Sélectionnez l’onglet Mes bibliothèques dans la barre de menus au début de la page.
Découvrez comment créer des thèmes de couleur visuellement accessibles sur le web, les enregistrer dans vos bibliothèques Creative Cloud, puis les utiliser dans vos travaux créatifs.


Quand vous concevez un produit pour les autres, vous devez faire attention à le rendre accessible à tous. Cela s’applique également aux couleurs. Vous serez peut-être surpris d’apprendre que la dyschromatopsie, plus communément appelée « daltonisme », touche 3 à 8 % de la population mondiale. Elle est généralement causée par certaines caractéristiques génétiques qui la rendent beaucoup plus fréquente chez les hommes que chez les femmes. Dans la population caucasienne, par exemple, on estime qu’elle touche environ 1 homme sur 12, mais seulement 1 femme sur 200. Cela signifie que tout le monde ne verra pas les couleurs que vous choisissez de la même manière. Comprendre comment les utilisateurs perçoivent vos choix de couleurs dès le départ vous évitera d’avoir à revenir à votre palette de couleurs pour trouver de nouvelles nuances quand vous découvrirez que vos créations ne conviennent pas à tout le monde. L’utilisation des outils d’accessibilité de couleur d’Adobe Color dès le départ vous permet de trouver des couleurs accessibles directement dans la roue chromatique.
Thèmes adaptés à la vision daltonienne


Les thèmes de couleur accessibles ne permettent pas à un visiteur daltonien de voir les mêmes couleurs qu’un visiteur normal. Leur objectif, c’est que si votre design d’origine nécessite que chaque utilisateur perçoive cinq couleurs différentes, vous puissiez vous assurer que ces cinq couleurs sont perçues différemment par tous. C’est ce que signifie un thème adapté à la vision daltonienne. Les outils accessibles d’Adobe Color vous permettent de repérer les problèmes, de rester aussi près que possible de votre intention initiale ou de découvrir de nouvelles possibilités.
Pour les personnes atteintes de dyschromatopsie, certaines combinaisons spécifiques de couleurs et de teintes peuvent prêter à confusion, rendant ces couleurs pratiquement impossibles à différencier.
La deutéranopie et la protanopie sont deux types de dyschromatopsie de type « rouge-vert », tandis que la tritanopie est du type « bleu-jaune » ; ces paires de couleurs faisant référence aux conflits potentiels pour chaque type de visiteur. Cependant, comme vous le réaliserez rapidement avec notre outil, ces termes datés sont en fait une simplification excessive du problème réel, et de nombreux autres conflits potentiels restent ainsi traditionnellement non traités.
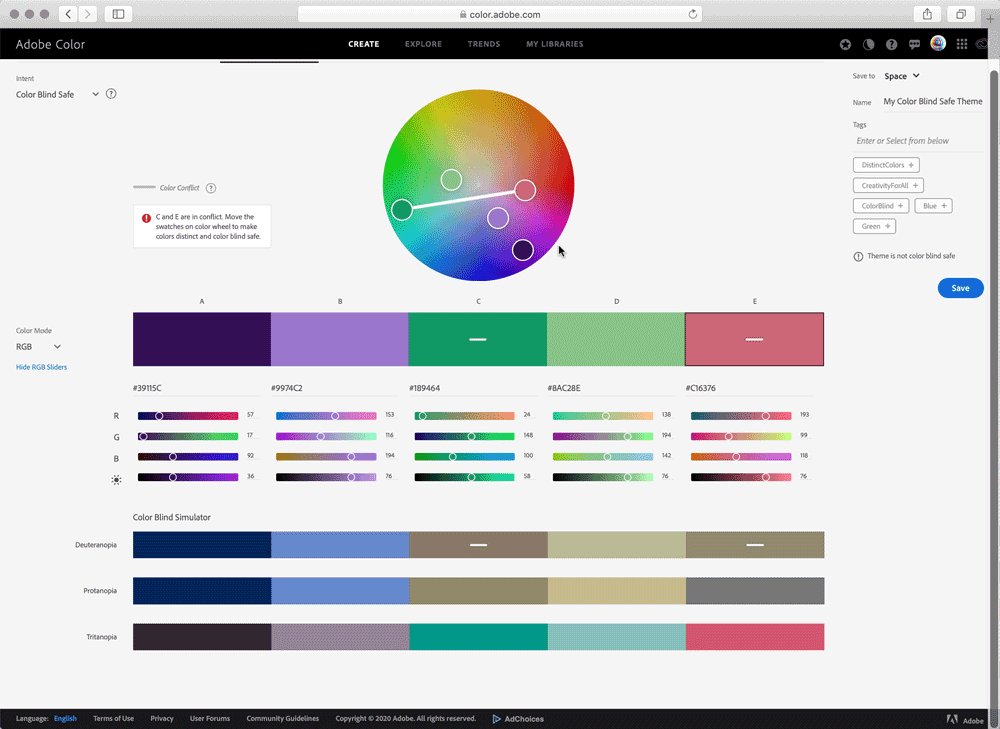
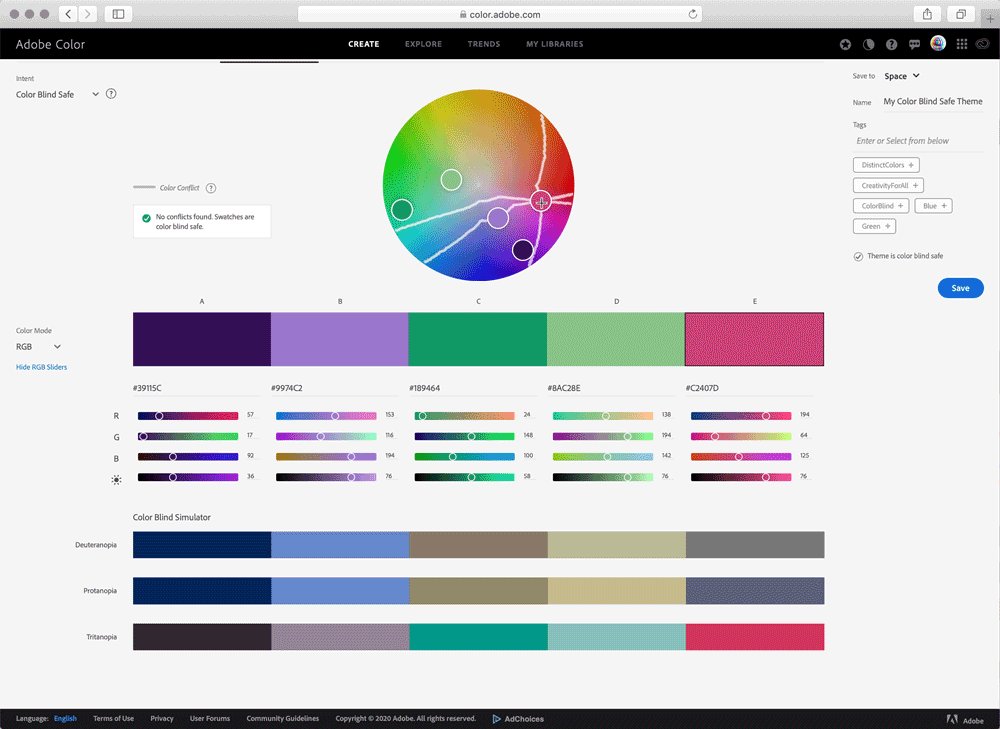
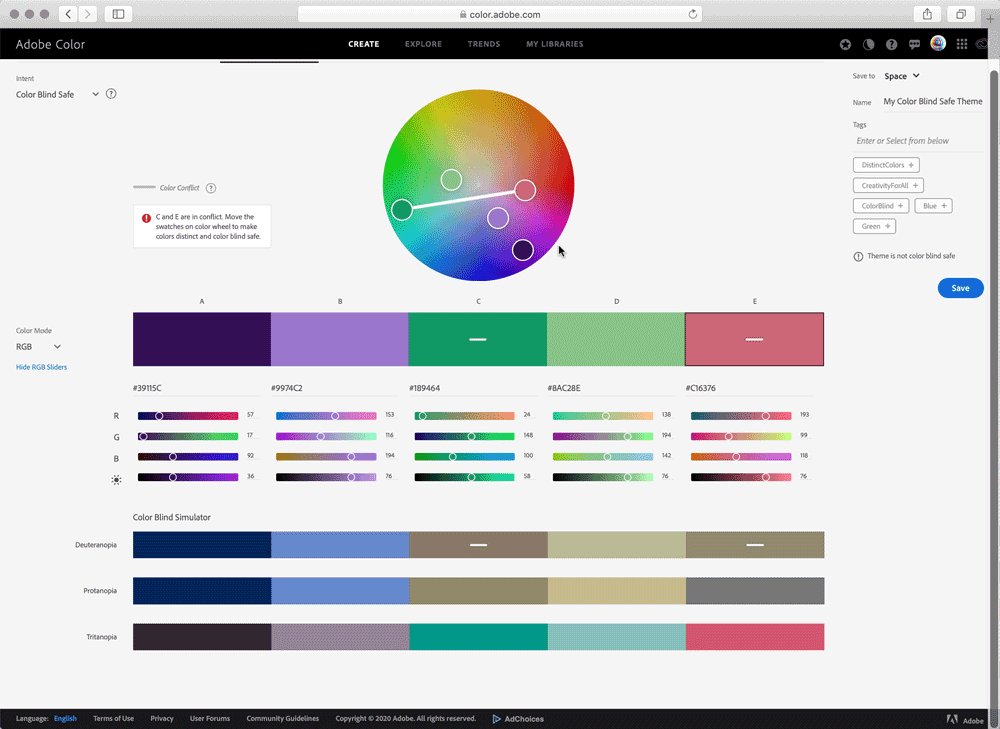
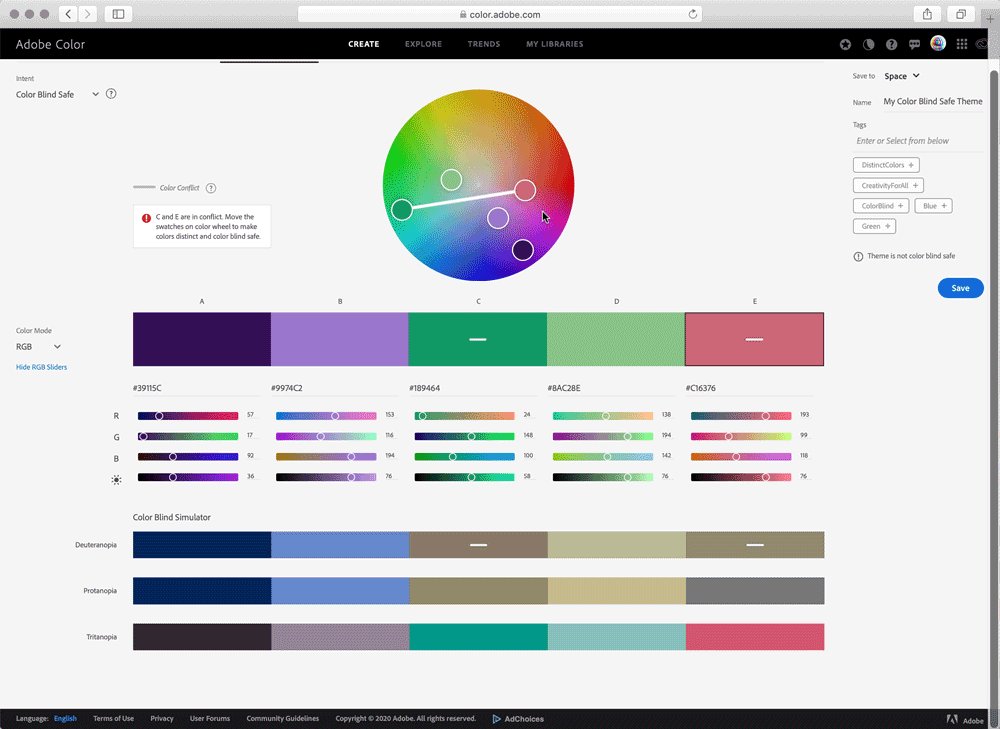
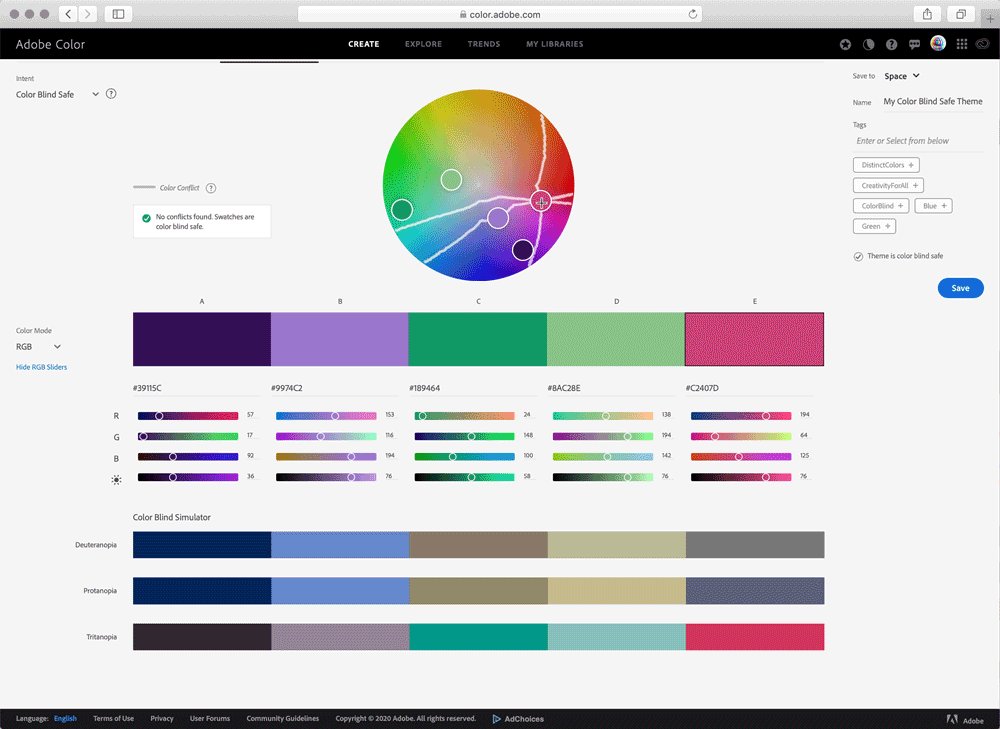
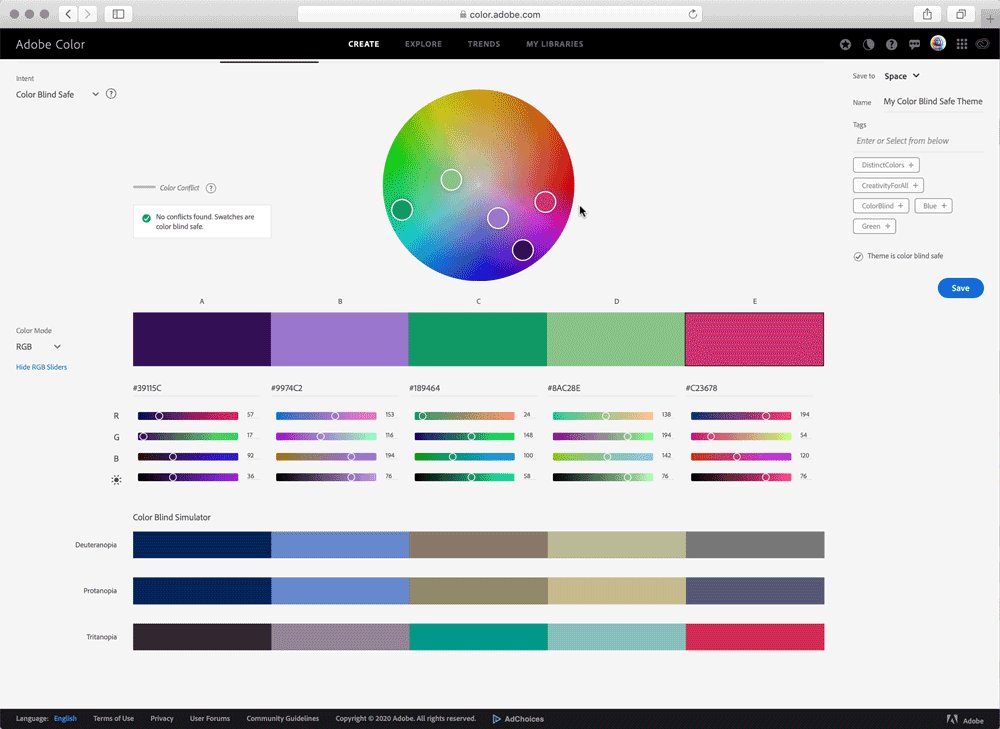
La roue chromatique accessible révèle les problèmes pour les trois types de dyschromatopsie, et vous verrez sous la roue une vue simulée vous indiquant comment votre thème apparaîtra aux personnes affectées par chaque type de dyschromatopsie. Avec la roue chromatique accessible, les combinaisons de couleurs problématiques sont indiquées par nos lignes de conflit. Ces paramètres mettent en évidence les nuances qui peuvent être impossibles à distinguer pour une personne atteinte de dyschromatopsie. Cela vous permet de créer des palettes de couleurs avec cinq nuances pouvant être distinguées les unes des autres par l’ensemble de votre public. Le degré de gravité de la dyschromatopsie varie d’une personne à l’autre, mais la roue chromatique est conçue pour cibler toutes ces personnes en même temps. Nos vues simulées montrent le degré de gravité le plus fort pour chaque type de dyschromatopsie. Les conflits sont qualifiés de « conflits potentiels » pour indiquer que quelqu’un présentant une dyschromatopsie plus légère pourrait ne pas avoir le même problème.
Création de thèmes adaptés à la vision daltonienne
Créez des thèmes de couleur accessibles à partir de la page CRÉER en sélectionnant l’onglet Outils d’accessibilité. Vous pouvez commencer à créer dans l’onglet Roue chromatique ou Extraction de thème, puis sélectionner l’onglet Outils d’accessibilité pour effectuer des réglages ou créer votre thème du début à la fin avec la roue chromatique accessible.


Vous pouvez également modifier n’importe quel thème existant de vos bibliothèques en appuyant dessus pour afficher la vue étendue et en choisissant Modifier dans l’outil Accessibilité.


Lignes de conflit
Les lignes de conflit connectent des nuances qui ne peuvent pas être différenciées les unes des autres pour au moins un type de dyschromatopsie. Utilisez le simulateur situé sous les curseurs de couleur pour comprendre comment les couleurs seront vues pour les trois types de dyschromatopsie. Les lignes de conflit et les affichages simulés sont basés sur le degré de gravité le plus élevé pour chaque type de dyschromatopsie. Vous pouvez facilement résoudre les conflits de manière naturelle en suivant les instructions au-dessus de la roue chromatique en modifiant les couleurs directement sur celle-ci ou en utilisant les curseurs.


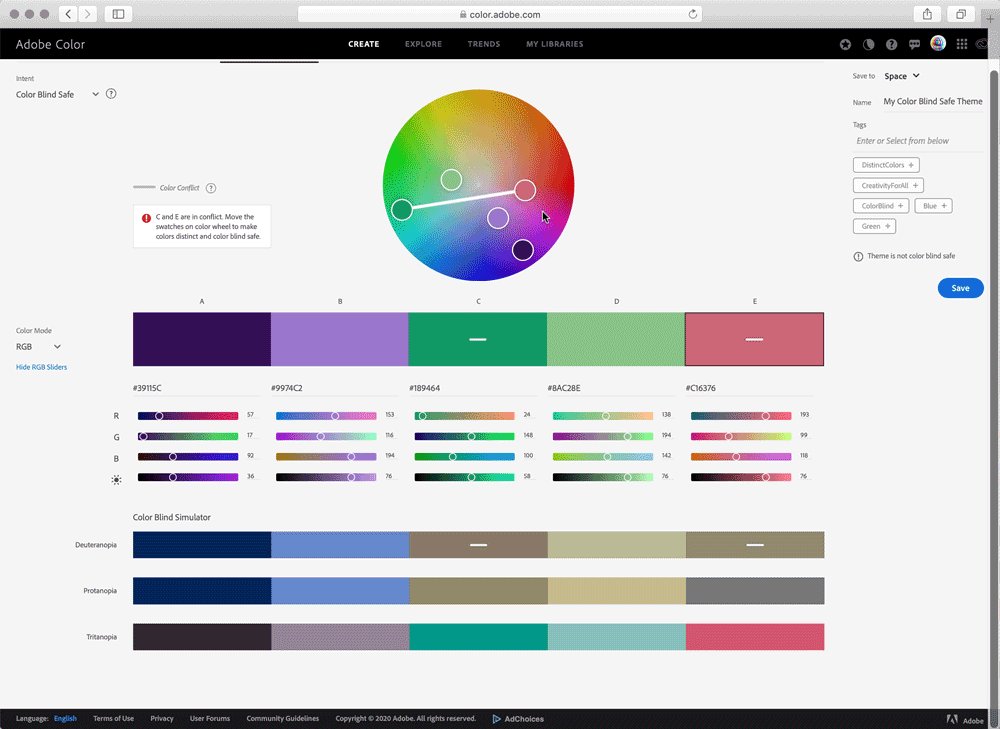
Repères de conflit
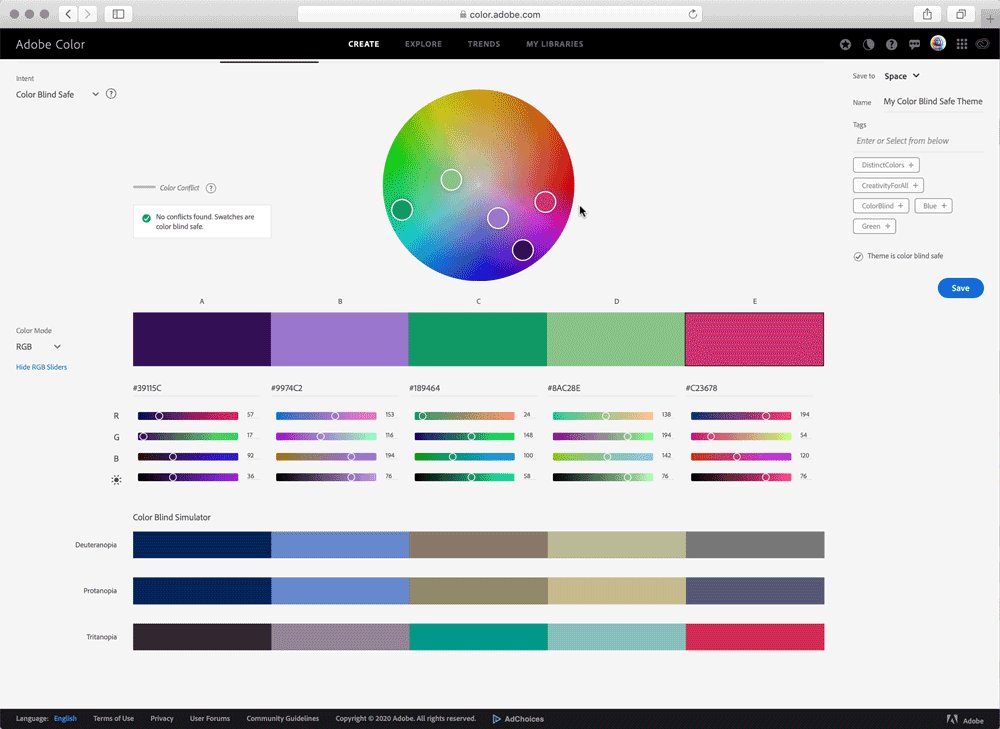
Les repères de conflits vous permettent de voir quelles sont les combinaisons de couleurs problématiques directement sur la roue chromatique. Une fois que vous avez choisi un curseur graphique de couleurs à déplacer, les repères de conflit sont activés pour vous guider afin d’éviter les combinaisons problématiques pour tous les types de dyschromatopsie. Lorsque vous appuyez sur la souris ou que vous utilisez les curseurs, les trois repères apparaissant sur la nuance (un pour chaque type de dyschromatopsie) vous permettent d’éviter les combinaisons de couleurs problématiques pour cette couleur. En évitant que les lignes soient trop proches d’un autre curseur graphique de couleurs, vous pourrez trouver rapidement et intuitivement des couleurs qui ne sont pas en conflit. Les distances appropriées par rapport à une ligne peuvent varier en fonction de la partie de la roue chromatique. Il suffit donc de déplacer les lignes du sélecteur plus loin des autres curseurs graphiques jusqu’à ce que les alertes de conflit vous avertissent que c’est suffisant. La modification de la teinte et de la saturation ouvre de nombreuses nouvelles options créatives, mais il y a des situations où vous souhaiterez peut-être utiliser la luminosité pour résoudre un conflit. Utilisez le curseur correspondant pour augmenter ou diminuer la luminosité de votre couleur actuelle jusqu’à ce que le conflit soit résolu, comme indiqué par les « tirets ».


Enregistrement de thèmes adaptés à la vision daltonienne
Lorsque vous enregistrez un thème qui n’a pas de conflit dans les outils d’accessibilité, il est automatiquement balisé et marqué d’un badge indiquant qu’il a été créé avec nos outils d’accessibilité. Cela vous permet de voir rapidement quels thèmes sont sans conflit de couleur lorsque vous parcourez vos bibliothèques.
Recherche de thèmes adaptés à la vision daltonienne
Lorsque vous enregistrez un thème qui n’a pas de conflit dans les outils d’accessibilité, il est automatiquement balisé et marqué d’un badge indiquant qu’il a été créé avec nos outils d’accessibilité. Cela vous permet de voir rapidement quels thèmes sont sans conflit de couleur lorsque vous parcourez vos bibliothèques sur le site web d’Adobe Colors.


Recherche de vos thèmes créés
-
-
Recherchez le nom de la bibliothèque dans laquelle vous avez enregistré votre thème de couleur et utilisez la flèche pour le développer.
-
Cliquez sur le thème pour ouvrir la vue étendue dans laquelle vous pouvez copier, télécharger, modifier ou supprimer votre thème.
Utilisation de votre thème adapté à la vision daltonienne
Les couleurs du thème de couleur restent adaptées tant qu’elles ne sont pas mélangées avec d’autres couleurs. Si elles sont mélangées suite à des fusions ou modifications d’opacité, cela produit de nouvelles couleurs qui pourront ne pas être distinguées par un visiteur atteint de dyschromatopsie. Il est préférable d’utiliser ces couleurs dans des éléments de design moins complexes.
Recherche de votre thème dans les produits pour postes de travail
Les thèmes de couleur accessibles peuvent être utilisés comme n’importe quel autre thème. Vous disposez de nombreuses options pour utiliser vos thèmes de couleurs accessibles dans les produits pour postes de travail. Vous pouvez les trouver dans le panneau Bibliothèques de vos applications pour postes de travail préférées ou si vous utilisez l’extension de thèmes Adobe Color dans certaines applications pour postes de travail.


Une fois que vous avez localisé votre thème, il vous suffit de cliquer sur chaque nuance pour la définir comme couleur active, ou de faire un clic droit pour ajouter le thème entier à vos nuances.
Recherche de votre thème dans les produits pour mobile
Vos thèmes de couleur accessibles pour appareils mobiles se trouvent dans les flux de travaux de couleur contextuels.
Dans Adobe Fresco, vous pouvez trouver vos thèmes de couleur en contexte avec la roue chromatique :


-
Appuyez sur l’icône de couleur pour ouvrir le panneau Couleur.
-
Sélectionnez l’onglet Tout.
-
Faites défiler la liste pour trouver la bibliothèque qui contient votre thème.
-
Appuyez sur la bibliothèque pour la développer.
-
Appuyez sur les nuances de votre thème pour définir la couleur active.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?