管理者権限で /lc/crx/de にログインします。
LiveCycle ログイン画面を使用するすべての Adobe® LiveCycle® モジュールのログイン画面を変更することができます。たとえば、変更により、Forms Manager および HTML Workspace の両方のログイン画面に影響を与えます。
必要条件
-
-
次のアクションを実行します。
- /apps/livecycle/core/content で /libs/livecycle/core/content の階層構造を複製します。同じ(ノード/フォルダー)プロパティおよびアクセス制御を保持します。
- コンテンツフォルダーを /libs/livecycle/core から /apps/livecycle/core にコピーします。
- /apps/livecycle/core フォルダーのコンテンツを削除します。
-
次の操作を実行します。
- /apps/livecycle/core/components/login にある /libs/livecycle/core/components/login の階層構造を複製します。 同じ(ノード/フォルダー)プロパティおよびアクセス制御を保持します。
- コンポーネントフォルダーを /libs/livecycle/core から /apps/livecycle/core にコピーします。
- フォルダー /apps/livecycle/core/components/login のコンテンツを削除します。
新しいロケールの追加
-
i18n フォルダーを
- /libs/livecycle/core/components/login から
- /apps/livecycle/core/components/login にコピーします。
-
i18n にあるフォルダーを1つを除いて(たとえば en)すべて削除します。
-
フォルダー en で、以下のアクションを実行します。
- フォルダーの名前をサポートするロケール名に変更します。たとえば、ar。
- プロパティ jcr:language の値を ar に変更します(ar フォルダーの場合)。
注意:ar-DZ のようにロケールが言語と国コードの組み合わせである場合は、フォルダー名とプロパティ値を ar-DZ に変更します。
-
login.jsp を
- /libs/livecycle/core/components/login から
- /apps/livecycle/core/components/login にコピーします。
-
次のコードのスニペットを /apps/livecycle/core/components/login/login.jsp に変更します。
ロケールが言語コードである場合
String browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}ToString browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("ar")) {browserLocale = "ar";break;}if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("ar")) { browserLocale = "ar"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("ar")) { browserLocale = "ar"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }ロケールが言語-国コードである場合
String browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}ToString browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().equalsIgnoreCase("ar-DZ")) {browserLocale = "ar-DZ";break;}if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().equalsIgnoreCase("ar-DZ")) { browserLocale = "ar-DZ"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().equalsIgnoreCase("ar-DZ")) { browserLocale = "ar-DZ"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }デフォルトのロケールを変更するには
String browserLocale = "en";for(int i=0; i<locales.length; i++)ToString browserLocale = "ar";for(int i=0; i<locales.length; i++)String browserLocale = "en"; for(int i=0; i<locales.length; i++) To String browserLocale = "ar"; for(int i=0; i<locales.length; i++)String browserLocale = "en"; for(int i=0; i<locales.length; i++) To String browserLocale = "ar"; for(int i=0; i<locales.length; i++)
新しいテキストの追加、または既存のテキストの変更
-
i18n フォルダーを
- /libs/livecycle/core/components/login から
- /apps/livecycle/core/components/login にコピーします。
-
ここで、テキストを変更するノード(該当するロケールコードフォルダの下)のプロパティ sling:message の値を変更します。翻訳は、ノードのプロパティ sling:key の値に示されているキーを介して行われます。
-
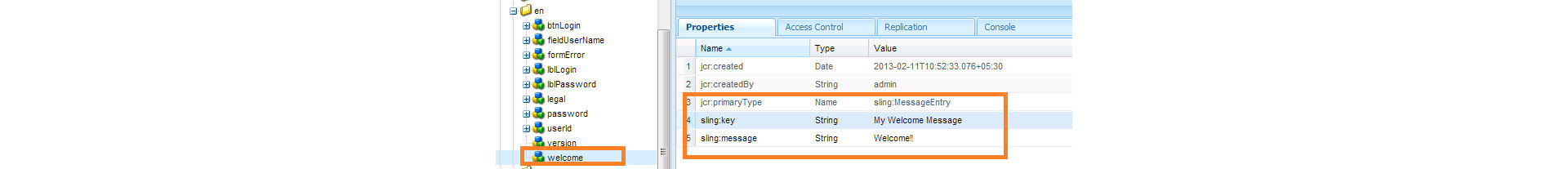
新しいキーと値のペアを追加するには、次のアクションを実行します。次に続くスクリーンショットの例を確認してください。
- sling:MessageEntry タイプのノードを作成するか、またはすべてのロケールフォルダーの下で既存のノードをコピーして名前を変更します。
- login.jsp を
- /libs/livecycle/core/components/login から
- /apps/livecycle/core/components/login にコピーします。
- /libs/livecycle/core/components/login から
- /apps/livecycle/core/components/login/login.jsp を変更して新しく追加したテキストを取り込みます。
div class="loginContent"><span class="loginFlow"></span><span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span><span class="loginTitle"><%= i18n.get("Login") %></span><% if (loginFailed) {%>Todiv class="loginContent"><span class="loginFlow"></span><span class="loginVersion"><%= i18n.get("My Welcome Message") %></span><span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span><span class="loginTitle"><%= i18n.get("Login") %></span><% if (loginFailed) {%>div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%> To div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("My Welcome Message") %></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%>div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%> To div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("My Welcome Message") %></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%>
新しいスタイルの追加、または既存のスタイルの変更
-
login ノードを
- /libs/livecycle/core/content から
- /apps/livecycle/core/content にコピーします。
-
ノード /apps/livecycle/core/content/login から login.js ファイルおよび jquery-1.8.0.min.js ファイルを削除します。
-
CSS ファイルのスタイルを変更します。
-
新しいスタイルを追加するには:
- /apps/livecycle/core/content/login/login.css に新しいスタイルを追加します。
- login.jsp を
- /libs/livecycle/core/components/login から
- /apps/livecycle/core/components/login にコピーします。
- /libs/livecycle/core/components/login から
- /apps/livecycle/core/components/login/login.jsp を変更して新しく追加したスタイルを取り込みます。
-
次に例を示します。
- /apps/livecycle/core/content/login/login.css に次を追加します。
.newLoginContentArea {width: 700px;padding: 100px 0px 0px 100px;}.newLoginContentArea { width: 700px; padding: 100px 0px 0px 100px; }.newLoginContentArea { width: 700px; padding: 100px 0px 0px 100px; }- /apps/livecycle/core/components/login.jsp で次を変更します。
<div class="loginContentArea">To<div class="newLoginContentArea"><div class="loginContentArea"> To <div class="newLoginContentArea"><div class="loginContentArea"> To <div class="newLoginContentArea">
/apps/livecycle/core/content/login の既存の画像(/libs/livecycle/core/content/login からコピーした)が削除されている場合は、CSS で対応する参照を削除します。
新しい画像の追加
-
上記の「新しいスタイルの追加、または既存のスタイルの変更」の手順に従います。
-
新しい画像を /apps/livecycle/core/content/login に追加します。画像を追加するには:
- WebDAV クライアントをインストールします。
- webDAV クライアントを使用して、/apps/livecycle/core/content/login フォルダーに移動します。詳しくは、「Webdav アクセス」を参照してください。
- 新しい画像を追加します。
-
/apps/livecycle/core/content/login に追加した新しい画像に対応して、/apps/livecycle/core/content/login/login.css に新しいスタイルを追加します。
-
/apps/livecycle/core/components にある login.jsp の新しいスタイルを使用します。
-
次に例を示します。
- /apps/livecycle/core/content/login/login.css に次を追加します。
.newLoginContainerBkg {background-image: url(my_Bg.gif);background-repeat: no-repeat;background-position: left top;width: 727px;}.newLoginContainerBkg { background-image: url(my_Bg.gif); background-repeat: no-repeat; background-position: left top; width: 727px; }.newLoginContainerBkg { background-image: url(my_Bg.gif); background-repeat: no-repeat; background-position: left top; width: 727px; }- /apps/livecycle/core/components/login.jsp で次を変更します。
<div class="loginContainerBkg">To<div class="newLginContainerBkg"><div class="loginContainerBkg"> To <div class="newLginContainerBkg"><div class="loginContainerBkg"> To <div class="newLginContainerBkg">
その他の関連ヘルプ
- HTML Workspace のカスタマイズの概要
- HTML Workspace のカスタマイズの一般的な手順
- マネージャービューを使用した組織階層でのタスクの管理
- HTML Workspace での Correspondence Management の統合
- シングルサインオンとタイムアウトハンドラー
- ユーザーアバターの表示
- タスクの概要ウィンドウでの情報の表示
- 組織のロゴの変更
- インターフェイスのカラースキーム変更
- インターフェイスのフォントの変更
- ユーザーインターフェイスのロケールの変更
- エラーダイアログのカスタマイズ
- タスクのタブのカスタマイズ
- タスクアクションのカスタマイズ
- プロセスインスタンスのリストのカスタマイズ
- タスクの詳細ページのカスタマイズ
- ToDo リストでの追加のデータの表示
- サマリー URL でのタスク変数の取得
- ルートアクションのイメージ
- 新規ログイン画面の作成
- JavaScript ファイルの縮小
- テーブルの追跡とカラムの追加のソート
- ドキュメントへのリンクの更新
- 2 つの HTML ワークプレースインスタンスを 1 つのサーバー上にホストする