로고, 색상표, 글꼴 및 레터헤드를 포함하는 비주얼 아이덴티티 시스템의 구성 요소를 만드는 방법을 살펴보세요.
Typekit이 Adobe Fonts로 변경되었습니다.


필요 항목


로고 디자인 시작하기
Illustrator를 시작합니다.
이 프로젝트에 사용할 참조 이미지로 Adobe Stock의 사진을 사용했습니다.
컨트롤 패널에서 칠 색상을 없음으로 설정하고 획 색상을 검은색으로 설정합니다.
원형 툴(L)을 선택하고 Shift 키를 누른 상태에서 원을 드래그합니다. 원을 복사하고(Ctrl/Command + C), 편집 > 앞에 붙이기(Ctrl/Command + F)를 선택합니다.
Alt/Option + Shift 키를 누르고 축 위젯을 드래그하여 가운데에서 비율에 맞게 원 크기를 조정합니다.


사각형 툴(M)을 선택하고 Shift 키를 누른 상태에서 사각형을 드래그합니다. 그림과 같이 원의 왼쪽 상단에 배치합니다.
그런 다음 곡률 툴(Shift + `)을 선택하고 그림과 같이 패스를 그립니다. 부드럽게 만들려면 점을 한 번 클릭하고 각지게 만들려면 점을 두 번 클릭합니다.
자세한 내용은 곡선 그리기 및 편집을 참조하십시오.


Ctrl/Command + A를 누르거나 편집 > 모두 선택을 선택합니다.
도형 구성 툴(Shift + M)을 선택한 다음 Alt/Option을 누른 상태에서 사각형 밖에 있는 모든 요소를 드래그하여 삭제합니다.
컨트롤 패널에서 획 두께를 원하는 만큼 늘립니다. 5pt를 선택했습니다.
"눈"을 그리기 위해 사각형 툴(M)을 선택하고 Shift 키를 누른 상태에서 사각형을 드래그합니다. 칠 색상은 검은색으로, 획은 없음으로 설정합니다.


문자 추가
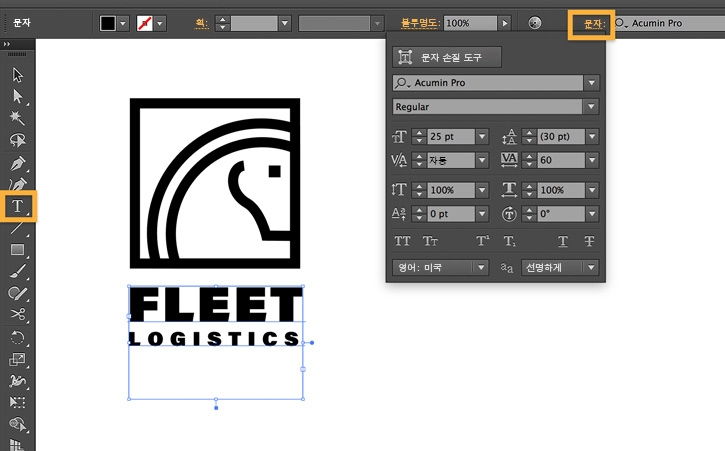
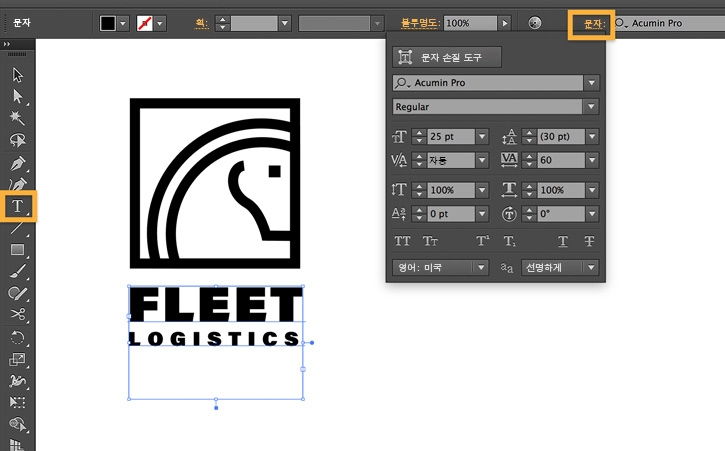
문자 툴(T)을 선택한 다음 대지를 클릭하고 회사 이름을 입력한 다음 Esc 키를 누릅니다.
텍스트 크기를 조절하려면 Shift 키를 누른 상태에서 모서리 핸들을 드래그합니다.
글꼴을 변경하려면 컨트롤 패널에서 문자를 클릭하고 메뉴에서 글꼴을 선택합니다. 자간을 조정하고 필요한 경우 글꼴 크기를 조정합니다.


Typekit 라이브러리 탐색
기존 글꼴을 선택하거나 Creative Cloud 멤버에게 제공되는 Adobe Typekit 라이브러리에서 새로운 글꼴을 추가합니다. 글꼴 모음 풀다운 메뉴를 클릭하고 Typekit에서 글꼴 추가를 클릭합니다.
이 튜토리얼을 따라 하려면 검색 필드에 "Acumin Pro"를 입력하고 +Use fonts를 클릭합니다. Select All을 선택하고 Sync selected fonts를 클릭합니다. 해당 글꼴이 모든 프로젝트에 사용할 수 있도록 컴퓨터에 추가됩니다.
동일한 방법으로 인쇄 및 디지털 커뮤니케이션에 사용할 글꼴을 선택합니다.
참고: 일부 글꼴은 유료 Creative Cloud 멤버십을 통해서만 제공됩니다.


색상 선택
색상에 대한 전문 지식이 없어도 됩니다. Illustrator에서 바로 액세스할 수 있는 Adobe Color에서 어울리는 색상 테마를 탐색할 수 있습니다.
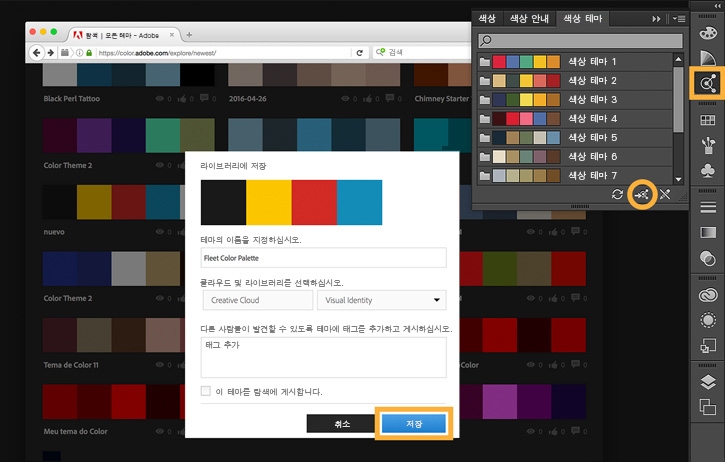
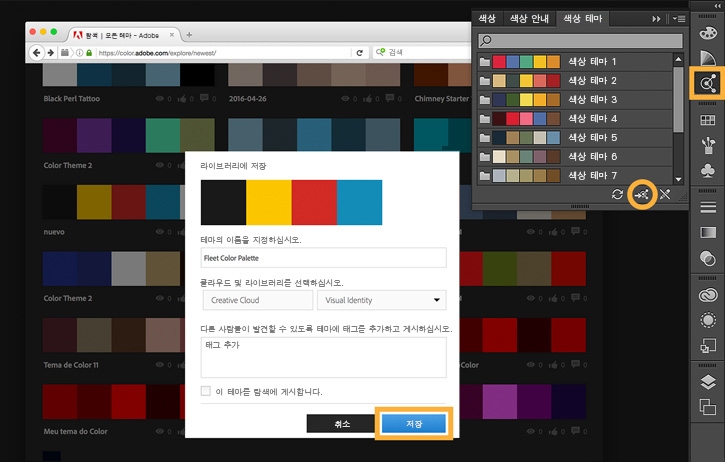
색상 테마 패널에서 Adobe Color 웹 사이트 실행 버튼을 클릭하여 브라우저에서 Adobe Color를 연 다음 탐색 탭을 선택합니다.
색상 테마를 선택하고 저장을 클릭한 다음 색상 테마의 이름을 지정하고 라이브러리에 저장합니다. 비주얼 아이덴티티 요소를 저장할 새 라이브러리를 만들려면 라이브러리 풀다운 메뉴를 클릭하고 + 새 라이브러리 만들기를 선택합니다. 라이브러리 이름을 지정하고 저장을 클릭합니다.
참고: 또한 브라우저에서 바로 Adobe Color에 액세스할 수 있습니다.


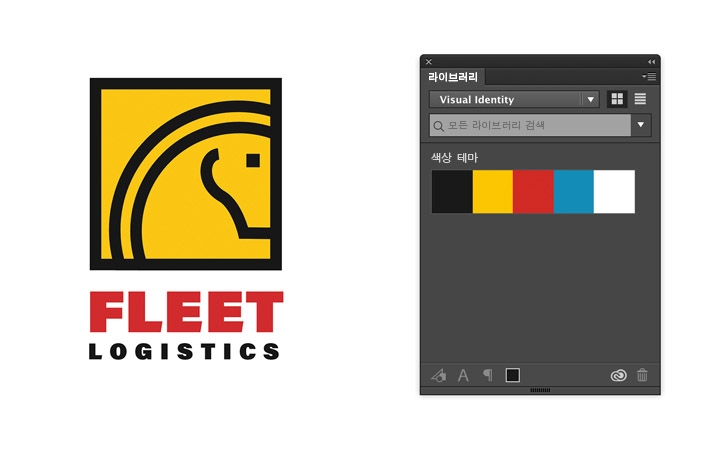
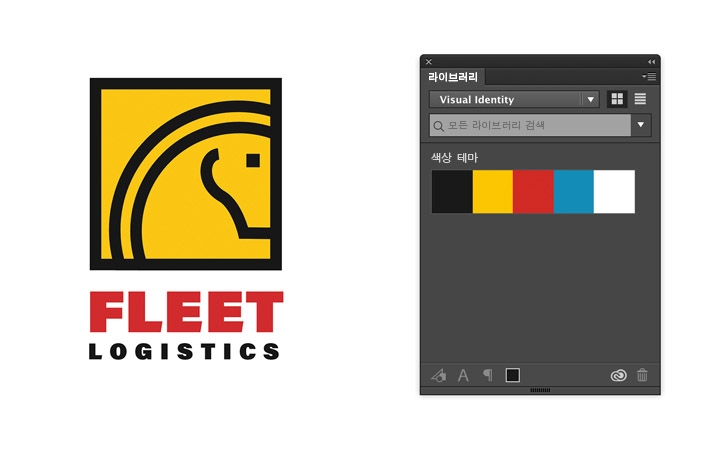
색상 테마는 Creative Cloud Libraries 패널(윈도우 > 라이브러리)에 표시됩니다.
색상을 적용하려면 로고 일부를 선택하고 컨트롤 패널에서 칠 색상 또는 획 색상 견본을 클릭합니다. 그런 다음 색상 테마에서 색상을 클릭하여 적용합니다.
팁: 색상이 적용된 사각형이 말을 가린 경우 사각형을 선택한 다음 마우스 오른쪽 버튼으로 클릭하고 정돈 > 맨 뒤로 보내기를 선택합니다.


에셋 수집 및 저장
모든 Adobe 데스크탑 및 모바일 앱에서 구성하고 이용할 수 있도록 완성된 로고 및 기타 비주얼 아이덴티티 요소를 CC 라이브러리에 저장합니다. Illustrator, Photoshop, InDesign, Dreamweaver, Animate, Adobe 모바일 앱 등에서 만든 에셋을 추가할 수 있습니다. 또한 Adobe Stock에서 다운로드한 에셋도 추가할 수 있습니다.
새로 만든 Visual Identity 라이브러리에 로고를 추가하려면 로고를 선택한 다음 CC 라이브러리 패널로 드래그합니다. 또는 패널 하단에 있는 그래픽 추가 버튼을 클릭합니다.
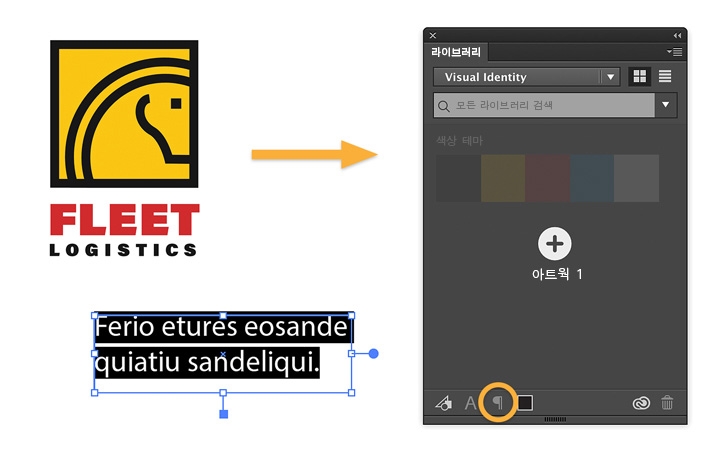
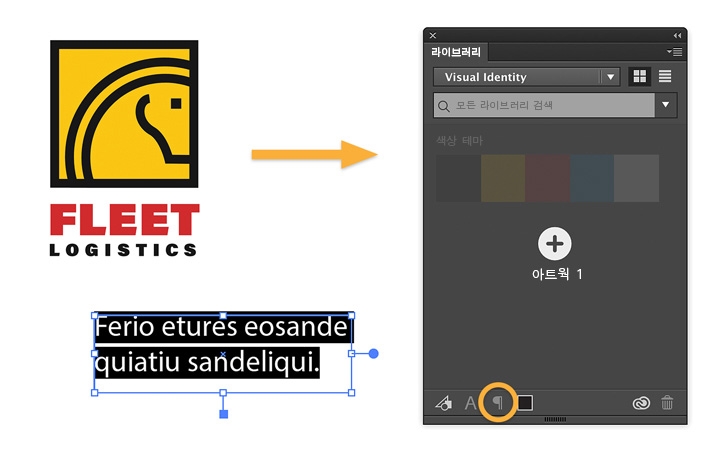
글꼴 스타일을 저장하려면 문자 툴을 사용하여 텍스트를 강조 표시한 다음 단락 스타일 추가를 클릭합니다.


팀과 비주얼 아이덴티티 공유
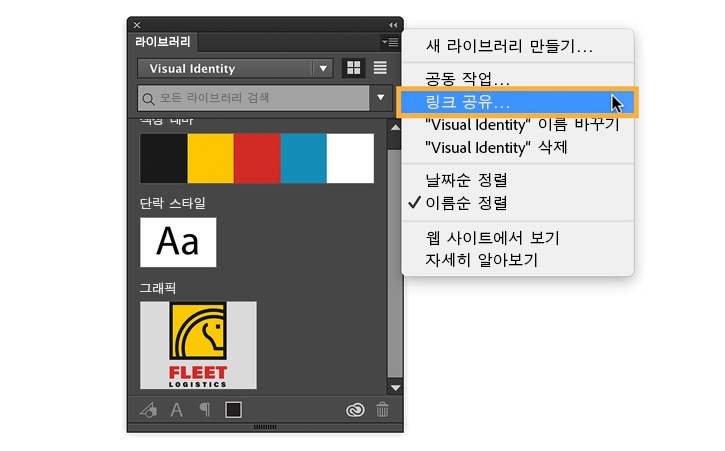
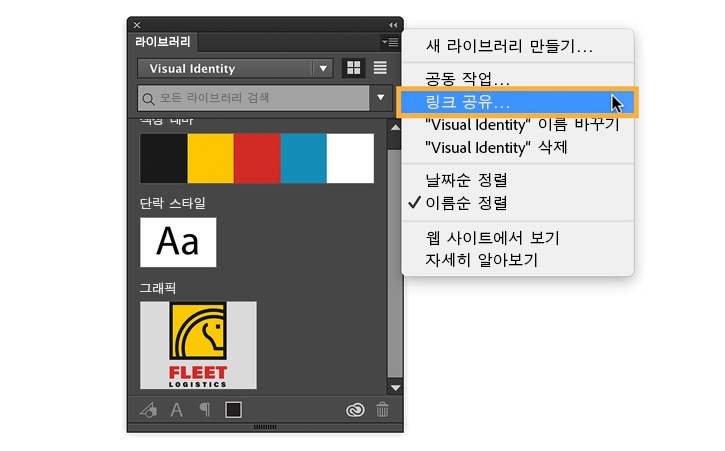
다양한 용도로 사용할 수 있도록 아이덴티티 요소가 라이브러리에 안전하게 저장되어 있으므로 팀원과 공유하여 업데이트된 요소를 손쉽게 사용할 수 있습니다.
라이브러리 패널에서 Visual Identity 라이브러리를 선택한 다음 팝업 메뉴를 열고 링크 공유를 선택합니다.