Whether it’s your favorite band’s avatar or your best friend’s new profile pic, the duotone effect is everywhere. Thankfully, it doesn’t take a full studio to create—all you need is your creativity. Learn how graphic artist Erica Larson uses Adobe Photoshop to add color gradients to her images, creating a duotone look.
Graphic artist Erica Larson dreams up inspired designs every day as an associate creative director on the Adobe Studio team. In other words, she makes stuff that makes others want to make stuff.
What you'll need
This sample file has Adobe Stock images you can use to practice what you learn in this tutorial. If you want to use the sample file beyond this tutorial, you can purchase a license on Adobe Stock. Check out the ReadMe file in the folder for the terms that apply to your use of this sample file.
Prep your image
Larson started by adding a Gradient Map Adjustment Layer (different from a regular Gradient). This allows her to map colors onto the grayscale values, while preserving the original image.


Add a splash of color
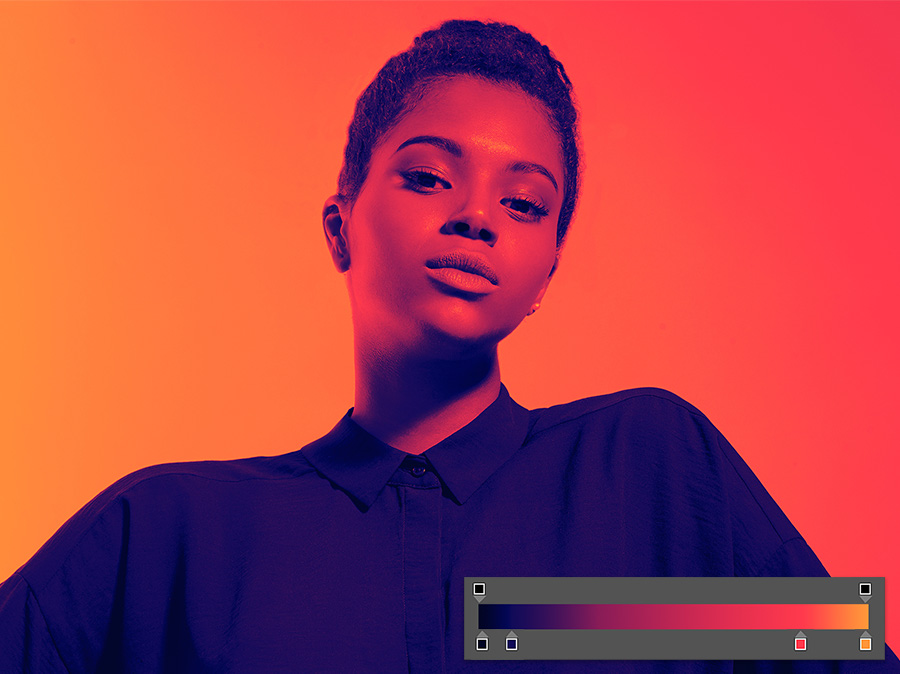
Click on different Presets in the Properties panel to see how each one affects your image. Larson selected the Violet, Orange gradient as her starting point.


Choose your shade
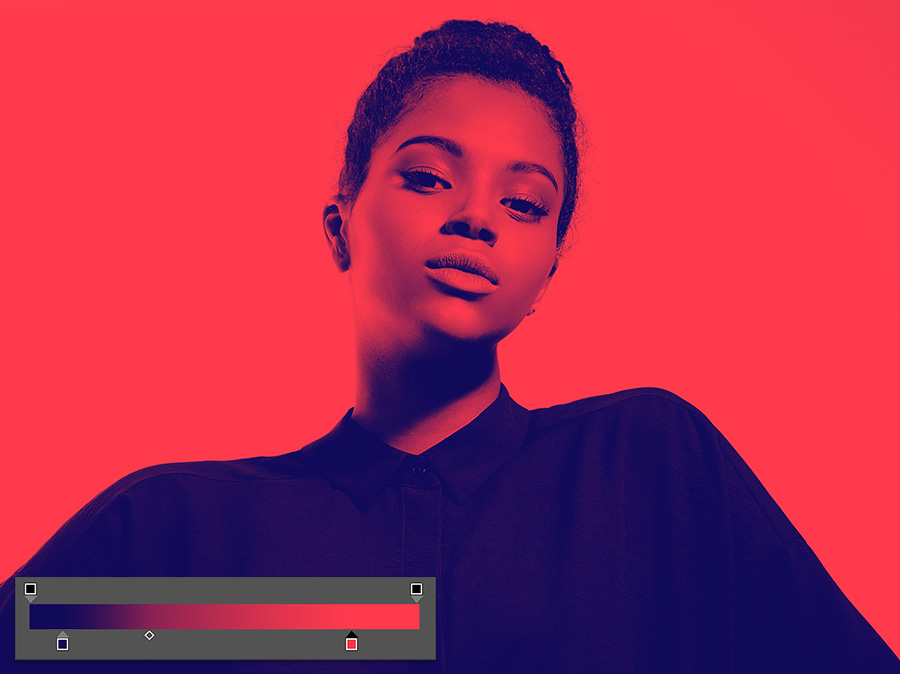
Click on the gradient to open the Gradient Editor. This preset has two color stops by default. Larson double-clicked on each of the color stops, and then chose a new color using the Color Picker.


Enhance the spectrum
You can shift the color stops and the Color Midpoint (the center diamond) to add a bit more range to your image’s color spectrum. Larson went further, adding two more color stops by simply clicking just below the gradient, and again selecting from the Color Picker.

Create your own dynamic duos
See how this dramatic, colorful effect can give any high-contrast, black-and-white image a bold new look.


Note: Project files included with this tutorial are for practice purposes only.