Tattoos have existed for centuries and last forever, but tastes and fashions change frequently. Before taking a seat at your nearest tattoo parlor, learn how graphic artist Erica Larson uses Adobe Photoshop to apply a virtual tattoo in a few simple steps.
Erica Larson is a graphic artist, designer, and Associate Creative Director on the Adobe Studio team. Since joining Adobe she has discovered a fondness for illustration, volunteering, and teaching. She is happiest when making work at the intersection of all three.
De ce veți avea nevoie
This sample file has Adobe Stock images you can use to practice what you learn in this tutorial. If you want to use the sample file beyond this tutorial, you can purchase a license on Adobe Stock. Check out the ReadMe file in the folder for the terms that apply to your use of this sample file.
Prep your image
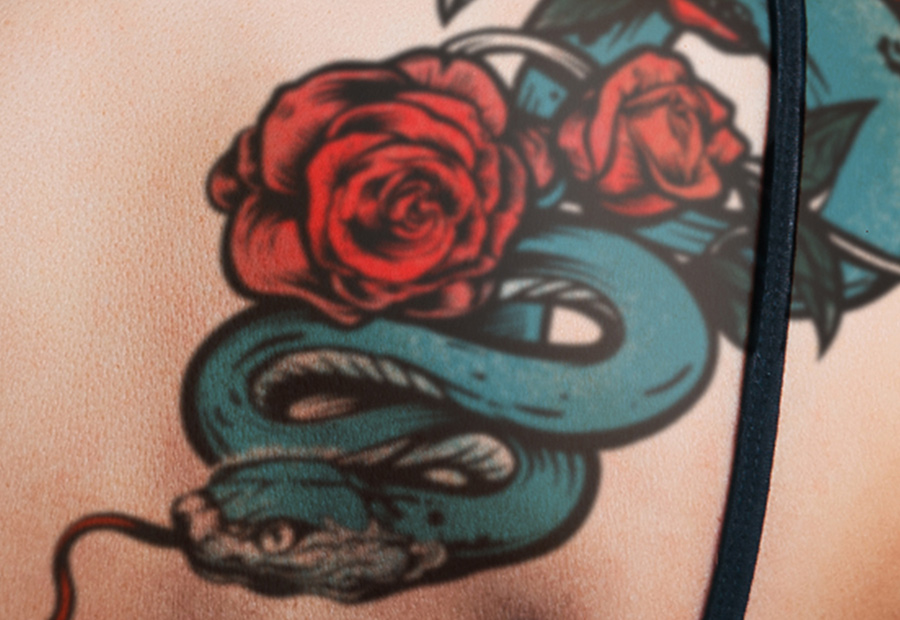
Start by opening the model photo in Photoshop and move the tattoo art wherever you’d like. In the Layers panel, Larson set the Blend Mode of the tattoo layer to Multiply and reduced the opacity to meld the tattoo onto the model’s shoulder.


Clean up
Next, Larson added a layer mask to the tattoo. With the layer mask selected, she used the Brush tool and painted with black to hide those areas of the tattoo that are off the shoulder.


Realistic lighting
To create a realistic lighting effect on the tattoo, Larson reduced the brush opacity to 10 percent and painted with black over the part of the image she wanted to highlight.


Wrap around
Fitting the tattoo around the model’s contours is key. First, unlink the tattoo image from its mask. Next, click on the tattoo thumbnail to edit the image independently of its mask. To finish, select Edit > Transform > Warp, and drag the grid and handles to warp the tattoo wherever you want.


Blend in
To make the tattoo look as close to skin as possible, Larson selected the tattoo layer and chose Filter > Blur > Gaussian Blur. She then adjusted the radius to create a subtle blur.

New skills, new tats?
Experiment with tattoo designs like Larson’s to see how they’ll look on you or your clients—with no needle required.


Note: Project files included with this tutorial are for practice purposes only.