In Dreamweaver the term “site” refers to a local or remote storage location for the documents that belong to a website. A Dreamweaver site provides a way to organize and manage all of your web documents, upload your site to a web server, track and maintain your links, and manage and share files. You should define a site to take full advantage of Dreamweaver features.
Adobe Dreamweaver site is a collection of all of the files and assets in your website. You can create web pages on your computer, upload them to a web server, and maintain the site by transferring updated files whenever you save them. You can also edit and maintain websites that were created without Dreamweaver.
You can work in Dreamweaver without setting up (or defining) a site.
However, defining a site has many benefits:
- It helps prevent broken links, automatically updating files site-wide if you move or rename a file.
- It helps you perform site-wise find and replace operations, which greatly boosts productivity.
- It helps you publish your site easily, as well as synchronize files between your local hard drive and remote files on the web or a staging server.
To get the best out of Dreamweaver functionalities, start by defining a site. For more information on defining a site, see Set up a local version of your site.
In Dreamweaver, a site organizes all the documents on your local computer associated with your website and lets you track and maintain links, manage files, and transfer your site files to a web server.
A Dreamweaver site consists of as many as three parts, or folders, depending on your development environment and the type of website you are developing:
- Local Folder: This is your working directory—usually a folder on your hard drive. Dreamweaver refers to this folder as your local site root. This folder can also be on a network server. For more information, see Set up a local version of your site.
- Remote Folder: This is where you store your files on the computer that's running your web server. The web server is often (but not always) the computer that makes your site publicly available on the web.
Once you finish creating or updating your site, you can then publish your site to a remote server on the internet retaining a local copy to update files when necessary.
For more information, see Connect to a publishing server.
- Testing folder: This is the folder where Dreamweaver processes dynamic pages. If you have dynamic forms, PHP content, you can set up the testing folder for your site.
For more information, see Set up a testing server.
Opomba:
To define a Dreamweaver site, you only need to set up a local folder. To transfer files to a web server or to develop web applications, you must also add information for a remote site and testing server.
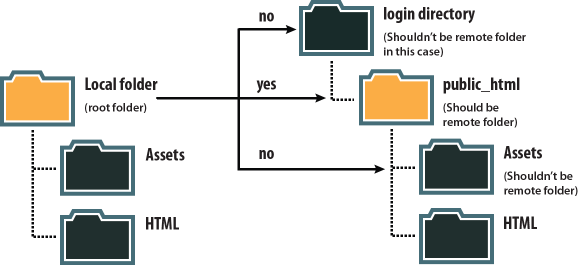
When you want to use Dreamweaver to connect to a remote folder, you specify the remote folder in the Servers category of the Site Setup dialog box. The remote folder that you specify (also referred to as the “host directory”) should correspond to the local root folder of your Dreamweaver site. (The local root folder is the top-level folder of your Dreamweaver site.) Remote folders, like local folders, can have any title, but commonly, Internet Service Providers (ISPs) name the top-level remote folders for individual user accounts public_html, pub_html, or something similar. If you are in charge of your own remote server, and can name the remote folder anything you want, it is a good idea for your local root folder and remote folder to have the same name.
The following example shows a sample local root folder on the left and a sample remote folder on the right. The local root folder on the local machine maps directly to the remote folder on the web server, rather than to any of the remote folder’s sub folders, or folders that exist above the remote folder in the directory structure.

Opomba:
The above example illustrates one local root folder on the local machine, and one top-level remote folder on the remote web server. If, however, you are maintaining a number of Dreamweaver sites on your local machine, you would need an equal number of remote folders on the remote server. In such a case the above example would not apply, and you would instead create different remote folders within the public_html folder, and then map them to their corresponding local root folders on your local machine.
When you first establish a remote connection, the remote folder on the web server is usually empty. Then, when you use Dreamweaver to upload all of the files in your local root folder, the remote folder populates with all of your web files. The directory structure of the remote folder and the local root folder should always be the same. (That is, there should always be a one-to-one correspondence between the files and folders in your local root folder, and the files and folders in your remote folder.) If the structure of the remote folder doesn’t match the structure of the local root folder, Dreamweaver uploads files to the wrong place, where they might not be visible to site visitors. Additionally, image and link paths can easily break when folder and file structures are not in synch.
The remote folder must exist before Dreamweaver can connect to it. If you don’t have a designated folder that acts as your remote folder on the web server, create one or ask your ISP’s server administrator to create one for you.
