Für Unternehmen und Teams.
Betrifft
Adobe Teams- oder Unternehmenskunden.
Zweck
Das Generieren einer HAR-Datei ist hilfreich, wenn du zur Fehlerbehebung detaillierte Informationen zu Netzwerkanfragen im Browser des Kunden benötigst. In diesem Artikel erfährst du, wie du eine HAR-Datei in Chrome, Firefox, Edge und Safari generierst.
Die Screenshots unten zeigen die DevTools im Fokusmodus mit einer vertikalen Aktivitätsleiste. Deine Konfiguration kann je nach Einstellungen anders aussehen. Weitere Informationen findest du unter Vereinfachen von DevTools mithilfe des Fokusmodus.
Google Chrome
Die folgenden Schritte beschreiben, wie du die Entwicklertools in Google Chrome verwendest. Weitere Informationen findest du unter Chrome DevTools.
Navigiere im Chrome-Browser zum letzten Schritt vor Auftreten des Problems.
Drücke F12, um die Entwicklertools zu starten. Du kannst die Tools auch über das Symbolleistenmenü unter Weitere Tools > Entwicklertools starten.
Standardmäßig speichert der Browser Trace-Informationen nur zu der Seite, die gerade geladen ist. Lege die folgenden Optionen fest, damit der Browser alle Trace-Informationen speichert, auch wenn in deinen Schritte zur Reproduktion des Problems mehrere Seiten aufgerufen werden müssen:
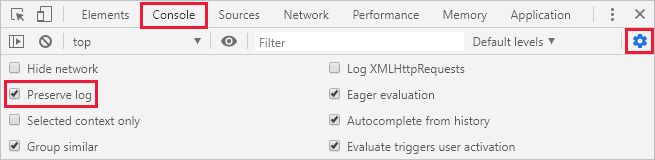
Wähle die Registerkarte „Konsole“, „Einstellungen“ für die Konsole und dann „Protokoll beibehalten“ aus.

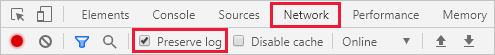
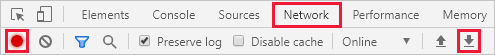
Wähle die Registerkarte „Netzwerk“ und dann „Protokoll beibehalten“ aus.

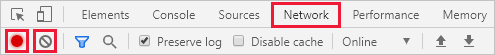
Wähle auf der Registerkarte „Netzwerk“ die Option „Aufzeichnung des Netzwerkprotokolls beenden“ und dann „Netzwerkprotokoll löschen“ aus.

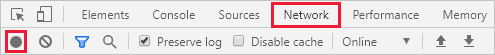
Wähle „Netzwerkprotokoll aufzeichnen“ aus und reproduziere dann das Problem im Browser.

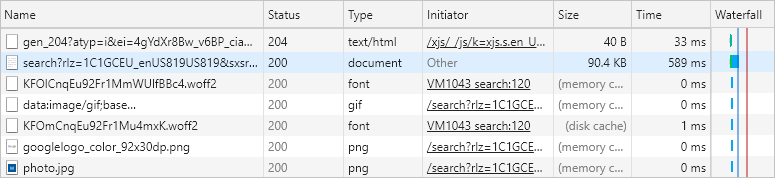
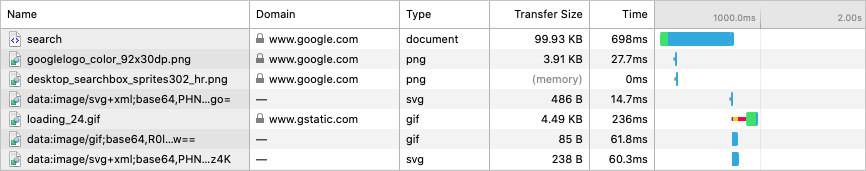
Du siehst eine Sitzungsausgabe wie in der folgenden Abbildung.

Nachdem du das unerwartete Verhalten reproduziert hast, wähle „Aufzeichnung des Netzwerkprotokolls beenden“ und dann „HAR exportieren“ und speichere die Datei.

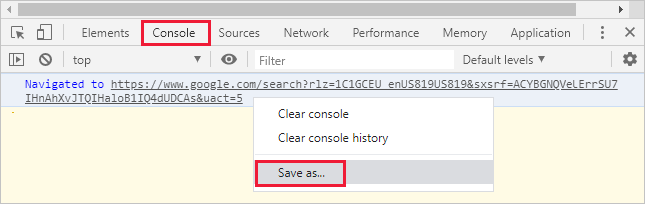
Wähle im Bereich „Entwicklertools“ des Browsers die Registerkarte „Konsole“ aus. Klicke mit der rechten Maustaste auf eine der Meldungen, wähle dann „Speichern unter...“ und speichere die Konsolenausgabe in einer Textdatei.

Verpacke die Browser-Trace-HAR-Datei und die Konsolenausgabe in einem Komprimierungsformat wie „.zip“.
Hänge die komprimierte Datei an das Support-Ticket an.
Safari
Die folgenden Schritte beschreiben, wie du die Entwicklertools in Apple Safari auf dem Mac verwendest. Weitere Informationen findest du unter Übersicht über die Safari Developer Tools.
Entwicklertools in Safari aktivieren:
Wähle „Safari“ und dann „Einstellungen“ aus.
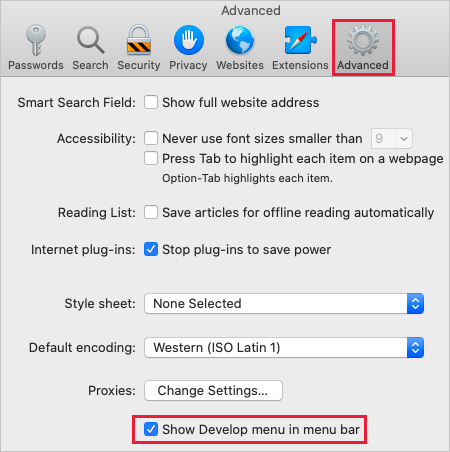
Wähle die Registerkarte „Erweitert“ und dann „Menü ‚Entwickler‘ in der Menüleiste anzeigen“ aus.

Navigiere im Browser zum letzten Schritt vor Auftreten des Problems.
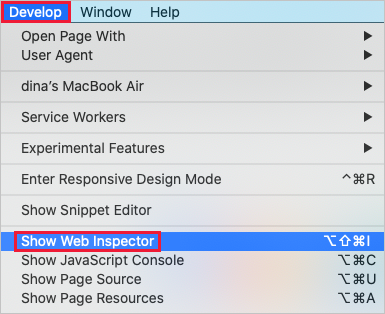
Wähle „Entwickler“ und dann „Webinformationen einblenden“ aus.

Standardmäßig speichert der Browser Trace-Informationen nur zu der Seite, die gerade geladen ist. Lege die folgenden Optionen fest, damit der Browser alle Trace-Informationen speichert, auch wenn in deinen Schritte zur Reproduktion des Problems mehrere Seiten aufgerufen werden müssen:
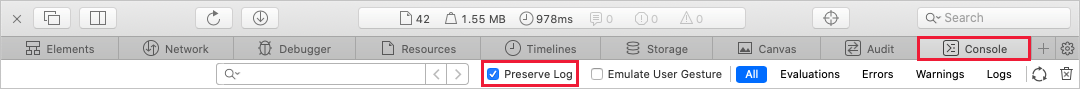
Wähle die Registerkarte „Konsole“ und dann „Protokoll beibehalten“ aus.

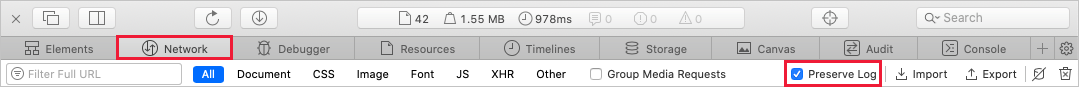
Wähle die Registerkarte „Netzwerk“ und dann „Protokoll beibehalten“ aus.

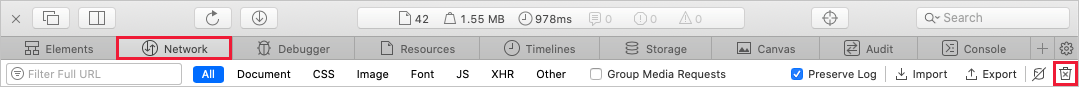
Wähle auf der Registerkarte „Netzwerk“ die Option „Netzwerkobjekte löschen“ aus.

Reproduziere das Problem im Browser. Du siehst eine Sitzungsausgabe wie in der folgenden Abbildung.

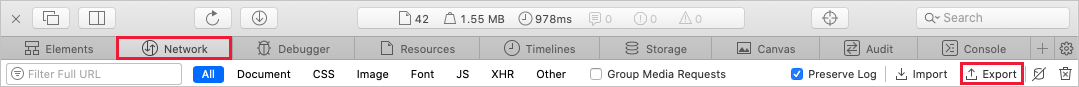
Nachdem du das unerwartete Verhalten reproduziert hast, wähle „Exportieren“ und speichere die Datei.

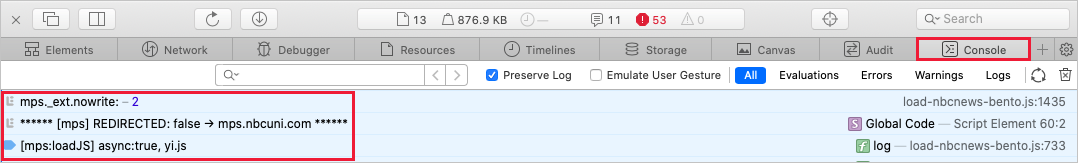
Wähle im Bereich „Entwickler-Werkzeuge“ des Browsers die Registerkarte „Konsole“ aus und erweitere das Fenster. Platziere den Cursor am Anfang der Konsolenausgabe, ziehe ihn dann über den gesamten Inhalt der Ausgabe, um ihn auszuwählen. Drücke Befehl+C, um die Ausgabe zu kopieren und in einer Textdatei zu speichern.

Verpacke die Browser-Trace-HAR-Datei, die Konsolenausgabe und die Bildschirmaufnahmedateien in einem Komprimierungsformat wie „.zip“.
Hänge die komprimierte Datei an das Support-Ticket an.
Firefox
Die folgenden Schritte beschreiben, wie du die Entwicklertools in Firefox verwendest. Weitere Informationen findest du unter Firefox-Entwicklertools.
Navigiere im Browser zum letzten Schritt vor Auftreten des Problems.
Drücke F12, um die Entwicklertools zu starten. Du kannst die Tools auch über das Symbolleistenmenü unter Weitere Werkzeuge > Werkzeuge für Web-Entwickler starten.
Standardmäßig speichert der Browser Trace-Informationen nur zu der Seite, die gerade geladen ist. Lege die folgenden Optionen fest, damit der Browser alle Trace-Informationen speichert, auch wenn in deinen Schritte zur Reproduktion des Problems mehrere Seiten aufgerufen werden müssen:
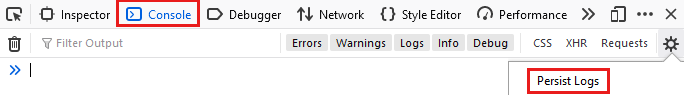
Wähle die Registerkarte „Konsole“, das Symbol „Konsole-Einstellungen“ und dann „Log nicht leeren“ aus.

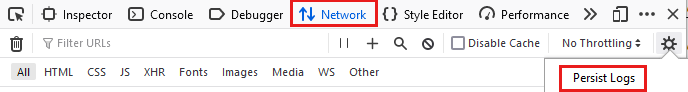
Wähle die Registerkarte „Netzwerkanalyse“, das Symbol „Netzwerk-Einstellungen“ und dann „Logs nicht leeren“ aus.

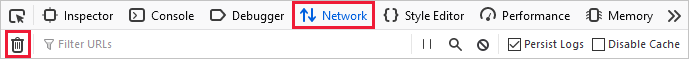
Wähle auf der Registerkarte „Netzwerk“ die Option „Leeren“ aus.

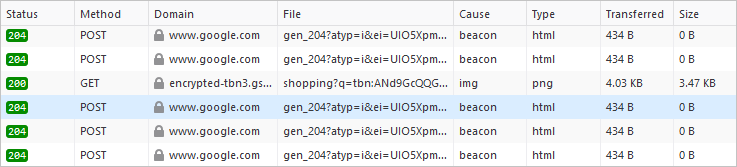
Reproduziere das Problem im Browser. Du siehst eine Sitzungsausgabe wie in der folgenden Abbildung.

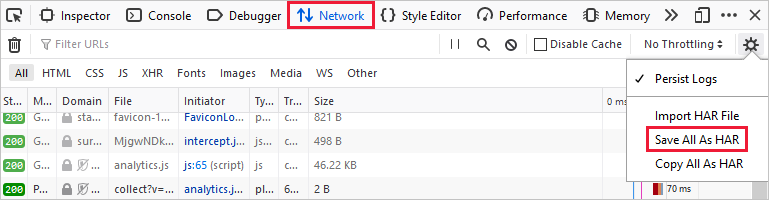
Nachdem du das unerwartete Verhalten reproduziert hast, wähle „Alles als HAR speichern“ aus.

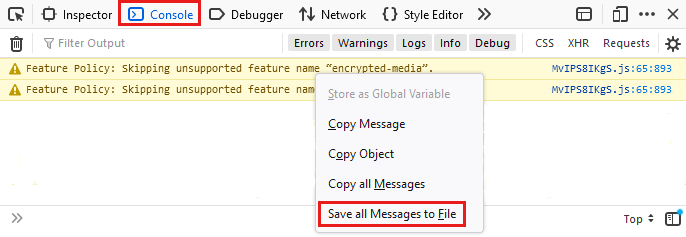
Wähle im Bereich „Entwicklertools“ des Browsers die Registerkarte „Konsole“ aus. Klicke mit der rechten Maustaste auf eine der Meldungen, wähle dann „Alle Nachrichten in Datei speichern“ und speichere die Konsolenausgabe in einer Textdatei.

Verpacke die Browser-Trace-HAR-Datei, die Konsolenausgabe und die Bildschirmaufnahmedateien in einem Komprimierungsformat wie „.zip“.
Hänge die komprimierte Datei an das Support-Ticket an.
Microsoft Edge
Die folgenden Schritte beschreiben, wie du die Entwicklertools in Microsoft Edge verwendest. Weitere Informationen findest du unter Microsoft Edge DevTools.
Navigiere im Browser zum letzten Schritt vor Auftreten des Problems.
Drücke F12, um Microsoft Edge DevTools zu starten. Du kannst die Tools auch über das Symbolleistenmenü unter „Weitere Tools“ > „Entwicklungstools“ starten.
Standardmäßig speichert der Browser Trace-Informationen nur zu der Seite, die gerade geladen ist. Lege die folgenden Optionen fest, damit der Browser alle Trace-Informationen speichert, auch wenn in deinen Schritte zur Reproduktion des Problems mehrere Seiten aufgerufen werden müssen:
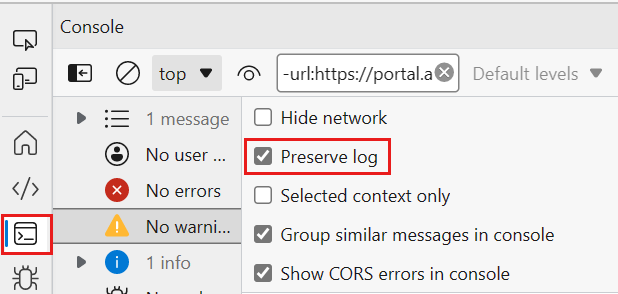
Wähle die Registerkarte „Konsole“, „Konsoleneinstellungen“ und dann „Protokoll beibehalten“ aus.

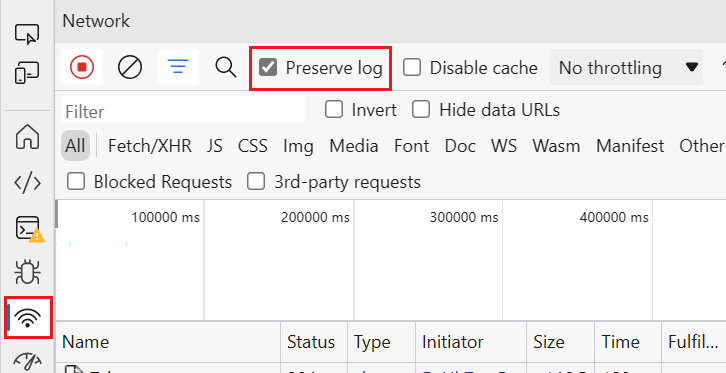
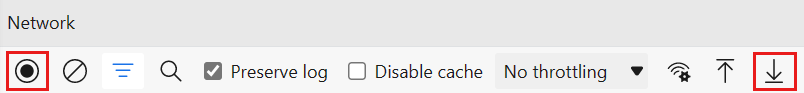
Wähle die Registerkarte „Netzwerk“ aus. Wenn diese Registerkarte nicht angezeigt wird, klicke auf die Schaltfläche „Weitere Tools“ (+) und wähle „Netzwerk“ aus. Wähle dann auf der Registerkarte „Netzwerk“ die Option „Protokoll beibehalten“ aus.

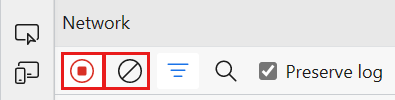
Wähle auf der Registerkarte „Netzwerk“ die Option „Netzwerkprotokollierung beenden“ und dann „Netzwerkprotokoll löschen“ aus.

Wähle „Netzwerkprotokoll aufzeichnen“ aus und reproduziere dann das Problem im Portal.

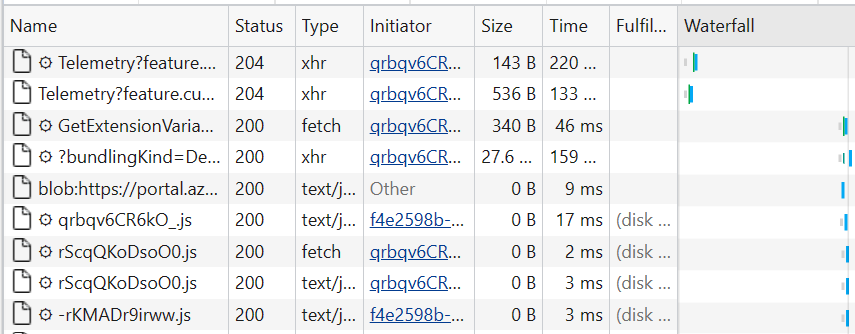
Du siehst eine Sitzungsausgabe wie in der folgenden Abbildung.

Nachdem du das unerwartete Verhalten im Portal reproduziert hast, wähle „Netzwerkprotokollierung beenden“ und dann „HAR exportieren“ und speichere die Datei.

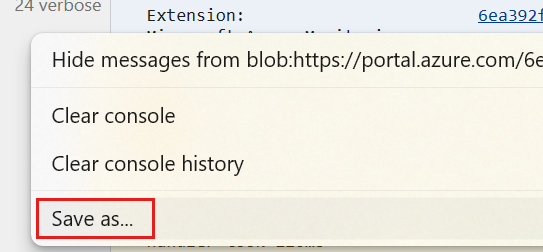
Wähle im Bereich „Entwicklertools“ des Browsers die Registerkarte „Konsole“ aus. Klicke mit der rechten Maustaste auf eine der Meldungen, wähle dann „Speichern unter...“ und speichere die Konsolenausgabe in einer Textdatei.

Verpacke die Browser-Trace-HAR-Datei, die Konsolenausgabe und die Bildschirmaufnahmedateien in einem Komprimierungsformat wie „.zip“.
Hänge die komprimierte Datei an das Support-Ticket an.