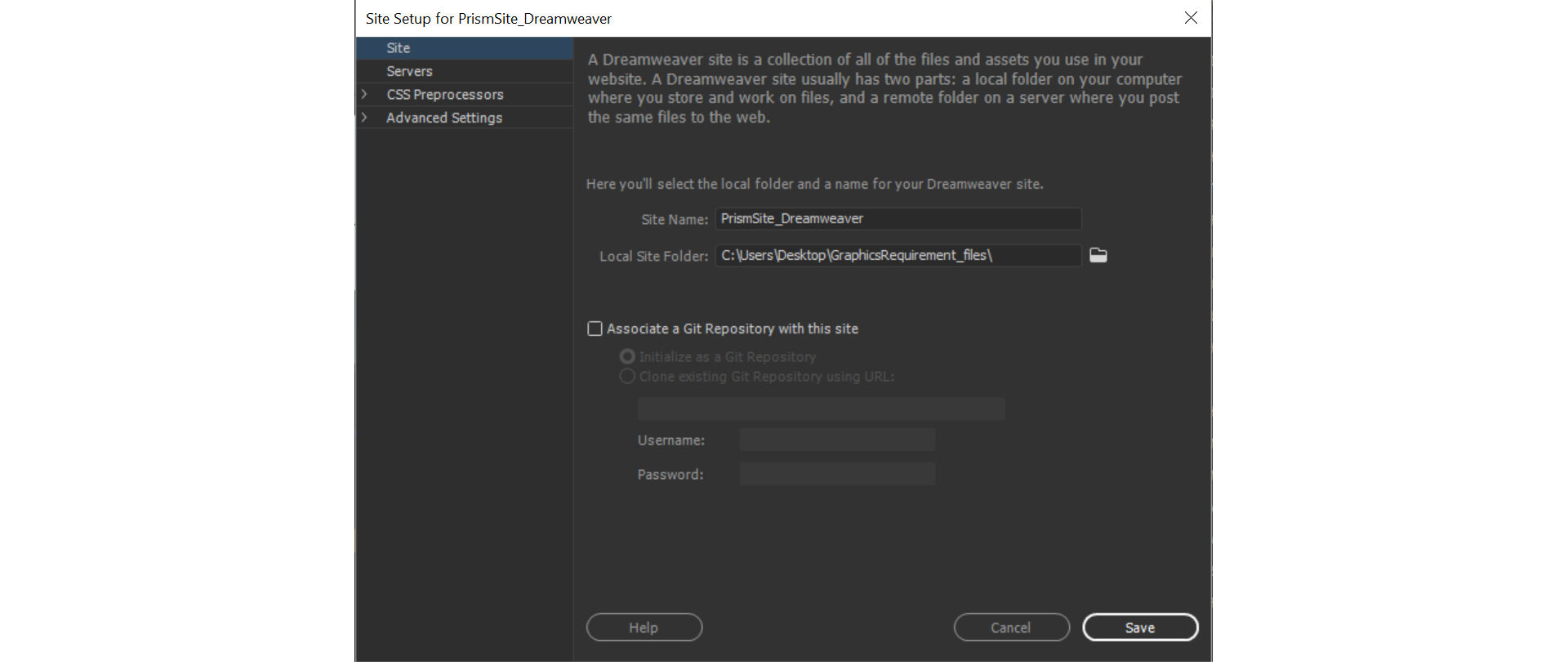
In Dreamweaver, choose Site > New Site.
- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to set up a local version of your web site as a Dreamweaver site and use the Manage Sites dialog box to set up multiple sites and manage them.
Although you can work in Dreamweaver without creating a local site root folder, it is a good idea to define a Dreamweaver local site folder for each new website you create.
Creating a local site folder enables Dreamweaver to know where your site files are to create all the internal links correctly, and to update them when you move files to a different location within your site.
For more information on why it is beneficial to create local sites, see Benefits of a Dreamweaver site.
To set up a local version of your site, you must specify the local folder where you plan to store all of your site files.
The local folder can be on your local computer or on a network server. You can use the Site > New Site or Site > Manage Sites dialog boxes in Dreamweaver to set up multiple sites and manage them.
Before you start
Identify or create the folder on your computer where you want to store the local version of your site files. The folder can be anywhere on your computer. You then specify this folder as your local site in Dreamweaver.
For a video tutorial on setting up a new Dreamweaver site, Define a site in Dreamweaver.
Best practices for naming files and folders
Follow these general guidelines for naming files and folders:
- File and folder names in websites should never contain spaces or any of the following characters: /\?%*:|"<>.
- Although other special characters are permitted, it is better to confine yourself to alphanumeric characters, hyphens, and underscores.
- Most file and folder names end up as part of a web page's URL, so keep them short, but meaningful. Long URLs are difficult for users to remember and type into browsers on a mobile device.
- Stick to lowercase letters for file and folder names to avoid file not found issues. Most web servers are Linux –based, which are case-sensitive.
The Site Setup dialog
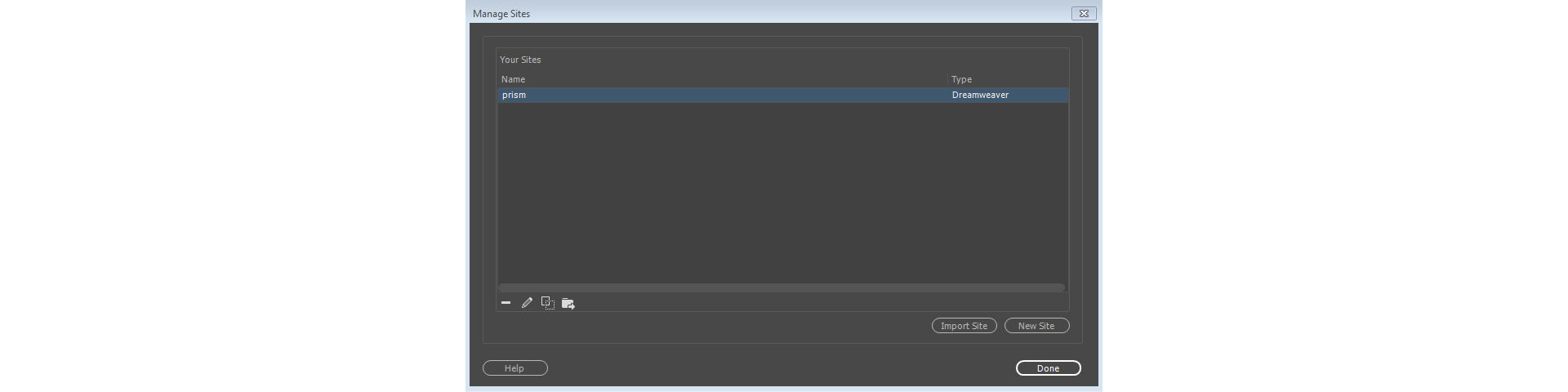
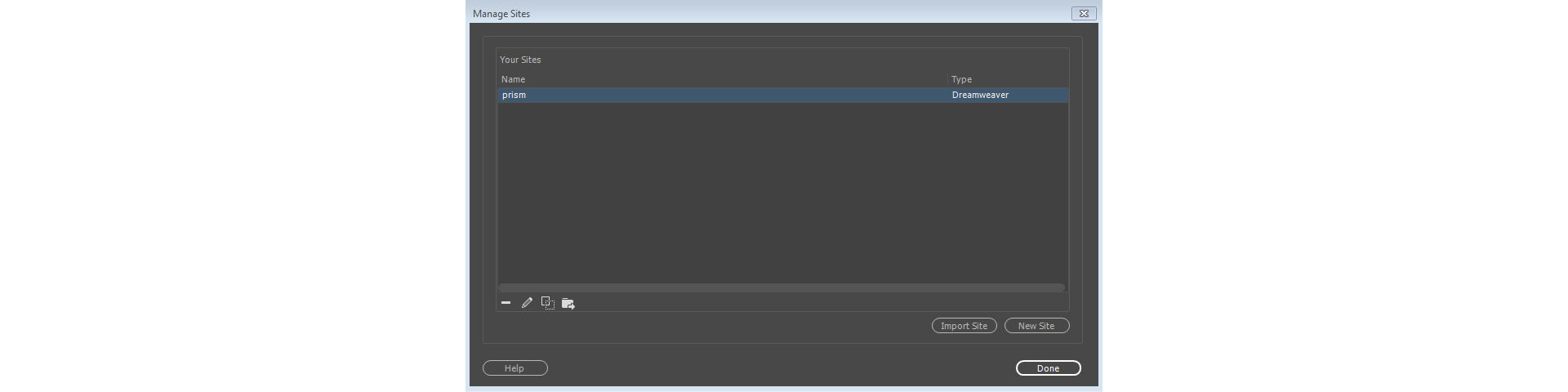
The Manage Sites dialog box is your gateway into various Dreamweaver site functions. From this dialog box, you can initiate the process for creating a new site, editing an existing site, duplicating a site, removing a site, or importing or exporting a site’s settings.
To set up and manage a site, use the Site > New Site, or Site > Manage Sites dialogs.


New Site
Click the New Site button to create a new Dreamweaver site. Then specify the name and location for your new site in the Site Setup dialog box.
Import Site
Click the Import Site button to import a site. For more information, see Import and export site settings.
The import site feature only imports site settings that have previously been exported from Dreamweaver. It does not import site files to create a new Dreamweaver site.
For existing sites, the following options are also available:
Delete
![]() Deletes the selected site and all of its setup information from your list of Dreamweaver sites; it does not delete the actual site files. (If you want to remove the site files from your computer, you need to do that manually.) To delete a site from Dreamweaver, select the site in the site list and then click the Delete button. You cannot undo this action.
Deletes the selected site and all of its setup information from your list of Dreamweaver sites; it does not delete the actual site files. (If you want to remove the site files from your computer, you need to do that manually.) To delete a site from Dreamweaver, select the site in the site list and then click the Delete button. You cannot undo this action.
Edit
![]() Enables you to edit information such as username, password, and server information for an existing Dreamweaver site. Select the existing site in the site list and click the Edit button to edit the existing site. (The Site Setup dialog box opens once you click the Edit button for a selected site.) For more information on editing existing site options, click the Help button in the various screens of the Site Setup dialog box.
Enables you to edit information such as username, password, and server information for an existing Dreamweaver site. Select the existing site in the site list and click the Edit button to edit the existing site. (The Site Setup dialog box opens once you click the Edit button for a selected site.) For more information on editing existing site options, click the Help button in the various screens of the Site Setup dialog box.
Duplicate
![]() Creates a copy of an existing site. To duplicate a site, select the site in the site list and click the Duplicate button. The duplicated site appears in the site list with the word “copy” appended to the name of the site. To change the name of the duplicated site, leave the site selected and click the Edit button.
Creates a copy of an existing site. To duplicate a site, select the site in the site list and click the Duplicate button. The duplicated site appears in the site list with the word “copy” appended to the name of the site. To change the name of the duplicated site, leave the site selected and click the Edit button.
Export
![]() Enables you to export the selected site’s settings as an XML file (*.ste). For more information, see Import and export site settings.
Enables you to export the selected site’s settings as an XML file (*.ste). For more information, see Import and export site settings.
Setting up a local version of your site
-
-
In the Site Setup dialog box, make sure the Site category is selected.
-
In the Site Name text box, enter a name for your site. This name appears in the Files panel and in the Manage Sites dialog box; it does not appear in the browser.
-
In the Local Site Folder text box, specify the folder you identified earlier—the folder on your computer where you want to store the local version of your site files. Click the folder icon to the right of the text box to browse to the folder.
Setting up a local site folder Setting up a local site folder -
If you want to use Git to manage your files for your site, select the Associate a Git Repository With This Site check box.
- If you are a first time Git user, and you want to associate the site that you are creating with Git, select Initialize As a Git Respository.
- If you already have a Git login, and want to associate the site that you are creating with an existing repository, select Clone Existing Git Repository Using URL.
-
Click Save to close the Site Setup dialog box. You can now begin working on your local site files in Dreamweaver.
This folder location is where you keep the working copies of web pages on your local computer.
Later, if you want to publish your pages and make them publicly available, you have to define a remote folder (or a publishing server)—a place on a remote computer, running a web server that will hold published copies of your local files.
For information on defining and connecting to a remote server (or a publishing server), see Connect to a publishing server.