動画で学ぶ。
自由に使う。
Adobe XD を使いこなせれば、
あなたのアイデアを自在に形にすることができるはず。
学びからさらなる高みを目指しませんか。

Tutorial
シェイプの描き方や、ドロップシャドウの付け方などの基本的な操作から、コンポーネントの様々な機能や共有方法の紹介まで、Adobe XDの使い方を動画で丁寧に紹介します。
Lesson
Webサイトやアプリでよく見かけるUIの効率的な作成手順や、Photoshopと連携したデザインの方法などを学べます。すべての動画にサンプルファイルが付いています。
Event
公式の学習キットを使って、生徒役の出演者が作業する様子を見ながら参加できるワークショップ「部屋キャンプ」をはじめ、XD Trailがこれまでに開催したイベントのアーカイブを公開。視聴者からのQ&Aもまとめています。
Kit & Resources


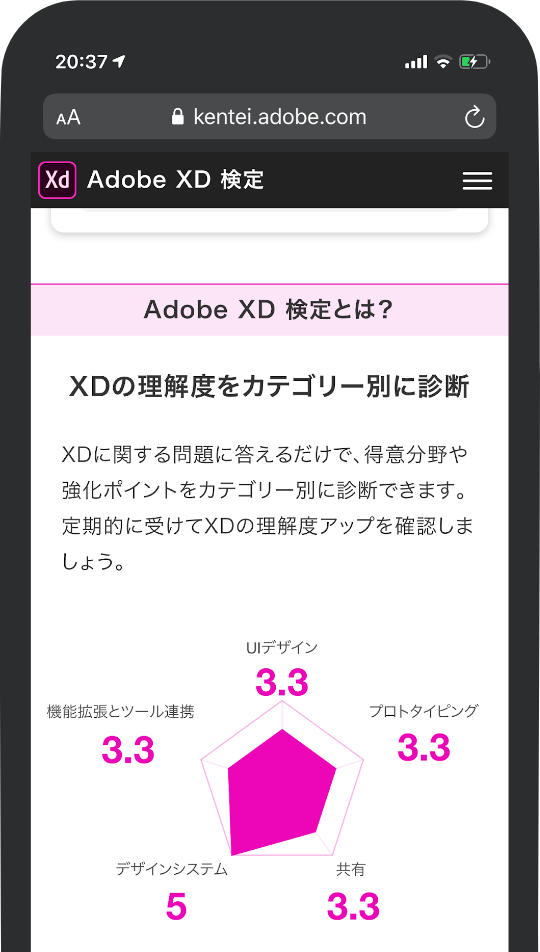
数分のXDに関する問題に答えるだけで、得意分野や強化ポイントをカテゴリー別に診断できます。
定期的に受けてXDのスキル向上を確認しましょう。