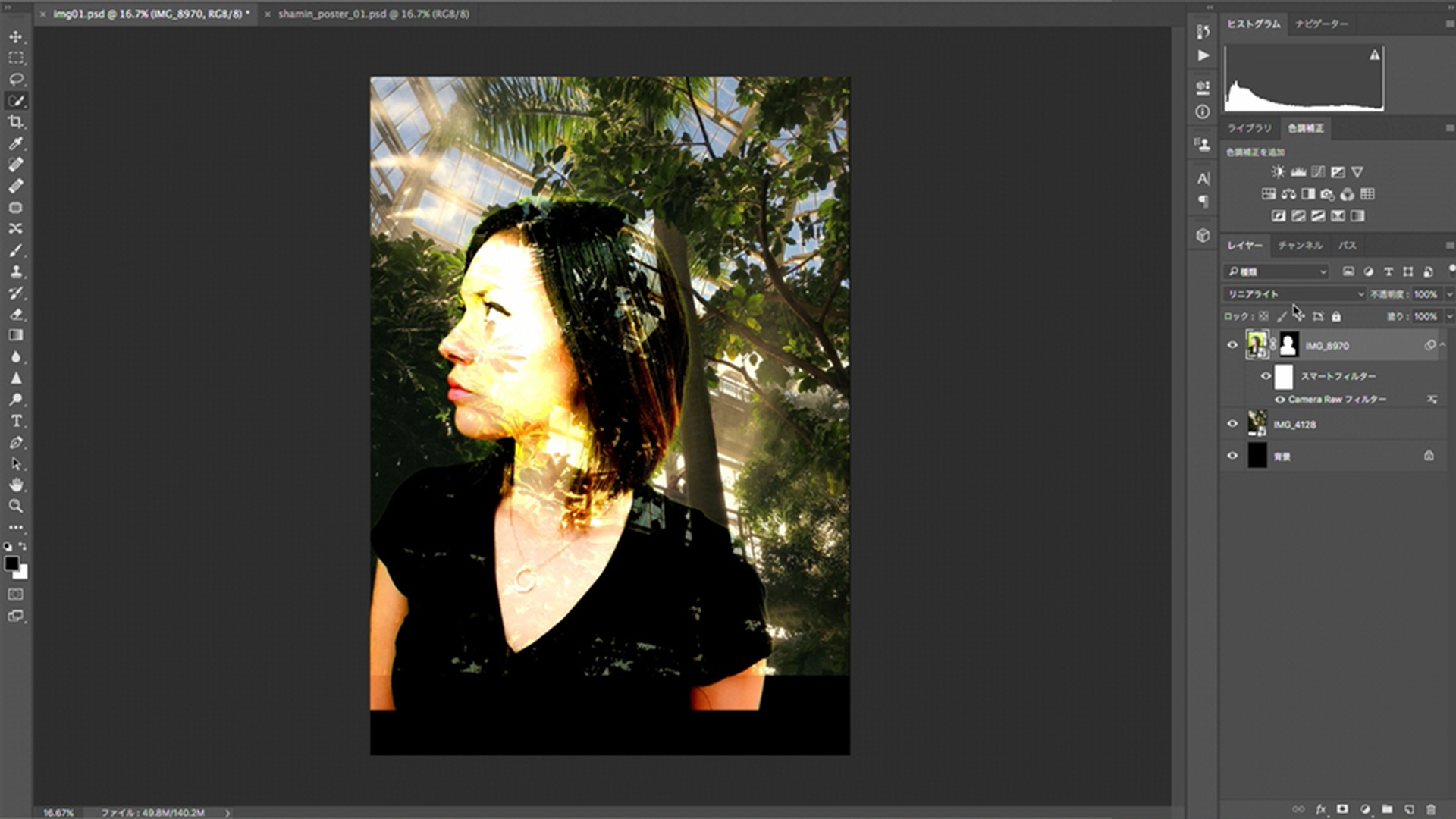
描画モードを使うと、様々な画像合成の表現を作り出すことができます。全27種類ある合成方法を試しながら、最適なイメージを探します。
[描画モードの例]
乗算: 重なり合った色が掛け合わされ、通常よりも暗くなります。
比較(暗): 重なり合った色の暗いほうが適用されます。
スクリーン: 重なり合った色が反転して掛け合わされ、通常よりも明るくなります。
比較(明): 重なり合った色の明るいほうが適用されます。
オーバーレイ: 重なり合った色の明るい部分をより明るく、暗い部分をより暗くします。
ビビッドライト: 重なり合った色のコントラストを強く、または弱くします。
リニアライト: 重なり合った色の明るさを強く、または弱くしたりします。
文字が入力されるエリアを想定してレイアウトを整えていきます。ブラシツールを使い、人物のマスク範囲を再調整します。
マスクレイヤーの編集にグラデーションを活用すると、画像が徐々に表示されるような表現を追加できます。
現在配置している背景画像は縦幅が足りず、下の部分が切れてしまっています。この部分を「グラデーションツール」を使って背景の用紙になじませるようにします。
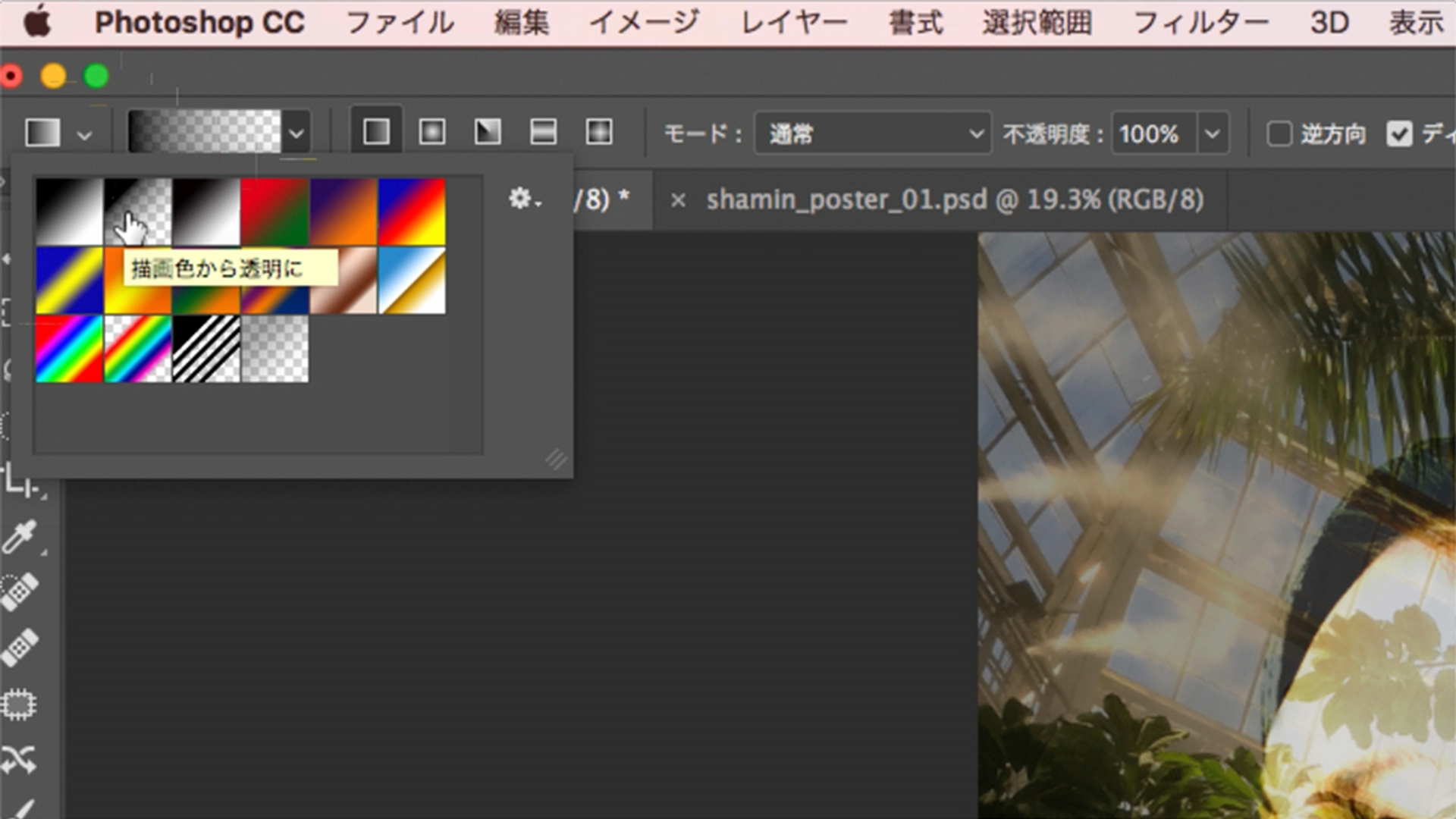
まず、新規レイヤーを作成し、グラデーションツールを選択します。黒から徐々に透明になっていくグラデーションを作成するので、「描画色から透明に」の線形グラデーションを選択し、描画色を黒に指定します。画像の下から上に向かってドラッグすると、黒い背景から徐々に画像が表示されるような見え方になります。開始する位置とドラッグする距離によってグラデーションのかかり方が変わりますので、何度かやり直しながら作業してみてください。作業の取り消しは、Ctrl + Z(Windows)またはCommand + Zのショートカットキーを使いましょう。
では、文字を入力していきましょう。文字ツールを使って画像の上に直接文字を入力すると、テキストレイヤーが自動的に作成されます。文字を編集する場合は、このレイヤーが選択されているか確認します。
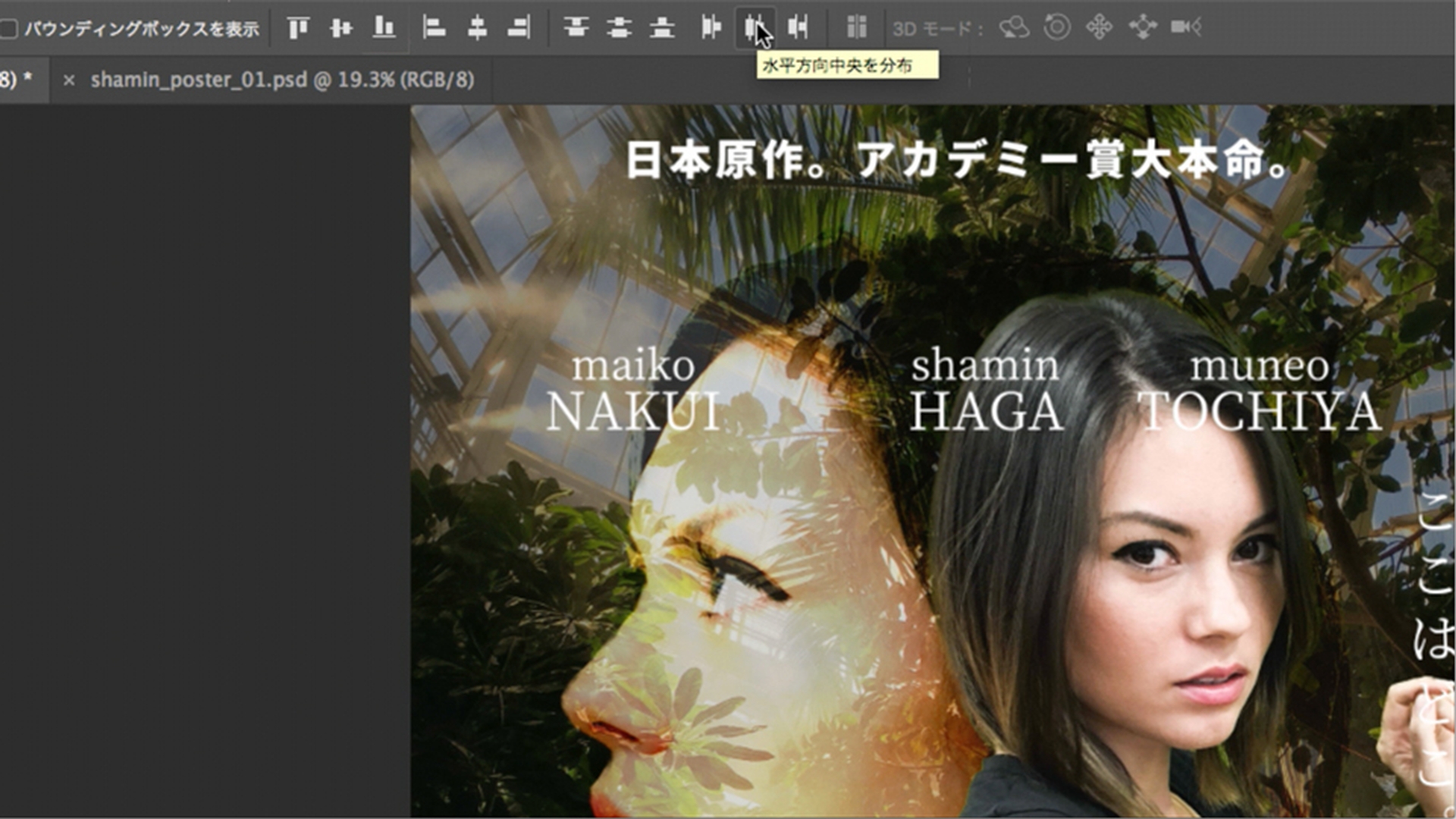
文字をさらに追加していきます。今度は、出演者の名前を入力します。3人の名前を別々のテキストレイヤーで作成し、それらをきれいに並べて配置します。ここでは、「整列」および「分布」という機能を使います。
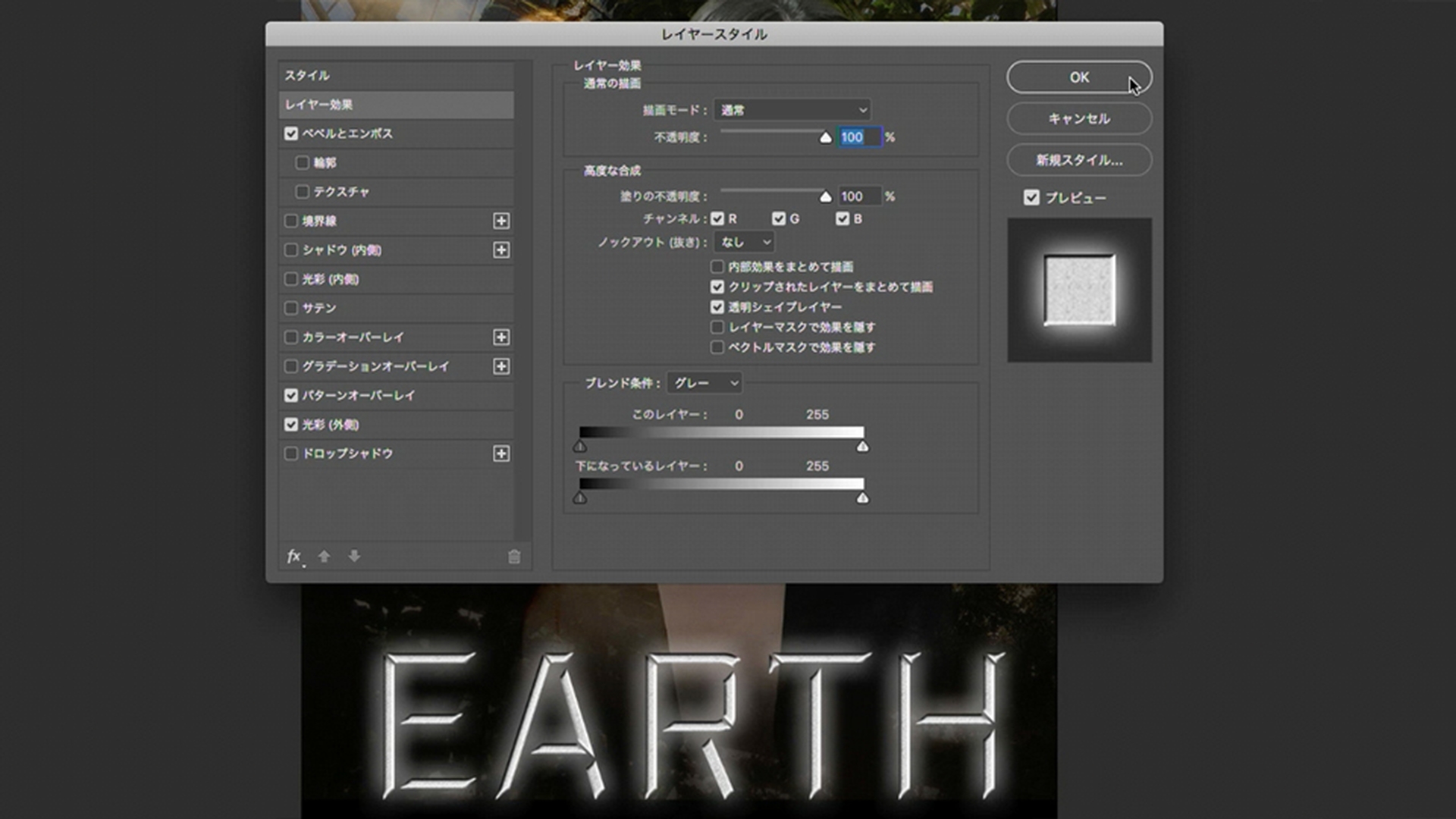
さあ、完成まであともう少し。ここでは、「レイヤースタイル」を使って、文字に対して様々な効果を適用する方法を解説します。
まずタイトル文字に対して「ベベルとエンボス」というスタイルを適用します。「ベベルとエンボス」は、オブジェクトを盛り上げたり、窪ませたりして立体感を表現する効果です。立体にする深さや方向、陰影の角度や不透明度などを細かく調整できます。
さらに、文字が光を放っているように見せる「光彩」や、文字にグラデーションを適用する「グラデーションオーバーレイ」、文字の表面にパターンを追加して質感を表現する「パターンオーバーレイ」など、様々なレイヤースタイルを試してみましょう。1つの文字に適用した複数のレイヤースタイルを、コピー&ペーストで他の文字に一度に適用することもできます。あとはレイアウトを調整して、完成です。
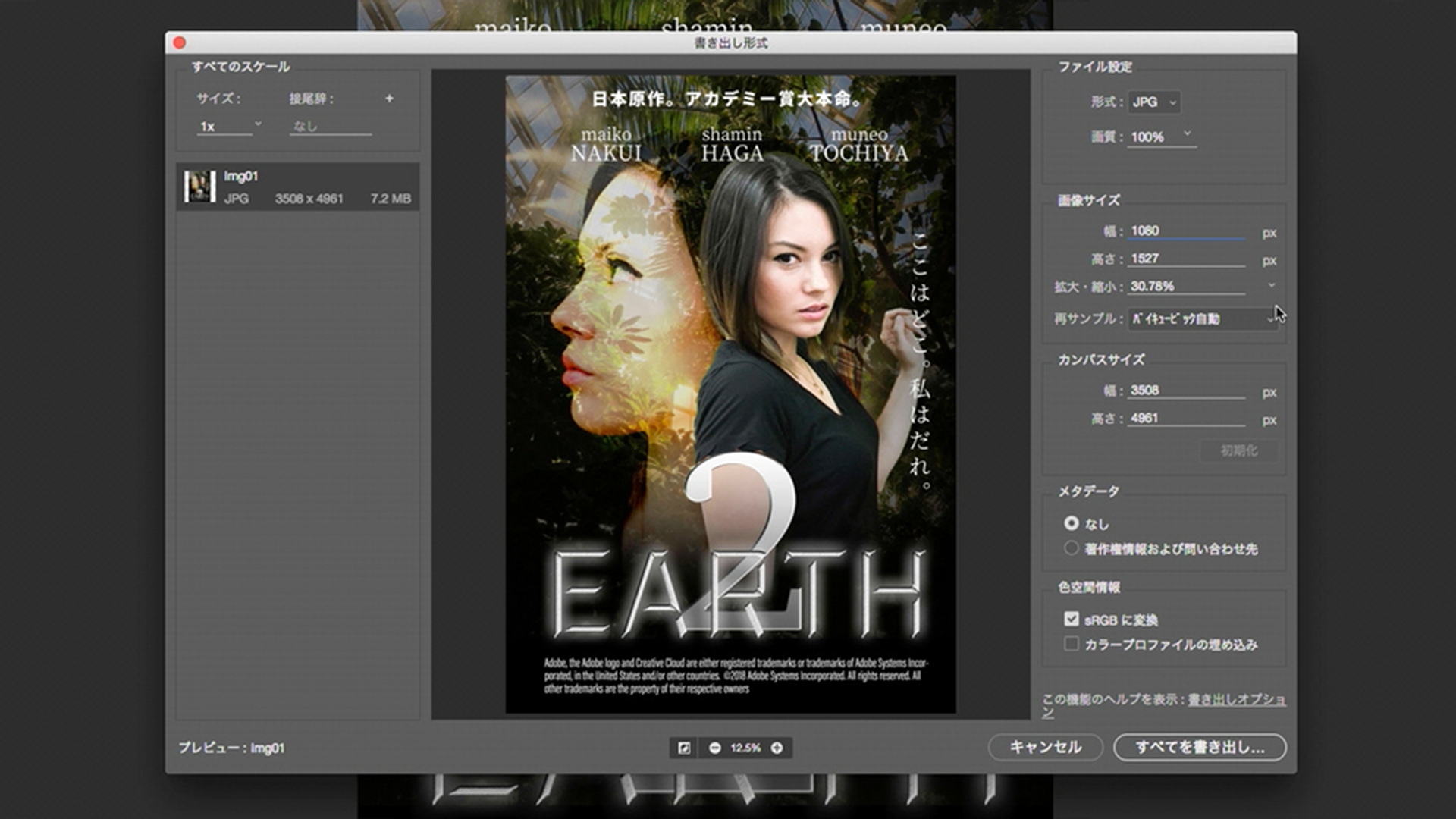
完成したポスターは、もちろんA3サイズできれいにプリントすることもできますが、ここではSNS用に画像を小さくリサイズして書き出す方法を解説します。
ファイルメニューの「書き出し」から「書き出し形式」を選択すると、ダイアログボックスが開きます。ここで、SNS用に画像を小さくリサイズする設定を行います。書き出しの形式を「JPG」、画像サイズをSNSに最適な「幅:1080px」に設定します。「すべてを書き出し」をクリックすれば、書き出し完了です。
これで映画風ポスターの制作が完了です。次の動画3本はおまけとして、さらにデザインスキルを磨くためのテクニックをご紹介します。こちらはサンプルファイルはございませんので、ご自身の写真でぜひ実践してみましょう。
このステップでは、Photoshopを扱う上でぜひ覚えておいていただきたい「スマートオブジェクト」について解説します。
スマートオブジェクトは、ファイル内に元画像を保持しておくもので、画像に対して様々な編集を行っても、元画像に全く影響を与えないというのが特徴です。拡大縮小を繰り返しても画像は全く劣化せず、フィルター効果を重ねがけしても、いつでも元の状態に戻すことができます。スマートオブジェクトの使い方は、レイヤーパネルで画像を右クリックし、「スマートオブジェクトに変換」を選択するだけです。オリジナルデータを壊さずに作業を進めていきたい場合は、ぜひこのスマートオブジェクトを活用しましょう。
ここまでは、Photoshopの基本的な機能を使って映画風のポスターを作成してきましたが、ここからは応用編として、ちょっと変わった機能を使ってコメディ風およびホラー風にアレンジしていきたいと思います。
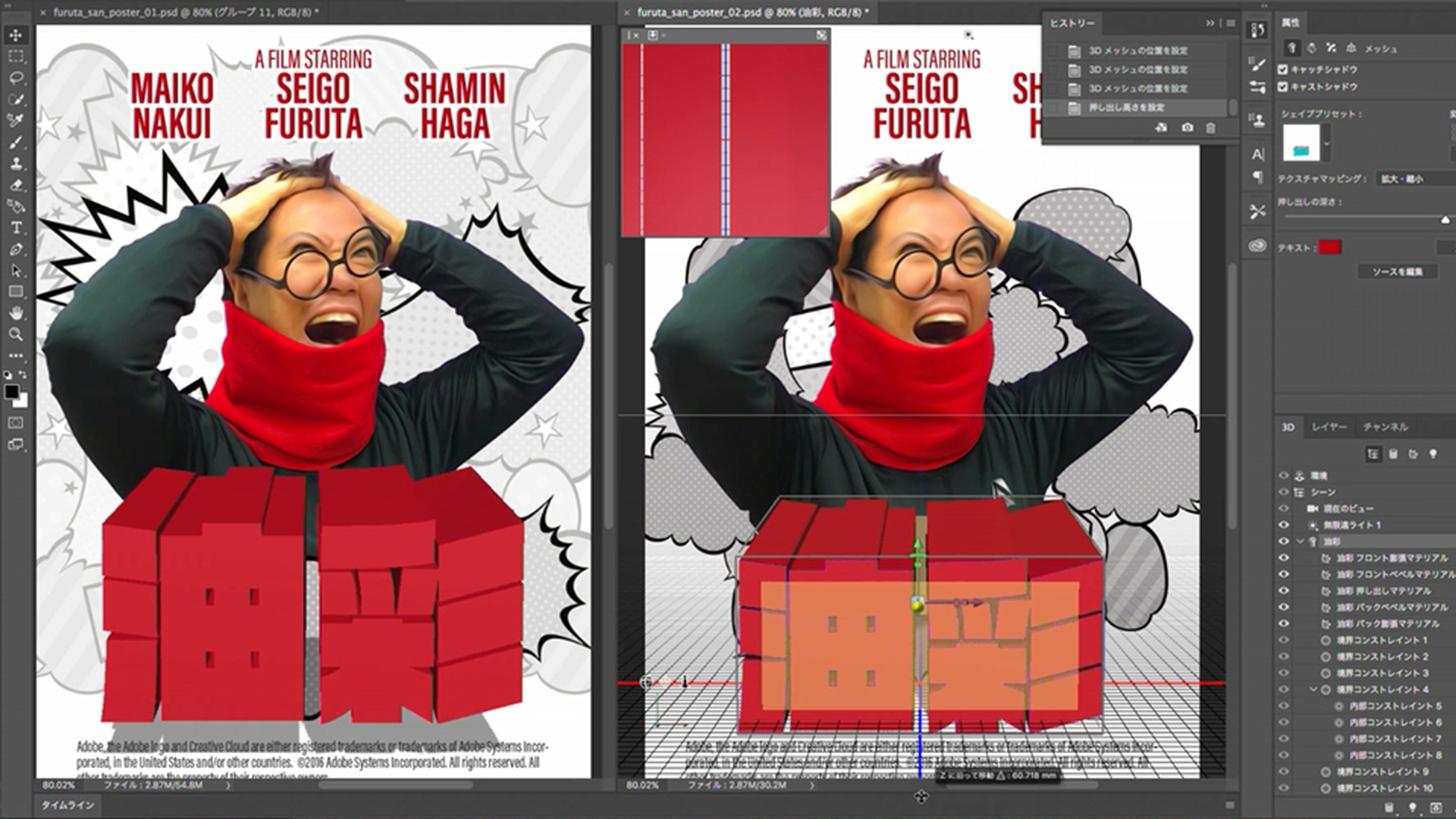
まずは、コメディ風のポスター。ここではアメコミ風のデザインに仕上げるため、「油彩」フィルターを使って人物写真をイラスト風のタッチに変換します。続いて、背景に吹き出しなどのイラスト要素を散りばめるため、Illustratorで作成したベクターアートをコピー&ペーストで配置します。
さらに、Photoshopの3D機能を使って、タイトル文字を立体化します。3Dの知識がなくても、2D画像を扱うのと同じ感覚で、3Dオブジェクトの位置や角度、奥行き感を直感的に調整することができます。
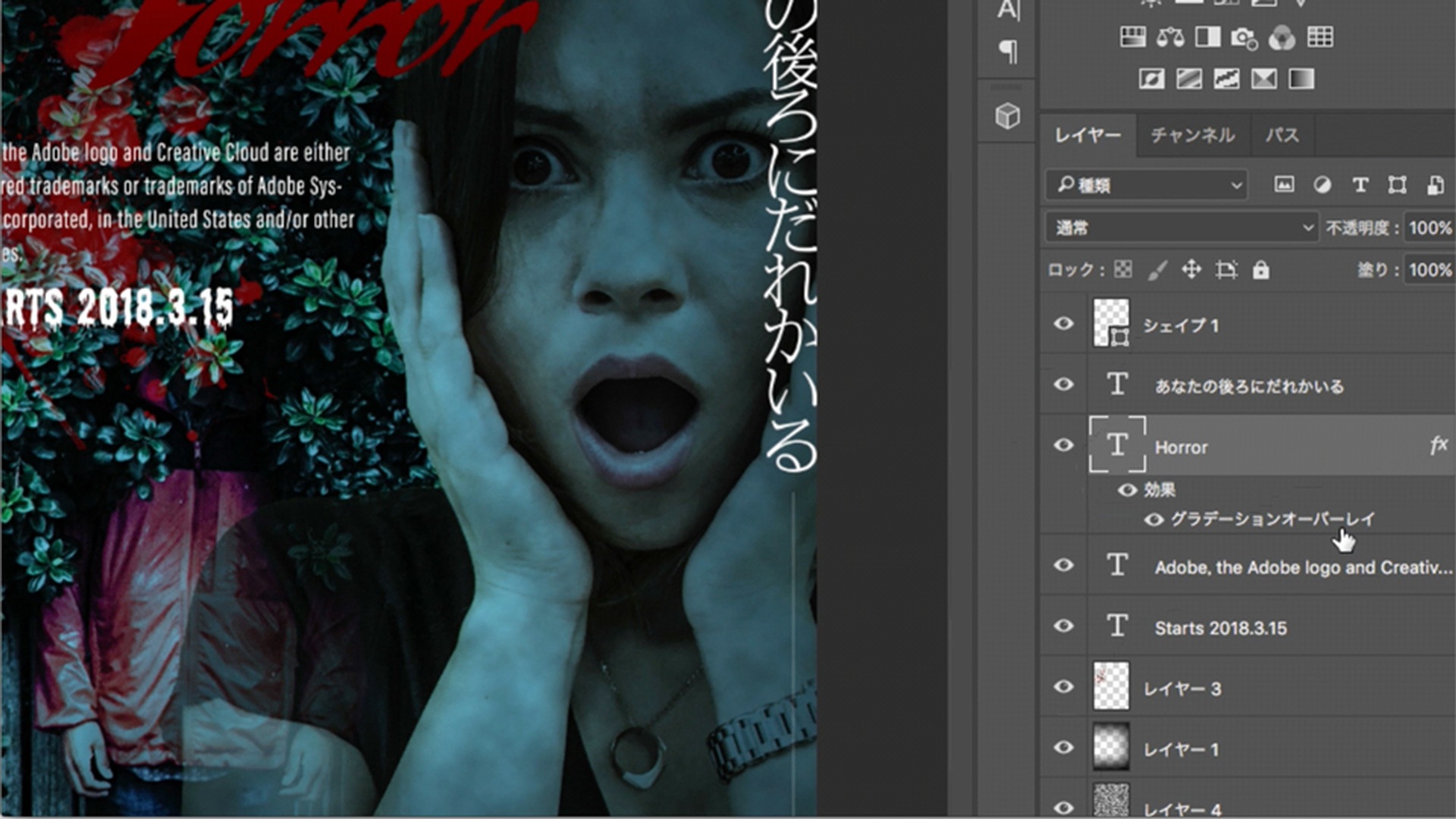
続いて、ホラー風のポスターを仕上げていきます。これまで使ってきたPhotoshopの機能を応用し、ホラー風に見せるためのテクニックをご紹介します。
まずは、Step4-3でも解説したCamera RAWフィルター。「明瞭度」を下げることで人物写真の肌をなめらかに表現しましたが、ここでは逆に明瞭度を上げて、肌の質感をくっきりと浮かび上がらせることで怖さを表現します。さらに、青の「べた塗り」レイヤーを重ねて、描画モードの「乗算」を指定し、青みがかった暗い雰囲気の画像に仕上げていきます。もっとホラー感を出すために、新規レイヤーに「雲模様1」フィルターを適用し、同じように描画モードの「乗算」で重ねます。人物の肌にまだら模様が浮かび上がり、おどろおどろしい雰囲気になります。
最後は、タイトル文字を見やすくするために、レイヤースタイルの「ドロップシャドウ」を適用してみますが、背景画像が暗い色合いなので、ここではシャドウの色を黒ではなく白に指定します。タイトル文字が際立ったところで、完成です。
いかがでしたか、ここでご紹介した機能は、どれもPhotoshopでの作業には欠かせないものばかりです。設定を変えるだけで、表現も大きく変わってきますので、ぜひ他の作品づくりにも応用してみてください。
Photoshopの復習はこちら:
PhotoshopことはじめStep1:まずはここから「色補正の基本」›
PhotoshopことはじめStep2:合成テクニックを活用したグリーティングカードの作成 ›
Photoshopことはじめ番外編:PhotoshopとLightroomの使い分け ›
2022年5月17日