新しい空白のドキュメントを作成します。
この例のスクリプトエディター拡張機能では、選択されているスクリプトマーカーの基となる JavaScript コードをデザインビューに表示するフローティングパネルが作成されます。スクリプトエディターは、定義されている HTML フォームの textarea エレメント内の JavaScript コードを scriptlayer というフローティングパネルに表示します。選択したコードをフローティングパネル内で変更すると、updateScript() 関数が呼び出され、変更が保存されます。スクリプトマーカーを選択せずにスクリプトエディターを呼び出すと、(no script selected) が blanklayer というフローティングパネルに表示されます。
この拡張機能を作成するには、フローティングパネルを作成し、JavaScript コードを記述し、メニュー項目を作成します。
フローティングパネルの作成
この拡張機能用の HTML ファイルの先頭には、標準のドキュメントヘッダー情報と、フローティングパネルのタイトルバーに「Script Editor」というテキストを表示するための title タグが含まれています。
HTML ファイルのヘッダーの作成
-
-
次のコードを入力します。
<!doctype html public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Script Editor</title> <script language="JavaScript">
この拡張機能では、ユーザーがスクリプトマーカーを選択していない場合に (no script selected) を表示するフローティングパネルと、選択されているスクリプトマーカーの基となる JavaScript コードを表示するフローティングパネルの 2 つを定義します。次のコードは、これら 2 つのフローティングパネル、または blanklayer および scriptlayer という絶対位置の(AP)エレメントを定義します。
2 つのフローティングパネルの作成
-
HTML ファイルのヘッダーの後に次のコードを追加します。
<body> <div id="blanklayer" style="position:absolute; width:422px; ¬ height:181px; z-index:1; left: 8px; top: 11px; ¬ visibility: hidden"> <center> <br> <br> <br> <br> <br> (no script selected) </center> </div> <div id="scriptlayer" style="position:absolute; width:422px; ¬ height:181px; z-index:1; left: 8px; top: 11px; ¬ visibility: visible"> <form name="theForm"> <textarea name="scriptCode" cols="80" rows="20" wrap="VIRTUAL" ¬ onBlur="updateScript()"></textarea> </form> </div> </body> </html>
-
ファイルを scriptEditor.htm という名前で Configuration¥Floaters フォルダーに保存します。
どちらの div タグも、style 属性を使用して、フローティングパネルの位置(absolute)、サイズ(width:422px と height:181px)およびデフォルトの visibility 設定(visible)を指定します。blanklayer パネルは center 属性および連続した改行(br)タグを使用して、テキストをパネルの中央に配置します。scriptlayer パネルは textarea 1 つを含むフォームを作成し、選択された JavaScript コードを表示します。また、textarea タグは、選択されているコードが変更されたことを示す onBlur イベントが発生したときに、変更されたテキストをドキュメントに書き戻すための updateScript() 関数を呼び出すことも指定します。
JavaScript コードの記述
スクリプトエディター用の JavaScript コードは、Dreamweaver によって呼び出される selectionchanged() というフローティングパネル関数と、updateScript() というユーザー定義関数で構成されています。
selectionChanged():スクリプトマーカーが選択されているかどうかの判断
selectionChanged() 関数は、スクリプトマーカーがデザインビューで選択されているか判断します。スクリプトマーカーは、ドキュメントの body セクションに JavaScript ルーチンが存在し、環境設定ダイアログボックスの「不可視エレメント」セクションで「スクリプト」がオンになっている場合にデザインビューに表示されます。次の図は、スクリプトマーカーのアイコンを示しています。


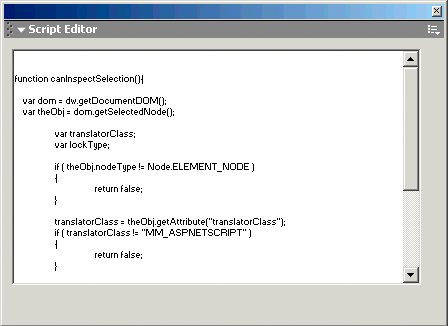
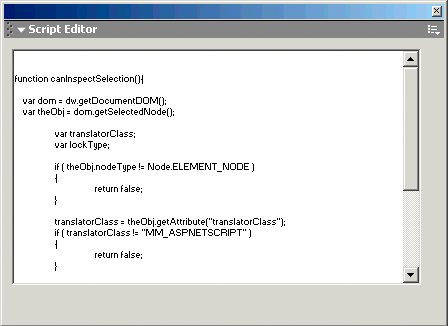
selectionChanged() 関数は、まず dw.getDocumentDOM() 関数を呼び出し、ユーザーのドキュメントに対するドキュメントオブジェクトモデル(DOM)を取得します。次に、getSelectedNode() 関数を呼び出して、そのユーザーのドキュメントについて選択されているノードがエレメントであるかをまず調べ、次にそれが SCRIPT タグであるかを調べます。これらの条件がどちらも成り立つ場合は、selectionChanged() 関数によって scripteditor フローティングパネルが表示され、基になる JavaScript コードがこのレイヤーに読み込まれます。また、visibility プロパティ(blanklayer フローティングパネルのプロパティ)の値が hidden に設定されます。次の図は、選択された JavaScript コードが表示された scriptlayer フローティングパネルです。


選択されているノードがエレメントではないか、script タグでない場合は、selectionChanged() 関数によって blanklayer フローティングパネルが表示され、scriptlayer パネルは非表示になります。blanklayer フローティングパネルには、次の図に示すようなテキスト (no script selected) が表示されます。


selectionChanged() 関数を追加する
-
Configuration¥Floaters フォルダーにある scriptEditor.htm というファイルを開きます。
-
ファイルのヘッダーセクションに次のコードを入力します。
function selectionChanged(){ /* get the selected node */ var theDOM = dw.getDocumentDOM(); var theNode = theDOM.getSelectedNode(); /* check to see if the node is a script marker */ if (theNode.nodeType == Node.ELEMENT_NODE && ¬ theNode.tagName == "SCRIPT"){ document.layers['scriptlayer'].visibility = 'visible'; document.layers['scriptlayer'].document.theForm.¬ scriptCode.value = theNode.innerHTML; document.layers['blanklayer'].visibility = 'hidden'; }else{ document.layers['scriptlayer'].visibility = 'hidden'; document.layers['blanklayer'].visibility = 'visible'; } } -
ファイルを保存します。
updateScript(): 変更の書き込み
updateScript() 関数は、onBlur イベントが textarea(scriptlayer パネル内)で発生したときに、選択されているスクリプトを書き戻します。textarea フォームエレメントには JavaScript コードが含まれていて、onBlur イベントが、textarea から入力フォーカスが失われたときに発生します。
-
Configuration¥Floaters フォルダーにある scriptEditor.htm というファイルを開きます。
-
ファイルのヘッダーセクションに次のコードを入力します。
/* update the document with any changes made by the user in the textarea */ function updateScript(){ var theDOM = dw.getDocumentDOM(); var theNode = theDOM.getSelectedNode(); theNode.innerHTML = document.layers['scriptlayer'].document.¬ theForm.scriptCode.value; } </script> </head> -
ファイルを保存します。
メニュー項目の作成
スクリプトエディターのコードを Configuration¥Floaters フォルダーに保存するだけでは十分ではありません。dw.setFloaterVisibility('scriptEditor',true) 関数または dw.toggleFloater('scriptEditor') 関数を呼び出して、フローティングパネルを読み込み、表示できるようにする必要があります。スクリプトエディターの呼び出し元として最もわかりやすいのは、menus.xml ファイルで定義されるウィンドウメニューです。menuitem タグを作成して、次の図に示すように、ウィンドウメニューにスクリプトエディター拡張機能のエントリを作成する必要があります。


デザインビューで現在のドキュメントのスクリプトマーカーを選択し、続いてスクリプトエディターメニュー項目を選択すると、Script Editorフローティングパネルが呼び出され、スクリプトマーカーの基となる JavaScript コードが表示されます。スクリプトマーカーを選択していないときにメニュー項目を選択すると、blanklayer パネルに (no script selected) のテキストが表示されます。
-
Configuration¥Menus フォルダーにある menus.xml ファイルを開きます。
-
<menuitem name="Tile _Vertically" で開始するタグを検索し、終了タグ /> の後に挿入ポイントを配置します。
-
新しい行に、次のコードを挿入します。
<menuitem name="Script Editor" enabled="true" ¬ command="dw.toggleFloater('scriptEditor')"¬ checked="dw.getFloaterVisibility('scriptEditor')" /> -
ファイルを保存します。