Learn how to create hyperlinks in HTML to link to external sites, pages within your website, or links to content within a page.


Čo budete potrebovať
Before you start
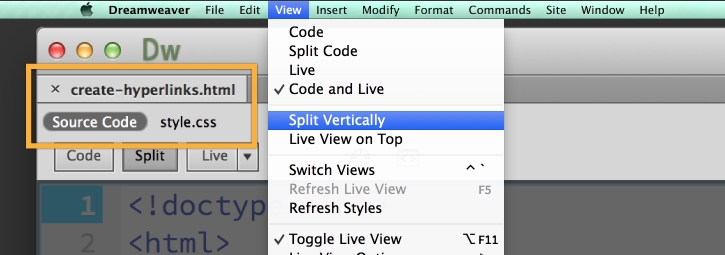
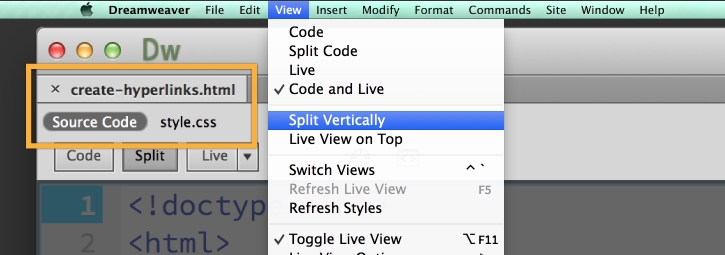
Download and save the project files. Open create-hyperlinks.html in Dreamweaver and view the Source Code in Split View.
Choose View and uncheck Split Vertically. This will stack Code View and Live View one above the other, making it easier to read the HTML.


1. Link to an external web page
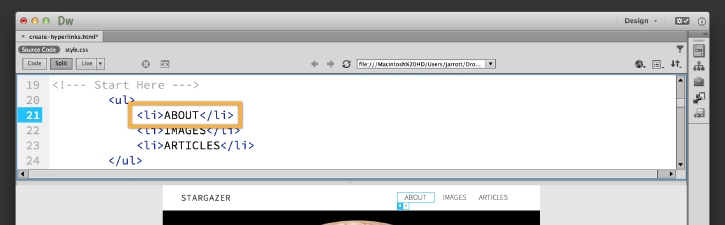
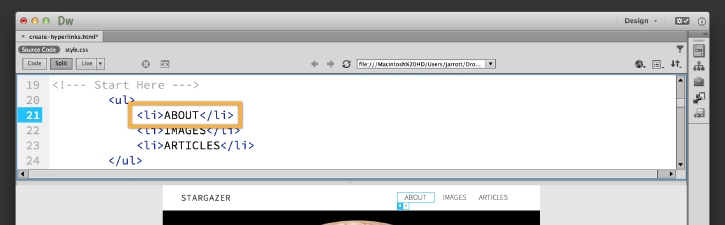
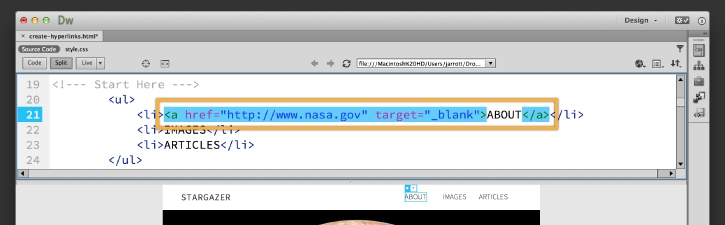
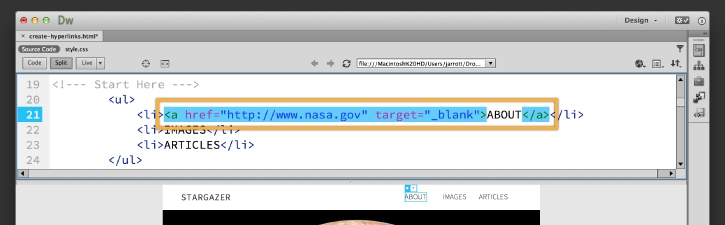
Scroll to the section titled <!-- Start Here --> and find the first menu item, labeled ABOUT.
First, add anchor tags (<a></a>) around the words ABOUT. Then, add the href=" " attribute to the opening <a> tag. Enter the full web URL http://www.nasa.gov inside the quotes (" ").
When you link to a page outside of your website, you may want to open the page in a separate window so the user does not navigate away from your site. To do this, add the target="_blank" attribute.
HTML
<a href= "http://www.nasa.gov" target="_blank">ABOUT</a>




2. Link to another page within your website
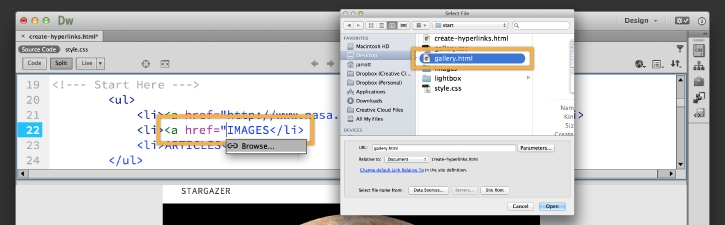
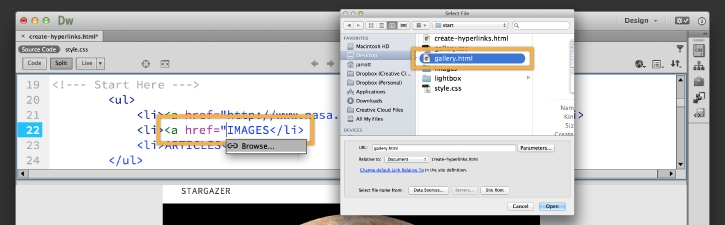
A typical website consists of multiple pages or documents. Users will likely access these pages by clicking links from the main menu or other parts of a page. In this example, we'll link to gallery.html which is included in the project files.
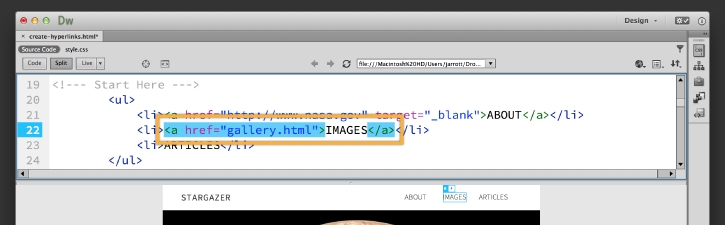
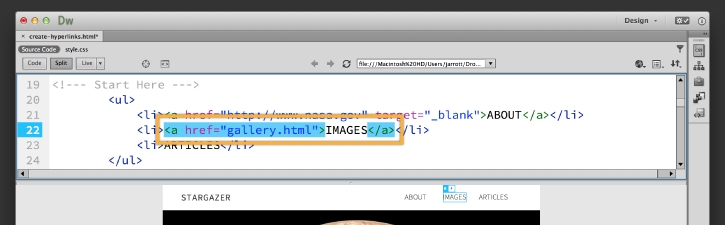
Add the <a></a> tags around the word IMAGES. Then, type href=" in the opening <a> tag and browse to gallery.html. Click Open.
HTML
<a href="gallery.html">IMAGES</a>




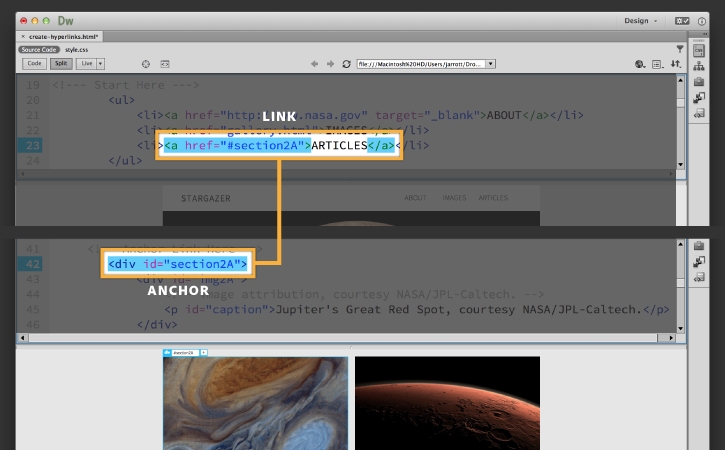
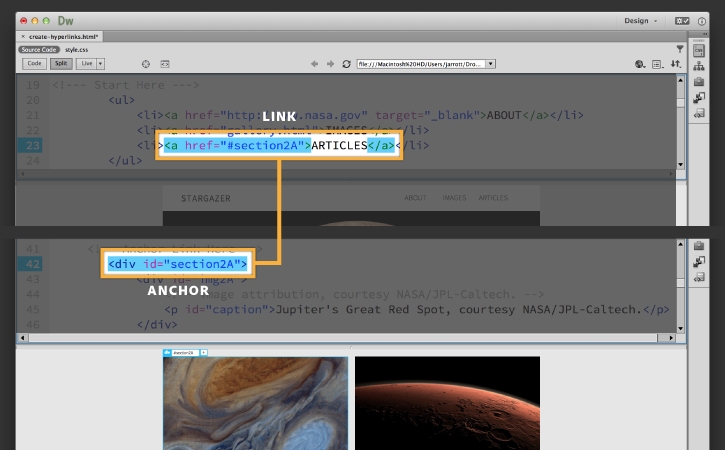
3. Link to a section within your page
Some pages of a website may have a lot of content that requires scrolling. Anchor links enable visitors to click on a link that directs them to another part of the same page. Creating anchor links is a two-step process.
First, add a unique id to the section of the page you want to link to. The practice file already has an id of section2A defined in the <div> tag at about line 42.
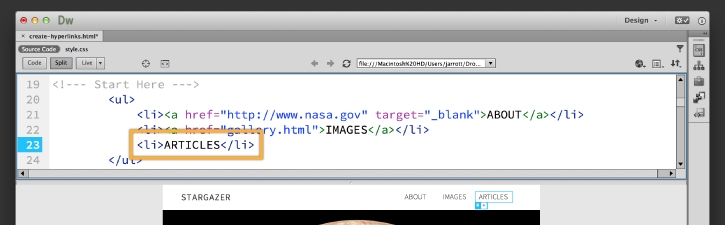
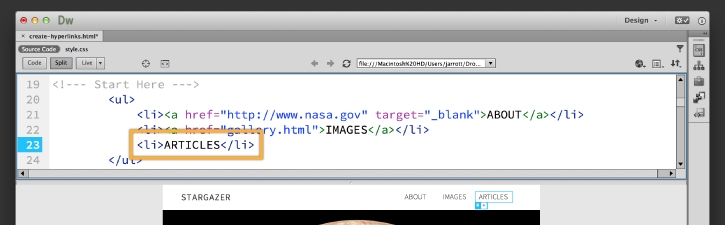
Next, add <a></a> tags around the word ARTICLES in the navigation menu. Then add the href=" " attribute. Specify the exact name of the id above starting with a hashtag (#) inside the quotes (" ").
HTML
<a href="#section2A">ARTICLES</a>




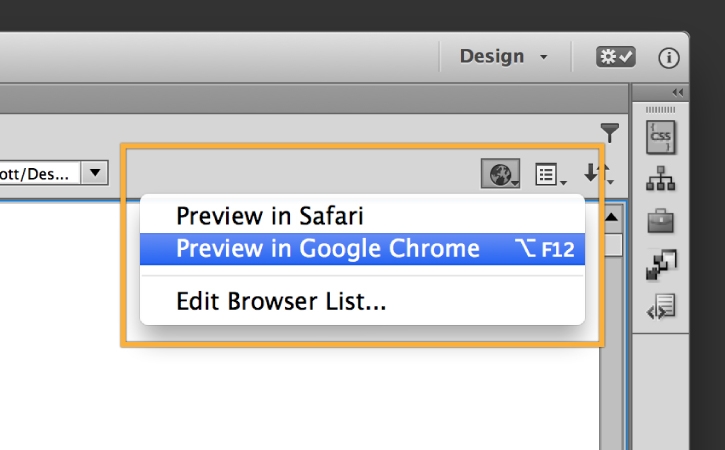
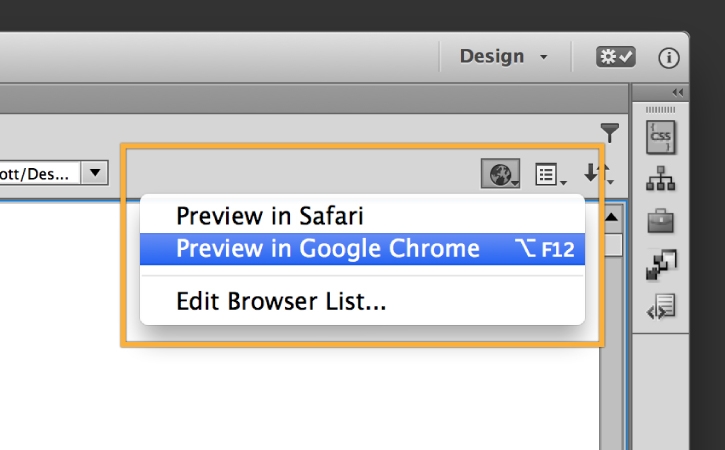
Click Preview in Browser and choose your preferred browser to test your hyperlinks.
You will need to save your files to view the changes.