Diese Version von Dreamweaver CC (2017 Beta) bietet Ihnen eine modernisierte, intuitive Benutzeroberfläche mit einem frei wählbaren dunklen Farbthema, einem völlig neuen Codeeditor und verschiedenen Verbesserungen, etwa der Unterstützung für CSS-Präprozessoren.
Im Folgenden finden Sie einen kurzen Überblick über die folgenden neuen Funktionen und Verbesserungen an vorhandenen Funktionen.
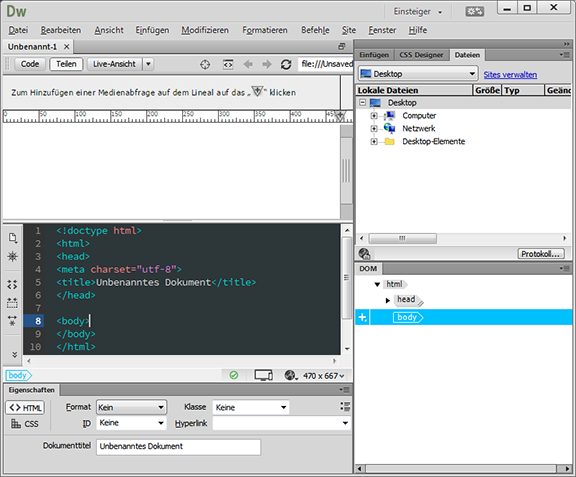
Wir freuen uns, Ihnen die modernisierte Benutzeroberfläche für Mac- wie auch Windows-Betriebssysteme vorstellen zu können.
Diese Arbeit ist noch nicht abgeschlossen, aber in der Zwischenzeit gibt es hier schon mal einen Screenshot von Dreamweaver mit der neuen Darstellung.


Die gesamte Codeansicht in Dreamweaver wird durch einen völlig neuen Look sowie zusätzliche Funktionen in den folgenden Bereichen aufgewertet:
Bei der Schnellbearbeitung in der Codeansicht werden kontextspezifischer Code und kontextspezifische Werkzeuge inline platziert, um ein Umschalten zwischen Datei-Registerkarten zu vermeiden und eine Bearbeitung des zugehörigen Codes innerhalb der aktuellen Datei zu ermöglichen.
Um den Inline-Editor der Schnellbearbeitungsoberfläche zu öffnen, platzieren Sie den Cursor auf einem bestimmten Codefragment und drücken Strg/Befehl+E. Beispiel:
- Befindet sich bei einer HTML-Datei der Cursor in einer Klasse oder einem ID-Attribut (Name oder Wert) oder auf dem Tag-Namen, zeigt Ihnen die Schnellbearbeitung alle passenden CSS-Regeln in den zugehörigen Dateien an. Sie können diese Regeln direkt inline bearbeiten, ohne den Kontext der HTML-Datei zu verlassen.
- Wenn mehrere Regeln passen, können Sie anhand der Liste auf der rechten Seite (oder mit Alt+Nach-oben-Taste/Nach-unten-Taste) zwischen den Regeln navigieren. Um eine neue CSS-Regel direkt aus dem Inline-Editor heraus zu erstellen, klicken Sie auf die Schaltfläche „Neue Regel“.
- In einer Datei mit einer HEX-Farbe oder einer RGB-/RGBA-/HSL-/HSLA-Farbe öffnet die Schnellbearbeitung den Farbwähler, in dem eine Vorschau der Farbe angezeigt wird und in dem die Farbe angepasst werden kann.
- Befindet sich in einer JavaScript-Datei der Cursor auf einem Funktionsnamen, zeigt die Schnellbearbeitung den Hauptteil der Funktion an (selbst wenn in anderen Dateien durch eine require()-Anweisung darauf verwiesen wird).
- Befindet sich in einer CSS-/LESS-/SCSS-Datei der Cursor auf einer cubic-bezier()- oder steps()-Übergangszeitfunktion, zeigt die Schnellbearbeitung einen grafischen Übergangskurveneditor an. Auch die vordefinierten Zeitfunktionen „ease“, „ease-in“, „ease-out“, „ease-in-out“, „step-start“ und „step-end“ sind zulässige Ausgangspunkte.

In der Schnelldokumentation werden relevante Dokumente inline angezeigt. Drücken Sie Strg+K/Befehl+K, um die Schnelldokumentation zu öffnen.
Befindet sich der Cursor in einer CSS-/LESS-/SCSS-Datei auf einer CSS-Eigenschaft oder einem CSS-Wert, öffnet die Schnelldokumentation Dokumente vom Projekt „Web Platform Docs“.
Sie können gleichzeitig mehrere Inline-Editoren und Dokument-Viewer öffnen. Um einen einzelnen Inline-Editor oder Dokument-Viewer zu schließen, klicken Sie oben links auf das „x“ oder drücken die Esc-Taste, während er den Fokus hat. Um alle Inline-Editoren und Dokumente zu schließen, setzen Sie den Cursor wieder in den äußeren Hauptcodeeditor und drücken die ESC-Taste:

In dieser Version bieten Codehinweise jetzt hilfreiche Informationen zum ausgewählten Javascript- , HTML-, CSS- oder PHP-Code.
Je nach Codetyp können diese Hinweise unterschiedlich ausfallen, aber in der Regel umfassen sie folgende Bereiche:
- Beschreibung des ausgewählten Codes
- Funktionssignatur
- Link zur externen Dokumentation
So werden in Javascript bei benutzerdefinierten Funktionen die Kommentare vor der Funktionsdefinition als Beschreibung (zusätzlich zur Funktionssignatur) angezeigt.
Bei PHP-Funktionshinweisen wird die Funktionssignatur im Informationsbereich angezeigt.
Hier einige Beispiele:



Codehinweise werden standardmäßig in den folgenden Fällen angeboten:
- CSS, LESS, SCSS: Alle Eigenschaftennamen und aufgelisteten Eigenschaftswerte (deren Wert eine Liste von Schlüsselwörtern ist). CSS-Hinweise umfassen jetzt alle neuen Codehinweise, die in Dreamweaver CC 2015 noch gefehlt haben. Außerdem können Sie jetzt auch Farbnamen aus Hinweisen für Eigenschaften auswählen, z. B. „color“ oder „background-color“.
- JS: Variablen und Funktionen, die die Tern-Code-Intelligence-Engine verwenden.
- Basierend auf der Analyse Ihres Codes zieht Tern intelligente Rückschlüsse darüber, welche Eigenschaften und Methoden ein bestimmtes Objekt enthält. Dreamweaver Beta schlägt nicht nur in der aktuellen, sondern auch in anderen Dateien nach, auf die von einer require()-Anweisung verwiesen wird.
- Wenn Dreamweaver Beta einmal nicht bestimmen kann, welche Hinweise verfügbar sein sollten, greift es auf eine Liste heuristischer Vermutungen zurück. Diese Vermutungen werden kursiv dargestellt.
- JS-Codehinweise verwenden eine intelligente Übereinstimmung. Geben Sie die Initialen der Binnenversalien oder andere Abkürzungen ein, um die Hinweisliste schneller zu filtern (geben Sie beispielsweise „gsp“ ein, damit „getScrollPos“ angezeigt wird).
- Sie erhalten auch Codehinweise zu Argumenten. Während Sie Argumente für eine Funktion eingeben, listet eine Anzeige über dem Cursor die erwarteten Argumenttypen auf.
- Die folgenden Codehinweise bleiben, wie aus Dreamweaver CC 2015 gewohnt, erhalten. Es werden weiterhin statische und dynamische Codehinweise für Sprachkonstrukte und site-spezifische (PHP-)Hinweise angezeigt.
- HTML: Tag-Namen, Attributnamen, Attributwerte und Entitäten
- XML: XML-Knoten und Attribute
- PHP: Site-spezifische Codehinweise
- Es sind auch Codehinweise für ausgewählte CC Libraries verfügbar.
Mit Strg+/ (Windows) bzw. Befehl+/ (Mac) können Sie die Kommentarfunktion zu einer Auswahl oder einer einzelnen Zeile aktivieren bzw. deaktivieren. Dreamweaver erkennt den Inhaltstyp automatisch und fügt einen entsprechenden Kommentar ein.
Sie können Kommentare auch weiterhin über die Symbolleiste einfügen.
Dreamweaver unterstützt jetzt die farbige Codehervorhebung für HTML, JS, CSS, PHP, XML, LESS, Sass, SCSS, SVG, Bash, C, C#, C++, clojure, CoffeeScript, Dart, Diff, EJS, Embedded Ruby, Groovy, Handlebars, Haskell, Haxe, Java, JSON, Lua, Markdown, Markdown (GitHub), Perl, Properties, Python, RDF Turtle, Ruby, Scala, SQL, Stylus, Text, VB, VBScript, XML und YAML.
Sie können jetzt auch zwischen dunklen und hellen Themen wählen.

Die automatische Einrückung wurde stark verbessert.
Dadurch wird eine manuelle Code-Einrückung verhindert, bei der die Start- und End-Tags in verschiedenen Spalten zu sehen sind.
Mit den folgenden Tastaturbefehlen können Sie, ohne die Codeansicht zu verlassen, die Schrift vergrößern oder verkleinern:
- Strg++ (Win) bzw. Befehl++ (Mac): Schrift vergrößern
- Strg+– (Win) bzw. Befehl+– (Mac): Schrift verkleinern
- Ctrl+0 (Win) bzw. Befehl+0 (Mac): Wieder auf die Standardschriftgröße zurücksetzen
Hinweis:
Beim Zoomen des Codes wird auch das IntelliSense-Popup vergrößert bzw. verkleinert.
Über die Statusleiste in der Codeansicht können Sie folgende Aktionen ausführen:
- Anzeigen der Zeilen- und Spaltennummern am unteren Rand des Bildschirms. Diese Nummern zeigen an, in welcher Zeile und Spalte sich der Mauszeiger befindet.

- EINFG – Einfügemodus: Verwenden Sie diesen Schreibmodus, wenn neuer Text eingefügt werden soll.
- ÜB – Überschreibmodus: Verwenden Sie diesen Schreibmodus, wenn vorhandener Text durch den neuen ersetzt werden soll.
Ausgewählter Code kann jetzt ausblendet werden. Wählen Sie einfach einen Codeblock aus und klicken Sie in der Spalte für die Zeilennummer auf den nach unten weisenden Pfeil.
Das Ausblenden von Tag-, Block- oder ausgewähltem Code funktioniert wie in früheren Versionen von Dreamweaver.
Um die minimale Größe der Codefaltung zu ändern, klicken Sie auf „Einstellungen“ > „Allgemein“.


Die Linting-Funktionalität für HTML, JS und CSS funktioniert wie bisher. Allerdings wird Linting jetzt nur noch beim Öffnen und Speichern von Dateien ausgelöst.
Um Fehler/Warnungen anzupassen, bearbeiten Sie die Linting-Regelsätze für HTML/CSS/JS mit „Voreinstellungen“ > „Linting“.
Zum Lieferumfang von Dreamweaver gehören jetzt auch LESS und Sass-Präprozessoren. Beim Speichern von LESS- und Sass-Dateien wird die Kompilierung automatisch ausgelöst. Sie können die Kompilierung auch manuell auslösen, indem Sie per Rechtsklick auf eine Datei das Kontextmenü für Dateien öffnen. Wurde die aktuelle Datei von einer übergeordneten Datei importiert, wird auch die übergeordnete Datei kompiliert.
Um mehrere Dateien zu kompilieren, wählen Sie im Bedienfeld „Dateien“ die Dateien aus, rufen das Kontextmenü auf und klicken dann auf die Option „Kompilieren“. Dadurch wird die Kompilierung der ausgewählten Dateien ausgelöst und Dreamweaver wir den Import für die ausgewählten Dateien nicht nachverfolgen. Wenn Sie jedoch einen Ordner mit CSS-Präprozessor-Dateien auswählen, ermittelt Dreamweaver zunächst, welche Dateien, letztendlich kompiliert werden müssen.
Sie können auch eine oder mehrere Dateien in Dreamweaver bearbeiten. Jedes Mal, wenn Sie eine Datei speichern, die zur aktiven Site gehört, ermittelt Dreamweaver die Importe für diese Datei und kompiliert diese abhängigen Dateien für Sie. Dies gilt nur für Dateien, die bearbeitet oder gespeichert werden und der aktiven Site angehören.
Wenn Sie Dateien bearbeiten, die einer inaktiven Site angehören, ermittelt Dreamweaver keine Importe. Damit Dreamweaver das macht, sollten Sie zu der Site wechseln, der diese Dateien angehören.
Nachdem die CSS-Generierung abgeschlossen ist, wird die Statusleiste im Dokumentfenster grün angezeigt. Im Ausgabe-Bedienfeld („Fenster“ > „Ergebnisse“) wird der Pfad der generierten Datei angezeigt.
Doppelklicken Sie auf die Meldung, um die generierte CSS-Datei in einer eigenen Registerkarte zu öffnen. Die Datei wird Auto aktualisiert und übernimmt neue Änderungen, wann immer eine Sass-/LESS-Datei kompiliert wird.
Wenn die CSS-Generierung fehlschlägt und dabei Fehler erzeugt, wird die Statusleiste im Dokumentfenster rot angezeigt und die Liste der Fehlermeldungen werden im Ausgabe-Bedienfeld aufgeführt. Doppelklicken Sie auf die Fehlermeldung, um zu der Zeile zu springen, in der der Fehler aufgetreten ist.
Hinweis:
Wenn ein HTML-Dokument in der Live-Ansicht mit der Ausgabe-Datei verknüpft ist, wird die Live-Ansicht automatisch aktualisiert, wann immer sich der CSS-Code sich aufgrund einer Kompilierung der Sass-/LESS-Datei ändert.
Das Fenster „Site-Definition“ hat jetzt eine eigene Kategorie für CSS-Präprozessoren. Die Änderungen, die Sie vornehmen, sind site-spezifisch.
Alle Voreinstellungen für CSS-Präprozessoren sind mit „Site-Definition“ > „CSS-Präprozessoren“ > „Allgemein“ verfügbar.
In diesem Fenster haben Sie die Möglichkeit, für jede Site eigene CSS-Präprozessor-Einstellungen einzurichten.

Site-Definition – Allgemein
Hier können Sie die automatische Kompilierung für Sass-/LESS-Dateien aktivieren oder deaktivieren In dieser Kategorie können Sie zudem die Parameter für die CSS-Ausgabedatei konfigurieren. Die Kompilierung ist standardmäßig aktiviert.
Site-Definition – Quelle und Ausgabe
Sie können festlegen, wo die generierten CSS-Dateien gespeichert werden sollen und welchen Pfad Dreamweaver überwachen soll, um festzustellen, wenn eine Sass-/LESS-Datei in diesem Pfad über einen externen Editor geändert wird.
Site-Definition – Compass
Sie können das Compass-Framework in der ausgewählten Site installieren und Compass aktivieren oder deaktivieren. Kompass ist standardmäßig deaktiviert. Nach der Aktivierung von Compass können Sie entweder in Dreamweaver den Pfad zur config.rb-Datei in Ihrer aktuellen Site angeben oder die Konfiguration manuell festlegen. Wenn Sie auf „Dateien installieren“ klicken, generiert und kopiert Dreamweaver die Compass-Dateien in den Stammordner Ihrer Site und wählt die Datei „config.rb“ automatisch aus. Weitere Informationen finden Sie unter Unterstützung für Compass.
Site-Definition – Bourbon
Sie können Bourbon entweder installieren oder den Pfad auswählen, wenn Bourbon in der Site bereits vorhanden ist. Weitere Informationen finden Sie unter Unterstützung für Bourbon.
Site Setup – Bourbon Neat
Sie können Bourbon Neat entweder installieren oder den Pfad auswählen, wenn Bourbon in der Site bereits vorhanden ist.
Site Setup – Bourbon Bitters
Sie können Bourbon Bitters entweder installieren oder den Pfad auswählen, wenn Bourbon in der Site bereits vorhanden ist.
Compass ist ein Open-Source-CSS-Authoring-Framework, das es Ihnen erlaubt, mithilfe von Sass CSS3-Stylesheets zu erstellen.
Mit Dreamweaver können Sie Compass verwenden, um Ihre Stylesheets zu erstellen.
Um in Ihrem Projekt ein Compass-Stylesheet zu verwenden, führen Sie die folgenden Schritte aus:
- Geben Sie eine vorhandene Ruby-basierte Konfigurationsdatei an – wenn Sie Compass und eine *.rb-Konfigurationsdatei installiert haben.
- Geben Sie die Konfigurationsoptionen manuell ein – wenn Sie keine *.rb-Konfigurationsdatei haben
Hinweis:
Compass kann auch auf Ihrer lokalen Site installiert werden, indem Sie im Dialogfeld „Site-Definition“ > „CSS-Präprozessoren“ > „Compass“ auf „Dateien installieren“ klicken.
Wenn Sie auf „Dateien installieren“ klicken, wird die vorhandene „config.rb“ Ihrer Site (sofern vorhanden) mit der Standardkonfigurationsdatei überschrieben.
Wenn Sie keine vorhandene Konfigurationsoption haben, können Sie sie manuell angeben und die Dateien manuell erstellen und installieren.
-
Aktivieren Sie die Option „Konfigurationsoptionen manuell eingeben“. Die folgenden Felder werden automatisch ausgefüllt:
- HTTP-Pfad: Der Pfad des Projekts, wenn es innerhalb des Webservers ausgeführt wird. Standardeinstellung ist „/“.
- Bilderverzeichnis: Das Verzeichnis, in dem die Bilder gespeichert sind. Es ist relativ zum Projektpfad.
- Generiertes Bilderverzeichnis: Das Verzeichnis, in dem die generierten Bilder gespeichert sind. Es ist relativ zum Projektpfad. Standardwert ist „images_dir“.
- Schriftenverzeichnis: Das Verzeichnis, in dem die Schriftdateien gespeichert sind.
- Relative Elemente: Zeigt an, ob die Compass-Hilfsfunktionen vom generierten CSS-Code relative URLs zu den Elementen oder absolute URLs mit dem HTTP-Pfad für diesen Elementtyp generieren sollen.
Dreamweaver unterstützt jetzt die Bourbon-Produktfamilie:
- Bourbon – eine einfache, leichtgewichtige Mixin-Bibliothek für Sass
- Bourbon Neat – ein leichtgewichtiges semantisches Raster-Framework für Sass und Bourbon
- Bourbon Bitters - Gerüste, Variablen und Strukturen für Bourbon Projekte
Sie können das Bourbon-Framework importieren, indem Sie „@import "bourbon"“ in den Code einfügen. Beim Kompilieren der Präprozessor-Dateien verwendet Dreamweaver die vorgefertigte Bourbon-Version.
Sie können aber auch Bourbon-Framework-Dateien auf Ihrer Site installieren, sodass künftige Dreamweaver-Updates keinen Einfluss auf Ihre Kompilierungsarbeitsabläufe haben. Die Bourbon-Framework-Dateien werden auf Ihre Site kopiert und das ist das Framework, das verwendet wird, wenn für eine Datei, die dieses Framework importiert, eine Kompilierung ausgelöst wird.

Bei erfolgreicher Kompilierung wird eine teilweise Aktualisierung ausgelöst, etwa wenn Sie (in der Live-Ansicht) HTML-Dateien geöffnet haben, die mit CSS-Dateien verknüpft sind oder CSS-Dateien importiert haben, die sich teilweise auf der Site befinden, teilweise aber auch nicht.
Wenn diese verknüpften CSS-Dateien als Ergebnis einer Kompilierung der Präprozessor-Dateien erstellt (oder überschrieben) werden, wird jede dieser HTML-Dateien teilweise aktualisiert und die betroffenen Stile, die aus dem verknüpften Stylesheet stammen, werden angewendet.
Das bedeutet, dass Sie die HTML-Seiten nicht aktualisieren müssen, um festzustellen, ob die Stile aus dem generierten/kompilierten Stylesheet angewendet worden sind oder nicht, denn die Updates werden über die teilweise Aktualisierung unmittelbar angewendet, sodass Ihr Kontext weiterhin die Bearbeitung eines Teil des Markups ist.
Sie können jetzt festlegen, wo die Ausgabe-CSS-Dateien gespeichert werden sollen.
Sie können auch innerhalb des Stammverzeichnisses der Site einen Unterordner auswählen, der überwacht werden muss. Dies erleichtert die automatische Auslösung des CSS-Präprozessors, wenn eine Datei extern oder aus Dreamweaver heraus geändert wird.

Hinweis:
Diese Funktion ist noch im Wandel begriffen. Wir werden die Funktionalität in künftigen Betaversionen weiterhin verbessern.
Das Bedienfeld „Dateien“ („Fenster“ > „Dateien“) wurde geändert. Dieses Bedienfeld wurde generell vereinfacht und enthält keine unnötige Schaltflächen mehr, die für Ihren Arbeitsablauf nicht relevant sind. Stattdessen werden in diesem Bedienfeld intuitiv Schaltflächen und Optionen angezeigt, je nach Position innerhalb des Arbeitsablaufs.
Hier eine Zusammenfassung der Änderungen im Bedienfeld „Dateien“:
In früheren Versionen wurden die Symbole für „Remote“ und „Testserver“ in der erweiterten Version des Bedienfelds „Dateien“ angezeigt. Beim Klicken auf diese Schaltflächen wurde dann die Anzeige auf der linken Seite des Bedienfelds geändert.
In dieser Version werden diese durch eine Dropdownliste ersetzt. Bei Auswahl von „Remote“ bzw. „Testserver“ aus dieser Dropdownliste wird wiederum die Anzeige auf der linken Seite des Bedienfelds entsprechend geändert.

Um Spalten im Bedienfeld „Dateien“ hinzuzufügen bzw. zu entfernen, klicken Sie mit der rechten Maustaste auf die Spaltenüberschrift, um das Kontextmenü anzuzeigen.
Im Kontextmenü sind standardmäßig zwei Spaltenoptionen aktiviert: „Name“ und „Geändert“.
Wenn Sie keine Sites ausgewählt haben, sind drei Standardspalten aktiviert: „Name“, „Größe“ und „Geändert“.
Um Spalten hinzuzufügen oder zu entfernen, klicken Sie in der lokalen, Remote- oder Testserver-Ansicht mit der rechten Maustaste auf eine der Spaltenüberschriften. Die Liste der Spalten ist ähnlich wie die Liste im Dialogfeld „Site einrichten“ (Kategorie „Erweitert“ > „Dateiansichtsspalten“.

- Für den Fall, dass keine Server definiert sind, wurde die neue Schaltfläche „Server definieren“ hinzugefügt. Beim Klicken auf diese Schaltfläche wird der das Dialogfeld „Site einrichten“ mit aktivierter Server-Kategorie geöffnet.
- Die Schaltfläche „Aktualisieren“ im Bedienfeld „Dateien“ wurde aus der Symbolleiste in die Statusleiste verlagert.

- Wenn kein Server definiert ist, wird auch keine der anderen mit dem Server-Arbeitsablauf zusammenhängenden Schaltflächen („Abrufen“/„Bereitstellen“, „Verbinden“ oder „Synchronisieren“) angezeigt.
- Die geänderten Daten, die beim Klicken/Zeigen auf die Dateien/Ordner in der Statusleiste erscheinen, wurden entfernt.
- Die SVN-Versionskontrolle ist veraltet.
In Bezug auf die Arbeitsweise mit dem Bedienfeld „Codefragmente“ gab es folgende Änderungen:
- Die Codevorschau wurde entfernt. Die Vorschau, die bei Auswahl eines Codefragments angezeigt wurde, wurde aus dem Produkts entfernt.
- Das Hinzufügen von Codefragmenten wurde einfacher gestaltet. Mit dem vereinfachten Dialogfeld können Sie Codefragmente schneller erstellen. Weitere Informationen finden Sie unter Codefragmente erstellen.
- Tastaturbefehle wurden durch Auslöserschlüssel ersetzt. Sie können jetzt Auslöserschlüssel definieren, um Codefragmente schneller in den Code einzufügen. Weitere Informationen finden Sie unter Arbeitsablauf, um Codefragmente mithilfe von Auslöserschlüsseln einzufügen.
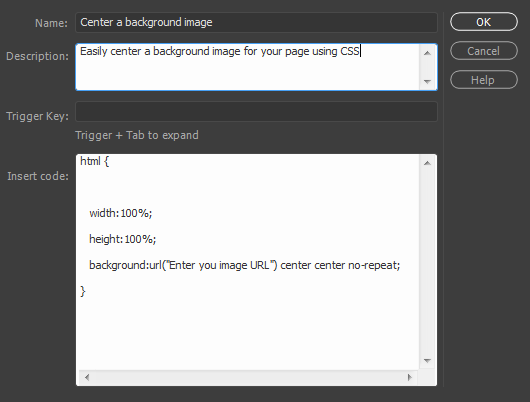
Mit dem neuen, vereinfachten Dialogfeld „Codefragmente“ können Sie jetzt ruck, zuck Codefragmente erstellen und später wiederverwenden, ohne überflüssige Felder ausfüllen zu müssen.

Häufig verwendeten Codefragmenten können Sie über das Feld „Auslöserschlüssel“ Schlüsselwörter zuweisen, damit Sie diese Codefragmente schneller in den Code einfügen können.

-
 Den Auslösertext in das Feld „Auslöserschlüssel“ einfügen
Den Auslösertext in das Feld „Auslöserschlüssel“ einfügen
Hinweis:
Auslöserschlüssel dürfen (außer dem Unterstrich) keine Sonderzeichen enthalten. Darüber hinaus muss der Auslöserschlüssel eindeutig sein und darf nicht für zwei verschiedene Codefragmente verwendet werden.
Wenn Dreamweaver aufgrund von Systemfehlern, Stromausfall oder anderen Problemen unerwartet abstürzt, können Sie nicht gespeicherte Änderungen an den Dateien, an denen Sie gerade gearbeitet haben, wiederherstellen.
Die automatische Wiederherstellungsfunktion sichert automatisch alle nicht gespeicherten Dateien in Dreamweaver. Bei einem Absturz wird bei nachfolgenden Starts von Dreamweaver das folgende Dialogfeld angezeigt.

Wenn Sie Dreamweaver nach einem Absturz öffnen, können Sie jetzt die zuletzt ausgeführten Änderungen an einer Datei wiederherstellen oder verwerfen:
- „Wiederherstellen“: Wählen Sie diese Option, um die automatisch gespeicherte Version der Datei zu öffnen.
- „Verwerfen“: Wählen Sie diese Option, um die letzte gespeicherte Version der Datei zu öffnen.
Hinweis:
In Dreamweaver werden die Dateien (je nach dem Betriebssystem) ungefähr alle fünf Sekunden gespeichert.
Bekannte Probleme bei der Wiederherstellung:
- Sie müssen Ihre Datei mindestens einmal gespeichert haben, damit diese Funktion wie vorgesehen funktionieren kann.
- Stürzt Dreamweaver ab, während ein Dialogfeld geöffnet ist, können die Dateien nicht wiederhergestellt werden.
Verwenden Sie die Mehrfachauswahl, um auf verschiedene Teile Ihres Dokuments dieselbe Änderung anzuwenden, beispielsweise um zu mehreren Codezeilen denselben Text hinzuzufügen oder um alle Variableninstanzen ohne die Suchleiste schnell zu ersetzen.
Alle Änderungen, die Sie mit mehreren Cursorn vornehmen, können auch rückgängig gemacht oder wiederholt werden.
Es gibt zwei grundsätzliche Methoden, um eine Mehrfachauswahl zu erstellen:
- Spalten-/Rechteckauswahl: Ziehen Sie bei gedrückter Alt-Taste vertikal oder diagonal. Durch vertikales Ziehen werden die Cursor zu jeder Zeile, über die Sie ziehen, hinzugefügt und durch diagonales Ziehen wird ein rechteckiger Textblock ausgewählt (tatsächlich ist es ein Satz an Auswahlen, je eine pro Zeile). Um schnell mehrere Cursor vertikal zu erstellen, drücken Sie Umschalt+Alt+Nach-oben-Taste/Nach-unten-Taste, um über bzw. unter der aktuellen Auswahl einen Cursor hinzuzufügen.
- Nicht zusammenhängende Auswahl: Wählen Sie die Datenquelle aus und drücken Sie die Strg-Taste (Windows) bzw. die Befehlstaste-Taste (Mac) und erstellen Sie eine weitere Auswahl. Die zweite Auswahl wird zu einem anderen Auswahlbereich hinzugefügt.
Sie können diese Techniken auch kombinieren – drücken Sie Strg+Alt oder Befehl+Alt und ziehen Sie, um zur vorhandenen Mehrfachauswahl eine Spalten-/Rechteckauswahl hinzuzufügen.
Nachdem Sie eine Mehrfachauswahl vorgenommen haben, sind die meisten Navigationsbefehle und Änderungen auf jeden Cursor oder jede Bereichsauswahl anwendbar. Wenn Sie beispielsweise Text eingeben, erscheinen die Zeichen, die Sie eingeben haben, bei jedem Cursor (bzw. ersetzen jede Auswahl). Die Pfeiltasten verschieben jede Auswahl in Richtung des Pfeils.

Codehinweise werden während der Eingabe automatisch eingeblendet, aber Sie können Sie auch manuell anzeigen, indem Sie Strg+Leertaste (Windows und Mac) drücken. In der neuen Codeansicht gibt es Codehinweise für die folgenden Farbattribute:

Befindet sich der Cursor auf einem bestimmten Codefragment, drücken Strg+E/Befehl+E, um die Inline-Editoren der Schnellbearbeitung zu öffnen. In einer Datei mit einer HEX-Farbe oder einer RGB-, RGBA-, HSL-, oder HSLA-Farbe öffnet die Schnellbearbeitung einen Inline-Farbwähler, in dem eine Vorschau der Farbe angezeigt wird und in dem die Farbe angepasst werden kann.

Am Dreamweaver-Arbeitsbereich wurden einige Änderungen vorgenommen.
Überflüssige Arbeitsbereiche wurden entfernt
Der Standard-, Extract- und Anfängerarbeitsbereich wurden aus der Symbolleiste entfernt.

Der neue Arbeitsbereich „Grundelemente“ ist jetzt der Standardarbeitsbereich.
Der neue Arbeitsbereich „Grundelemente“ enthält häufig genutzte Symbolleisten und Bedienfelder:
- Dateien
- CC Libraries
- Einfügen
- CSS Designer
- DOM
- Elemente
- Codefragmente
Standardmäßig haben die Bedienfelder „Dateien“ und „DOM“ den Fokus.
Das Dreamweaver-Dialogfeld „Voreinstellungen“ wurde verbessert und bietet Ihnen nun eine bessere Kontrolle über die Projekteinstellungen.
| Voreinstellungsoption | Änderung |
| Farbe für Code | Sie können jetzt zwischen dunklen und hellen Themen wählen. Eine Anpassung der Codefarben ist momentan nicht möglich. |
| Codeformat | Sie können die Einrückung, die Tabulatorgröße und die minimale Größe der Codefaltung festlegen. Weitere Voreinstellungen zum Codeformat sind momentan nicht verfügbar. |
| Codehinweise | Sie können die Anzeige von Codehinweisen aktivieren oder deaktivieren. Und Sie können festlegen, wann schließende Tags automatisch eingefügt werden sollen. |
| Schriften | Sie können die Schrift und die Schriftgröße für die Codeansicht festlegen. Der Rest der Voreinstellungen für Schriften sind momentan nicht verfügbar. |
Hinweis:
Diese Funktion ist momentan nur in Windows-Betriebssystemen verfügbar.
In der Dokumentsymbolleiste sind jetzt (in der Mitte der Symbolleiste) nur die Codeansicht, die geteilte Ansicht und die Live-Ansicht aufgeführt.
Wenn Sie eine Ansicht auswählen, wird diese in blau hervorgehoben. Nach dem Abdocken ist die Dokumentsymbolleiste recht kurz.
Außerdem wurden die Symbolleistenoptionen im Menü jetzt zu „Windows“ > „Symbolleisten“ verlagert.
Für einen Vergleich sehen Sie unten eine Abbildungen der Dokumentsymbolleiste aus früheren Versionen sowie eine Abbildung der Dokumentsymbolleiste in Dreamweaver CC (2017 Beta).


Hinweis:
Momentan ist für diese Ansichten nur Text verfügbar, am Erscheinungsbild wird noch gearbeitet.
Die allgemeine Symbolleiste (früher die „Code-Symbolleiste“) auf der linken Seite des Dreamweaver-Arbeitsbereichs ist jetzt ansicht-spezifisch. Das bedeutet, je nach aktueller Ansicht werden nur die Menüoptionen angezeigt, die in der jeweiligen Ansicht auch anwendbar sind.
Es folgt eine Abbildung der Code-Symbolleiste aus der vorherigen Versionen sowie eine Abbildung der neuen allgemeinen Symbolleiste in Dreamweaver CC (2017 Beta).


Sie können diese Symbolleiste auch an Ihre Anforderungen anpassen, indem Sie Menüoptionen hinzufügen oder nicht benötigte Menüoptionen aus der Symbolleiste entfernen.
Um die Symbolleiste anzupassen, führen Sie die folgenden Schritte aus:
Klicken Sie auf „Standardeinstellungen wiederherstellen“, um die Standardmenüoptionen wiederzuherstellen.
Mit der neuen Schaltfläche in der allgemeinen Symbolleiste der Live-Ansicht können Sie jetzt die Leiste für visuelle Medienabfragen ein- und ausblenden. Außerdem wurde die allgemeine Symbolleiste um Schaltflächen für die Live-Ansicht und den Prüfmodus erweitert.

Die folgenden Symbolleistenoptionen sind in dieser Version von Dreamweaver CC (2017 Beta) nicht implementiert:
- Vollständiges Tag ausblenden
- Auswahl ausblenden
- Alles einblenden
- Kommentar entfernen
- Klammern ausgleichen
- Umbruch
Die folgenden Symbolleistenoptionen sind in dieser Version von Dreamweaver CC (2017 Beta) nicht implementiert:
- Vollständiges Tag ausblenden
- Auswahl ausblenden
- Alles einblenden
- Kommentar entfernen
- Klammern ausgleichen
- Umbruch
Die folgenden Symbolleistenoptionen sind in dieser Version von Dreamweaver CC (2017 Beta) nicht implementiert:
- Vollständiges Tag ausblenden
- Auswahl ausblenden
- Alles einblenden
- Kommentar entfernen
- Klammern ausgleichen
- Umbruch
Über das Kontextmenü können Sie jetzt die Live-Ansicht aktualisieren und innerhalb der Live-Ansicht vor- und zurücknavigieren.

Wenn Sie innerhalb der Codeansicht mit der rechten Maustaste klicken, wird ein Kontextmenü angezeigt. Allerdings stehen ab sofort nicht mehr alle Optionen zur Verfügung.

In dieser Dreamweaver-Version sind die folgenden Kontextmenüelemente nicht verfügbar:
- Vorheriges suchen
- Codehinweiswerkzeuge
- „Auswahl“ –> „Auswahl ausblenden“, „Alles außer Auswahl ausblenden“, „Auswahl einblenden“, „Ganzes Tag ausblenden“ und „Alles außer vollständigem Tag ausblenden“
| Tastaturbefehl | Ehemaliges Verhalten | Neues Verhalten |
| Strg+L | Link ändern oder erstellen | Zeile auswählen |
| Strg+[ | Übergeordnetes Element auswählen | Negativeinzug im Code |
| Strg+] | Untergeordnetes Element auswählen | Code einrücken |
| Strg+Alt+Nach-oben-Taste | Übergeordnetes Element auswählen | |
| Strg+Alt+Nach-unten-Taste | Untergeordnetes Element auswählen | |
| Strg+D | Element duplizieren (Live-Ansicht) | Zeile duplizieren |
| Strg+Umschalt+D | Datei abrufen | Zeile löschen |
| Strg+Alt+D | Datei abrufen | |
| Strg+/ | DOM-Bedienfeld ein-/ausblenden | Kommentar ein-/ausblenden |
| Strg+Umschalt+Leertaste | Geschütztes Leerzeichen einfügen | Parameterhinweise anzeigen |
| Strg+- | Verkleinern (Live-Ansicht) | Schriftgröße verkleinern (Codeansicht)/ Verkleinern (Live-Ansicht) |
| Strg+0 | Zoom 100 % (Live-Ansicht) | Schriftgröße wiederherstellen (Codeansicht)/ 100-%-Anzeige (Live-Ansicht) |
| Strg+K | Extract-Bedienfeld ein-/ausblenden | Schnelldokumentation |
| Strg/Befehl+E | – | Schnellbearbeitung |
| Strg+/ bzw. Befehl+/ | DOM-Bedienfeld ein-/ausblenden | Kommentar ein-/ausblenden |
Gesperrte Bereiche innerhalb der Vorlageninstanzen können nicht bearbeitet werden.
Allerdings werden Sie in der Codeansicht momentan nicht daran gehindert, Text in schreibgeschützte oder Remote-Dateien einzugeben.
Diese Verbesserung wird in künftigen Betabuilds implementiert.
Das Dreamweaver-Anwendungsmenü wurde basierend auf den den Optionen entsprechenden Funktionalitäten umstrukturiert. Diese Umstrukturierung wird es neuen Benutzern erleichtern, die Menüoptionen zu entdecken.
Wenn Sie uns zu all den spannenden Änderungen in Dreamweaver etwas mitteilen möchten, reichen Sie einfach einen Kommentar ein, und zwar über die Option „Feedback“, die in Dreamweaver eingebettet ist.




