Design an eye-catching title sequence by animating text, shapes, and graphics together in Adobe Premiere Pro.


Čo budete potrebovať
This sample file is an Adobe Stock asset you can use to practice what you learn in this tutorial. If you want to use the sample file beyond this tutorial, you can purchase a license on Adobe Stock. Check out the ReadMe file in the folder for the terms that apply to your use of this sample file. Any reference to “Chicago Zone” is for demonstration purposes only and is not intended to refer to any actual organization, products, services, or creative work.
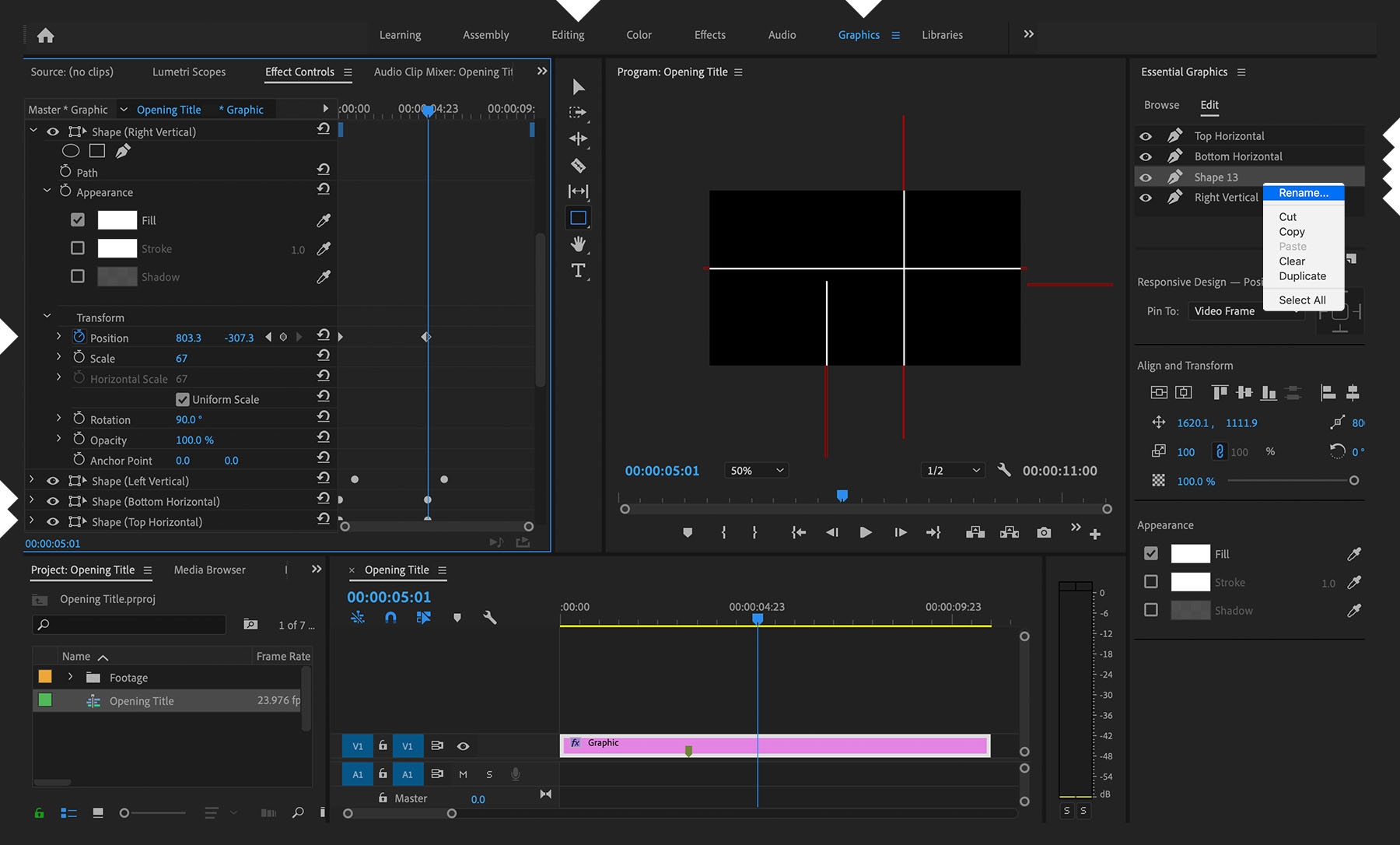
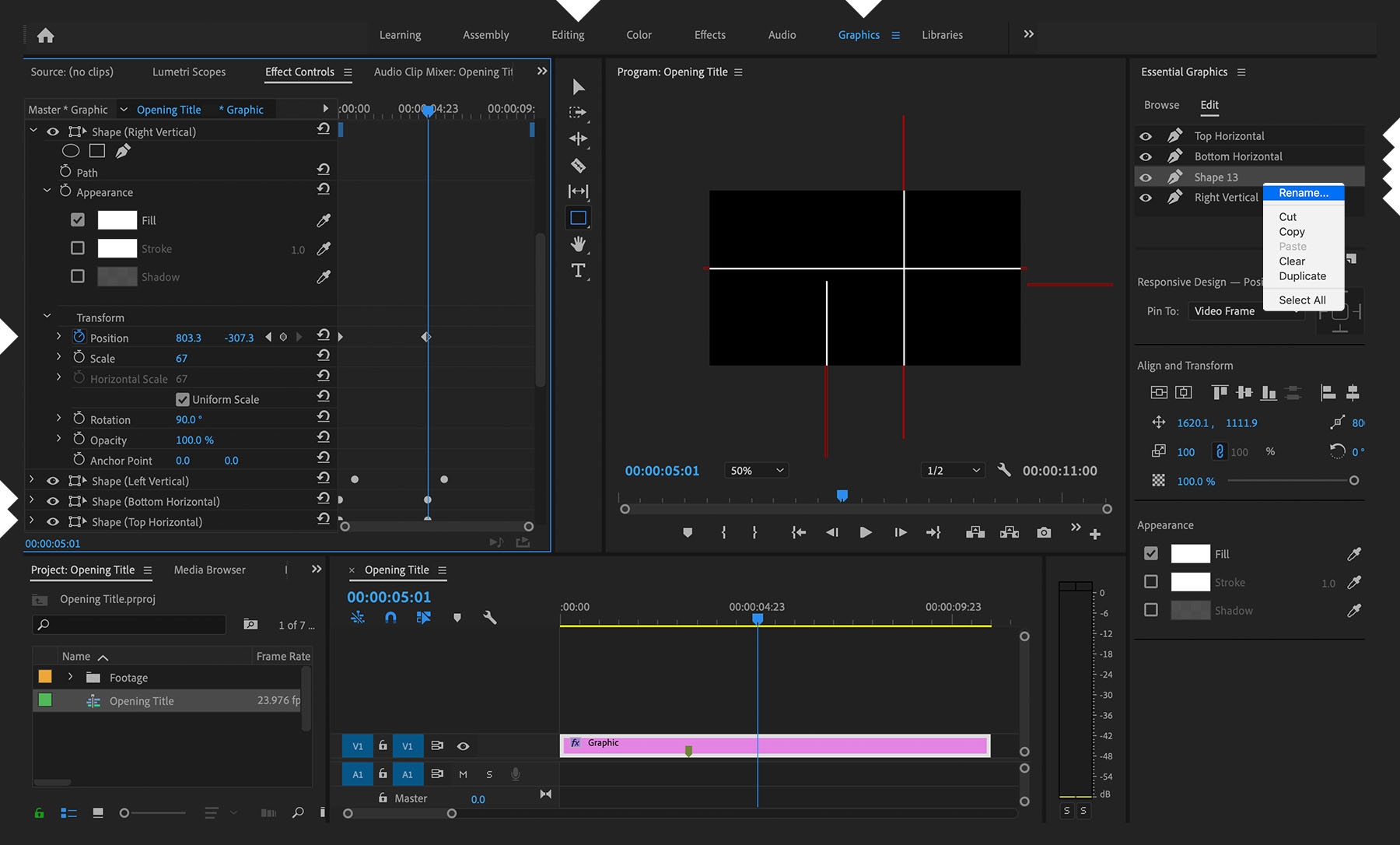
Starting in the Graphics workspace, use the Pen, Rectangle, or Ellipse tool to draw shapes directly in the Program Monitor. Each shape has its own layer in the Essential Graphics panel. Right-click the default layer name and choose Rename to make it more descriptive. Decide how you want your final design to look and then animate the component parts — keyframing their Position values in the Effect Controls panel — so they end up in that configuration. Copy and paste keyframes from one element to coordinate its motion with another. If you need to see where graphics are positioned when they’re keyframed offscreen, change the Zoom level of the Program Monitor from Fit to something smaller, like 25%.


Deselect any clips in the sequence (or choose Edit > Deselect All) and then select the Text tool to add some words to your title design. When you click inside the Program Monitor, the text you type will be contained in a graphic clip on a new video layer. Select the text layer in the Essential Graphics panel and then modify its alignment, font, and color as you wish. Animate the text into view as you did the shapes previously.


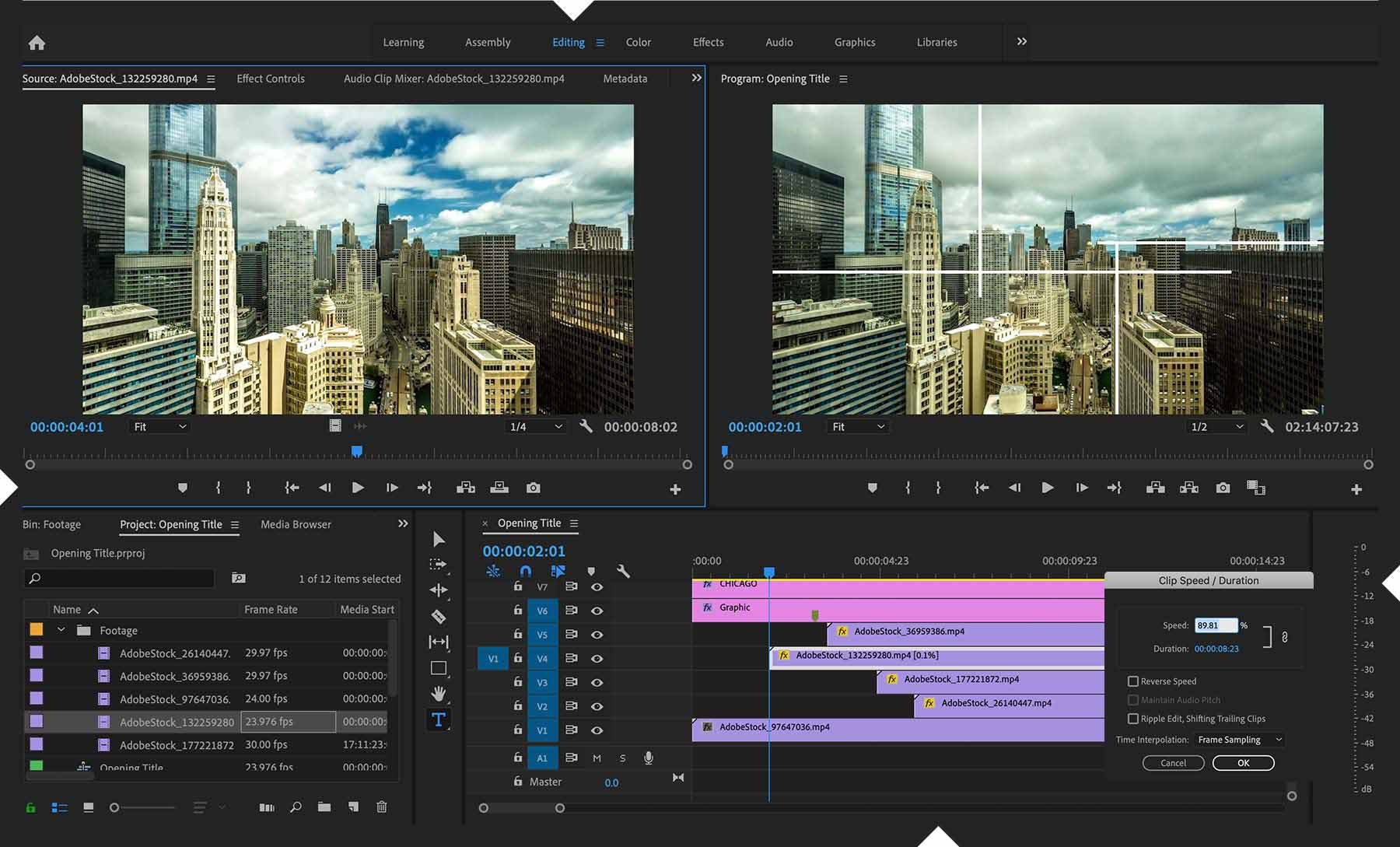
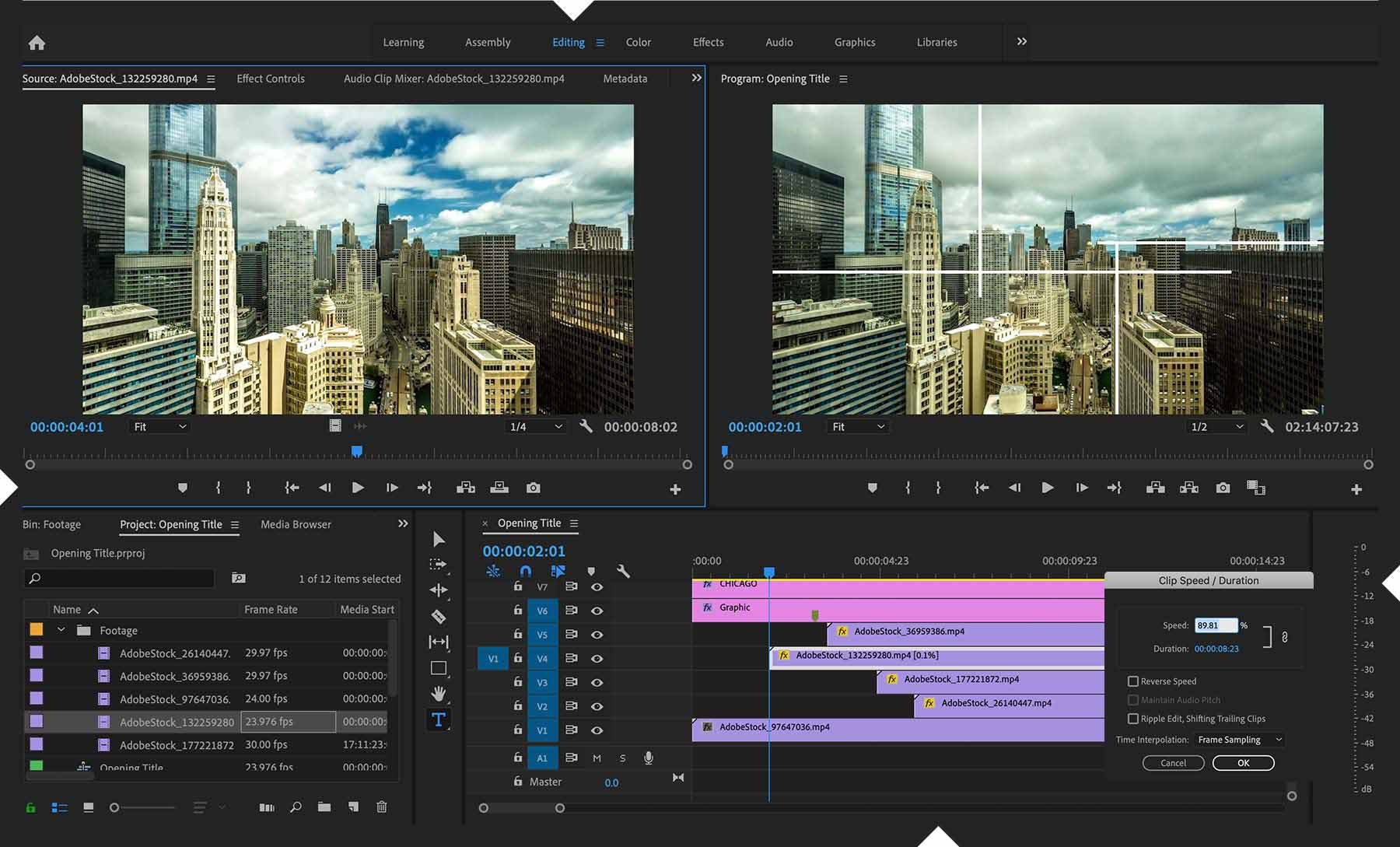
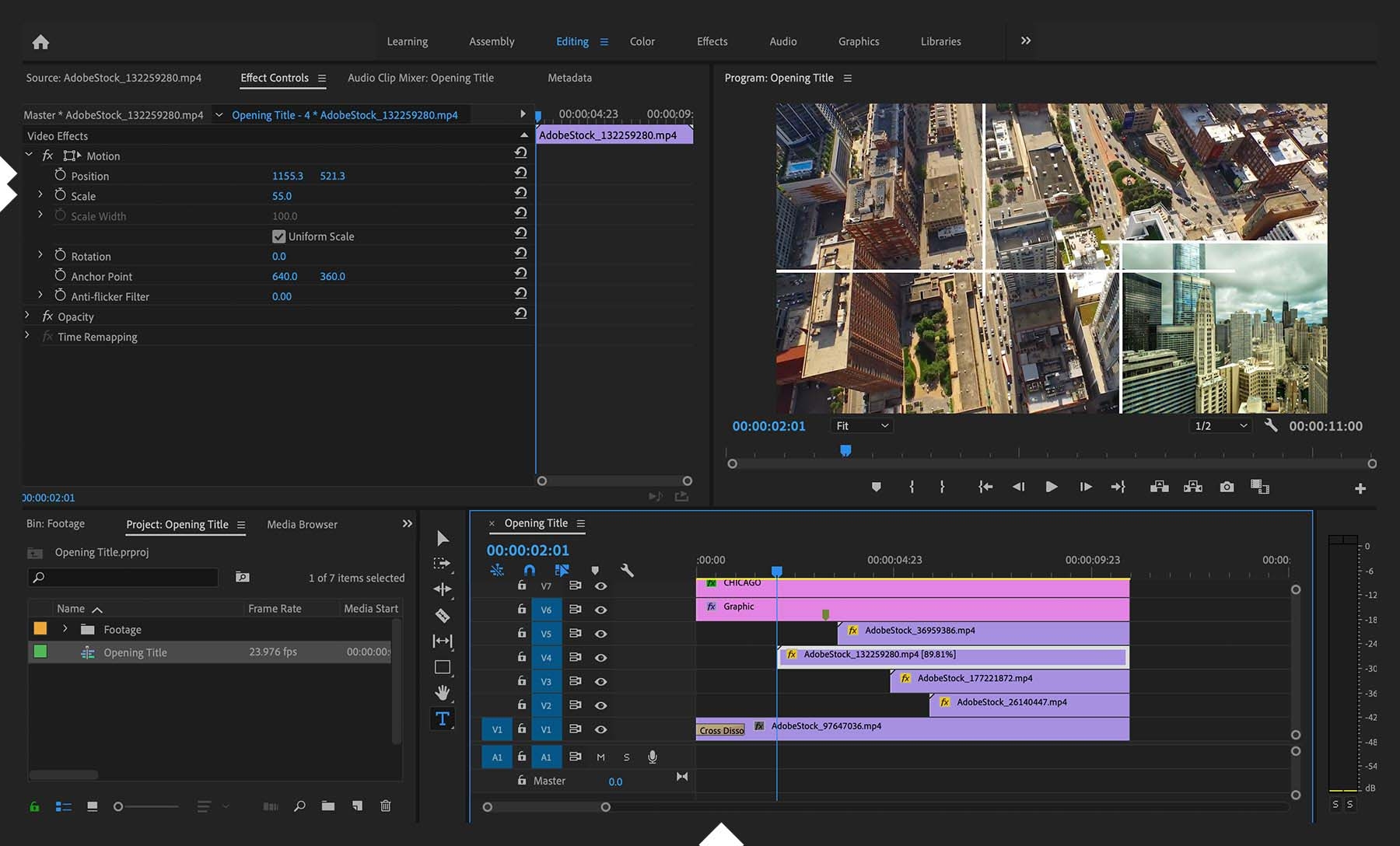
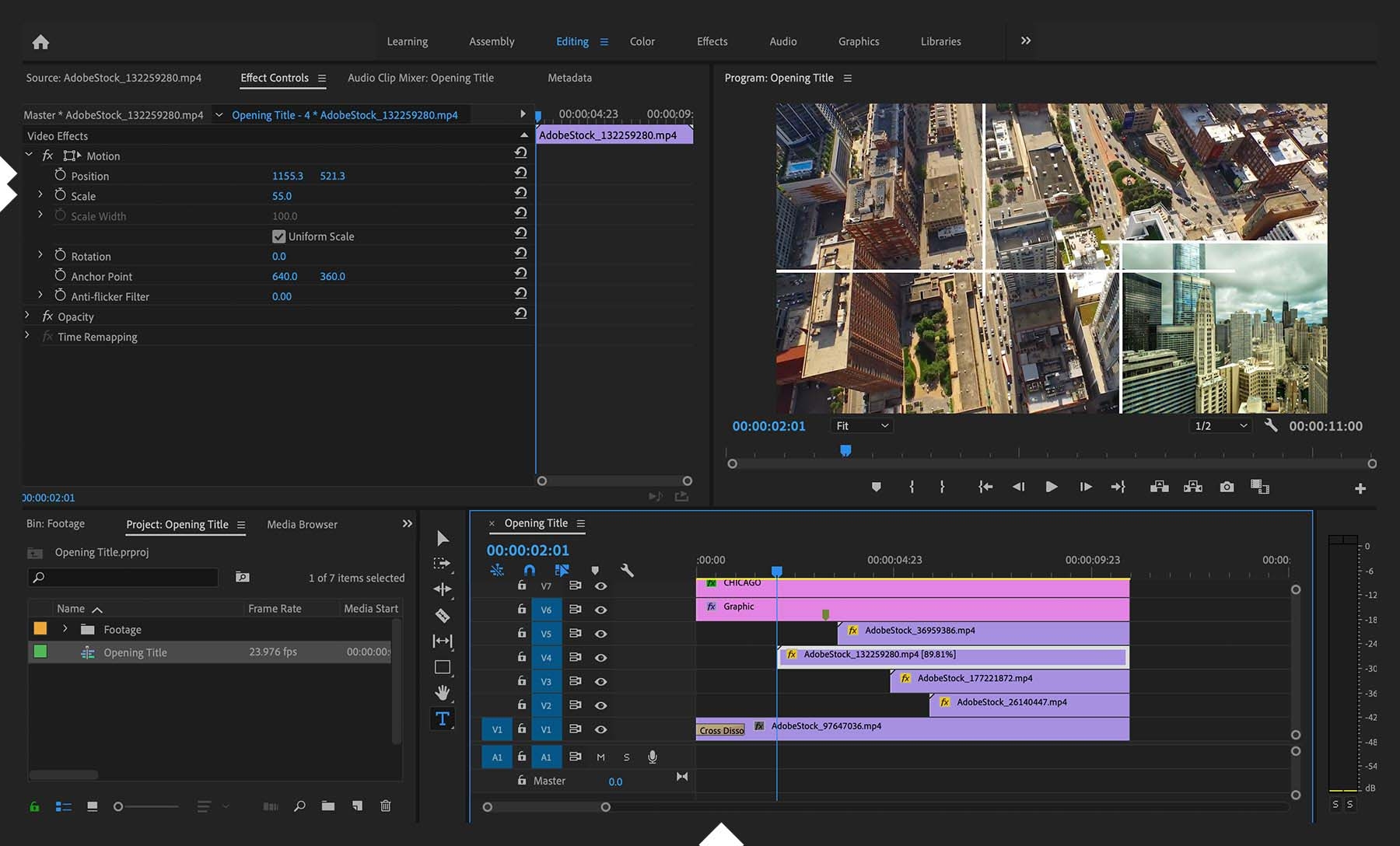
Switch to the Editing workspace. Drag each graphic clip up to a higher track in the Timeline panel. Now you can add footage to the lower tracks so that the graphics overlay them. Open them in the Source Monitor and then make an Overwrite edit on the targeted track in the Timeline panel. Slide or trim each clip to determine when it appears in relation to the movements of the superimposed graphics. Right-click and choose Speed/Duration if you need to make a short clip fit a longer gap in the sequence.


Assuming your footage matches the sequence settings, each added clip will completely fill the Program Monitor. To display multiple videos simultaneously, you’ll need to adjust the Scale and Position values of each clip so it fits your composition. Keyframe those values if you want to move a clip into view or increase its size over time. Move those keyframes left or right to fine-tune your animations. Add a default transition to the beginning or end of a clip to create a fade-in or fade-out effect.


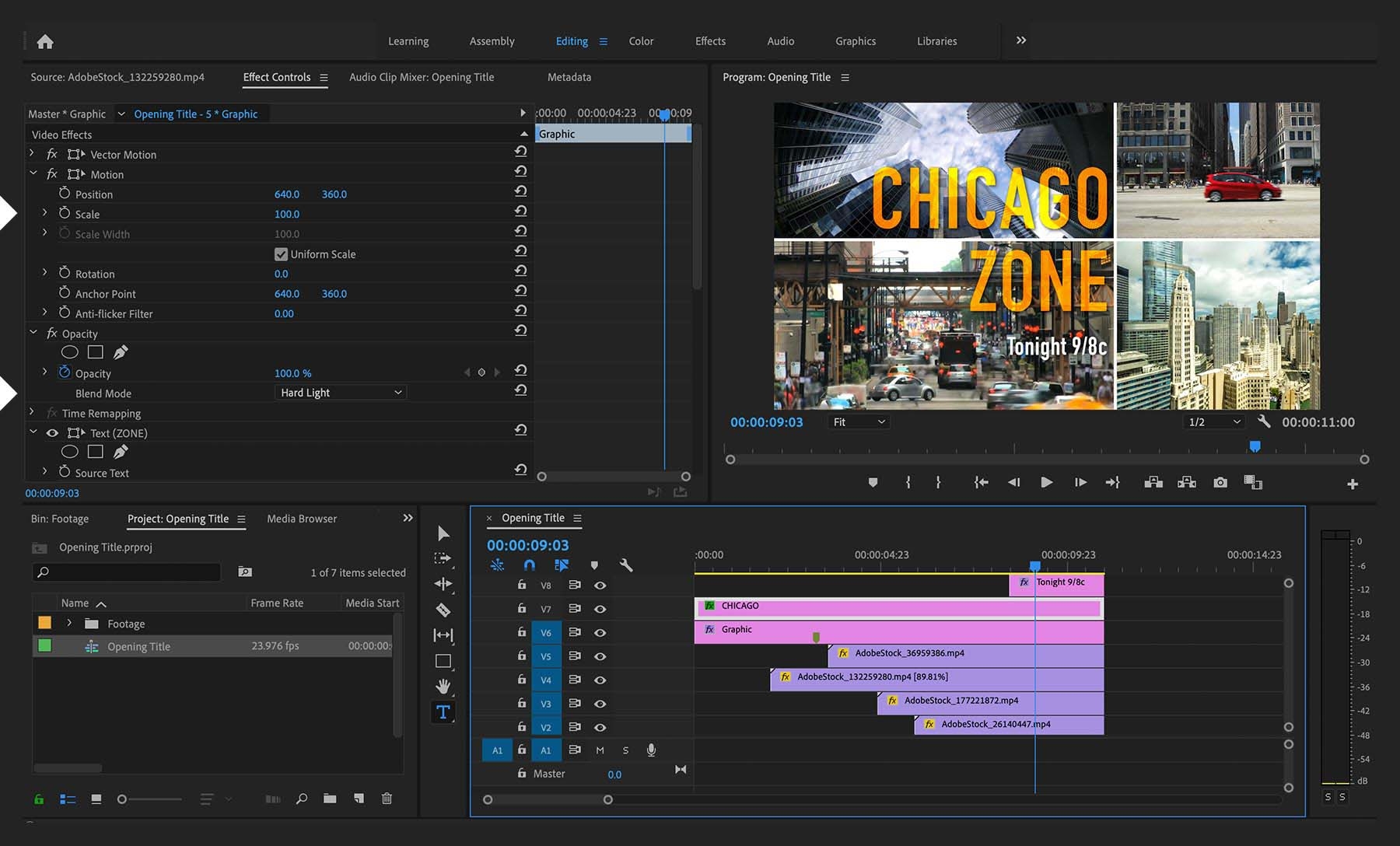
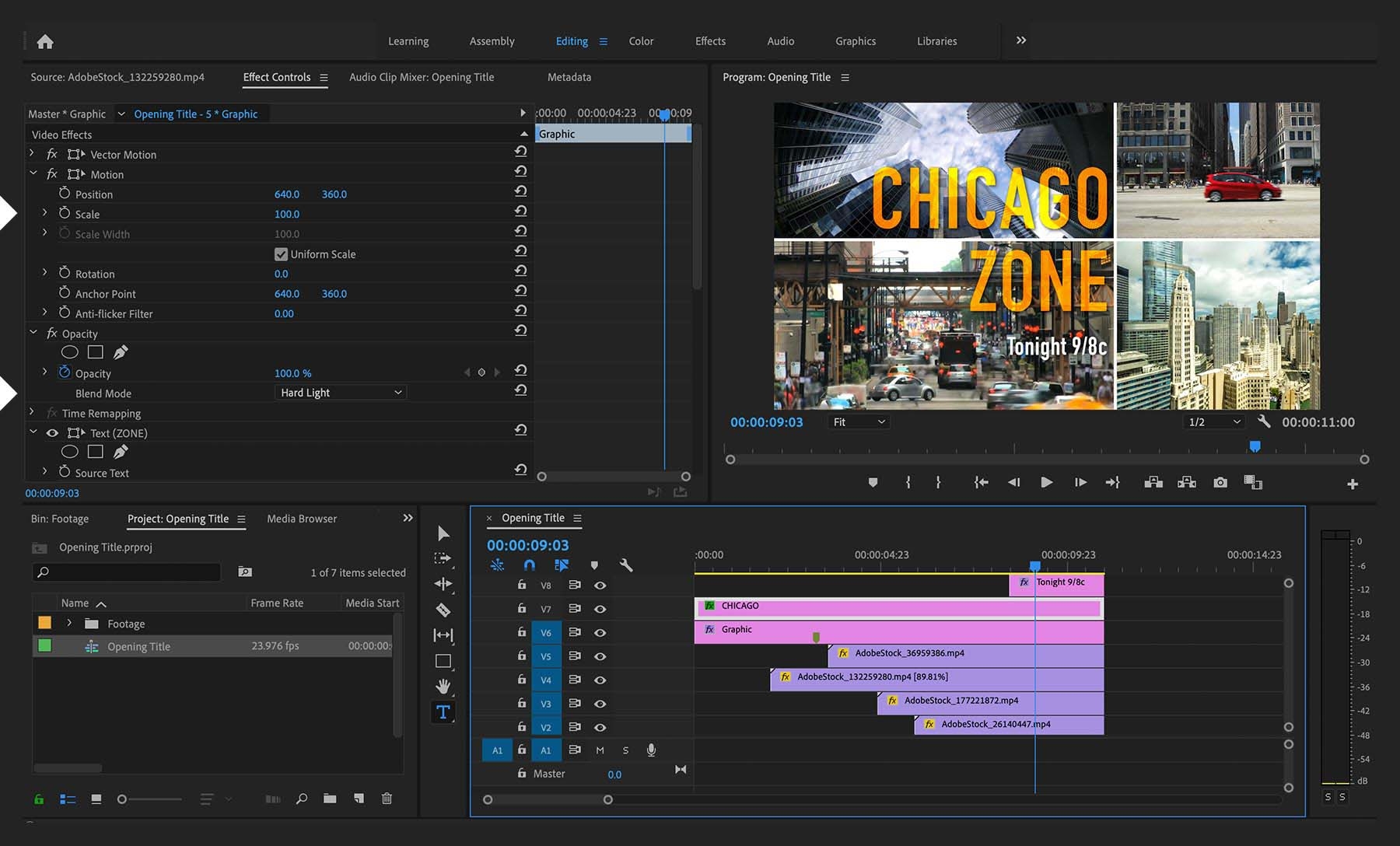
To finesse the final design, apply a blend mode to the main title. Try keyframing the Scale value of a text element from 0% to 100% over a brief period to make it quickly pop into view.


Experiment with layering text and video into a balanced composition, animating the elements so they appear to interact. Use our sample grid-like design or make your own.
With Adobe Stock, you have access to more than 100 million high-quality, royalty-free images including photos, graphics, videos, and templates to jump-start your creative projects. Try Adobe Stock and get 10 free images.
Adobe Stock contributors: Chris, joshuajohnson, Noel Powell, powson, Wonderland Media, broewnisphoto