Melden Sie sich mit Administratorberechtigungen bei /lc/crx/de an.
Sie können den Anmeldungsbildschirm aller Module von Adobe® LiveCycle® ändern, die den LiveCycle-Anmeldungsbildschirm verwenden. Die Änderungen wirken sich beispielsweise auf den Anmeldungsbildschirm, den Formularmanager und HTML Workspace aus.
Voraussetzung
-
-
Führen Sie die folgenden Aktionen durch:
- Replizieren Sie die hierarchische Struktur: von /libs/livecycle/core/content bei /apps/livecycle/core/content. Behalten Sie die Eigenschaften (Knoten/Ordner) und Zugriffssteuerung bei.
- Kopieren Sie den Inhalteordner: von /libs/livecycle/core nach /apps/livecycle/core.
- Löschen Sie den Inhalt des Ordners /apps/livecycle/core.
-
Führen Sie die folgenden Aktionen durch:
- Replizieren Sie die hierarchische Struktur: von /libs/livecycle/core/components/login bei /apps/livecycle/core/components/login.Behalten Sie die Eigenschaften (Knoten/Ordner) und Zugriffssteuerung bei.
- Kopieren Sie den Komponentenordner: von /libs/livecycle/core nach /apps/livecycle/core.
- Löschen Sie den Inhalt des Ordners: /apps/livecycle/core/components/login.
Hinzufügen eines neuen Gebietsschemas
-
Kopieren Sie den Ordner i18n:
- von /libs/livecycle/core/components/login
- nach /apps/livecycle/core/components/login
-
Löschen Sie alle Ordner in i18n außer einem, beispielsweise en.
-
Mit dem Ordner en führen Sie diese Schritte durch:
- Benennen Sie den Ordner nach dem Gebietsschema, das unterstützt werden soll. Beispielsweise ar.
- Ändern Sie den Wert der Eigenschaftjcr:language in ar (für den Ordner ar).
Hinweis:Wenn das Gebietsschema eine Sprach- und Ländercodekombination ist, beispielsweise ar-DZ, ändern Sie den Ordnernamen und den Eigenschaftswert zu ar-DZ.
-
Kopieren Sie login.jsp:
- von /libs/livecycle/core/components/login
- nach /apps/livecycle/core/components/login
-
Ändern Sie das folgende Codefragment für /apps/livecycle/core/components/login/login.jsp:
Gebietsschema ist Sprachcode
String browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}ToString browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("ar")) {browserLocale = "ar";break;}if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("ar")) { browserLocale = "ar"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("ar")) { browserLocale = "ar"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }Gebietsschema ist Sprach- und Ländercode
String browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}ToString browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().equalsIgnoreCase("ar-DZ")) {browserLocale = "ar-DZ";break;}if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().equalsIgnoreCase("ar-DZ")) { browserLocale = "ar-DZ"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().equalsIgnoreCase("ar-DZ")) { browserLocale = "ar-DZ"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }Standardgebietsschema ändern
String browserLocale = "en";for(int i=0; i<locales.length; i++)ToString browserLocale = "ar";for(int i=0; i<locales.length; i++)String browserLocale = "en"; for(int i=0; i<locales.length; i++) To String browserLocale = "ar"; for(int i=0; i<locales.length; i++)String browserLocale = "en"; for(int i=0; i<locales.length; i++) To String browserLocale = "ar"; for(int i=0; i<locales.length; i++)
Hinzufügen von neuem Text oder Ändern des vorhandenen Texts
-
Kopieren Sie den Ordner i18n:
- von /libs/livecycle/core/components/login
- nach /apps/livecycle/core/components/login
-
Ändern Sie nun den Wert der Eigenschaft sling:message des Knotens (unter dem Codeordner des gewünschten Gebietsschemas) für den Sie den Text ändern möchten. Die Übersetzung wird mit dem Schlüssel durchgeführt, der im Wert der Eigenschaft sling:key des Knotens aufgeführt ist.
-
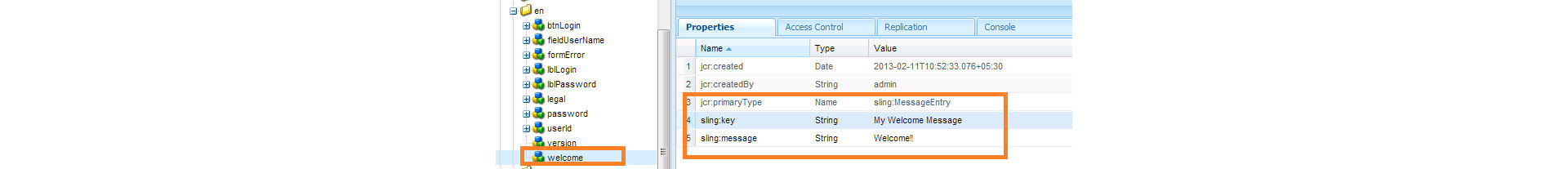
Zum Hinzufügen des neuen Schlüssel-Wert-Paars führen Sie die folgenden Schritte aus. Überprüfen Sie ein Beispiel auf dem darauffolgenden Screenshot.
- Erstellen Sie unter den Gebietsschemaordnern einen Knoten vom Typ sling:MessageEntry oder kopieren Sie einen vorhandenen Knoten und benennen Sie ihn um.
- Kopieren Sie login.jsp:
- von/libs/livecycle/core/components/login
- nach /apps/livecycle/core/components/login
- von/libs/livecycle/core/components/login
- Ändern Sie /apps/livecycle/core/components/login/login.jsp, um den neu hinzugefügten Text einzubinden.
div class="loginContent"><span class="loginFlow"></span><span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span><span class="loginTitle"><%= i18n.get("Login") %></span><% if (loginFailed) {%>Todiv class="loginContent"><span class="loginFlow"></span><span class="loginVersion"><%= i18n.get("My Welcome Message") %></span><span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span><span class="loginTitle"><%= i18n.get("Login") %></span><% if (loginFailed) {%>div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%> To div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("My Welcome Message") %></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%>div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%> To div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("My Welcome Message") %></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%>
Hinzufügen eines neuen Stils oder Ändern des vorhandenen Stils
-
Kopieren Sie den Anmeldungs-Knoten:
- von /libs/livecycle/core/content
- nach /apps/livecycle/core/content
-
Löschen Sie die Dateien login.js und jquery-1.8.0.min.js vom Knoten /apps/livecycle/core/content/login.
-
Ändern Sie die Stile in der CSS-Datei.
-
Neue Stile hinzufügen:
- Fügen Sie neue Stile zu /apps/livecycle/core/content/login/login.css hinzu.
- Kopieren Sie login.jsp
- von /libs/livecycle/core/components/login
- nach /apps/livecycle/core/components/login
- von /libs/livecycle/core/components/login
- Ändern Sie /apps/livecycle/core/components/login/login.jsp, um die neu hinzugefügten Stile einzubinden.
-
Beispiel:
- Fügen Sie Folgendes zu /apps/livecycle/core/content/login/login.css hinzu.
.newLoginContentArea {width: 700px;padding: 100px 0px 0px 100px;}.newLoginContentArea { width: 700px; padding: 100px 0px 0px 100px; }.newLoginContentArea { width: 700px; padding: 100px 0px 0px 100px; }- Ändern Sie Folgendes in /apps/livecycle/core/components/login.jsp.
<div class="loginContentArea">To<div class="newLoginContentArea"><div class="loginContentArea"> To <div class="newLoginContentArea"><div class="loginContentArea"> To <div class="newLoginContentArea">
Wenn die vorhandenen Bilder in /apps/livecycle/core/content/login (kopiert von /libs/livecycle/core/content/login) gelöscht sind, löschen Sie auch die entsprechenden Verweise in CSS.
Fügen Sie neue Bilder hinzu
-
Führen Sie die Schritte zum „Hinzufügen eines neuen Stils oder Ändern des vorhandenen Stils“ durch (oben beschrieben).
-
Fügen Sie neue Bilder in /apps/livecycle/core/content/login hinzu. Bild hinzufügen:
- Installieren Sie den WebDAV-Client.
- Navigieren Sie mit einem WebDAV-Client zum Ordner /apps/livecycle/core/content/login. Weitere Informationen finden Sie unter: Webdav-Zugriff.
- Fügen Sie neue Bilder hinzu.
-
Fügen Sie neue Stile in /apps/livecycle/core/content/login/login.css hinzu, die den neuen Bildern in /apps/livecycle/core/content/login entsprechen.
-
Verwenden Sie die neuen Stile in login.jsp unter /apps/livecycle/core/components.
-
Beispiel:
- Fügen Sie Folgendes zu /apps/livecycle/core/content/login/login.css hinzu.
.newLoginContainerBkg {background-image: url(my_Bg.gif);background-repeat: no-repeat;background-position: left top;width: 727px;}.newLoginContainerBkg { background-image: url(my_Bg.gif); background-repeat: no-repeat; background-position: left top; width: 727px; }.newLoginContainerBkg { background-image: url(my_Bg.gif); background-repeat: no-repeat; background-position: left top; width: 727px; }- Ändern Sie Folgendes in /apps/livecycle/core/components/login.jsp.
<div class="loginContainerBkg">To<div class="newLginContainerBkg"><div class="loginContainerBkg"> To <div class="newLginContainerBkg"><div class="loginContainerBkg"> To <div class="newLginContainerBkg">
Mehr
- Einführung zum Anpassen von HTML Workspace
- Generische Schritte zur Anpassung von HTML Workspace
- Verwalten von Aufgaben in einer hierarchischen Struktur mithilfe der Manageransicht
- Integrieren von Correspondence Management in HTML Workspace
- Single Sign-on und Zeitüberschreitungshandler
- Anzeigen des Benutzeravatars
- Anzeigen von Informationen in der Aufgabenzusammenfassung
- Ändern des Organisationslogos
- Ändern des Farbschemas der Benutzeroberfläche
- Ändern der Schriftart auf der Benutzeroberfläche
- Ändern des Gebietsschemas der Benutzeroberfläche
- Anpassen von Fehlerdialogen
- Anpassen von Registerkarten für eine Aufgabe
- Anpassen von Aufgabenaktionen
- Anpassen der Auflistung von Prozessinstanzen
- Anpassen der Aufgabendetailseite
- Anzeigen zusätzlicher Daten in der ToDo-Liste
- Aufrufen von Aufgabenvariablen in der Zusammenfassungs-URL
- Bilder für Route-Aktionen
- Erstellen eines neuen Anmeldungsbildschirms
- Minimierung der JavaScript-Dateien
- Sortieren von Verfolgungstabellen und Hinzufügen von Spalten
- Aktualisieren des Links zur Dokumentation
- Hosten von zwei HTML Workspace-Instanzen auf einem Server