Zhenya Rynzhuk is a digital design ninja who helps her clients grow their business by using design thinking to improve the experience of their customers. She can create your project from scratch or collaborate on a redesign.
Що вам знадобиться
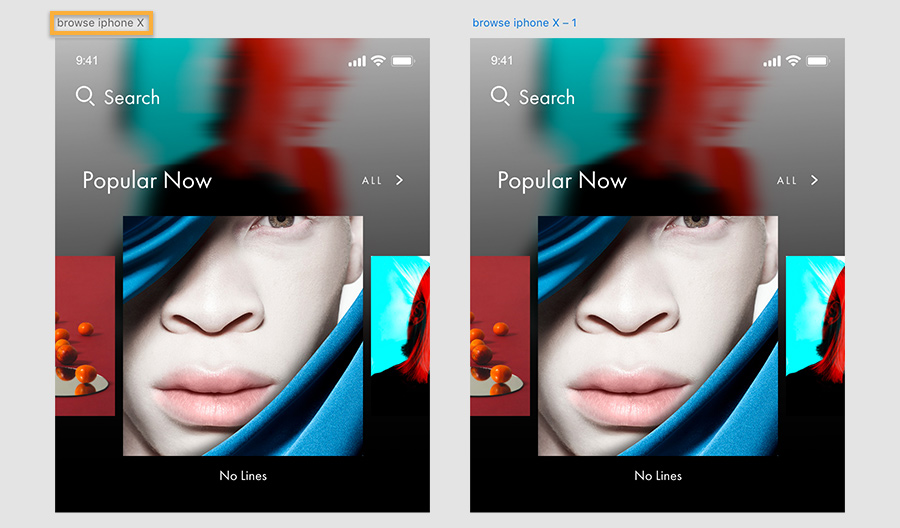
Fong duplicated her original artboard. Duplicating artboards in XD preserves the layer names, which is important for the animation to work in a later step.

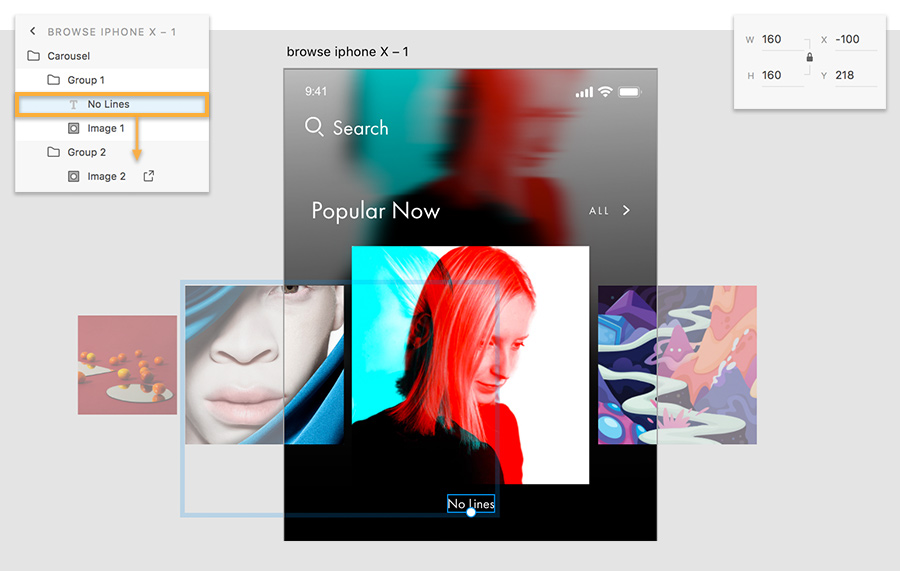
On the new artboard, Fong kept the carousel grouped. Then, she double-clicked each image and changed the size and position in the Property Inspector to simulate the images coming in and out of view when the user swipes the carousel. She also moved the text layer from Group 1 to Group 2 and modified the text.

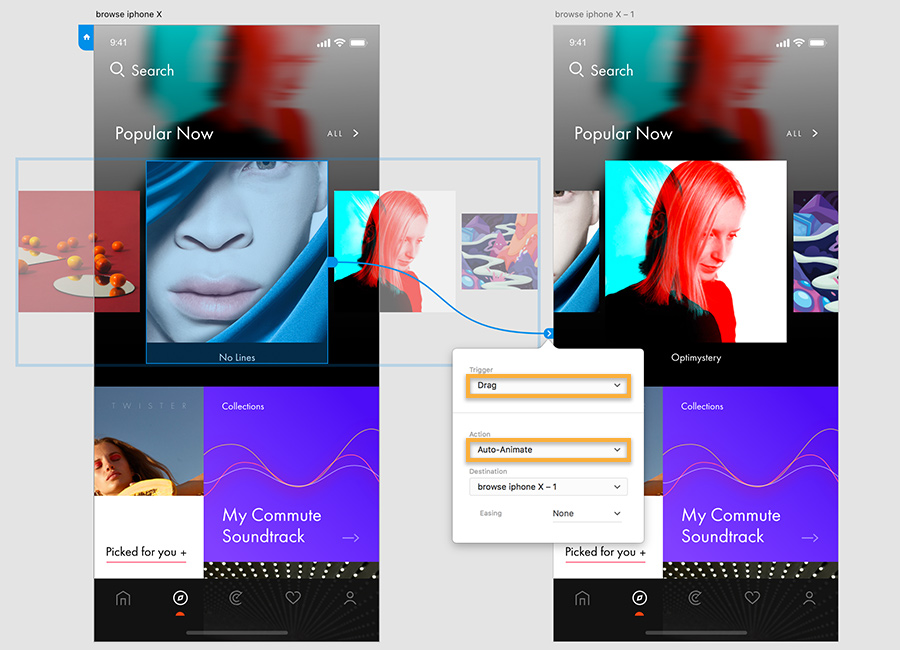
Fong switched to Prototype mode to define the user interaction. She double-clicked the center image on the first artboard and dragged a wire to the second artboard. Then, she set the Trigger to Drag, which automatically set the Action to Auto-Animate. She finished by dragging a wire from the center image on the second artboard and back to the first. XD remembered her previous settings. Finally, she tested the interaction in Desktop Preview.


Artist: Zhenya Rynzhuk
Adobe Stock contributor: visualbricks