페이지 시작 메뉴 막대에서 내 라이브러리 탭을 선택합니다.
웹에서 시각적으로 접근할 수 있는 색상 테마를 제작하고 Creative Cloud 라이브러리에 저장한 다음 크리에이티브 작업에서 활용하는 방법에 대해 살펴보십시오.


사용자를 위한 디자인을 제작하는 경우에는 누구나 접근할 수 있도록 심사 숙고하여 제작해야 합니다. 이는 색상에도 적용됩니다. 여러분은 전 세계 인구 중 3~8%가 색각이상, 일명 색맹이라는 사실에 놀라실지도 모릅니다. 색맹은 주로 특정 유전자에서 원인을 찾을 수 있으며 여성보다 남성들에게 자주 발생합니다. 예로, 백인 남성 12명 중 1명은 색맹이고 백인 여성 200명 중 1명만이 색맹으로 추정됩니다. 즉, 모든 사람이 동일한 방식으로 선택한 색상을 체험할 수 없습니다. 초기에 사용자의 색상 선택 인지 방법을 이해하고 디자인이 모든 사용자에게 적용되지 않는다는 사실을 파악하고 있다면 색상 표시 보드로 다시 돌아가 새로운 음영을 찾지 않아도 됩니다. 처음부터 Adobe Color의 접근성 색상 도구를 사용하면 직접 색상환에서 접근 가능한 색상을 찾을 수 있습니다.
색맹 안전 테마


접근 가능한 색상 테마가 있어도 색맹 사용자는 일반 뷰어와 동일한 색상을 볼 수 없습니다. 대신 이렇게 생각해 봅시다. 모든 사용자가 원본 디자인에서 5가지 다른 색상을 인식해야 하는 경우 5가지 색상이 모두 다르게 인식되어야 합니다. 이는 색맹 안전 테마가 의미하는 부분입니다. Adobe Color 접근성 도구를 사용하면 문제를 발견하고 원래 의도를 최대한 유지하거나 새로운 가능성을 발견할 수 있습니다.
색맹인 사람들의 경우 특정한 색조와 음영을 혼합하게 되면 혼동이 발생하여 실제로 해당 색상을 구별할 수 없습니다.
녹색맹과 적색맹은 “적록” 색맹의 2가지 유형이고, 청색맹은 “청황” 색맹의 유형입니다. 이 색상 결합으로 각 뷰어에 잠재적 충돌이 발생합니다. 그러나 당사의 도구를 사용하여 빠르게 파악한다면 이러한 문제는 간단하게 해결되며 기존의 다양한 잠재적 충돌을 방지할 수 있습니다.
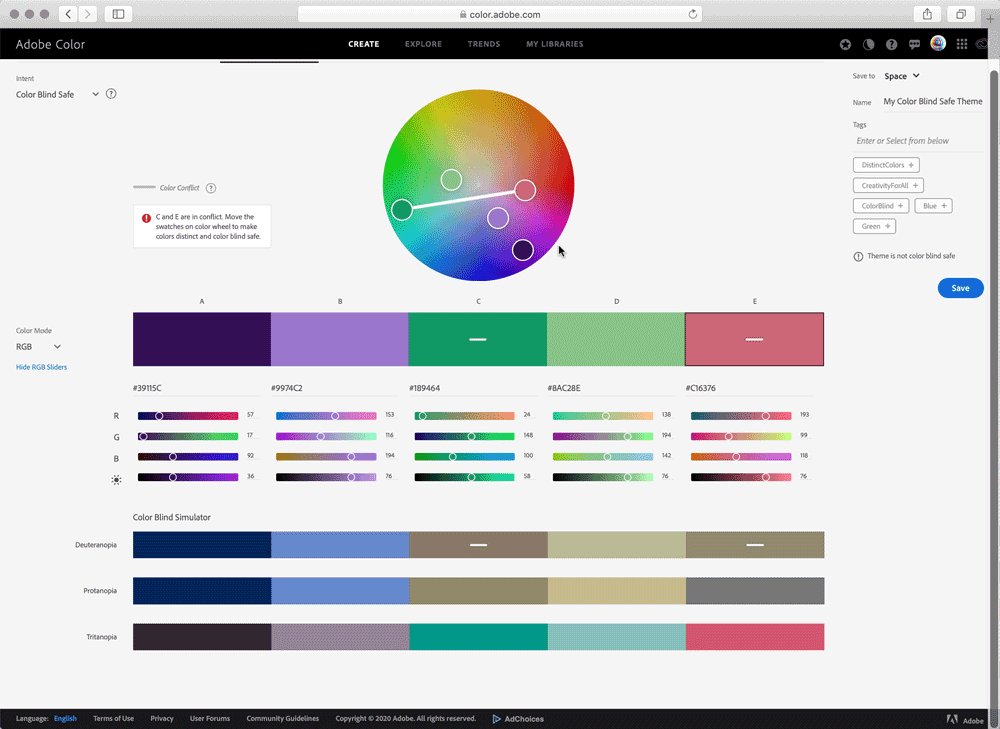
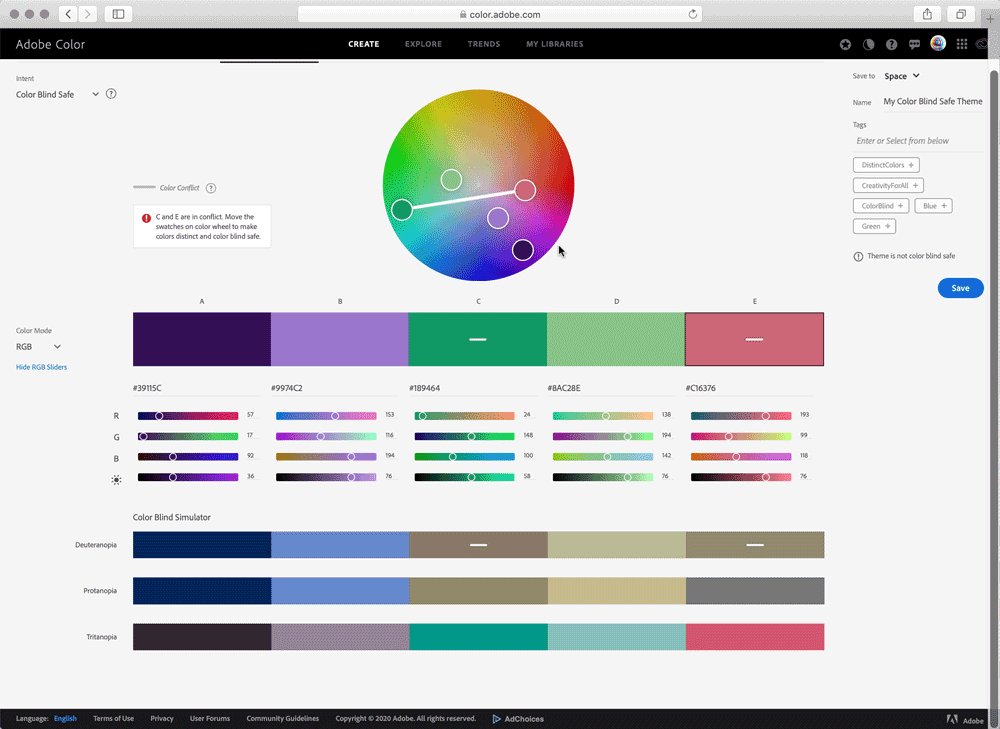
접근 가능한 색상환에는 3가지 유형의 색맹 문제가 표시되고, 색상환 아래에 시뮬레이트된 뷰를 제공하여 테마가 각 유형의 색맹에 어떠한 영향을 미칠 수 있는지 시연합니다. 접근성 색상환을 사용하여 문제가 있는 색상 조합은 충돌 라인으로 플래그가 지정됩니다. 색맹인 사람들이 구별할 수 없는 색상 견본은 강조 표시됩니다. 이로써 전체 고객에 대해 서로 다른 5가지 색상 견본을 사용하여 색상 팔레트를 만들 수 있습니다. 색맹의 심각도는 개인마다 다르지만 색상환은 한 번에 모든 고객을 타게팅하도록 설계되었습니다. 시뮬레이트된 뷰는 각 색맹의 최고 심각도를 보여 줍니다. 충돌은 색맹의 심각도가 중간인 사람이 동일한 문제를 경험하지 않을 수 있다는 사실이 반영되도록 “잠재적 충돌”로 분류됩니다.
색맹 안전 테마 만들기
접근성 도구 탭을 선택하여 만들기 페이지에서 접근 가능한 색상 테마를 만듭니다. 먼저 색상환 탭이나 테마 추출 탭에서 만든 다음 접근성 도구 탭을 선택하여 조정하거나 접근 가능한 색상환에서 처음부터 끝까지 테마를 만들 수 있습니다.


라이브러리에서 기존 테마를 탭하여 확장된 뷰를 표시하고 접근성 보기에서 편집을 선택하여 편집할 수도 있습니다.


충돌 라인
충돌 라인은 적어도 한가지 이상의 색맹 유형에서 서로 다르지 않은 색상 견본을 연결합니다. 색상 슬라이더 아래의 시뮬레이터를 사용하여 3가지 유형의 색맹에서 색상이 어떻게 표시되는지 확인할 수 있습니다. 충돌 라인과 시뮬레이션 뷰는 각 색맹 유형에 대한 가장 높은 심각도에 따라 결정됩니다. 색상환 지침을 따라 색상환의 색상을 직접 편집하거나 슬라이더를 사용하여 충돌 문제를 자연스럽게 해결할 수 있습니다.


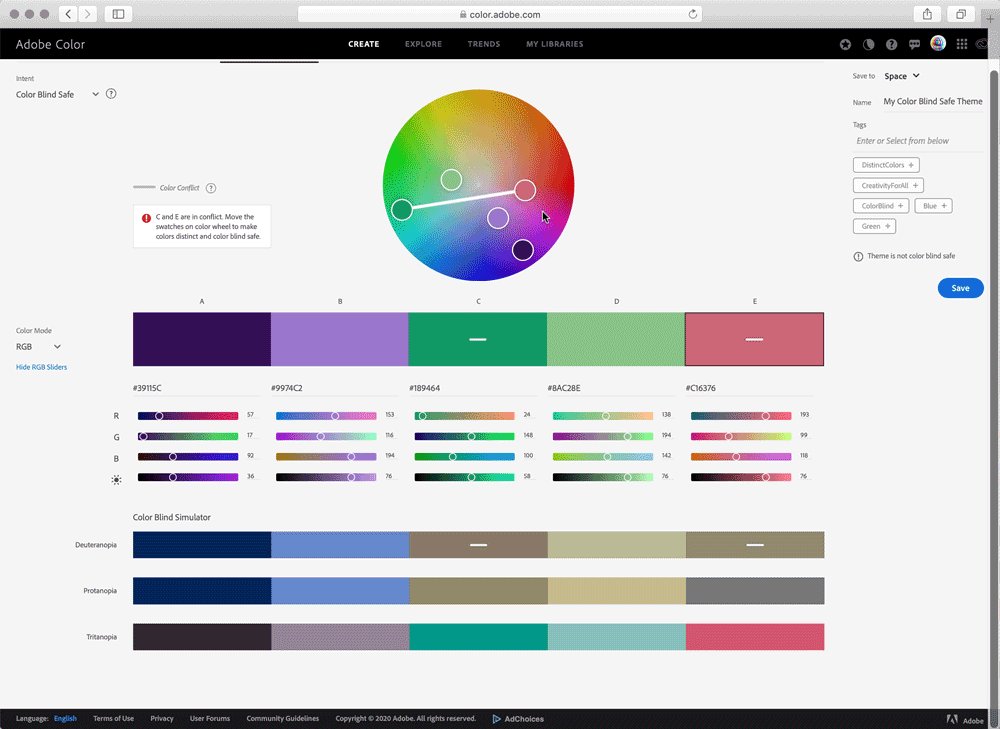
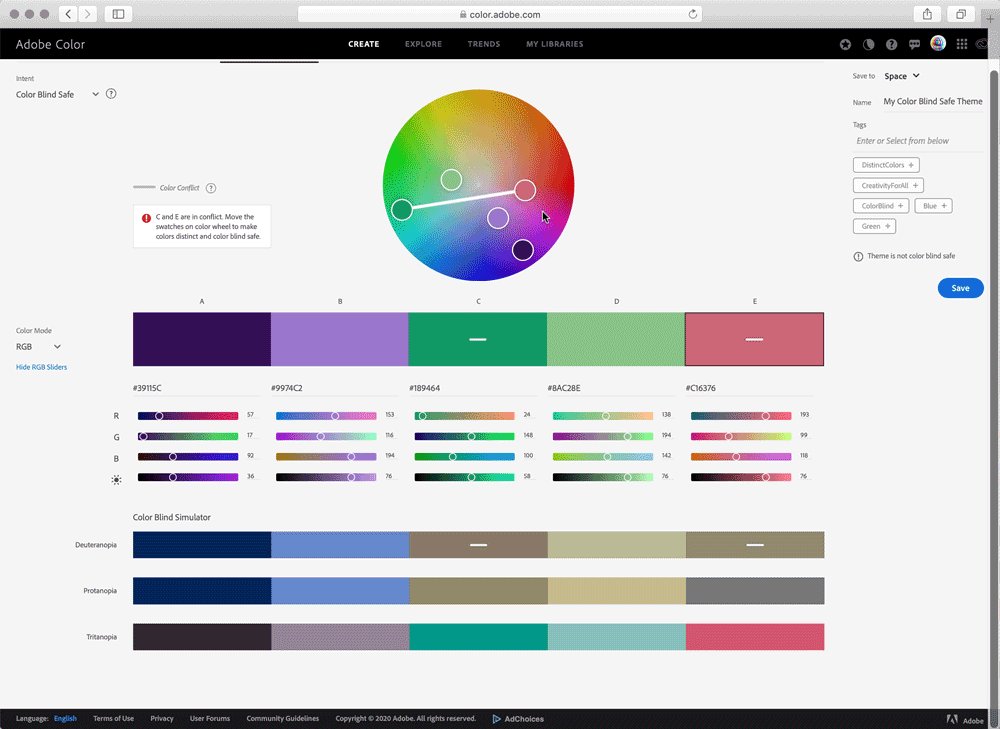
충돌 가이드
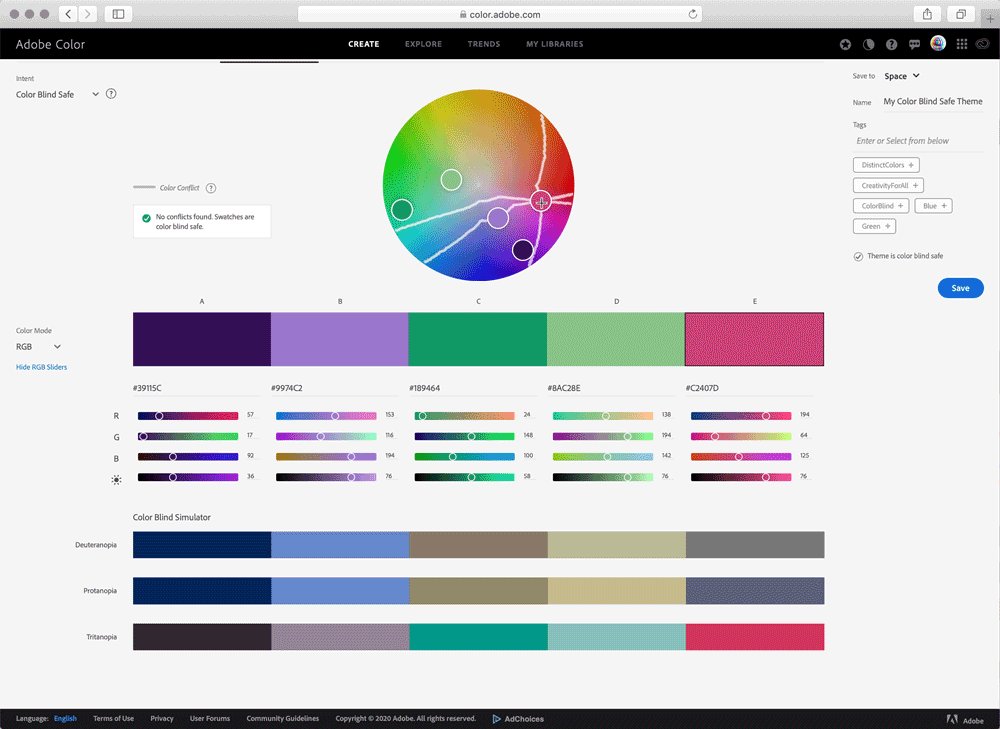
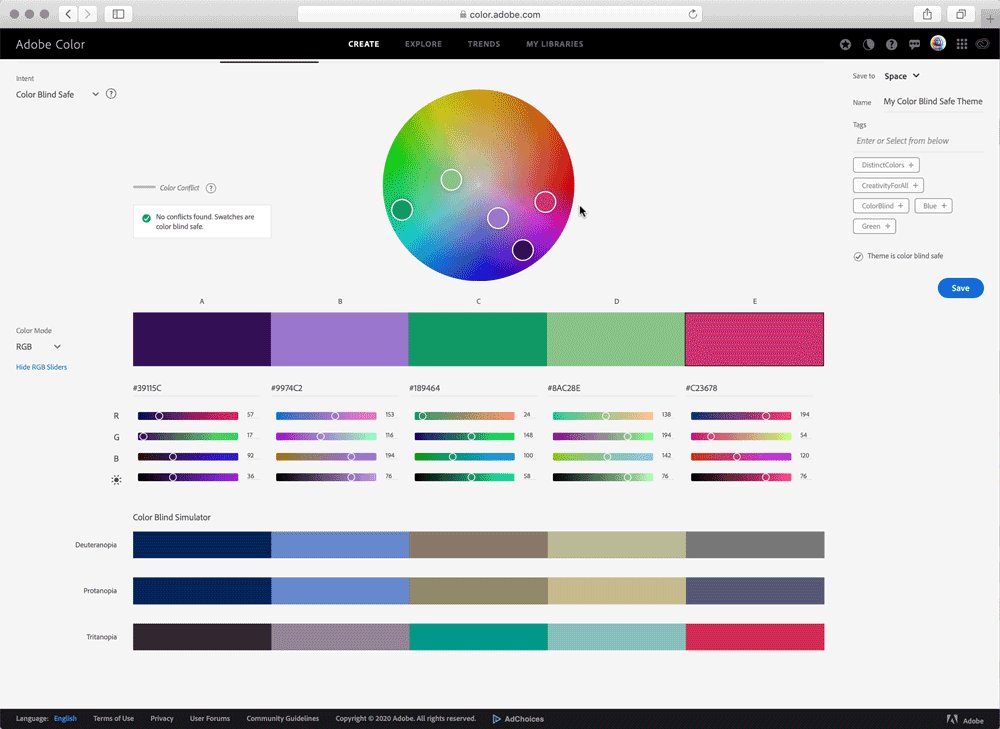
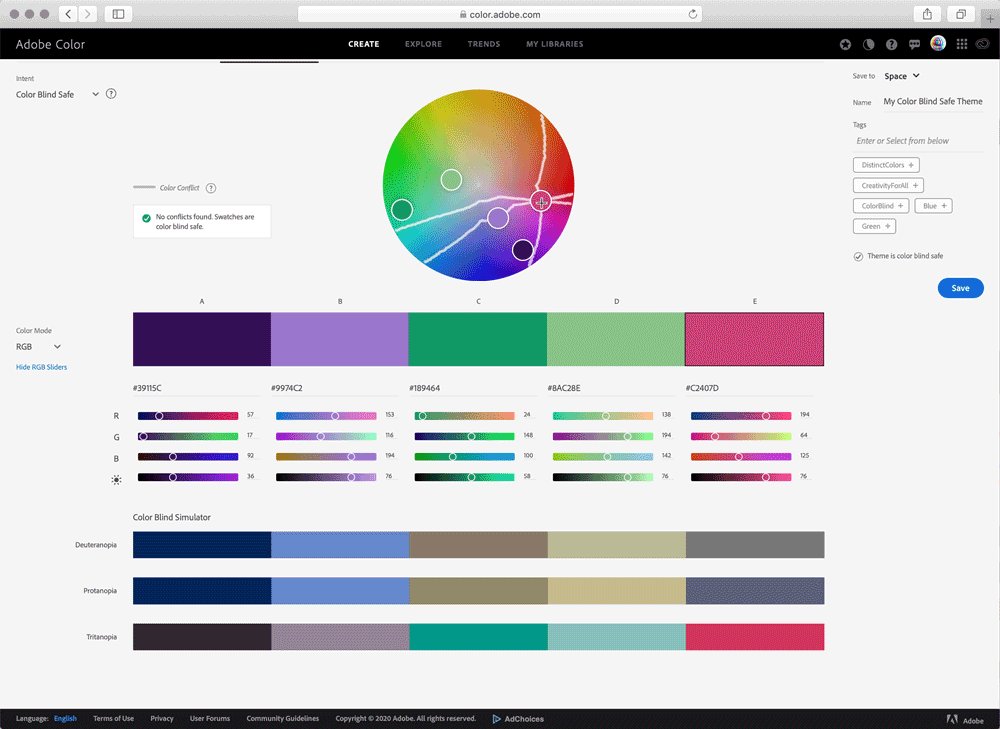
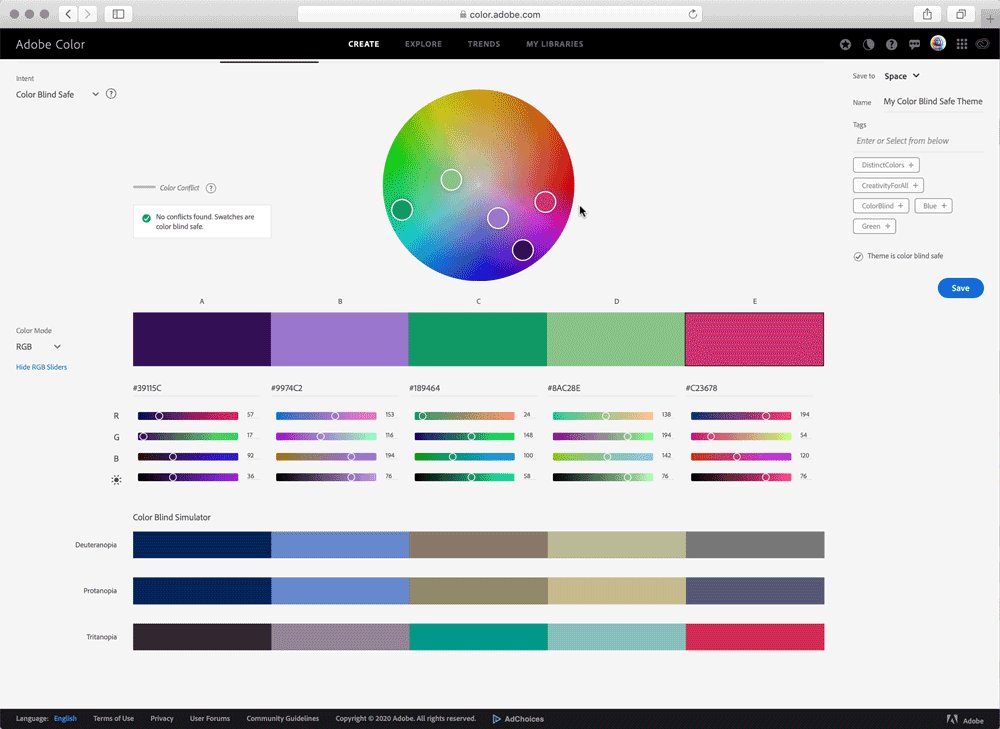
충돌 가이드를 사용하여 색상환에서 직접 문제가 되는 색상 조합이 발생하는 위치를 파악할 수 있습니다. 이동할 색상 칩을 선택하면 충돌 가이드가 활성화되어 모든 유형의 색맹이 적용되는 영역에 문제가 발생하지 않습니다. 마우스를 누르거나 슬라이더를 사용하는 경우 색상 견본의 3가지 가이드라인(각 유형의 색맹당 가이드라인 하나씩)을 사용하면 해당 색상 조합에 문제가 발생하는 것을 방지할 수 있습니다. 선이 또 다른 색상 칩에 너무 가까이 접근하지 않으면 충돌하지 않는 색상을 빠르고 직관적으로 찾을 수 있습니다. 선과의 안전 거리는 색상환의 영역에 따라 다를 수 있으므로 충돌 플래그 하이픈이 충분한 거리를 유지할 때까지 다른 칩과 거리를 두고 칩 선을 이동시킵니다. 색조와 채도를 변경하면 여러 가지 새로운 크리에이티브 옵션이 열리지만, 경우에 따라 밝기를 활용하여 충돌 문제를 해결할 수 있습니다. “하이픈”으로 표시된 충돌 문제가 해결될 때까지 해당 슬라이더를 사용하여 현재 색상의 명도를 높이거나 낮출 수 있습니다.


색맹 안전 테마 저장
충돌 문제 없이 접근성 도구에서 테마를 저장하면 자동으로 태그가 지정되고, 접근성 도구로 테마가 제작되었음을 알리는 배지와 함께 표시됩니다. 이로써 라이브러리를 검색할 때 색상 충돌이 없는 테마를 빠르게 확인할 수 있습니다.
색맹 안전 테마 찾기
충돌 문제 없이 접근성 도구에서 테마를 저장하면 자동으로 태그가 지정되고, 접근성 도구로 테마가 제작되었음을 알리는 배지와 함께 표시됩니다. 이로써 Adobe Color 웹 사이트에서 라이브러리를 검색할 때 색상 충돌이 없는 테마를 빠르게 확인할 수 있습니다.


제작한 테마 찾기
-
-
색상 테마를 저장한 라이브러리 이름을 찾고 화살표를 사용하여 이름을 확장합니다.
-
테마를 클릭하여 복사, 다운로드, 편집 또는 삭제할 수 있는 확장된 뷰를 엽니다.
색맹 안전 테마 사용하기
색상 테마의 색상은 다른 색상과 혼합되지 않으면 안전한 상태로 유지됩니다. 블렌딩이나 불투명도 변경을 통해 혼합되면 색맹 뷰어에 대해 구분할 수 없는 새로운 색상이 생성될 수 있습니다. 보다 평준화된 디자인 요소에 이들 색상을 사용하는 것이 가장 좋습니다.
데스크탑 제품에서 테마 찾기
접근 가능한 색상 테마는 일반적인 다른 테마와 동일하게 사용할 수 있습니다. 여러 옵션으로 데스크탑 제품에서 접근 가능한 색상 테마를 사용할 수 있습니다. 자주 사용하는 데스크탑 앱의 라이브러리 패널에서 색상 테마를 찾거나 선택한 데스크탑 앱에서 Adobe Color 테마 확장 기능을을 사용하는 경우 이들 색상 테마를 찾아보십시오.


원하는 테마를 찾으면 찾으면 각 색상 견본을 클릭하여 활성 색상으로 설정하거나 마우스 오른쪽 버튼으로 클릭하여 전체 테마를 색상 견본에 추가합니다.
모바일 제품에서 테마 찾기
모바일 디바이스에서 접근 가능한 색상 테마는 컨텍스트 색상 워크플로에 있습니다.
Adobe Fresco에서는 색상환의 컨텍스트에서 색상 테마를 찾을 수 있습니다.


-
색상 아이콘을 탭하여 색상 패널을 엽니다.
-
전체 탭을 선택합니다.
-
스크롤하여 내 테마가 포함된 라이브러리를 찾습니다.
-
라이브러리를 탭하여 확장합니다.
-
테마의 색상 견본을 탭하여 활성 색상을 설정합니다.