チュートリアル記事
初級
1 分
無料素材で制作効率アップ
Adobe Stockでは、画像やテンプレートなど、無料で使⽤できる素材も豊富に取り揃えています。今回は、Photoshopから無料のテンプレート素材に直接アクセスし、⾃由にカスタマイズして効率よくデザインを仕上げていく手順をご紹介します。まずは下の動画で⼀連の制作⼯程を確認しましょう。
チュートリアルを Photoshop で表示

本チュートリアル内で使⽤する主な機能
Adobe Stockテンプレート、レイヤー、画像の回転および拡⼤‧縮⼩、 調整レイヤー(⾊相‧彩度)、描画モード(乗算)
手順
1. 新規ドキュメントでテンプレートを選択する
2. テンプレートのレイヤーを確認する
3. Adobe Stockの素材を配置する
4. ポスターのデザインを編集する
作業に入る前に、練習用サンプルファイルをダウンロードしておきましょう。
サンプルファイルをダウンロード
このサンプルファイルには、このチュートリアルの練習⽬的でのみ使⽤可能な、Adobe Stockの素材が含まれています。このファイルの利⽤条件については、フォルダー内のReadMeファイルを参照してください。 Adobe Stock には、商⽤利⽤可能なロイヤリティフリーの画像とビデオが数億点以上あります。 1か⽉の無料体験期間中 は画像を10点までご利⽤いただけます。
Adobe Stock 提供元 : Rawpixel.com
新規ドキュメントでテンプレートを選択する
Photoshopを起動し、ホーム画⾯の「新規作成」をクリック、または「ファイル」→「新規」を選択します。
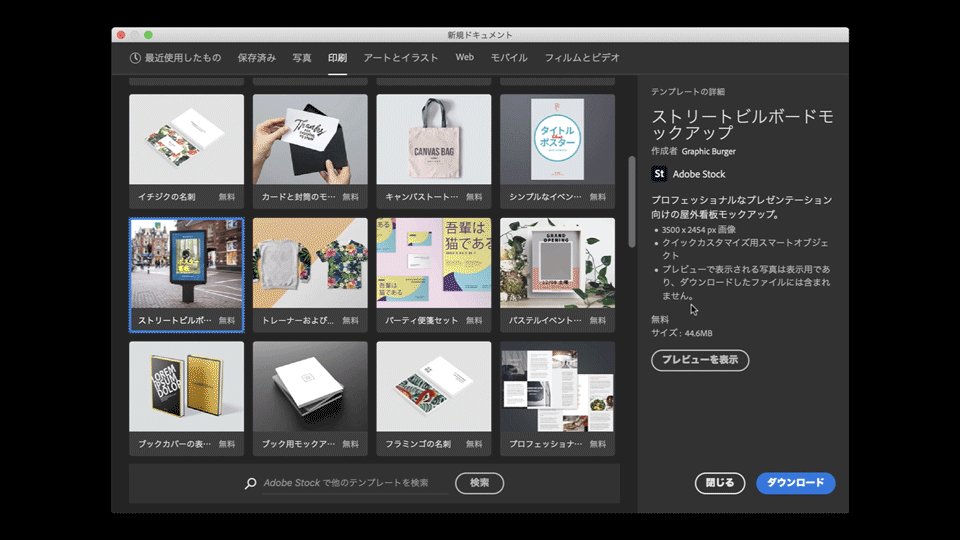
「新規ドキュメント」ダイアログボックスが開くので、上部の「印刷」タブをクリックし、下にスクロールしてテンプレートを検索します。
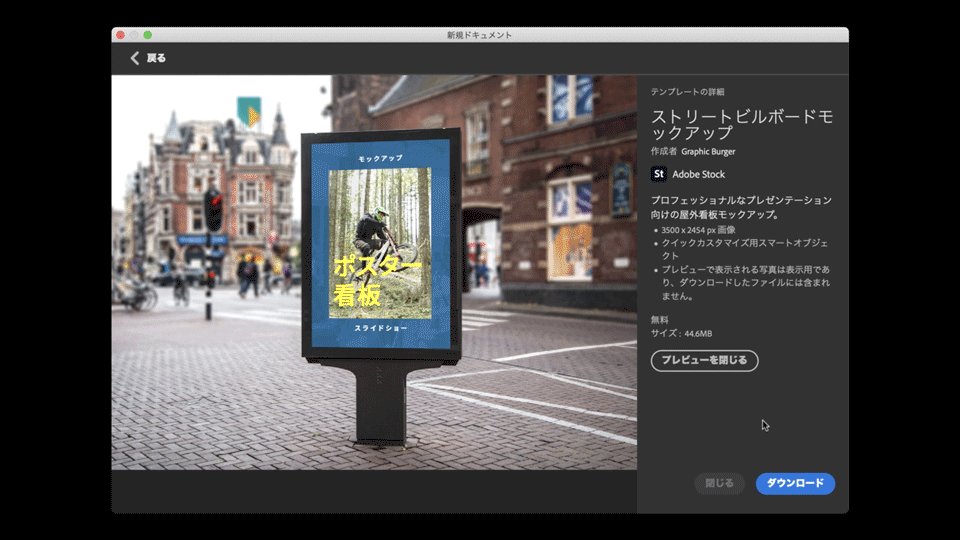
ここでは「ストリートビルボードモックアップ」というテンプレートを選択し、右のパネルで「プレビューを表⽰」をクリックします。
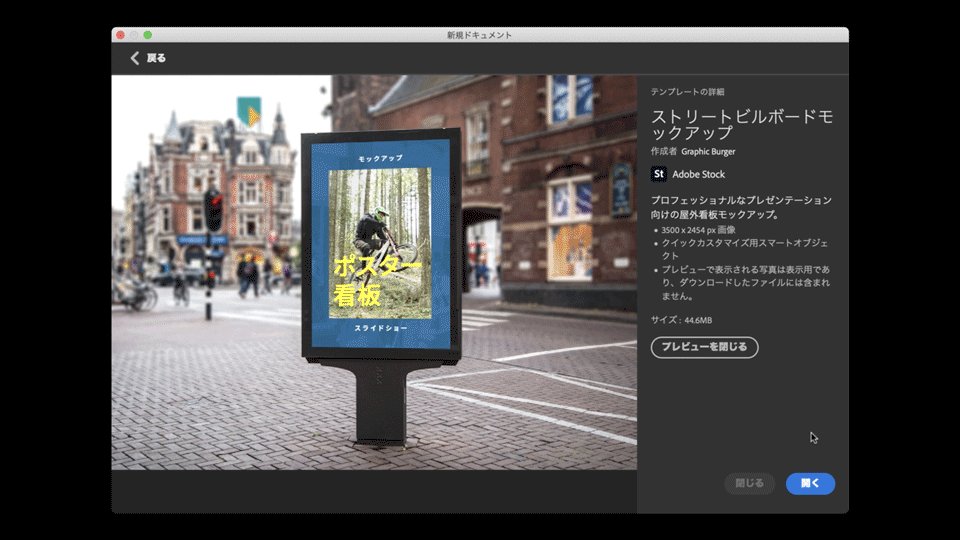
テンプレートの詳細を確認したら「ダウンロード」をクリックし、続けて「開く」をクリックすると、Photoshopでテンプレートが開きます。

テンプレートのレイヤーを確認する
テンプレートは、編集がしやすいように複数のレイヤーで構築されています。
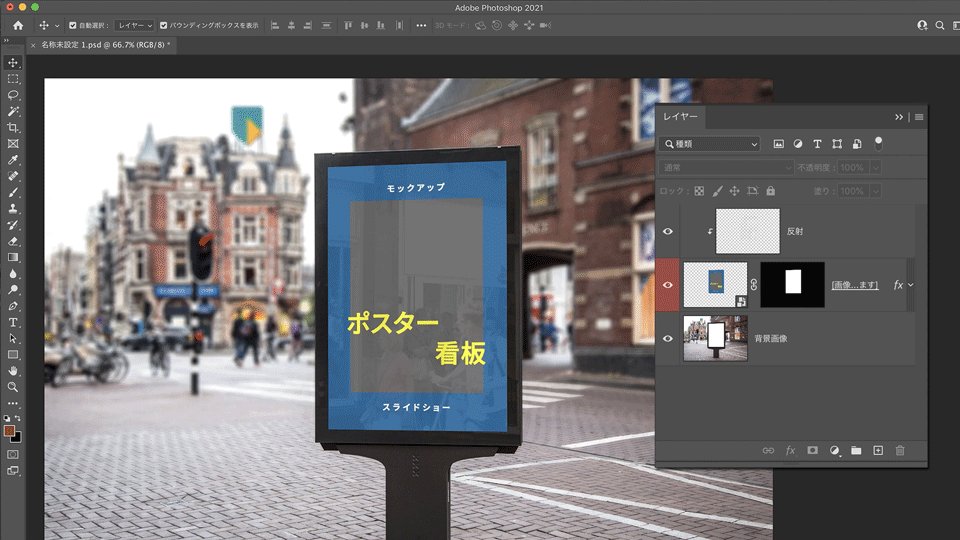
「ウィンドウ」→「レイヤー」を選択してレイヤーパネルを開きます。
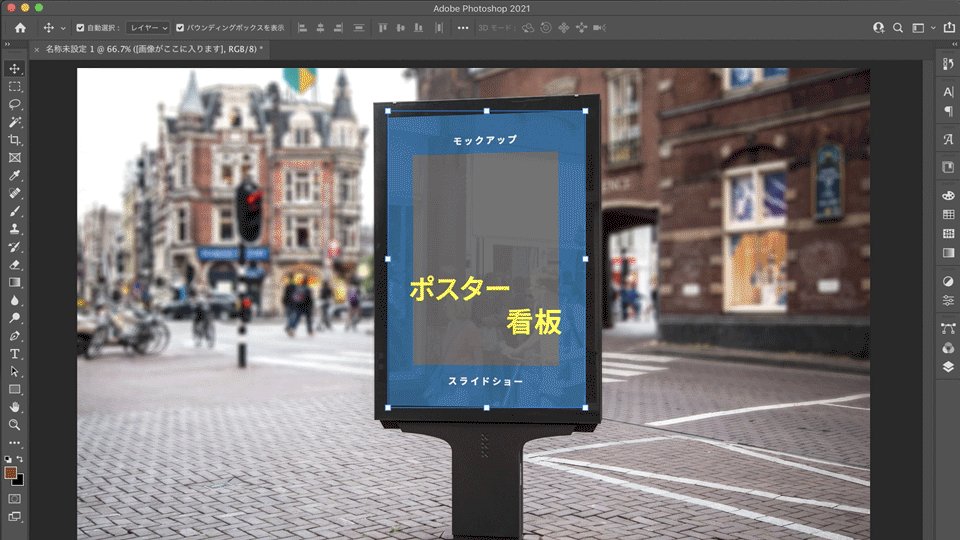
今回はビルボードフレーム内のポスターデザインを編集するため、上から2つ⽬のレイヤーを選択します。
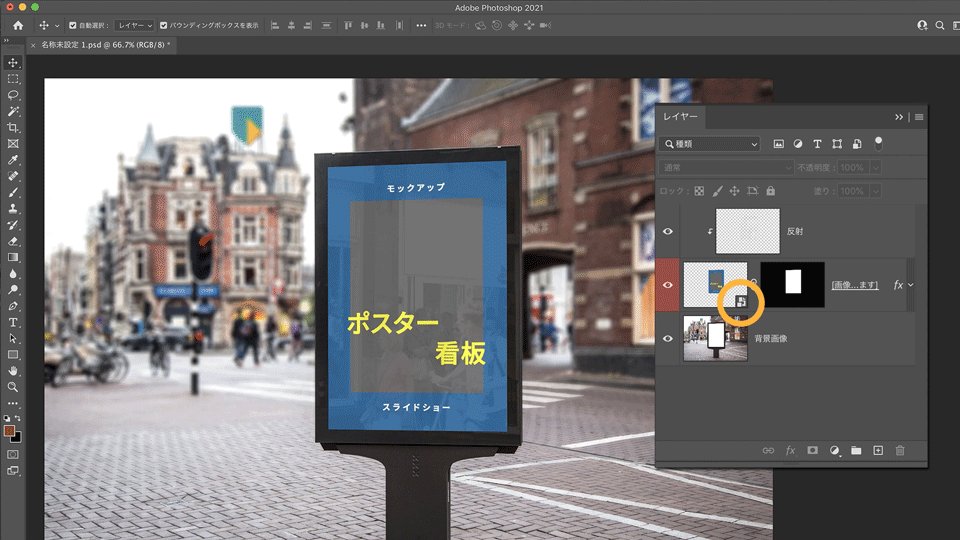
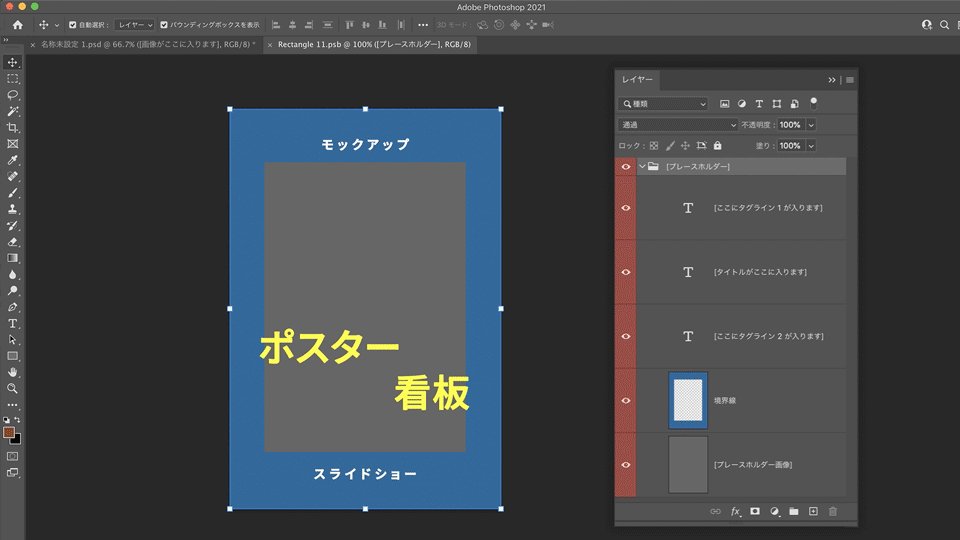
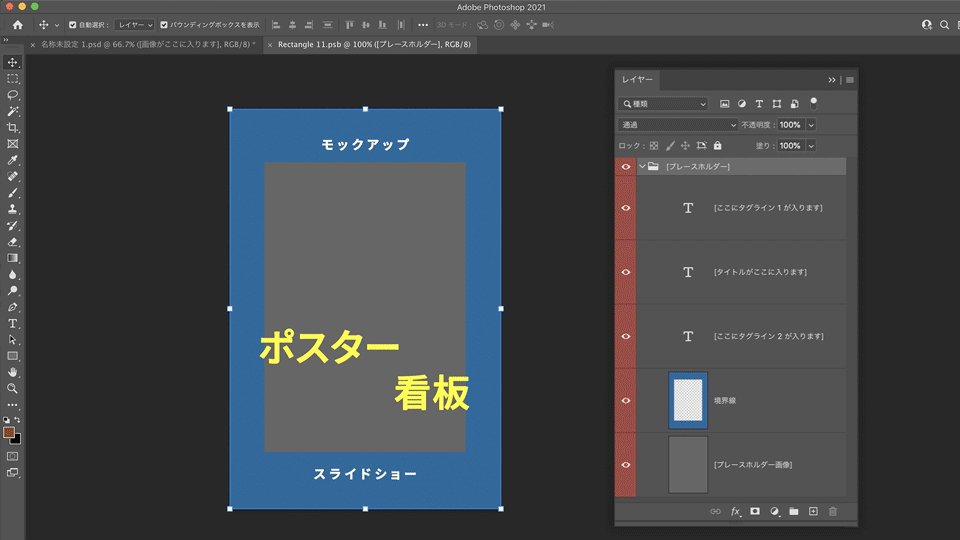
レイヤー内の「スマートオブジェクトサムネール」をダブルクリックして、スマートオブジェクトファイルを開きます。スマートオブジェクトファイルはさらに複数のレイヤーで構成されています。

Adobe Stockの素材を配置する
はじめにポスターのデザインに画像を配置します。画像は、ダウンロードしたAdobe Stockの素材を使⽤します。
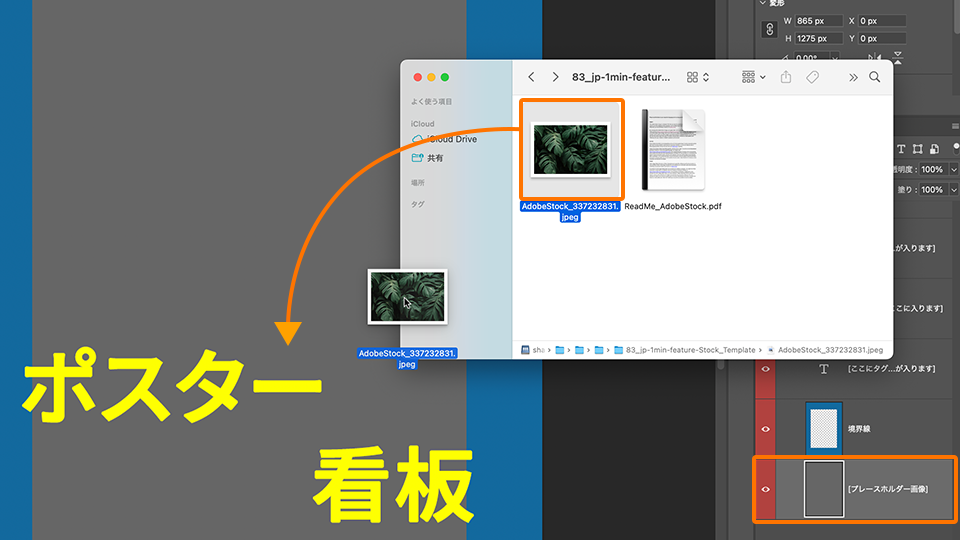
レイヤーパネルで、⼀番下の「プレースホルダー画像」レイヤーを選択します。

ダウンロードしたAdobe Stockの画像素材をプレースホルダーレイヤーに配置します。
ポスターのデザインを編集する
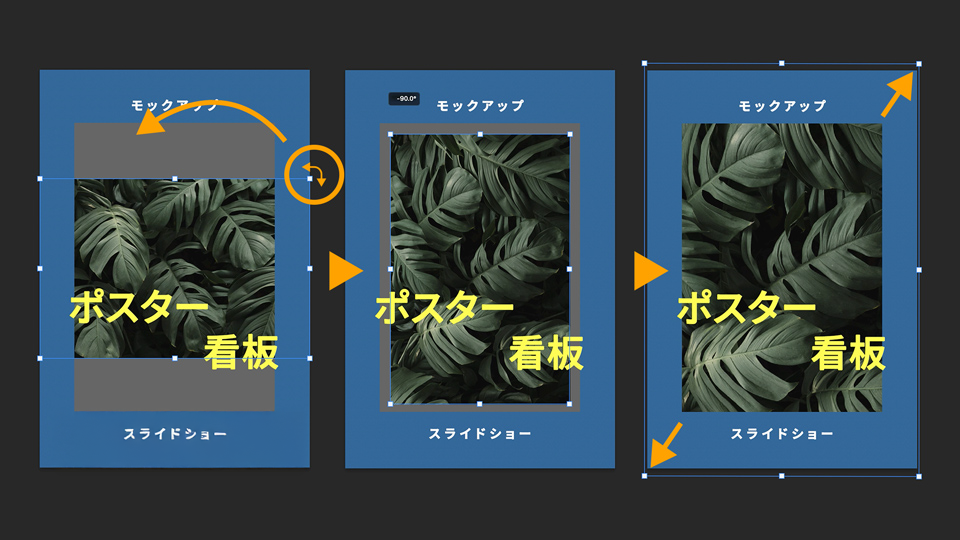
新たに追加された画像レイヤーを選択します。バウンディングボックスの右上のコーナー付近にマウスポインターを合わせて、回転のマークに変わったらShiftキーを押しながら左⽅向に-90°回転させます。
さらに、バウンディングボックスの各ハンドルをドラッグして、⻘いフレームの外側にはみ出るまで画像を拡⼤します。

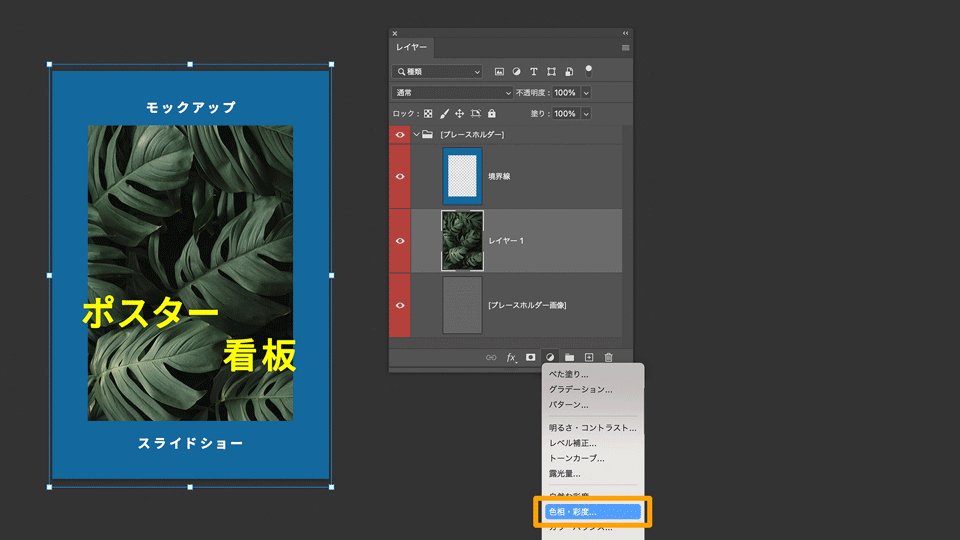
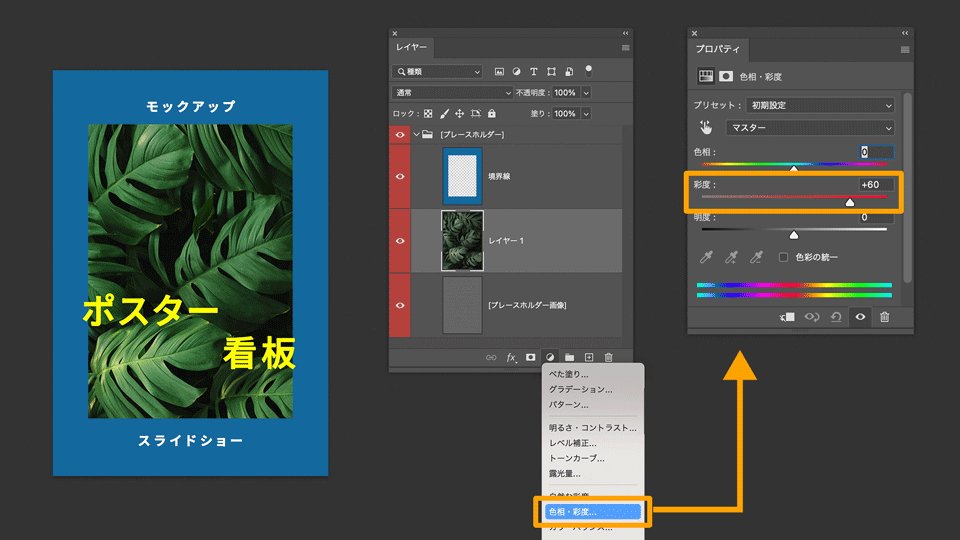
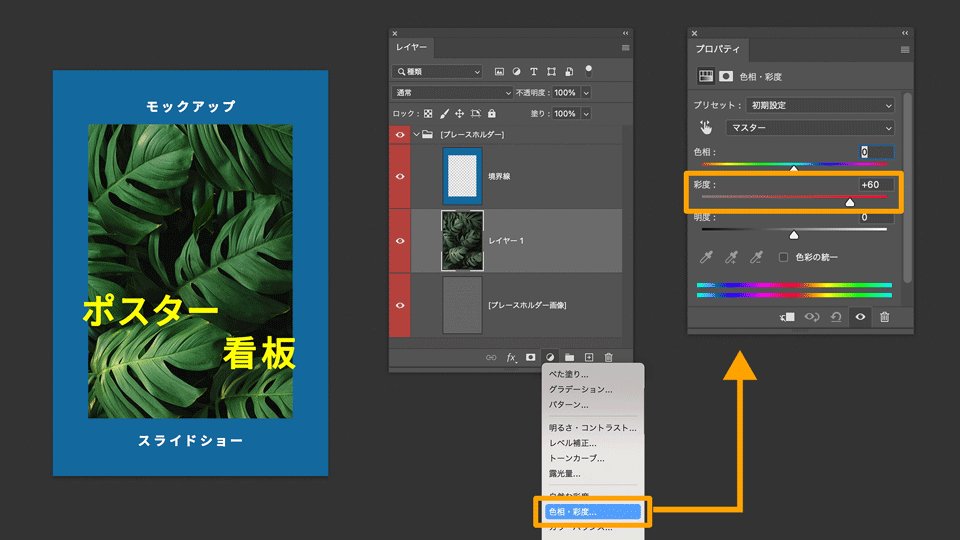
画像レイヤーを選択した状態で、レイヤーパネルの下にある「塗りつぶしまたは調整レイヤーを新規作成」をクリックし、ドロップダウンメニューから「⾊相‧彩度」を選択します。
プロパティパネルが開くので、「彩度」スライダーを右⽅向にドラッグして葉の⾊が鮮やかになるように調整します。

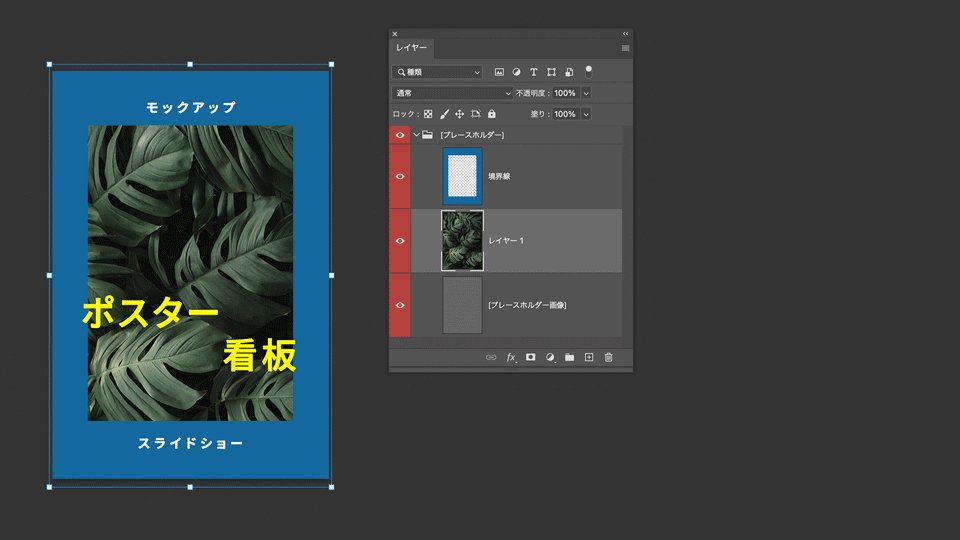
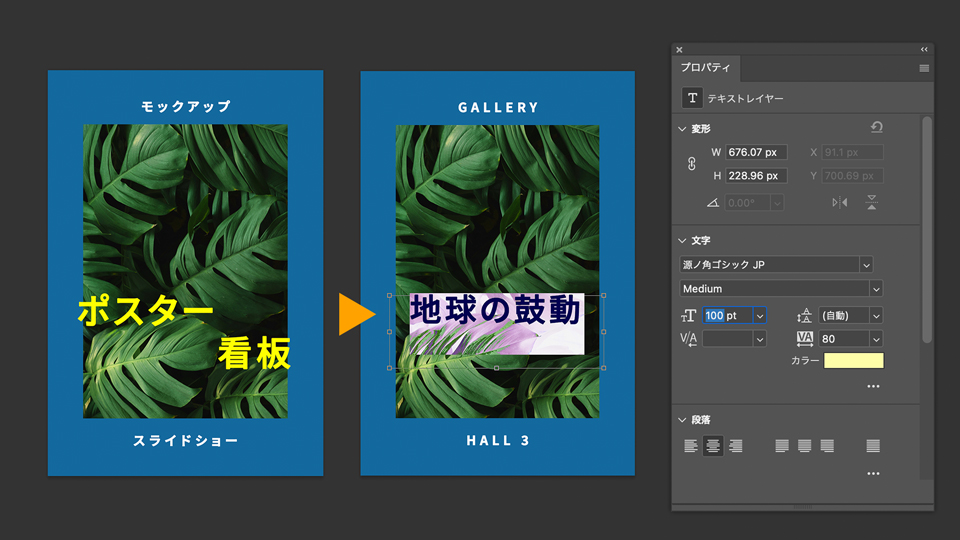
画像の調整が終わったら、3つのテキストレイヤーをそれぞれ選択し、⽂字ツールを使って既存のテキストの上から好きな⽂字を⼊⼒し直します。
プロパティパネルの「⽂字」セクションで、フォントの種類やサイズ、カラーなどを変更します。

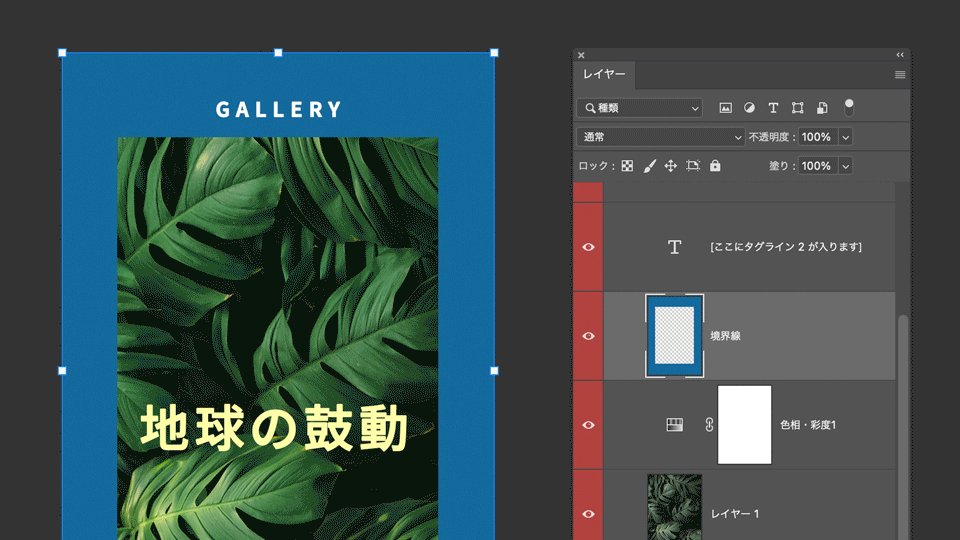
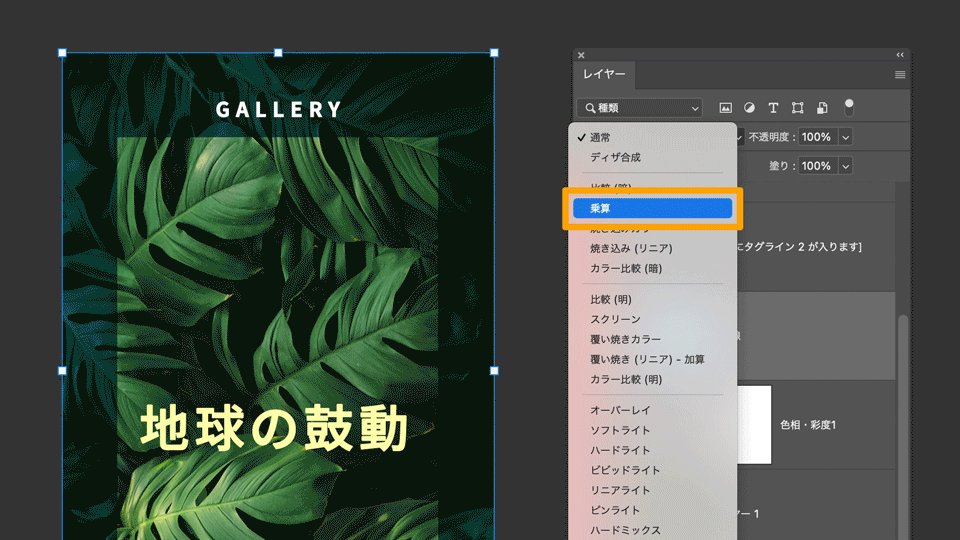
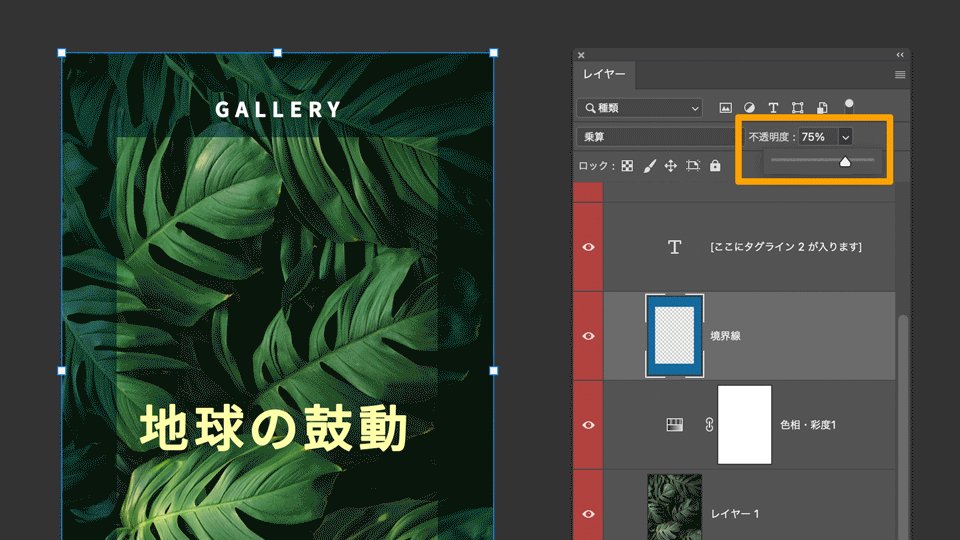
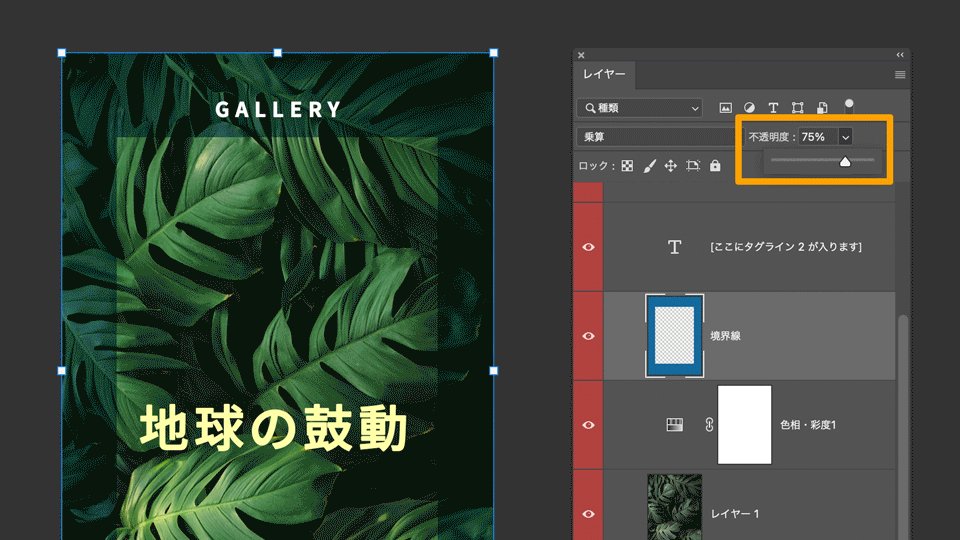
最後に、レイヤーパネルで「境界線」レイヤーを選択し、上部の「レイヤーの描画モードを設定」ドロップダウンから「乗算」を選択します。フレームにオーバーレイ効果がかかり、好みに応じて「不透明度」を調整します。

編集が終わったら、作業していたスマートオブジェクトファイルを保存して閉じます。元のファイルに作業内容が反映され、作品の完成です。

Adobe Stockでは、今回の印刷向けだけでなく、写真やイラスト、Web、動画などの制作に使える無料のテンプレートおよび素材を多数ご⽤意しています。無料とはいえ、商⽤利⽤可能なロイヤリティフリーライセンスです。ぜひ利⽤してみてください。
2025年1月24日



