Fontes variáveis são uma tecnologia de fonte altamente personalizável. O painel de fontes variáveis do Adobe Fonts permite ajustar a aparência das fontes variáveis e escolher o melhor estilo para atender aos seus projetos. Os aplicativos da Creative Cloud que atualmente oferecem suporte a fontes variáveis são Photoshop, InDesign e Illustrator.
O que são fontes variáveis?
Fontes variáveis usam um arquivo para armazenar muitos estilos de fonte, ao contrário de fontes estáticas que usam arquivos separados para cada estilo disponível. Elas permitem que você especifique um valor para cada eixo de design de uma fonte, dando maior controle sobre a aparência da fonte que as fontes estáticas não conseguem.
As fontes estáticas tradicionais exigem que você adicione ou instale cada estilo individual que você gostaria de usar em seu projeto. Por exemplo, com Acumin Pro, você pode adicionar Acumin Pro Regular, Acumin Pro Italic e quaisquer outros estilos que queira usar. Acumin Variable contém todos os estilos de Acumin, então você só precisa adicionar uma fonte.


Cada configuração de uma fonte variável é chamada de instância. Instâncias são estilos predefinidos criados para acesso rápido. O painel de fonte variável acima mostra que a Acumin Variable está definida como uma instância padrão, uma configuração predeterminada em que todas as fontes variáveis recorrem antes da personalização.
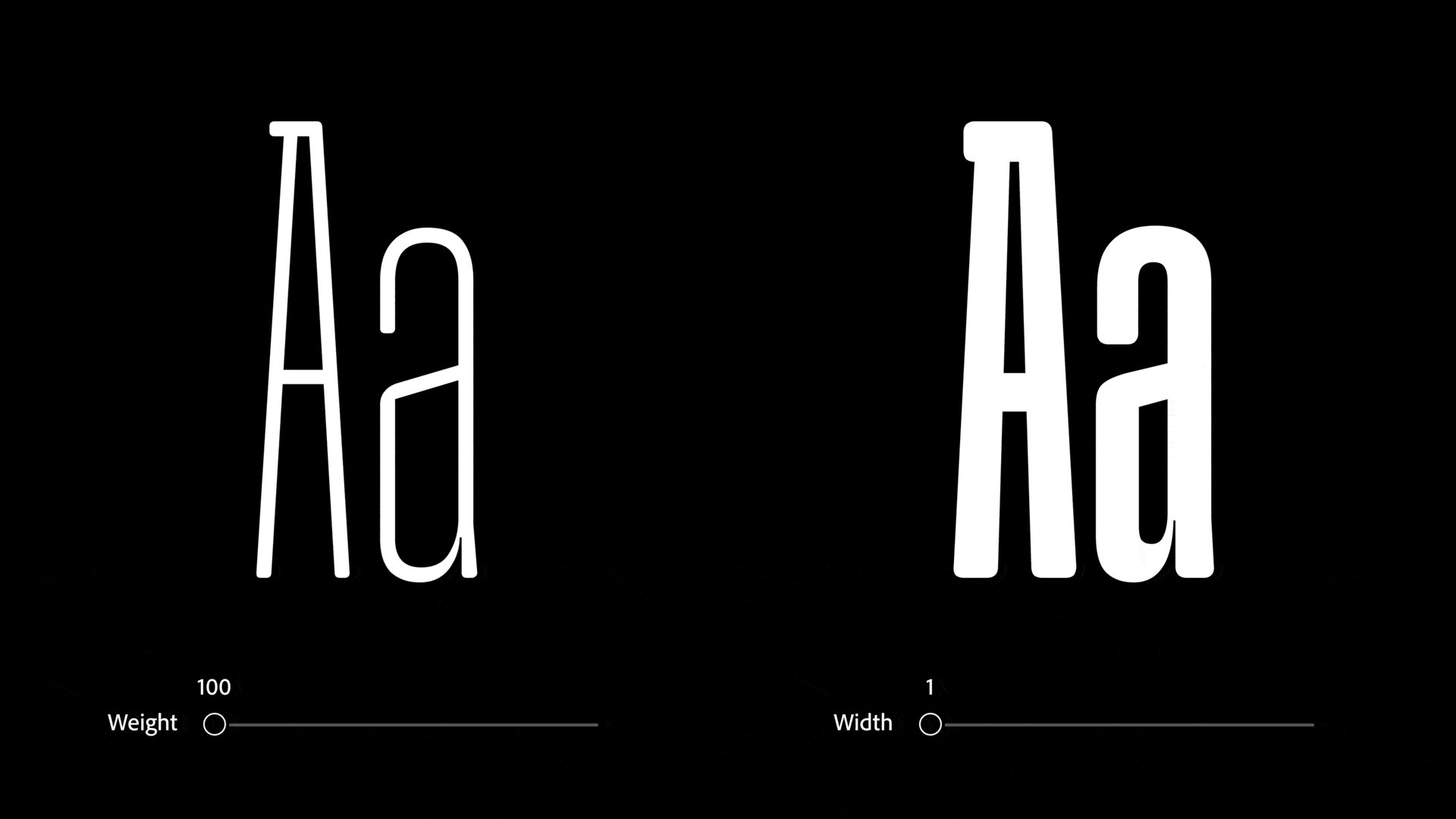
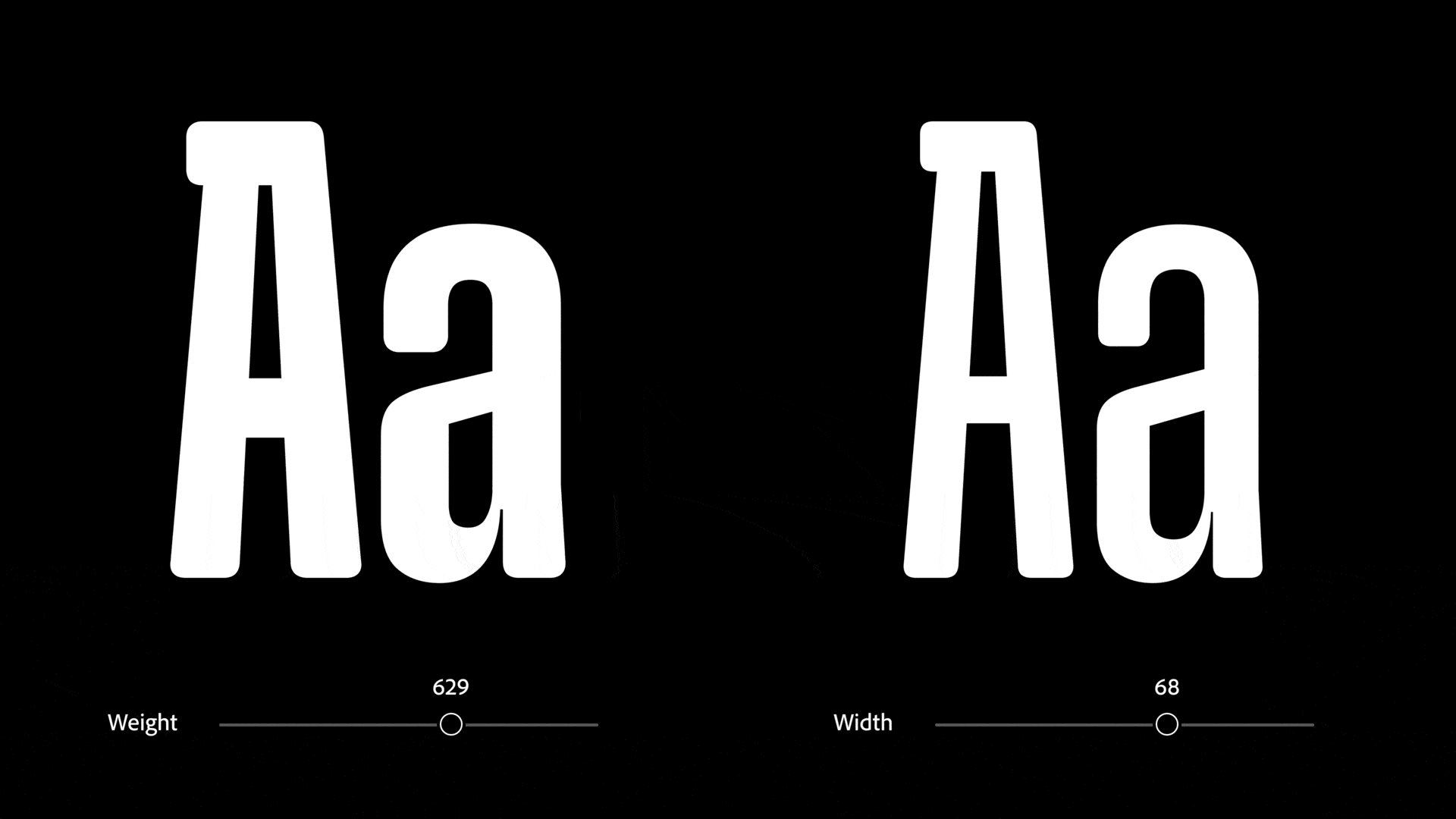
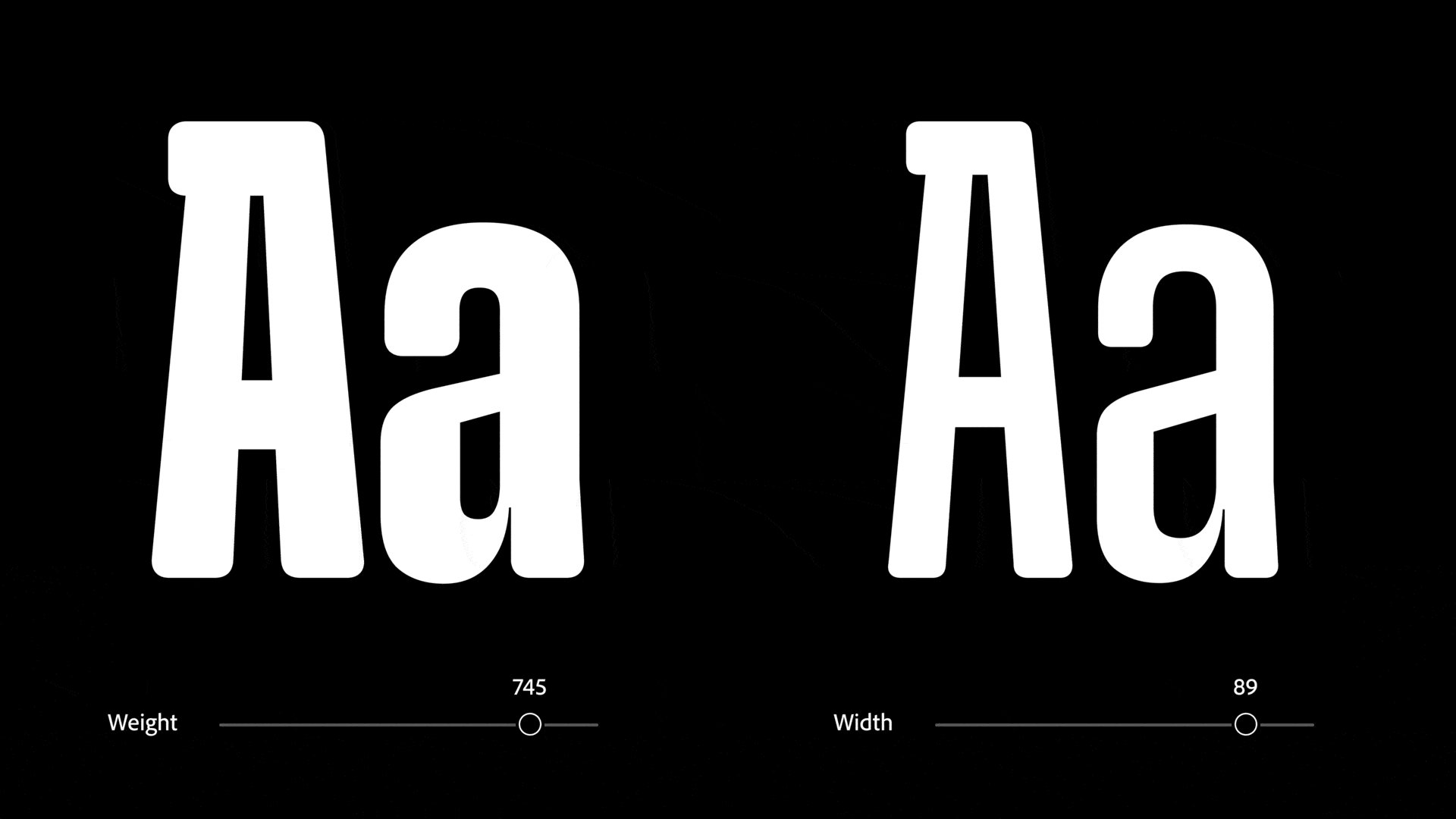
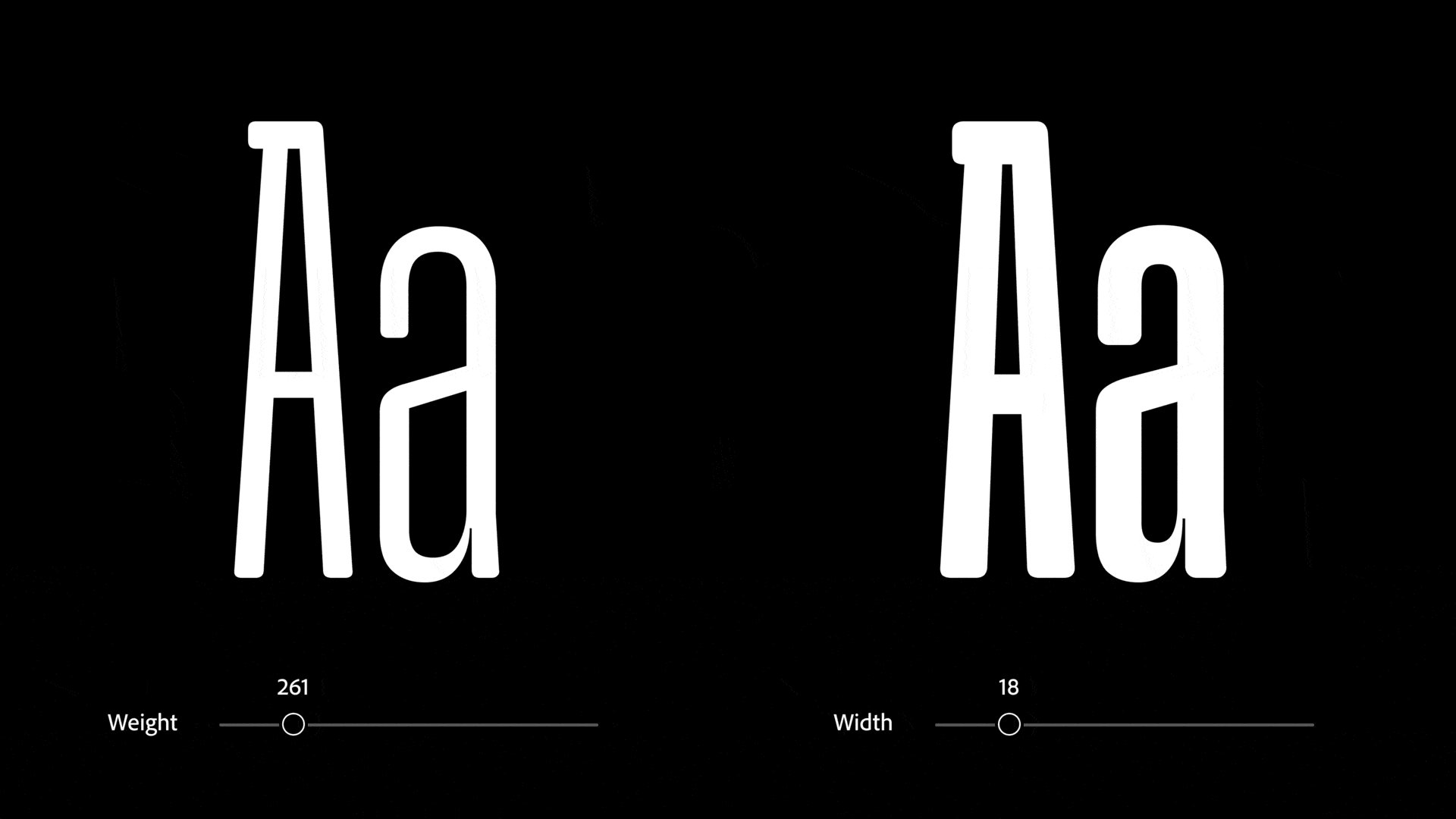
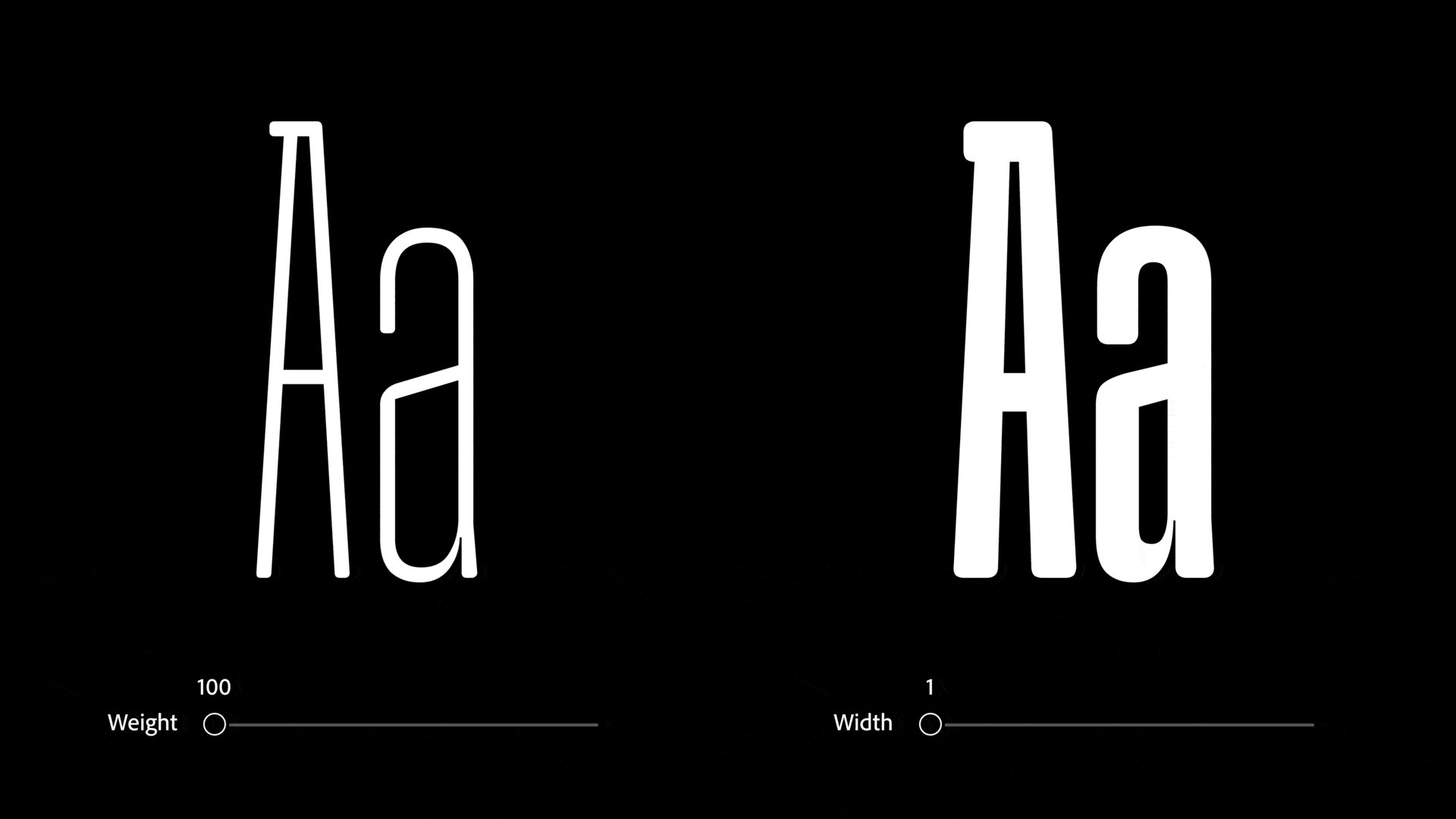
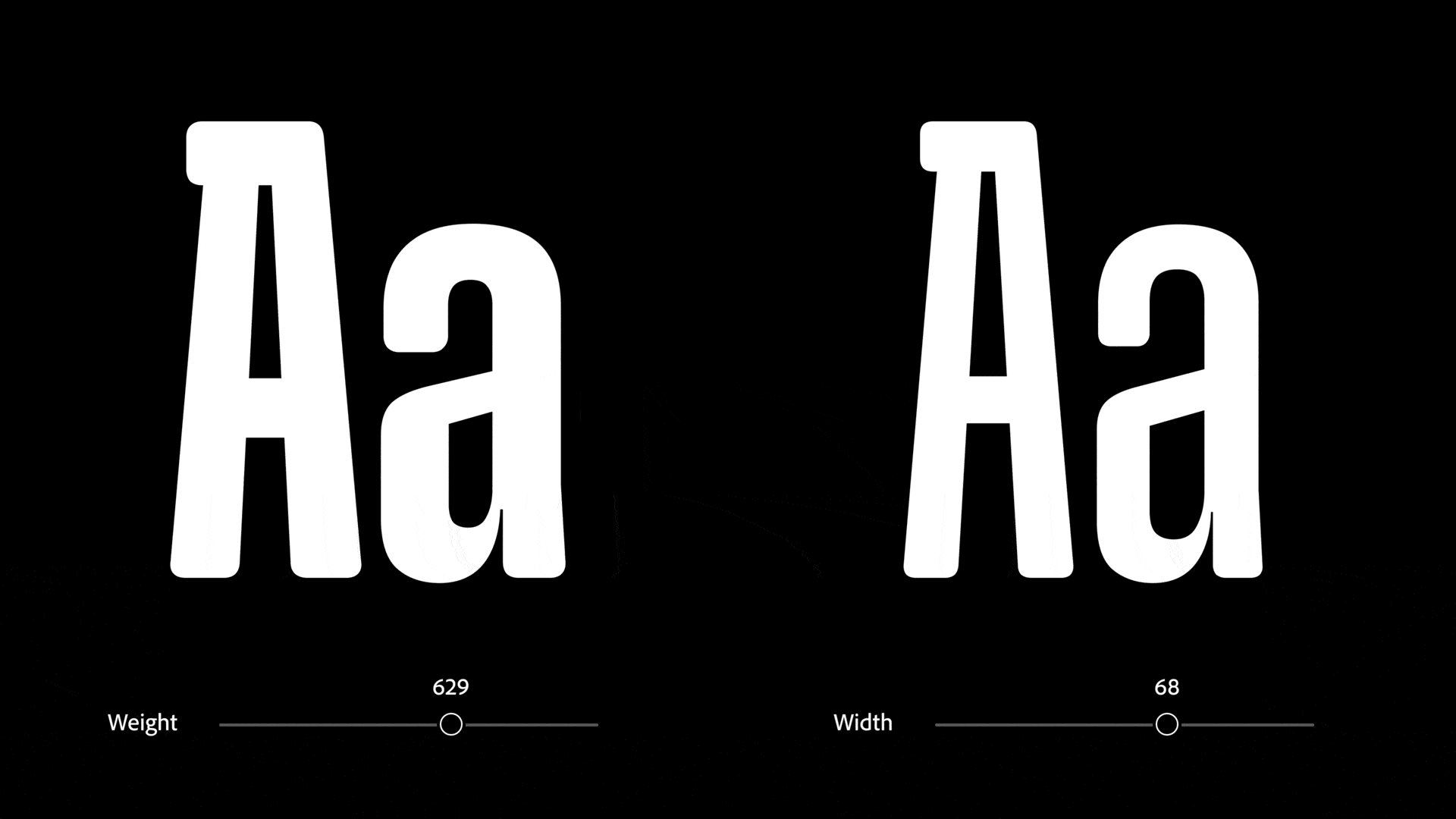
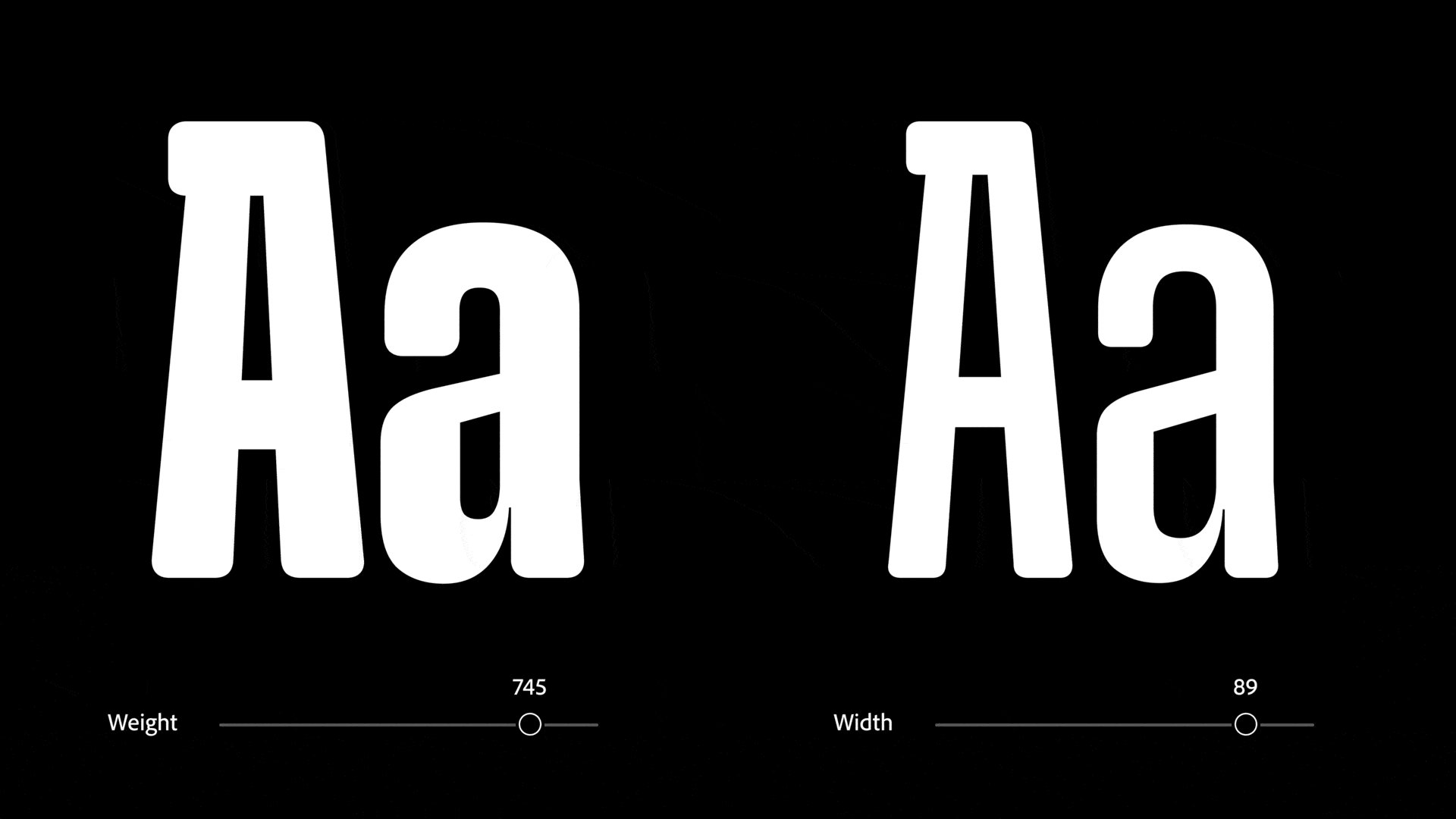
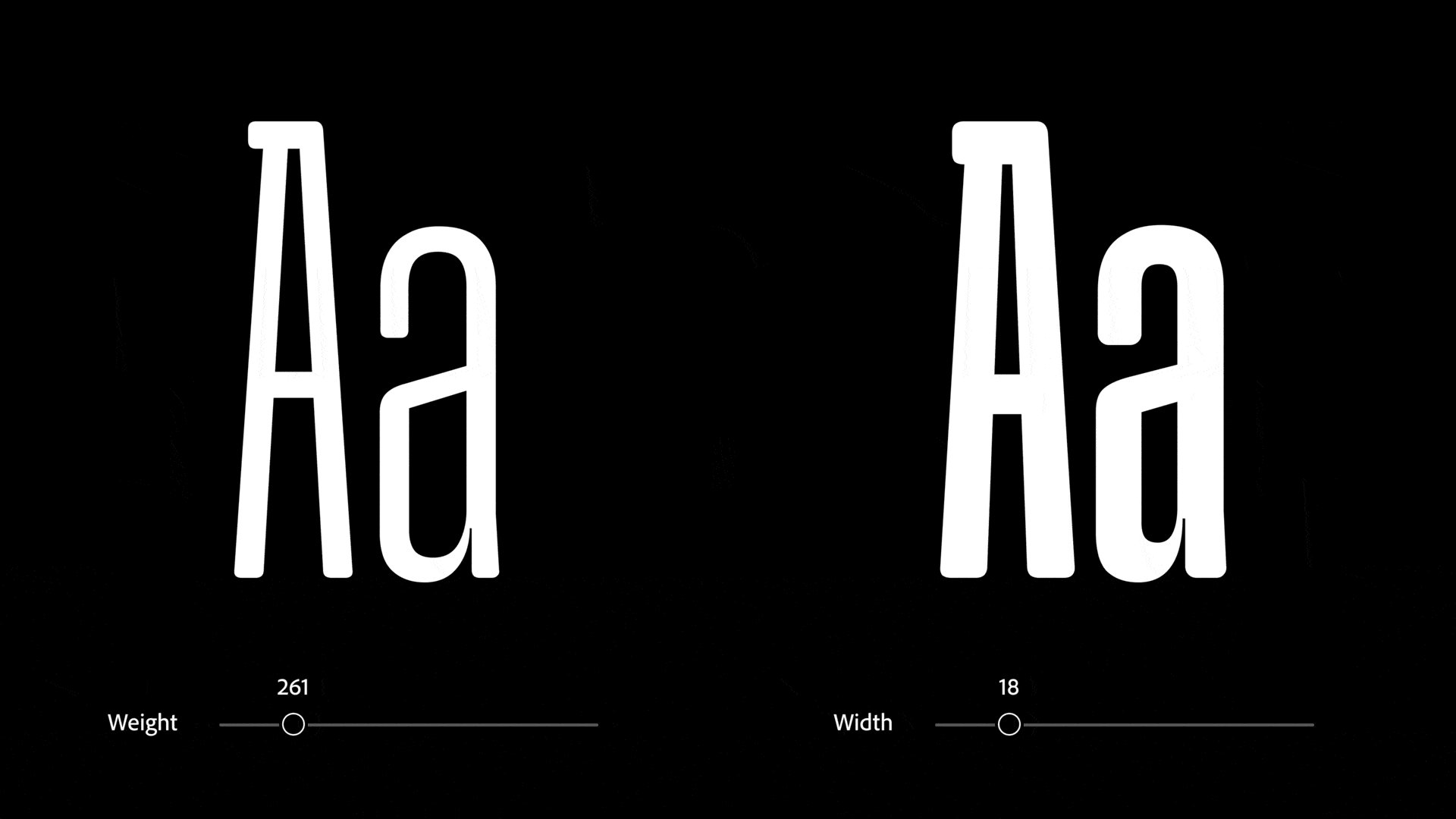
Abaixo do painel estão os controles de eixo. Eixos representam uma faixa contínua de variações de estilo. Uma fonte de variável pode conter vários eixos. Você pode personalizar um eixo para qualquer número dentro da faixa mínima ou máxima. No exemplo da Acumin Variable, os eixos são Inclinação, Espessura e Largura.
Como usar fontes variáveis no site do Adobe Fonts
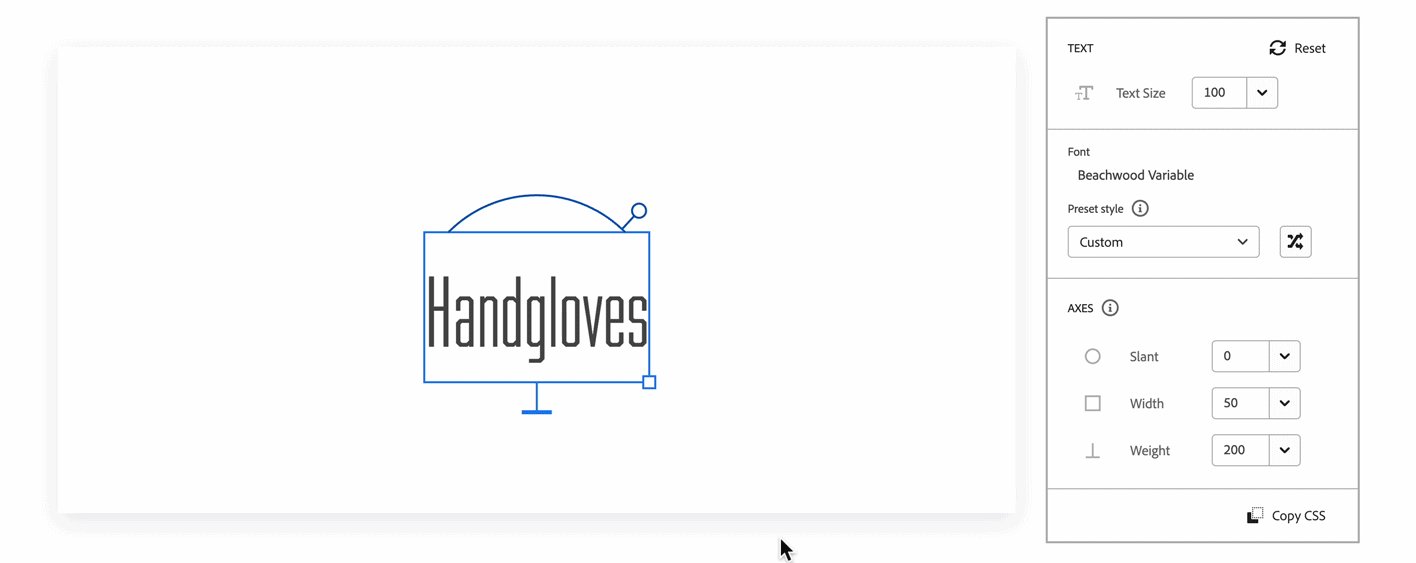
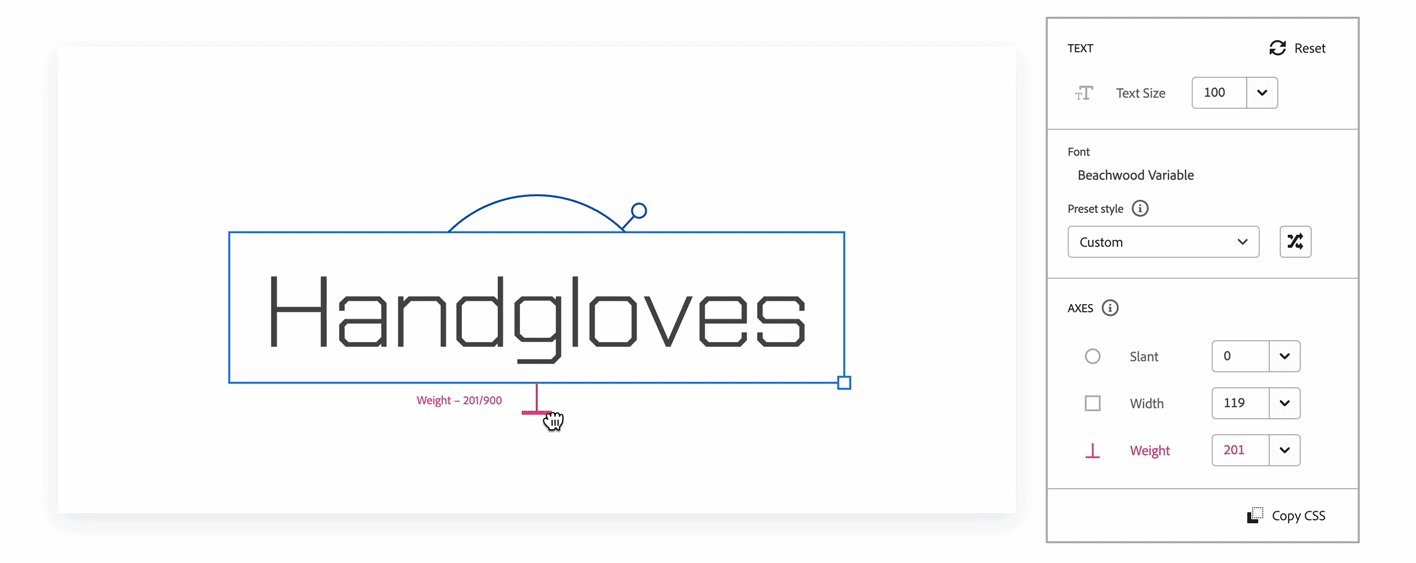
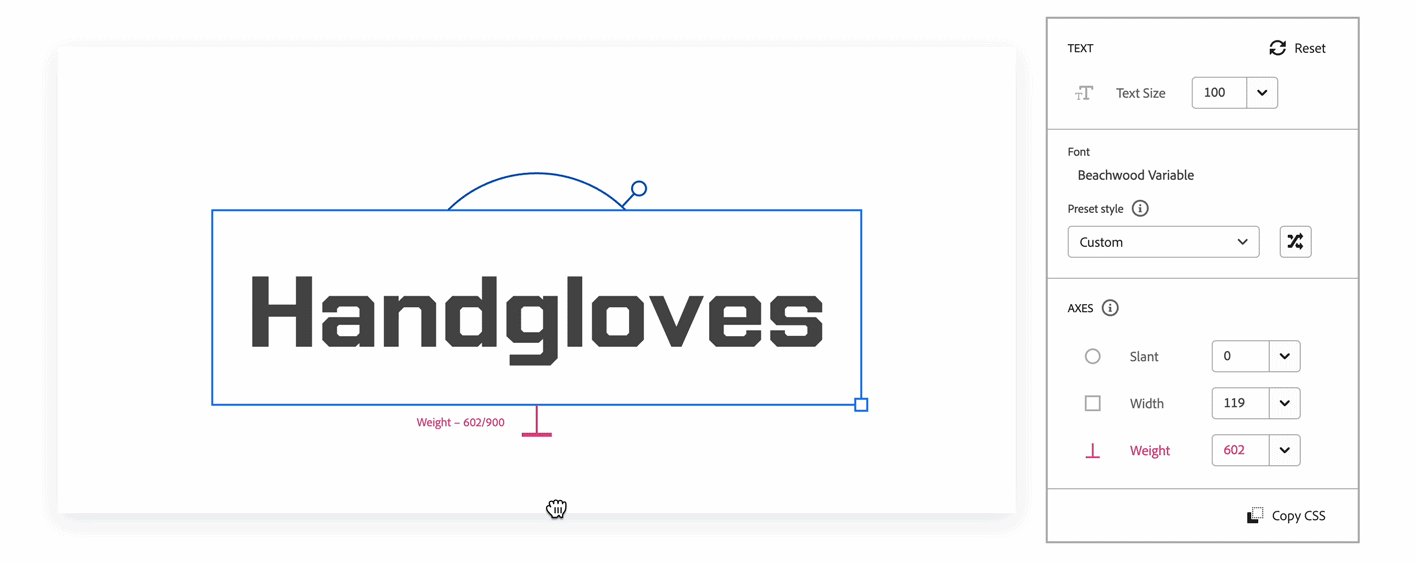
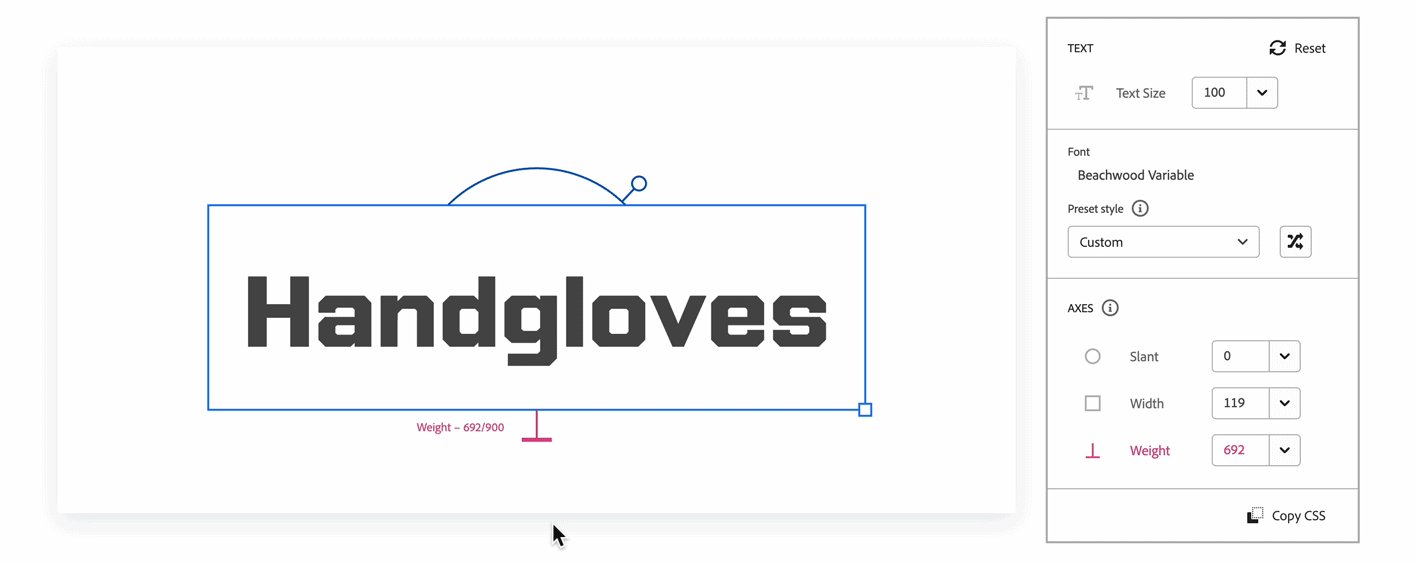
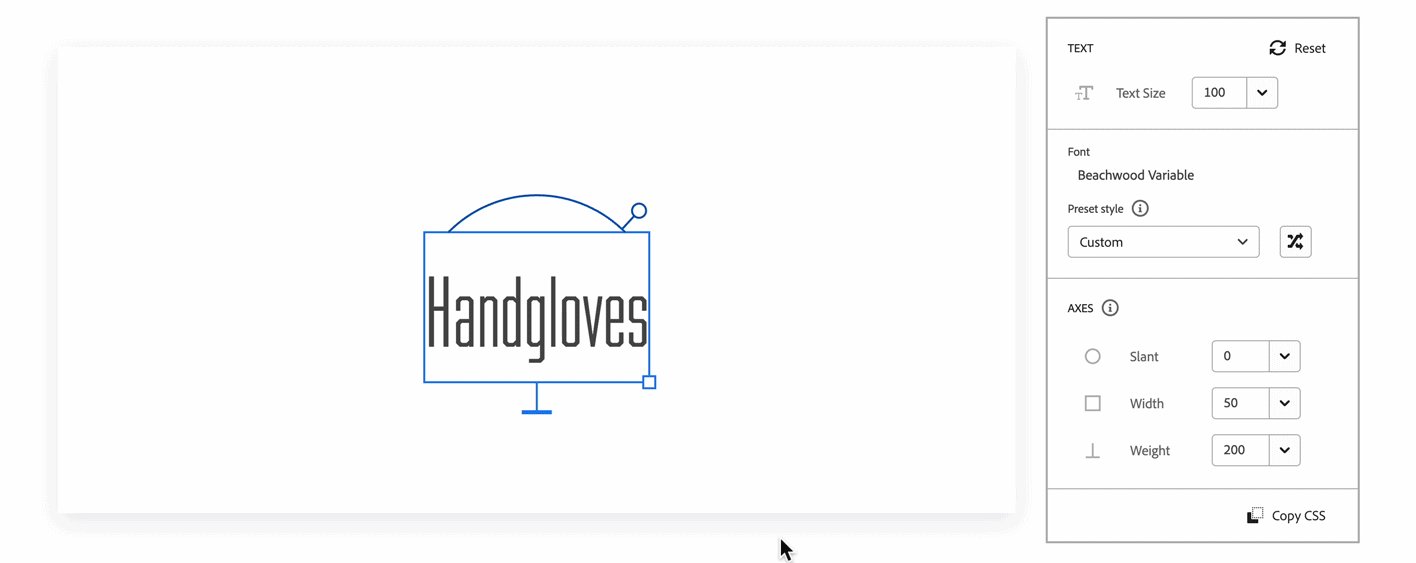
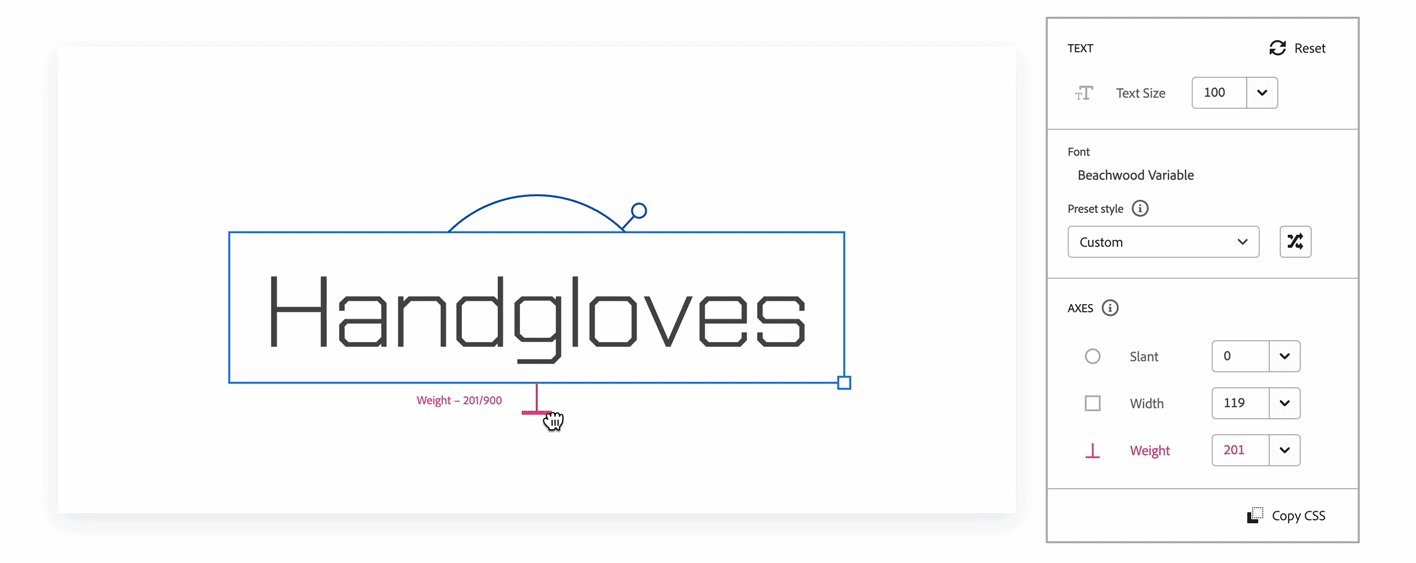
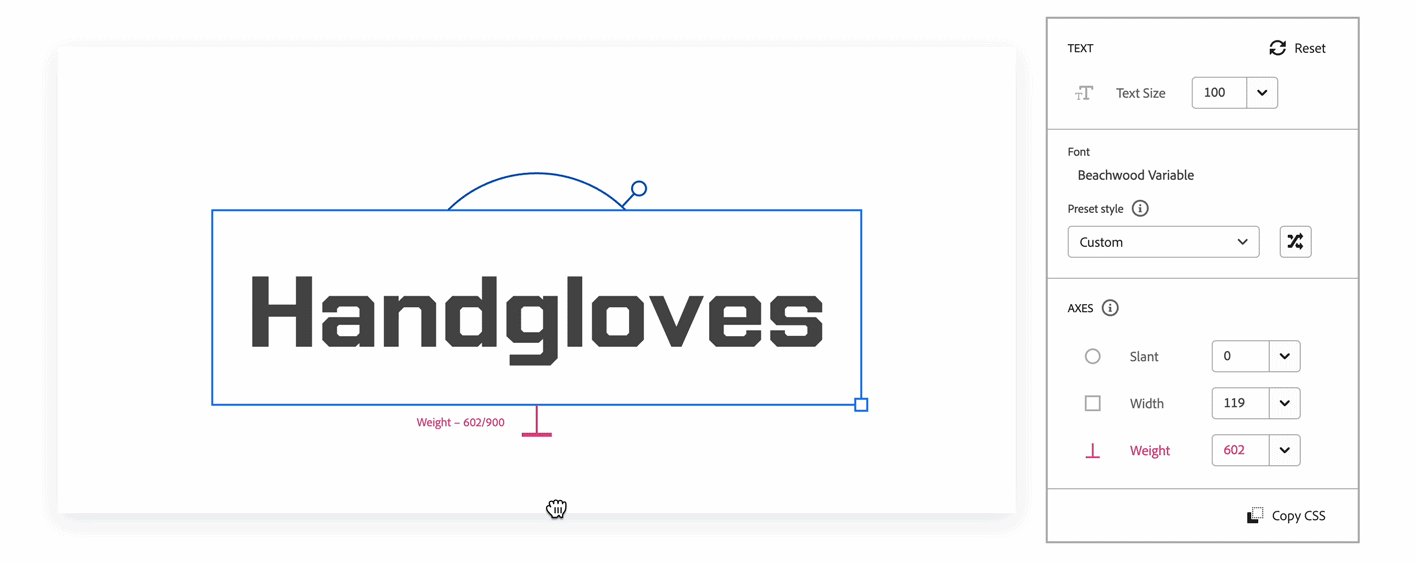
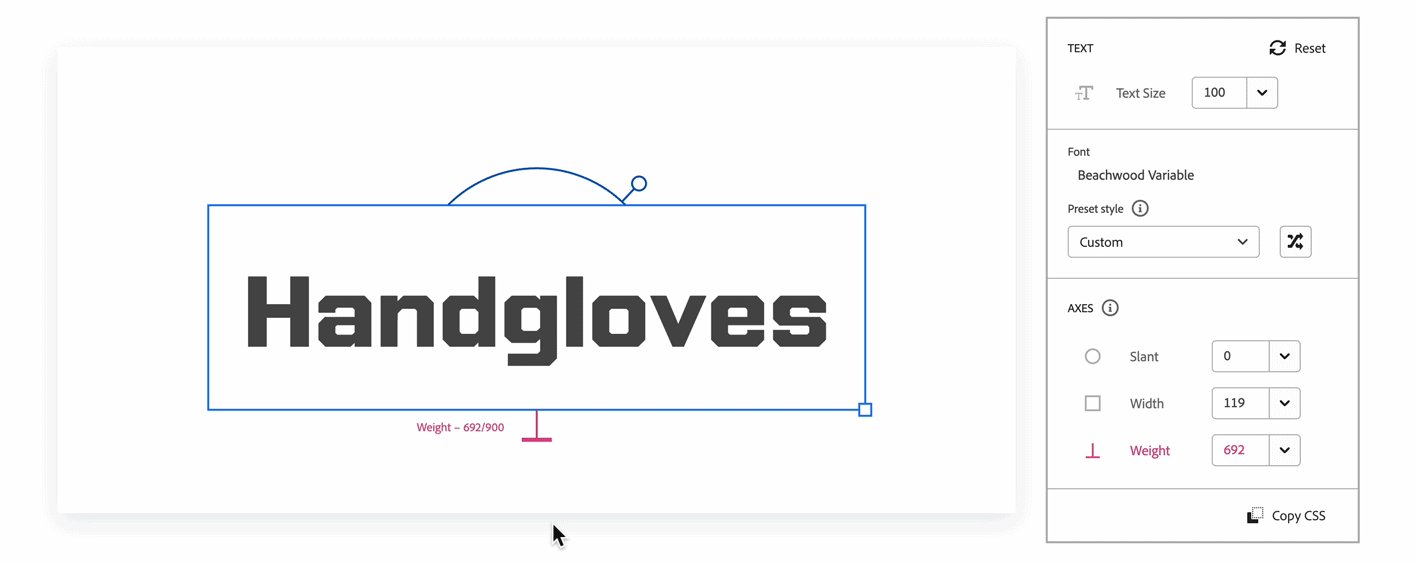
Cada página de detalhes da família de fontes variáveis no site do Adobe Fonts inclui uma ferramenta de texto interativa e um painel que permite personalizar a fonte de acordo com o estilo desejado. Você pode escolher uma instância predefinida para manipular ou criar uma rapidamente.


Adicionar uma fonte variável a um projeto da Web
Para salvar uma fonte variável em seu projeto da Web, selecione Adicionar ao projeto da Web acima do painel de fonte variável na página da família. Verifique se a fonte correta está selecionada; algumas fontes variáveis têm fontes adicionais na família.


Selecione Copiar CSS na parte inferior do painel para copiar o código correspondente à instância personalizada que você criar. O código refletirá uma instância padrão se não houver configurações personalizadas.
?$png$&jpegSize=100&wid=300)
?$png$&jpegSize=100&wid=300)
Você pode adicionar o URL aos favoritos do navegador depois de personalizar uma fonte variável para revisitar suas últimas configurações personalizadas mais tarde ou selecionar Copiar URL para compartilhar ou salvar sua configuração.
Fontes variáveis em uso
A natureza personalizável das fontes variáveis as torna perfeitas para várias aplicações, desde gráficos digitais até embalagens de produtos ou até mesmo envelopamento de veículos. Ao ajustar a largura, uma fonte pode ser organizada para que ainda seja legível em superfícies irregulares.
As configurações de fontes variáveis criativas podem trazer uma personalidade de marca ou acomodar títulos longos que geralmente não se encaixam em imagens de terço inferior.




Os eixos de inclinação, peso e largura são usados para ajustar a Obviously Variable para caber nos painéis das portas do carro. Acumin Variable é usada para títulos longos de terço inferior.
Você pode usar fontes variáveis para criar uma hierarquia visual em outdoors e cartazes ou adaptar a fonte variável a espaços minúsculos e formas ímpares no design do pacote.




As fontes variáveis brilham criando uma quebra de linha melhor na justificativa de parágrafo. O eixo de espessura, em particular, permite um espaçamento de palavras mais eficiente e visualmente agradável.


Os recursos de fonte variável permitem que eles tenham um bom desempenho no Web design responsivo. Uma fonte variável pode ser usada para ajustar de tamanhos de tela pequenos a grandes, ajudando a manter um tamanho de arquivo menor e diminuir o tempo de carregamento.




Trechos de código podem ser adicionados ao seu CSS para que fontes variáveis ganhem movimento, respondam ao som, à luz ambiente ou ao tema do sistema de computador. Os eixos de fonte variáveis também facilitam a animação de fontes variáveis.


Os designers de fontes continuam explorando novas maneiras de interagir e inovar com essa tecnologia.