CSS selectors tell the browser where to apply the web fonts you're using, as well as the weight and style of the font to use for the text.
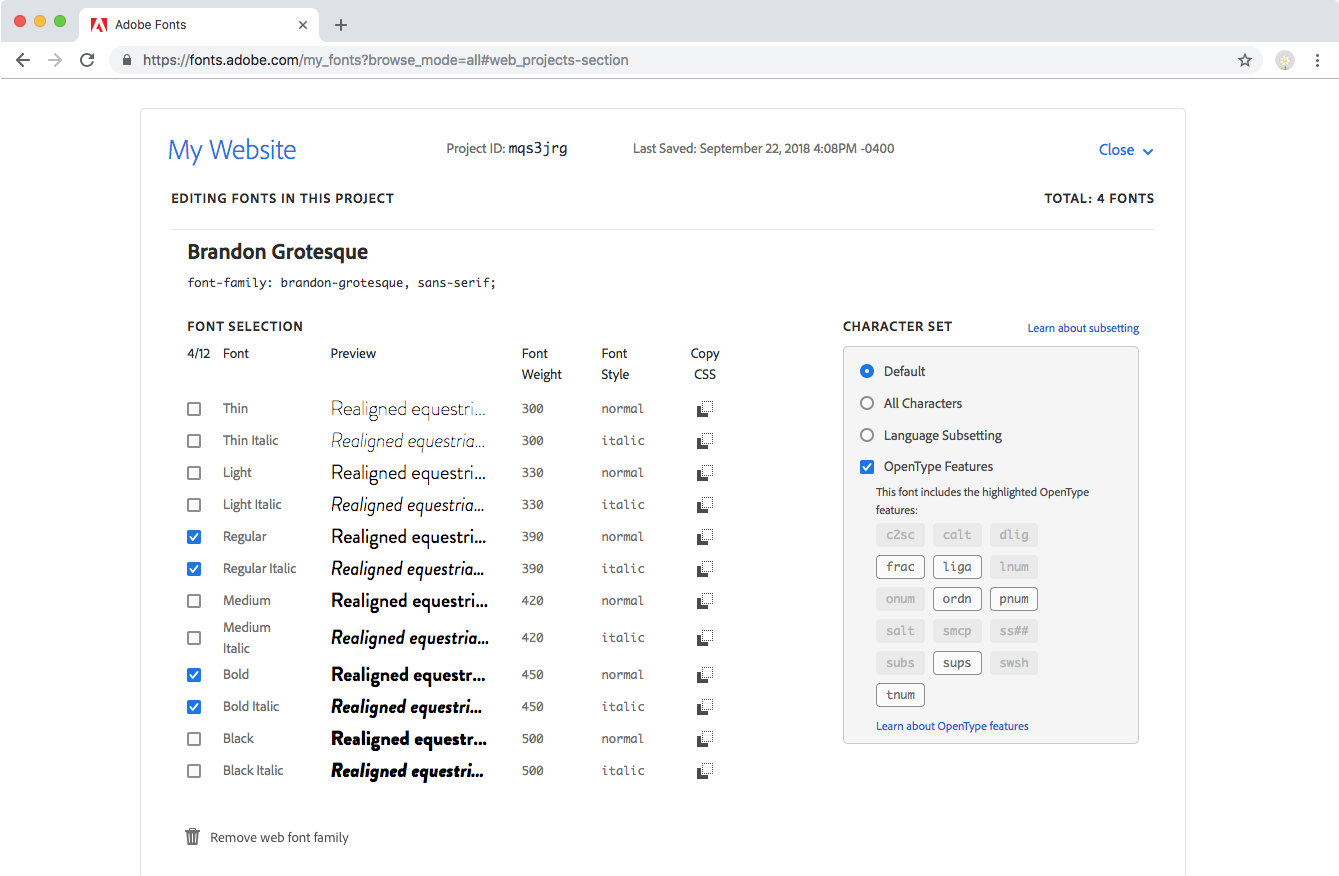
The Web Projects page lists the CSS font-family name, numerical weight, and font style for each font in the project. Click the "Edit Project" link to view the CSS details for each project.

Once you’ve included the embed code in your document, use these font-family names in the CSS to apply the fonts to the text. For example:
h1 {
font-family: "brandon-grotesque", sans-serif;
}
If a user’s browser doesn’t support web fonts or they don't load for any reason, the fallback fonts in the CSS stack will be used instead.
The font stack should contain at least one fallback font that is uniformly available across platforms (like Georgia or Arial), followed by a generic font-family name (like serif or sans-serif). If the browser can’t find the first font, then it will try the second font, and so on.
You can specify font-weights other than "normal" and "bold" by using numeric font-weight values in the CSS. The numeric values most frequently correspond to these weights:
- 100 = thin
- 200 = extra-light
- 300 = light
- 400 = normal, book
- 500 = medium
- 600 = demi-bold
- 700 = bold
- 800 = heavy
- 900 = black
You can find the numeric values for all of the fonts in your project on the Web Projects page.

h1 {
font-weight: 700;
}
Internet Explorer 8 loads a maximum of four weights per family, and using two closely-related weights (e.g., 600 and 700) may result in only one weight loading correctly. Adobe Fonts serves variation-specific font-family names to those versions of the browser to manage both of these bugs.
The variation-specific name should be added at the beginning of a font-family stack as needed, before the main family name:
#post-title {
font-family: "brandon-grotesque-n7","brandon-grotesque", sans-serif;
font-style: normal;
font-weight: 700;
}
The names consist of the normal font-family name, followed by a dash, followed by a font variation description (or FVD). For example, the variation-specific name for brandon-grotesque that contains the 700 weight font is brandon-grotesque-n7.
The variation-specific name will be undefined in browsers that don't have these issues, so they will use the full family name that comes second in the stack.
