Last-minute color change? No problem when you use global color swatches. Experiment freely with colors and see the changes ripple through your design — even across multiple artboards — in Adobe Illustrator.


المتطلبات
Open our practice file or use your own. First, you’ll create a new color swatch that can be edited infinitely. In the Swatches panel (Window > Swatches), click the New Swatch icon. Pick any color and give your color swatch a name so you can easily identify it later. You’ll notice “Global” is automatically selected.
Your new global color is added to the Swatches panel. (You can identify a global swatch by the triangle in its lower corner.) Apply this color to your logo, text, and other objects on any artboard.


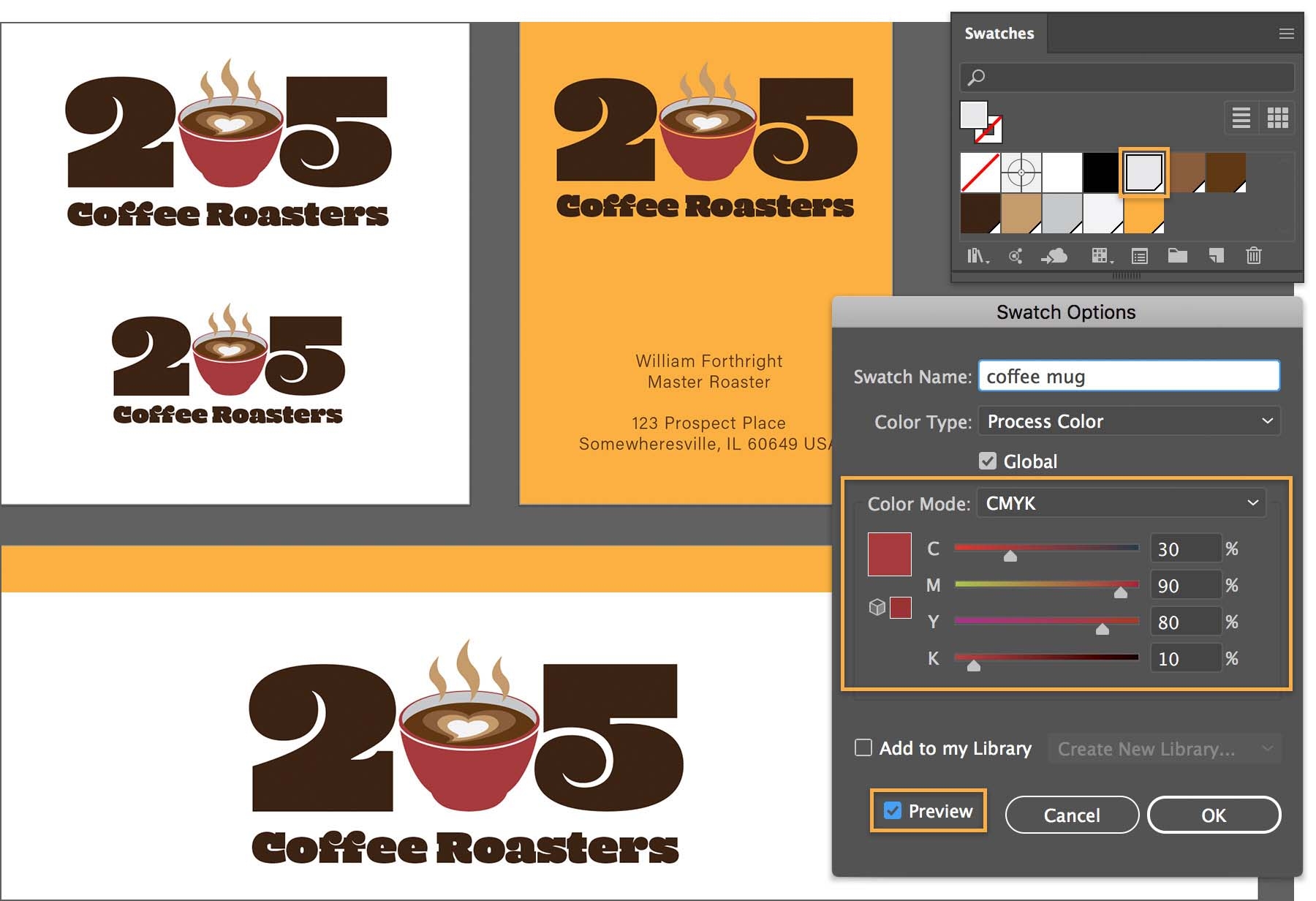
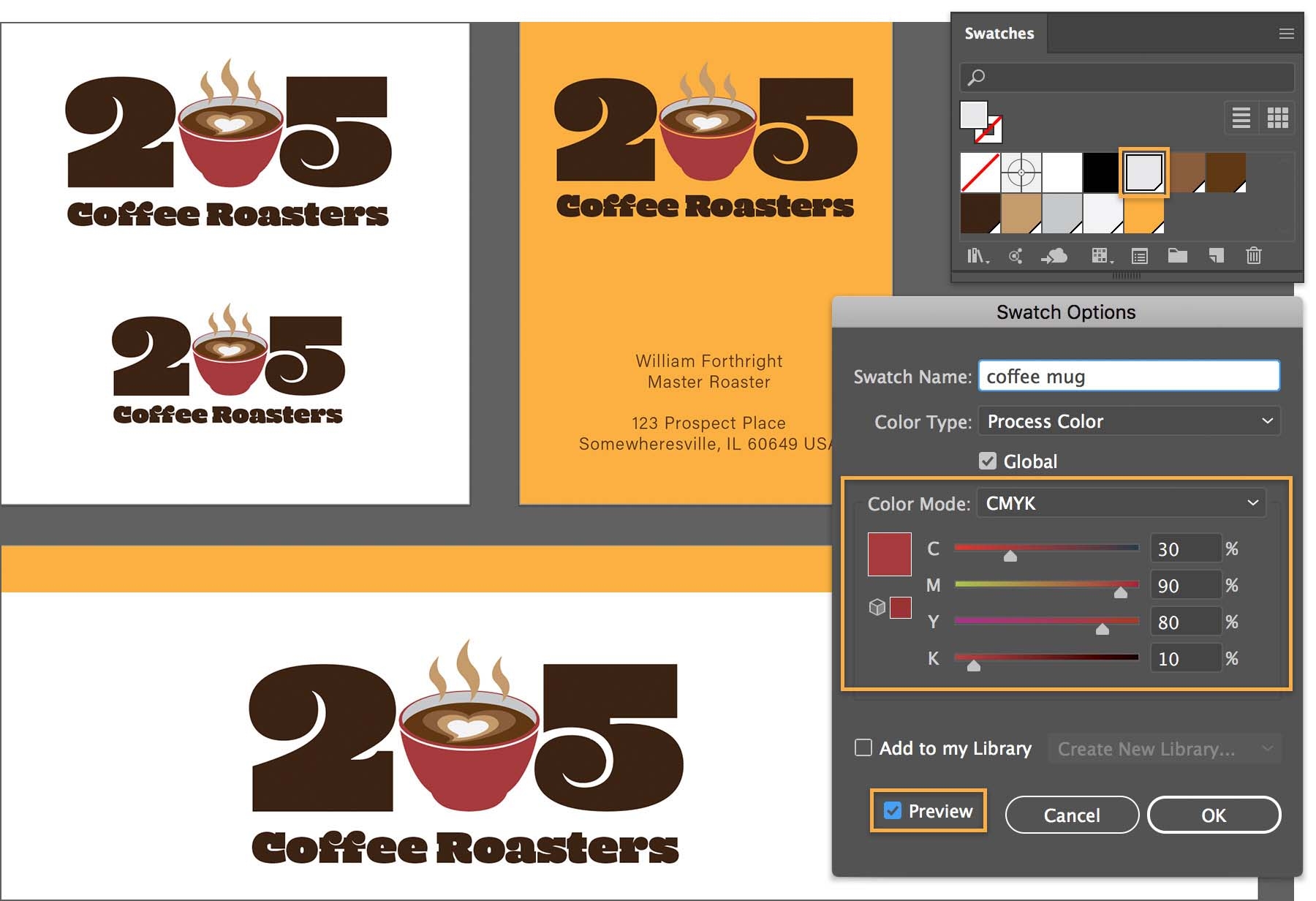
When a global color is changed, all objects with this color update instantly — making it ideal for design exploration. Try it for yourself. Make sure nothing is selected on your canvas. Then double-click a global color swatch and change any attribute. Select Preview to see the changes live in your artwork.


We experimented with a few colors to find one that sets our logo apart.


Designing is so much simpler when you start with a global color swatch and use other timesaving features. The next time you — or your clients — make a late color change, you can restyle your logo in minutes instead of adjusting individual elements throughout your design.