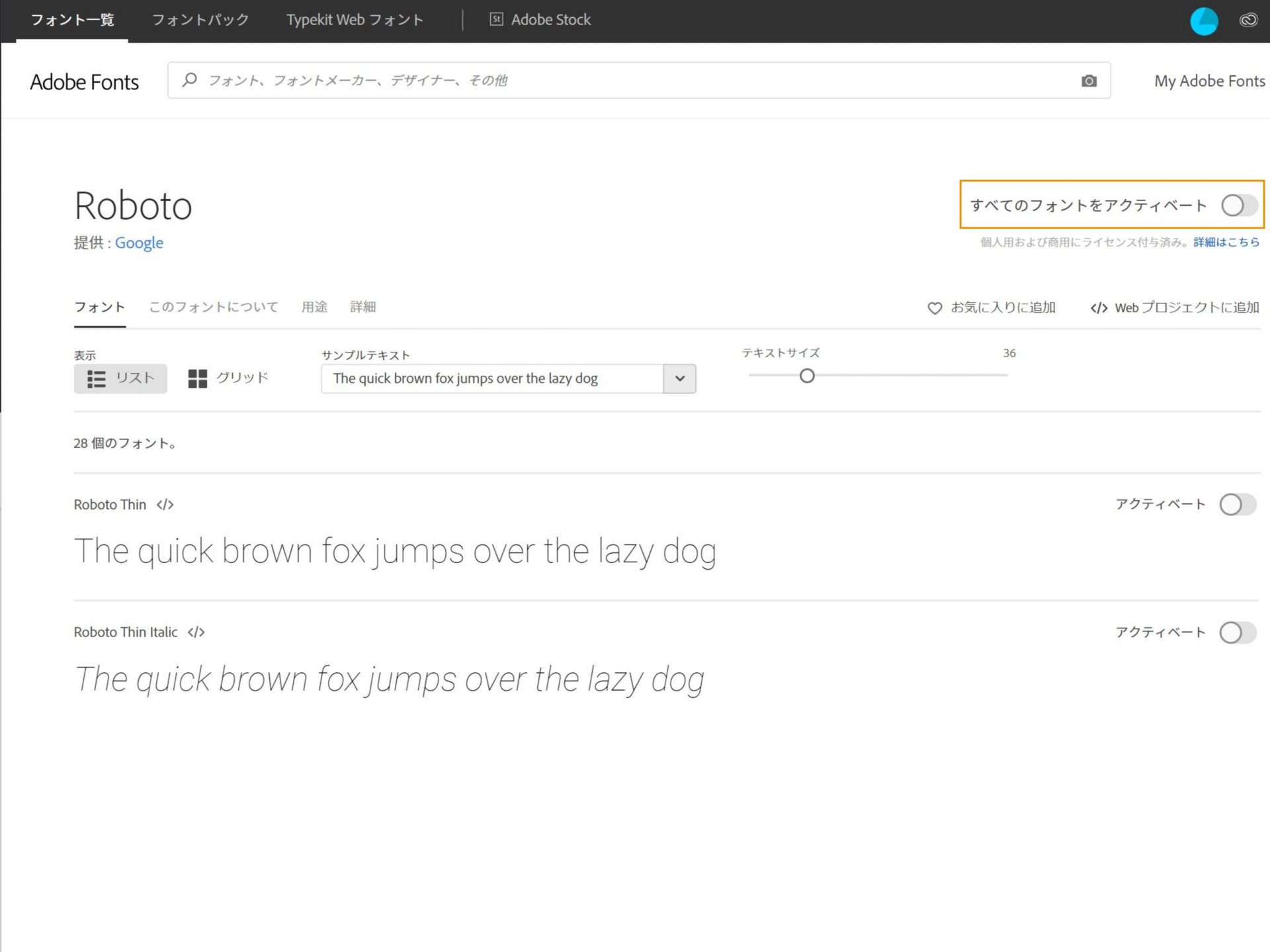
Adobe Fonts の Roboto ページを参照します。
Adobe XD では、UI キットの読み込み機能により、インターフェイスを作成するためのワークフローが強化および簡素化されています。Google のデザインシステムに属するエレメントを読み込んで UI の作成をすばやく開始する方法について説明します。
Italo Sannino 氏は、ナポリ芸術大学を卒業後、20 年以上にわたりデジタルクリエイティブに携わっています。また現在、母校である同大学で UI デザインを指導しています。1997 年に小規模なニューメディアエージェンシー「Geko」を設立し、そこは同氏による数々の試みが行われる中心となりました。Adobe Guru プロジェクトに参加し、現在 Adobe コミュニティフォーラムのプロとなったこと、使用可能なインターフェイスと関連するアドビツールの方法論、デザイン、計画への深い関わりに感謝の意を表明します。また、最近では Wacom Ambassador メンバーとしても活躍しています。
同氏の独創的なクリエイティビティについてはこちらを参照してください。
前提条件:正しいフォントを有効にする
Google マテリアルは、主に Android OS 用に Google によって開発されたデザインシステムです。テキスト編集は、デザインシステムの使用において基本的な役割を果たします。デザインが適切に機能することを確認するには、Adobe Fonts ライブラリから参照フォントを有効にします。
Google マテリアルは、単なる一連のボタンのアイコンとスタイルではありません。これはデザインシステムであり、そのため UI/UX 上の一般的なベストプラクティスだけでなく、読み込まれたインターフェイスエレメントの使用もまとめられています。詳しくは、マテリアルデザインを参照してください。
正しいフォントを有効にするには、次の手順に従てください。
-
-
右上隅にある「すべてのフォントをアクティベート」スライダーを使用し、フォントファミリーを有効にします。
fonts.adobe.com にある Roboto ページ fonts.adobe.com にある Roboto ページ
UI キットを読み込むための準備
-
Adobe XD を起動します。まず、様々な可能性を紹介するスプラッシュページが表示されます。iPhone 6/7/8 のような従来のプリセットから始めることを選択します。
-
プリセットを選択してドキュメントを作成したら、ファイル/UI キットを取得/Google マテリアルメニュー項目を選択します。
UI キットを取得メニュー UI キットを取得メニュー -
Google マテリアルダウンロードページにリダイレクトされます。Adobe XD 形式の UI キットのダウンロードリンクをクリックします。
Adobe XD ファイル形式のダウンロードページ Adobe XD ファイル形式のダウンロードページ -
新しくダウンロードした Adobe XD ファイルを開きます。
Google マテリアル UI キットを含むファイル Google マテリアル UI キットを含むファイル
Google マテリアル UI エレメントを含むファイルを入手したら、特定のニーズに応じて、2 つの方法でデザインまたは新しいファイルに効率的に読み込むことができます。アイテムを 1 つずつ読み込むことも、全エレメント(コンポーネントを含む)を含むすべてのアートボードを読み込むこともできます。
デザインに個々のアイテムを読み込む
この方法には、ファイルをスリムに保ち、アセットを完全に制御できるという明確な利点があります。
-
UI エレメント(または興味を引くインターフェイス要素)を識別します。
-
選択ツール(V キーを押す)を使用して UI エレメントを選択します。
-
Command + C(Mac)または Ctrl + C(Windows)を押して選択したアイテムをコピーするか、Command + V(Mac)または Ctrl + V(Windows)を押してペーストします。
Command + V(Mac)または Ctrl + V(Windows)を押してペーストします。
この場合、メールアイコンを選んでデザインに統合することにします。
Google マテリアルのファイルとデザインの間でのコピー&ペースト操作 Google マテリアルのファイルとデザインの間でのコピー&ペースト操作 注意:Google UI キットのすべてのエレメントはベクターグラフィックに含まれているので、必要に応じて編集できます。
Google UI を使用してファイルから 1 つずつ取り出した個々のエレメントが多数ある場合、プロセスに時間と手間がかかる可能性があります。このような場合に、1 つ以上のアートボードをコピーしてペーストする Adobe XD の機能を使用すると便利です。
複数のアートボードをデザインに読み込み
-
Google UI を含む Adobe XD ファイルを再度開くか元に戻します。
-
すべてのアートボードを選択するには、command + A キー(Mac)または Ctrl + A キー(Windows)を押します。
-
Command + C(Mac)または Ctrl + C(Windows)を押してコピーするか、Command + V(Mac)または Ctrl + V(Windows)を押してペーストします。
コンポーネントを使用して複数のアートボードを読み込む
複数のアートボードをペーストするプロセスは便利で強力ですが、前回のリリース以降、Adobe XD ではリンクされたコンポーネントのモデルが使用されています。Google ファイルのコンポーネントに変換された UI の部分は、ソースからコンポーネントのリンクを解除するか、ソースファイルからコンポーネントを編集しない限り編集できません。この場合、コンポーネントをそのソースからリンク解除してみてください。
多くの人が同じプロジェクトに関わってファイルを共有することは、今日では珍しくありません。これはもちろん、Google UI キットの XD ファイルにも当てはまります。このような状況でこそ、リンクされたコンポーネントの機能性が発揮されます。
リンクされたコンポーネントを使用すると、プロジェクトの UI 内のすべてのエレメントを含むソースファイル(ここでは、スタイルガイドまたはデザインシステムの場合もあります)が 1 つだけになり、それらのエレメントを他の Adobe XD ファイルで使用することができます。
ソースファイルから取られたリンクされたコンポーネントを XD ファイルで使用すると、これらのコンポーネントのいずれかが変更されたときに必ず通知され、変更がプレビューされます。この時点で、その変更を受け入れるか拒否するかを決定できます。
この強力な機能によって、ワークフローが合理化されるだけでなく、UI/UX の一貫性が保証されます。これは、こういった作業におけるもっとも重要な側面であるといえます。
「ローカルコンポーネントを作成」コマンドを使用する
- command + Shift + Y(Mac)または Ctrl + Shift + Y(Windows)を押してアセットパネルを有効にします。
- 変換するコンポーネントを選択し、control + クリック(Mac)または右クリック(Windows)を使用してポップアップウィンドウから「ローカルコンポーネントを作成」を選択します。