Last updated on
Sep 30, 2022
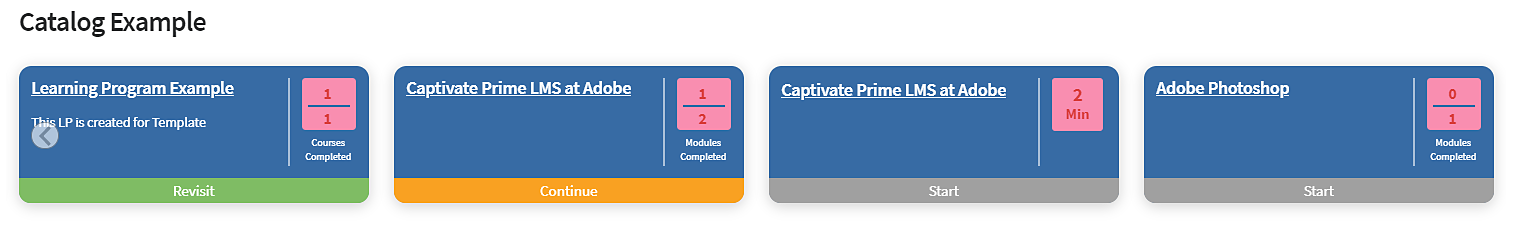
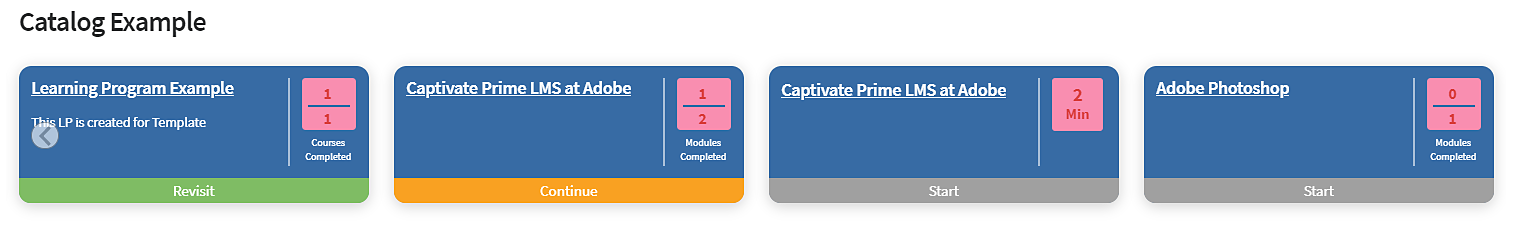
Theme customizations
Use the JSON below to customize the catalog widget.
{
"globalCssText":"@import url('https://fonts.googleapis.com/css2?family=Grandstander:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');",
"fontNames":"Grandstander",
"cardLayout":{
"cardLayoutName":"compact",
"cardPrimaryColor":"#376BA4",
"cardSecondaryColor":"#F98EB0",
"startedStateTextColor":"#ffffff",
"continueStateTextColor":"#ffffff",
"revisitStateTextColor":"#ffffff",
"startedStateColor":"#a0a0a0",
"continueStateColor":"#f9a122",
"revisitedStateColor":"#7fbc64",
"textPrimaryColor":"#ffffff",
"textSecondaryColor":"#d93f3f",
"navIconColor":"#a0a0a0"
}
}