Backbone is a library that helps in creating and following MVC architecture in web applications. The basic idea of Backbone is to organize your interface into logical views, backed by models, each of which can be updated independently when the model changes, without having to redraw the page. For more information about Backbone, see http://backbonejs.org.
Some key concepts are as follows:
Backbone model
Contains data, and most of the logic related to this data.
Backbone view
Used to represent the state of the corresponding model. A backbone view actually behaves like a controller, listening to user interface events like user clicks, or to model events (like data changed), and modifies the user interface as appropriate.
HTML template
A wrapper template which has placeholders populated by the model.
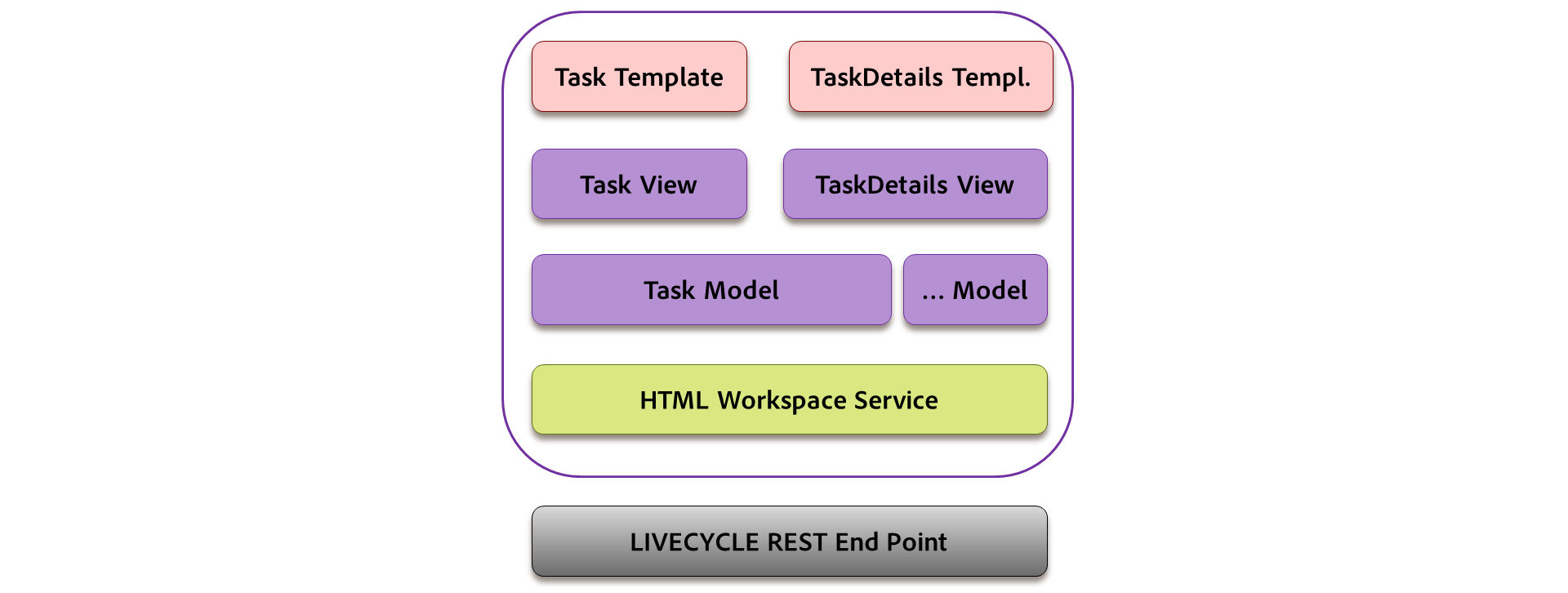
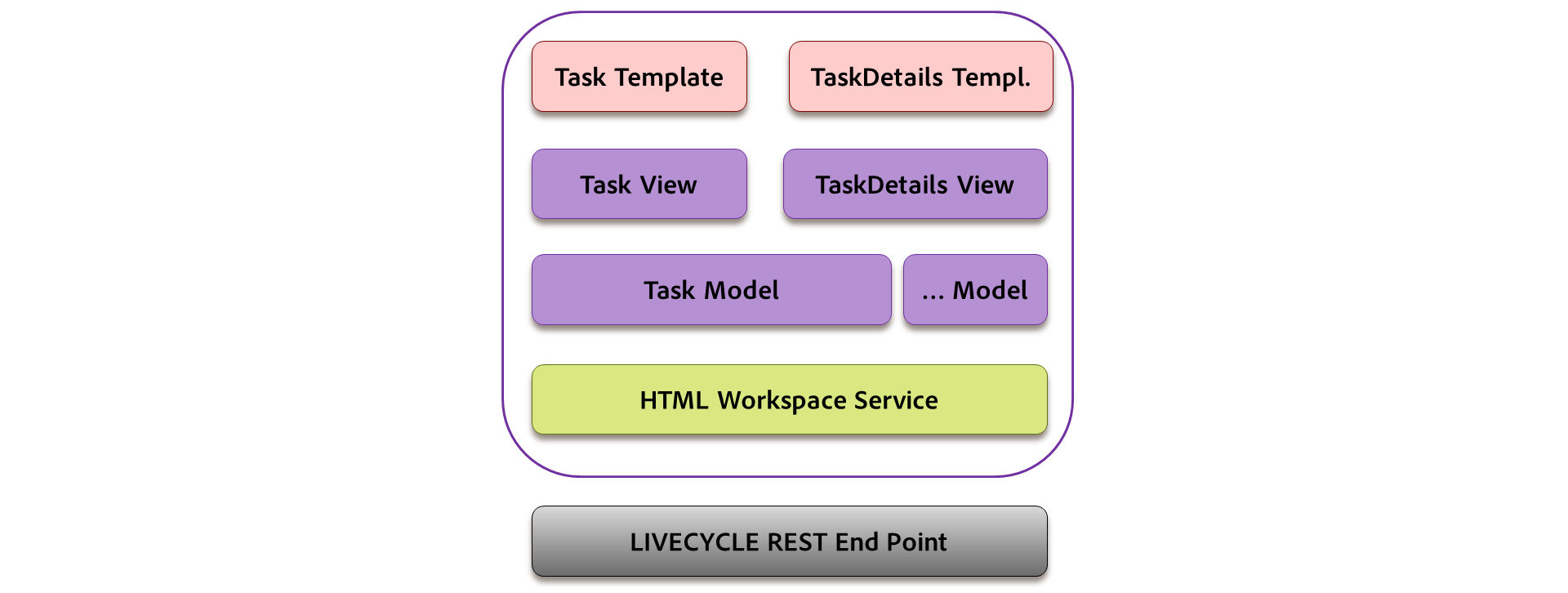
HTML workspace
Contains several individual components. Each component:
- Represents a single logical user interface element.
- Can be a collection of similar components.
- Made up of Backbone model, Backbone view, and HTML template.
- Contains reference to a service.
- Contains reference to required utilities.
When a component is initialized, following objects are created:
- A new instance of Backbone model for the component is created. Service is injected in the model.
- A new instance of Backbone view is created.
- Instance of corresponding model, HTML template, and Utilities are injected in the view.
In Backbone view, there is an event map which maps the various events that can arise due to user interface interactions with a corresponding handler. This mapping is initiated once a component is initialized.
When a view is initialized, the view calls its corresponding model to fetch data from server. Once all data required by a view is available, the view renders the data in the format specified by the HTML template. Multiple views may share same model for communication.


An example:
- User clicks a task template in the task list.
- Task view listens to the click, and calls render function on the task model.
- Task model subsequently calls the service which is a common point for all communication with LiveCycle server.
- Service class calls LiveCycle REST endpoint for render method via ajax.
- The success callback for this Ajax invocation is defined in the task model.
- Task model raises a backbone event as a notification that render call is complete.
- Another view, task details view listens to this event from task model.
- Task details view then changes the task details template to display the rendered task (form, details, attachments, notes, and so on) to the user.