Widgets are small web applications written in languages such as DHTML and JavaScript that can be inserted and executed within a web page. Among other things, web widgets help provide a way to replicate desktop experiences on a web page.
jQuery UI widgets such as accordion, tabs, datepicker, slider, and autocomplete bring the experience of the desktop to the web.
For example, the Tabs widget can be used to replicate the tab feature of dialog boxes in desktop applications.
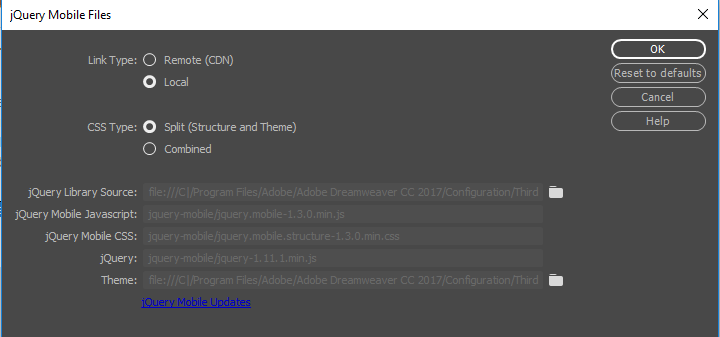
Dreamweaver also includes a collection of jQuery mobile widgets you can use to create form elements and other features commonly used in mobile web apps. For example, you can use the jQuery mobile widget to add mobile-friendly form elements, such as text areas and check boxes.
When you insert a jQuery widget, the following are automatically added to the code:
- References to all dependent files
- Script tag containing the jQuery API for the widget. Additional widgets are added to the same script tag.
For more information on jQuery widgets, see http://jqueryui.com/demos/
Note
For jQuery effects, external reference to jquery-1.8.24.min.js is not added because this file is automatically included when you add an effect.
When you select a jQuery widget, its properties are displayed in the Properties panel.
You can preview jQuery widgets in the Live view or in browser that supports jQuery widgets.
-
Preview the page on a device.
For more information, see Preview Dreamweaver web pages on multiple devices.