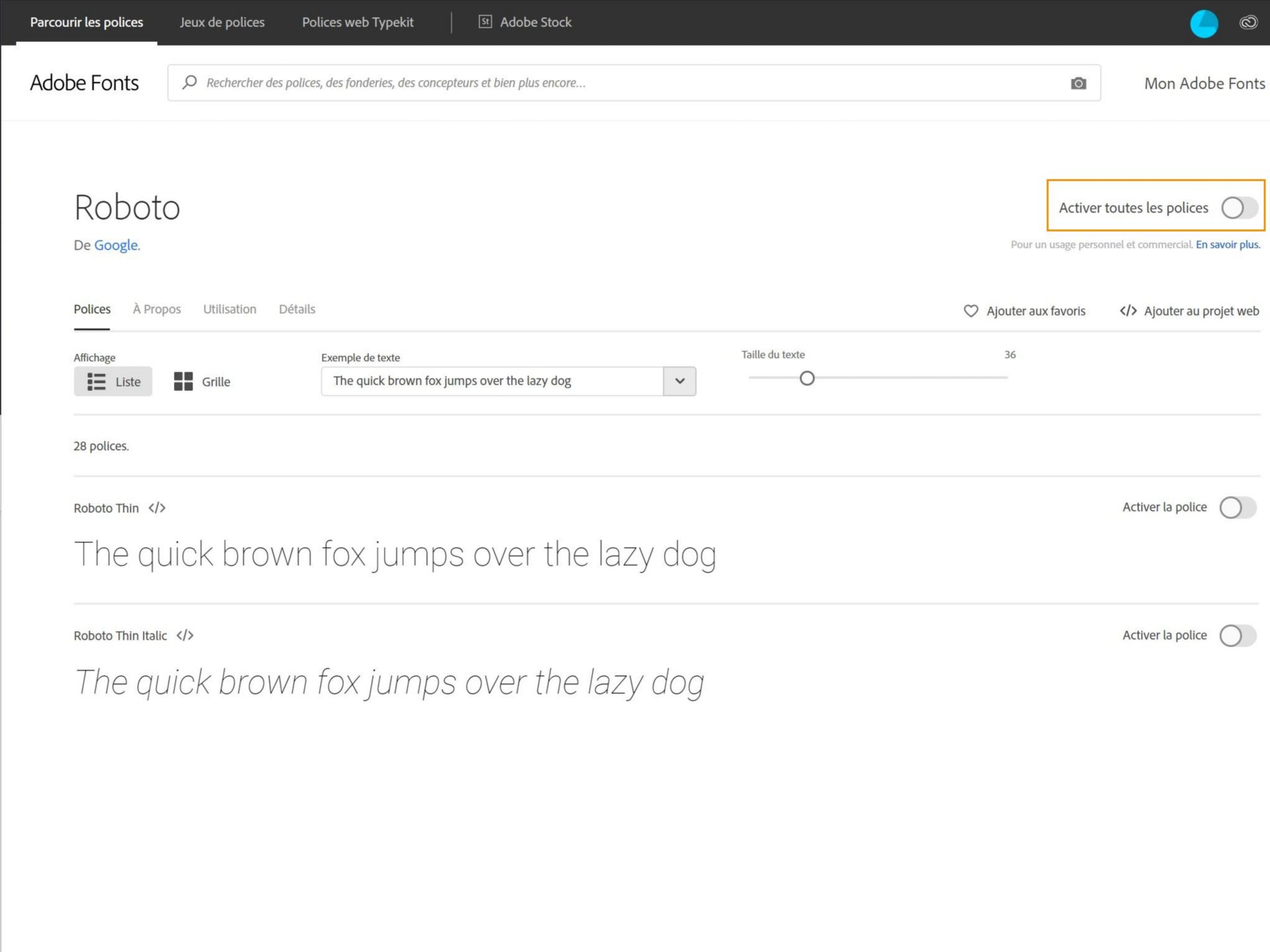
Visitez la page Roboto sur Adobe Fonts.
Adobe XD améliore et simplifie la création d’interfaces par flux de travaux grâce à la fonction d’importation de kits d’interface utilisateur. Apprenez à importer des éléments appartenant au système de conception de Google pour créer rapidement votre interface utilisateur.
Italo Sannino est en contact avec la créativité numérique depuis plus de 20 ans. Il est diplômé de l’Académie des Beaux-Arts de Naples, où il enseigne le design d’interface utilisateur. Il a créé « Geko », une petite agence de nouveaux médias en 1997, qui est devenue son domaine d’expérimentation personnel. Grâce au projet Adobe Guru et au fait qu’il soit un professionnel de la communauté Adobe, il a été étroitement impliqué dans la méthodologie, la conception et la planification d’interfaces utilisables et d’outils Adobe pertinents et est récemment devenu l’un des membres ambassadeurs de Wacom.
Découvrez toute l’étendue de sa créativité en cliquant ici.
Prérequis : activez les bonnes polices.
Google Material est un système de conception développé par Google principalement pour le système d’exploitation Android. La typographie joue un rôle fondamental dans l’utilisation des systèmes de conception. Pour vous assurer que les motifs fonctionnent correctement, activez les polices de référence à partir des bibliothèques Adobe Fonts.
Google Material est plus qu’un ensemble de styles et d’icônes de bouton. Il s’agit d’un système de conception. En tant que tel, il rassemble non seulement les meilleures pratiques générales en matière d’UI/UX, mais également l’utilisation d’éléments d’interface importés. Pour plus d’informations, consultez la section Material Design.
Suivez ces étapes pour activer la police correcte :
-
-
Utilisez le curseur Activer toutes les polices dans l’angle supérieur droit pour activer la famille de polices.
La page Roboto dans fonts.adobe.com La page Roboto dans fonts.adobe.com
Préparation à l’importation de kits d’interface utilisateur
-
Lancez Adobe XD. Vous êtes accueilli par la page de démarrage qui offre différentes possibilités. Choisissez de partir d’un paramètre prédéfini classique comme iPhone 6/7/8.
-
Après avoir sélectionné le paramètre prédéfini et créé un document, sélectionnez l’élément de menu : Fichier > Télécharger les kits d’interface utilisateur > Google Material.
Menu Obtenir les kits d’interface utilisateur Menu Obtenir les kits d’interface utilisateur -
Vous êtes redirigé vers la page de téléchargement Google Material. Cliquez sur le lien de téléchargement du kit d’interface utilisateur au format Adobe XD.
La page de téléchargement du format de fichier Adobe XD La page de téléchargement du format de fichier Adobe XD -
Ouvrez le fichier Adobe XD récemment téléchargé.
Le fichier contenant le kit d’interface utilisateur Google Material Le fichier contenant le kit d’interface utilisateur Google Material
Une fois que vous avez le fichier comportant les éléments d’interface utilisateur Google Material, vous pouvez l’importer efficacement dans votre conception ou dans un nouveau fichier de deux manières, en fonction de vos besoins spécifiques. Vous pouvez importer un seul élément à la fois ou tous les plans de travail qui contiennent à leur tour tous les éléments (y compris les composants).
Importation d’éléments individuels dans votre conception
Cette méthode présente les avantages indéniables de garder votre fichier mince et d’avoir le contrôle total de vos actifs.
-
Identifiez l’élément d’interface utilisateur (ou les éléments d’interface qui nous intéressent).
-
Utilisez l’outil Sélectionner (appuyez sur v) et sélectionnez l’élément d’interface utilisateur.
-
Copiez l’élément choisi en appuyant sur Cmd+C (Mac) ou Ctrl+C (Windows) et collez l’élément en appuyant sur Cmd+V (Mac) ou Ctrl+V (Windows).
Collez l’élément en appuyant sur Cmd+V (Mac) ou Ctrl+V (Windows).
Dans ce cas, j’ai décidé de prendre l’icône de courrier pour l’intégrer à ma conception :
L’opération de copier/coller entre le fichier de matériel Google et notre conception L’opération de copier/coller entre le fichier de matériel Google et notre conception Remarque :Tous les éléments du kit d’interface utilisateur Google sont des images vectorielles. Vous pouvez donc les modifier selon vos préférences.
S’il y a de nombreux éléments individuels, extraits un à un du fichier avec l’interface utilisateur Google, vous êtes confronté à un processus qui peut prendre beaucoup de temps et être fastidieux. La possibilité de copier et coller un ou plusieurs plans de travail est une fonctionnalité intéressante d’Adobe XD que vous pourriez utiliser à votre avantage.
Importation de plusieurs plans de travail dans votre conception
-
Rouvrez ou ramenez le fichier Adobe XD contenant l’interface utilisateur Google.
-
Pour sélectionner tous les plans de travail, appuyez sur Cmd+A (Mac) ou sur Ctrl+A (Windows).
-
Copiez l’élément choisi en appuyant sur Cmd+C (Mac) ou Ctrl+C (Windows) et collez l’élément en appuyant sur Cmd+V (Mac) ou Ctrl+V (Windows).
Utilisation de composants pour importer plusieurs plans de travail
Le processus de collage de plusieurs plans de travail est pratique et puissant, mais depuis la dernière version, Adobe XD utilise le modèle des composants liés. Il n’est pas possible de modifier des parties de l’interface utilisateur converties en composant dans le fichier Google, à moins de dissocier un composant de la source ou de modifier les composants du fichier source. Dans ce cas, essayez de déconnecter un composant de sa source.
Il n’est pas rare aujourd’hui que davantage de personnes travaillent sur le même projet et partagent leurs fichiers. Ceci, bien sûr, s’applique également à votre fichier XD du kit d’interface utilisateur Google. Dans des circonstances telles que celles-ci, les composants liés montrent toute leur puissance réelle.
Les composants liés vous permettent de n’avoir qu’un seul fichier source (un guide de style ou un système de conception, comme dans ce cas) avec tous les éléments de l’interface utilisateur de votre projet et de les utiliser dans d’autres fichiers Adobe XD.
Lorsque vous utilisez un composant lié dans votre fichier XD, provenant du fichier source, vous serez toujours averti de la modification de l’un de ces composants : vous aurez un aperçu des modifications et vous pourrez ensuite décider de les accepter ou de les refuser.
Cette fonctionnalité puissante non seulement rationalise votre flux de travaux, mais garantit la cohérence de votre UI/UX, qui est probablement l’aspect le plus critique de ce type de travail.
Utilisation de la commande de transformation en un composant local
- Activez le panneau Actifs en appuyant sur Cmd+Maj+Y (Mac) ou sur Ctrl+Maj+Y (Windows).
- Sélectionnez le ou les composants à convertir et, à l’aide des touches Ctrl+Clic (Mac) ou Clic droit (Windows), sélectionnez Transformer en composant local dans la fenêtre contextuelle.




Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?