Dans le projet, vous insérerez une variable sur la scène. Lorsque vous prévisualiserez le projet, la valeur s’affichera.
Dans le projet Captivate, insérez une zone de texte, comme indiqué ci-dessous.
Les variables sont des entités dont les valeurs peuvent être modifiées. Par exemple, dans la vie réelle, si « couleur » est considérée comme une variable, le rouge, le bleu et le vert sont certaines des valeurs logiquement associées à cette variable. Ainsi, les variables peuvent être considérées comme des espaces réservés pour différentes valeurs.
Les littéraux sont des valeurs fixes. Un littéral peut correspondre à une valeur alphanumérique ou à un chiffre. Par exemple, dans la vie réelle, John, Sarah et 100 sont des littéraux, car il s’agit de valeurs fixes.
Si vous utilisez un littéral de chaîne, comme « John », avec n’importe quelle fonction de programmation conventionnelle, la valeur du littéral change. Si vous souhaitez inverser le littéral ci-dessus, utilisez “John”.reverse().
Les variables système sont des variables prédéfinies dans Captivate.
Par exemple,
Les variables utilisateur sont définies par l’utilisateur. Ces variables peuvent également servir pour accepter un ensemble de valeurs et rejeter les autres entrées.
Par exemple, vous pouvez définir une variable « fruit » pour accepter les fruits comme valeurs. Vous pouvez également restreindre les valeurs acceptées par la variable « fruit » en spécifiant que les entrées doivent être des pommes, des oranges, des raisins ou des bananes. Cette méthode vous aide à collecter les valeurs qui vous intéressent dans la variable.
Vous pouvez créer une variable des types de données suivants :
Vous pouvez créer des variables utilisateur dans votre projet Captivate en choisissant Variables dans le panneau Propriétés du projet. La boîte de dialogue Variables s’ouvre. Pour créer une variable utilisateur, cliquez sur +. Spécifiez ensuite le nom des variables, le type et la valeur.
Il peut être utile de nommer les variables d’une manière qui vous aide à identifier leurs fonctions. Vous pouvez également saisir une valeur initiale pour la variable dans le champ Valeur.


Le nom que vous attribuez à une variable utilisateur ne doit pas entrer en conflit avec les fonctions internes de Captivate, les mots-clés réservés, les variables système exposées ou d’autres variables masquées.
Il existe certaines conventions qu’il convient de respecter pour nommer une variable. Ces conventions sont les suivantes :
Par exemple, évitez d’utiliser des mots-clés comme class, while, case, float.
Exemple : MyVar1, MyVar2
Exemple : Input_Name, Display_Education
Exemple : la variable Input_Name accepte le nom saisi par les candidats.
Après avoir créé une variable, si vous souhaitez la modifier, par exemple son nom, sa valeur ou sa description, cliquez sur l’élément que vous souhaitez modifier, puis modifiez son contenu.


Pour supprimer une variable utilisateur, dans la boîte de dialogue Variable, sélectionnez la variable que vous souhaitez supprimer. Cliquez sur le bouton Supprimer.


Pour copier et coller une variable, sélectionnez la variable, cliquez sur Copier, puis sur Coller. Vous pouvez également copier et coller plusieurs variables à la fois.
Pour rechercher une variable, cliquez sur le bouton Rechercher, puis saisissez le nom de la variable ou d’une partie de la variable. Toute correspondance partielle renvoie également les variables, à la fois utilisateur et système.


Une fois que vous avez créé une variable, il est temps de l’utiliser dans un projet. Suivez les étapes ci-dessous pour insérer une variable dans un projet.
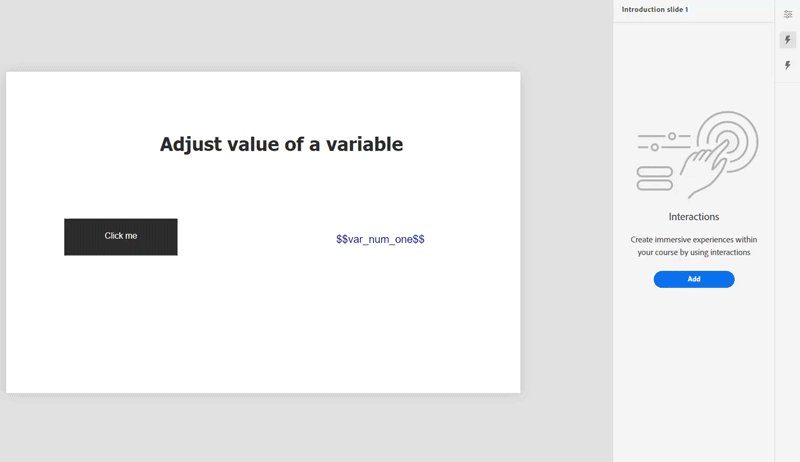
Dans le projet, vous insérerez une variable sur la scène. Lorsque vous prévisualiserez le projet, la valeur s’affichera.
Dans le projet Captivate, insérez une zone de texte, comme indiqué ci-dessous.


Dans la zone de texte, insérez la variable que vous avez créée. Tapez $$, sélectionnez la variable dans la liste, puis joignez-la à $$.


Affichez un aperçu du projet. Vous verrez que la valeur de la variable s’affiche désormais.
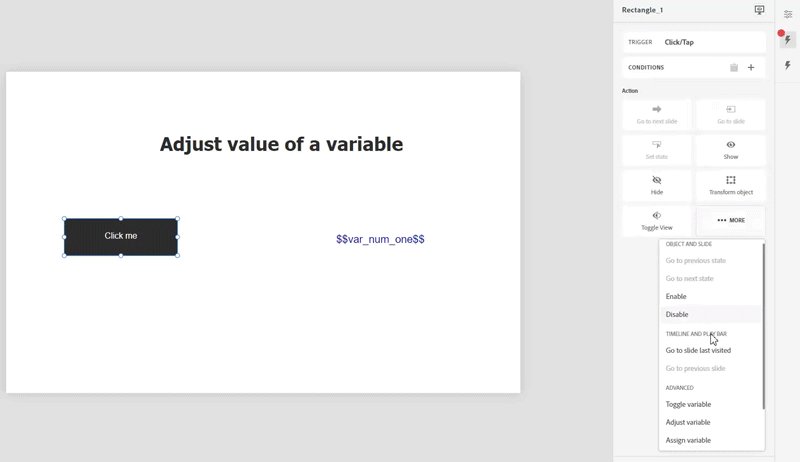
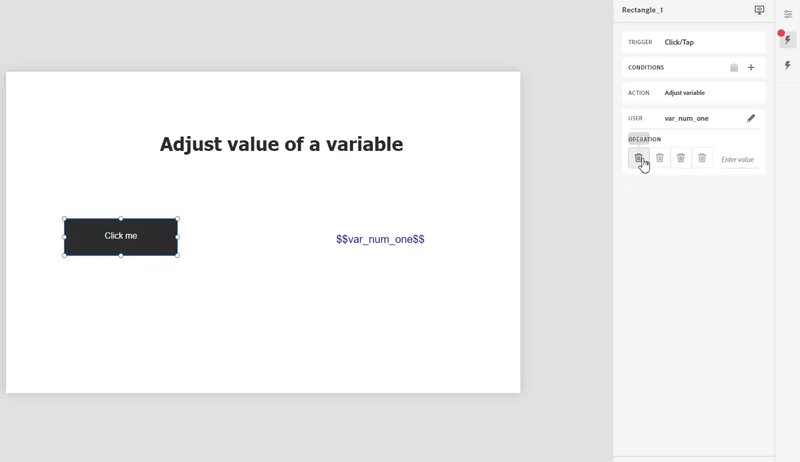
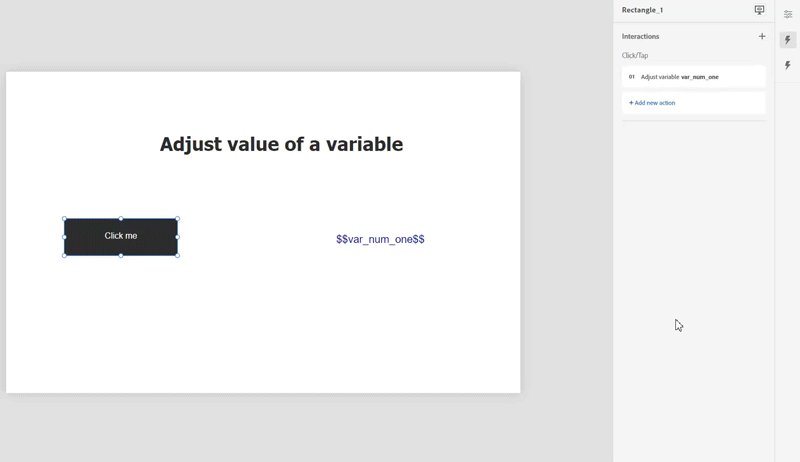
Vous pouvez attribuer une autre valeur à une variable à laquelle une valeur a déjà été affectée. Outre une valeur, vous pouvez également attribuer la valeur d’une autre variable, d’une expression ou du contenu d’un élément.
Insérez un objet et une zone de texte sur la scène. Insérez une variable dans la zone de texte et rendez l’objet cliquable. Lorsque vous cliquerez sur l’objet, la valeur de la zone de texte indiquera la nouvelle valeur attribuée.


Insérez un objet et une zone de texte sur la scène. Insérez une variable dans la zone de texte et rendez l’objet cliquable. Lorsque vous cliquerez sur l’objet, la valeur de la zone de texte indiquera la nouvelle valeur modifiée.


Insérez un objet et une zone de texte sur la scène. Insérez une variable booléenne dans la zone de texte et rendez l’objet cliquable. Lorsque vous cliquerez sur l’objet, la valeur dans la zone de texte indiquera True ou False.


Les actions conditionnelles, comme leur nom l’indique, sont des actions qui dépendent d’une condition ou d’un ensemble de conditions. En d’autres termes, IF (si) une condition particulière existe (ou n’existe pas), THEN (alors) effectuer une action ou une séquence d’actions, ou WHILE (alors que) une condition existe ou n’existe pas, puis effectuez certaines actions. Des actions conditionnelles existent dans notre vie quotidienne, par exemple :
Lorsque vous concevez du contenu d’apprentissage en ligne en utilisant des actions conditionnelles, vous suivez à peu près la même logique. Par exemple,
Captivate prend en charge les types d’actions conditionnelles suivants :
Ici, vous allez créer une action conditionnelle dans laquelle, lorsque vous cliquez sur un objet, une condition est évaluée (par exemple, la valeur d’une variable est supérieure à 100) et, en fonction de la condition, une action est effectuée (par exemple, masquer un objet ou appliquer des effets d’objet).
Dans la démonstration ci-dessous, lorsque vous cliquez sur le bouton, en fonction d’une condition, l’image s’affichera (l’image est masquée sur la scène).
Condition
Définissez deux variables var_num_one et var_num_two. Lors de la définition de la condition, si la valeur de var_num_one est inférieure à var_num_two, exécutez l’action qui, dans ce cas, affiche l’image.
La scène


Variables
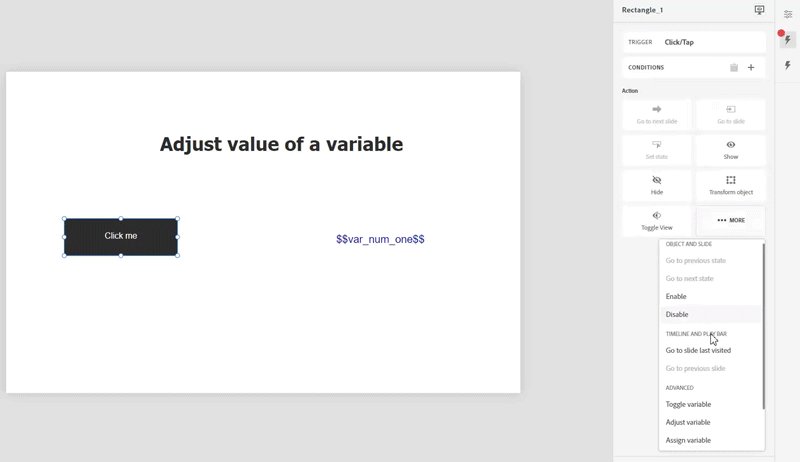
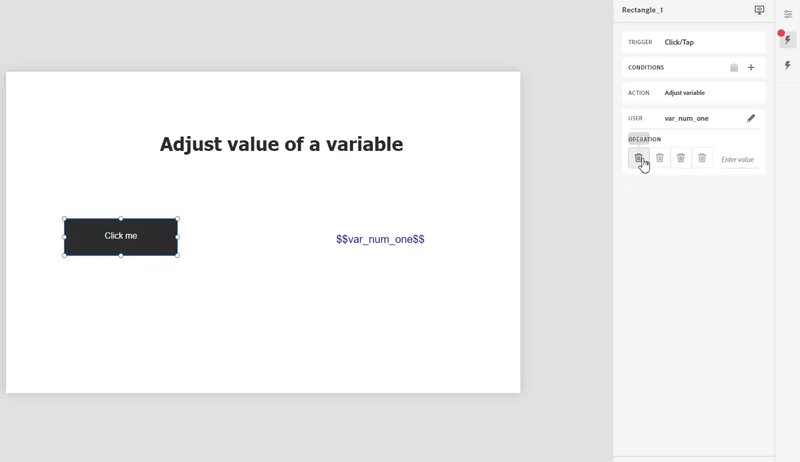
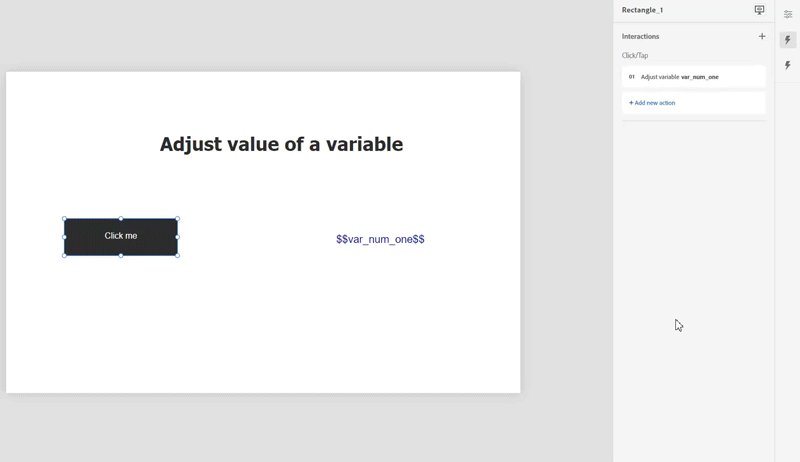
Sélectionnez l’objet et cliquez sur Interactions. Ajoutez une interaction pour l’objet. Cliquez sur l’interaction Cliquer/appuyer.


Cliquez sur Conditions.


À cette étape, vous allez effectuer les opérations suivantes :


Sélectionnez les deux variables. Vous comparerez les valeurs des deux variables et, en fonction de la condition, exécuterez l’action.


Définissez la condition.


Enregistrez les modifications.
Vous allez maintenant définir l’action en fonction de la condition en supposant que la condition a été exécutée correctement. Vous afficherez l’image qui était initialement cachée sur la scène. Cliquez sur l’action Afficher et choisissez l’image, comme indiqué ci-dessous :


Cliquez sur Suivant et enregistrez l’interaction.
Lors de la prévisualisation du projet, si vous cliquez sur l’objet, l’image s’affiche, car la condition était vraie (true). L’intégralité du workflow est représentée dans l’image gif ci-dessous.


Pour copier une condition, procédez comme suit :
Après avoir collé la condition, vous pouvez constater qu’une copie de la condition a été créée.




Pour supprimer une action conditionnelle, cliquez sur le menu Options de l’action, puis sur Supprimer.


Pour modifier une action conditionnelle, placez le pointeur sur l’action, puis cliquez sur Modifier.


Pour désactiver et activer une action conditionnelle, cliquez sur le menu Options de l’action, puis sur Désactiver ou Activer.




Adobe Captivate s’appuie sur des événements. En d’autres termes, tout ce qu’un élève voit à l’écran au moment de l’exécution est le résultat des modifications qui se produisent dans l’application. Lorsqu’un événement se produit, par exemple, lorsqu’un élève clique sur un objet, un objet peut modifier sa forme ou est masqué/affiché. Cette modification de l’objet est déclenchée par l’événement. Captivate, en fonction de l’événement, évalue une condition ou un ensemble de conditions et exécute une action.
Captivate prend en charge les déclencheurs suivants :
Dans l’exemple ci-dessous, vous configurerez une condition en fonction d’états personnalisés.
Sur la scène, ajoutez un bouton et une image. Pour l’image, ajoutez deux états, Clair et Sombre.


Sur le bouton, définissez un déclencheur Cliquer/appuyer, puis attribuez l’action Définir l’état. Définissez l’état cible de l’image sur Sombre.


Cliquez sur Terminé.
Insérez à présent un autre objet, un deuxième bouton, qui, lorsque l’utilisateur clique dessus, modifie l’état de l’objet si celui-ci a été visualisé précédemment.
Sur le deuxième objet, ajoutez un déclencheur Cliquer/appuyer, puis ajoutez la condition États personnalisés.
Sélectionnez l’image, puis l’état requis.


Après avoir choisi l’état, choisissez l’option Tous les éléments sélectionnés dans la iste déroulante Visiter.


Cliquez sur Suivant.
Après avoir sélectionné l’option, définissez la condition de l’état sur Affiché. Sélectionnez l’option Affiché. Si vous sélectionnez cette option, l’image changera d’état uniquement après l’affichage d’un état précédent.


Après avoir spécifié la condition comme un état affiché, vous devez définir l’action. Dans le panneau Action, sélectionnez l’action requise. Par exemple, vous pouvez la définir sur Aller à la diapositive suivante.
Nouvel utilisateur ?
Créez des expériences immersives de formation en ligne avec Captivate
Accélérez la création grâce à des workflows simplifiés et à des diapositives et ressources prêtes à l’emploi.