Log in at /lc/crx/de with Administrator permissions.
You can modify the login screen of all Adobe® LiveCycle® modules that use the LiveCycle login screen. For example, the modifications affect the login screen of, both, Forms Manager and HTML Workspace.
Prerequisite
-
-
Perform the following actions:
- Replicate the hierarchical structure: of /libs/livecycle/core/content at /apps/livecycle/core/content. Maintain the same (node/folder) properties and access control.
- Copy the content folder: from /libs/livecycle/core to /apps/livecycle/core.
- Delete the contents of /apps/livecycle/core folder.
-
Perform these actions:
- Replicate the hierarchical structure: of /libs/livecycle/core/components/login at /apps/livecycle/core/components/login. Maintain the same (node/folder) properties and access control.
- Copy the components folder: from /libs/livecycle/core to /apps/livecycle/core.
- Delete the contents of the folder: /apps/livecycle/core/components/login.
Adding a new locale
-
Copy the i18n folder:
- from /libs/livecycle/core/components/login
- to /apps/livecycle/core/components/login
-
Delete all the folders inside i18n except one, say en.
-
On the folder en, perform these actions:
- Rename the folder to the locale name you wish to support. For example, ar.
- Change the property jcr:language value to ar (for the ar folder).
Notă:If locale is a language-country code combination, say, ar-DZ, then change the folder name and property value to ar-DZ.
-
Copy login.jsp:
- from /libs/livecycle/core/components/login
- to /apps/livecycle/core/components/login
-
Modify the following snippet of code for /apps/livecycle/core/components/login/login.jsp:
Locale is language code
String browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}ToString browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("ar")) {browserLocale = "ar";break;}if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("ar")) { browserLocale = "ar"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("ar")) { browserLocale = "ar"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }Locale is language-country code
String browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}ToString browserLocale = "en";for(int i=0; i<locales.length; i++){String prioperty = locales[i];if(prioperty.trim().equalsIgnoreCase("ar-DZ")) {browserLocale = "ar-DZ";break;}if(prioperty.trim().startsWith("en")) {browserLocale = "en";break;}if(prioperty.trim().startsWith("de")){browserLocale = "de";break;}if(prioperty.trim().startsWith("ja")){browserLocale = "ja";break;}if(prioperty.trim().startsWith("fr")){browserLocale = "fr";break;}}String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().equalsIgnoreCase("ar-DZ")) { browserLocale = "ar-DZ"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } } To String browserLocale = "en"; for(int i=0; i<locales.length; i++) { String prioperty = locales[i]; if(prioperty.trim().equalsIgnoreCase("ar-DZ")) { browserLocale = "ar-DZ"; break; } if(prioperty.trim().startsWith("en")) { browserLocale = "en"; break; } if(prioperty.trim().startsWith("de")){ browserLocale = "de"; break; } if(prioperty.trim().startsWith("ja")){ browserLocale = "ja"; break; } if(prioperty.trim().startsWith("fr")){ browserLocale = "fr"; break; } }To change Default locale
String browserLocale = "en";for(int i=0; i<locales.length; i++)ToString browserLocale = "ar";for(int i=0; i<locales.length; i++)String browserLocale = "en"; for(int i=0; i<locales.length; i++) To String browserLocale = "ar"; for(int i=0; i<locales.length; i++)String browserLocale = "en"; for(int i=0; i<locales.length; i++) To String browserLocale = "ar"; for(int i=0; i<locales.length; i++)
Adding new text, or modifying existing text
-
Copy i18n folder:
- from /libs/livecycle/core/components/login
- to /apps/livecycle/core/components/login
-
Now modify the value of the property sling:message of the node (under the desired locale code folder) for which you wish to change the text. Translation is done via the key mentioned in the value of sling:key property of the node.
-
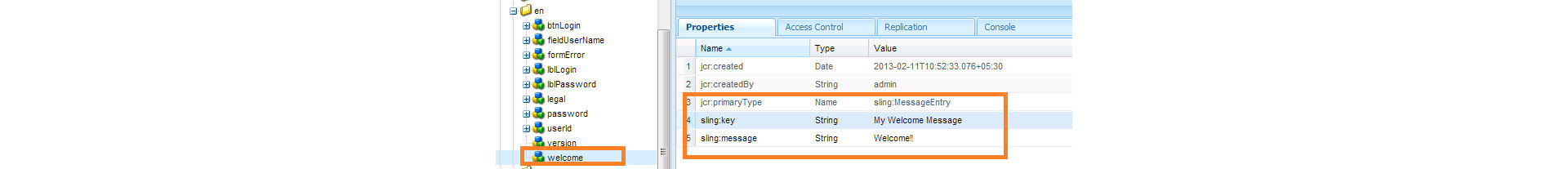
For adding new key-value pair, perform the following actions. Check an example in the screenshot that follows.
- Create a node of type sling:MessageEntry, or copy an existing node and rename it, under all the locale folders.
- Copy login.jsp :
- from /libs/livecycle/core/components/login
- to /apps/livecycle/core/components/login
- from /libs/livecycle/core/components/login
- Modify /apps/livecycle/core/components/login/login.jsp to incorporate the newly added text.
div class="loginContent"><span class="loginFlow"></span><span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span><span class="loginTitle"><%= i18n.get("Login") %></span><% if (loginFailed) {%>Todiv class="loginContent"><span class="loginFlow"></span><span class="loginVersion"><%= i18n.get("My Welcome Message") %></span><span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span><span class="loginTitle"><%= i18n.get("Login") %></span><% if (loginFailed) {%>div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%> To div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("My Welcome Message") %></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%>div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%> To div class="loginContent"> <span class="loginFlow"></span> <span class="loginVersion"><%= i18n.get("My Welcome Message") %></span> <span class="loginVersion"><%= i18n.get("Version: 11.0.0") %></span> <span class="loginTitle"><%= i18n.get("Login") %></span> <% if (loginFailed) {%>
Adding new style, or modifying existing style
-
Copy login node:
- from /libs/livecycle/core/content
- to /apps/livecycle/core/content
-
Delete files login.js and jquery-1.8.0.min.js, from the node /apps/livecycle/core/content/login.
-
Modify the styles in the CSS file.
-
To add new styles:
- Add new styles to /apps/livecycle/core/content/login/login.css
- Copy login.jsp
- from /libs/livecycle/core/components/login
- to /apps/livecycle/core/components/login
- from /libs/livecycle/core/components/login
- Modify /apps/livecycle/core/components/login/login.jsp to incorporate the newly added styles.
-
For example:
- Add the following to /apps/livecycle/core/content/login/login.css.
.newLoginContentArea {width: 700px;padding: 100px 0px 0px 100px;}.newLoginContentArea { width: 700px; padding: 100px 0px 0px 100px; }.newLoginContentArea { width: 700px; padding: 100px 0px 0px 100px; }- Modify following in /apps/livecycle/core/components/login.jsp.
<div class="loginContentArea">To<div class="newLoginContentArea"><div class="loginContentArea"> To <div class="newLoginContentArea"><div class="loginContentArea"> To <div class="newLoginContentArea">
If the existing images in /apps/livecycle/core/content/login (copied from /libs/livecycle/core/content/login) are removed, then remove the corresponding references in CSS.
Add new images
-
Follow the steps of Adding new style, or modifying existing style (documented above).
-
Add new images in /apps/livecycle/core/content/login. To add image:
- Install WebDAV client.
- Navigate to /apps/livecycle/core/content/login folder, using webDAV client. For more information, see: Webdav Access.
- Add new images.
-
Add new styles in /apps/livecycle/core/content/login/login.css, corresponding to new images added in /apps/livecycle/core/content/login.
-
Use the new styles in login.jsp at /apps/livecycle/core/components.
-
For Example:
- Add the following to /apps/livecycle/core/content/login/login.css
.newLoginContainerBkg {background-image: url(my_Bg.gif);background-repeat: no-repeat;background-position: left top;width: 727px;}.newLoginContainerBkg { background-image: url(my_Bg.gif); background-repeat: no-repeat; background-position: left top; width: 727px; }.newLoginContainerBkg { background-image: url(my_Bg.gif); background-repeat: no-repeat; background-position: left top; width: 727px; }- Modify following in /apps/livecycle/core/components/login.jsp.
<div class="loginContainerBkg">To<div class="newLginContainerBkg"><div class="loginContainerBkg"> To <div class="newLginContainerBkg"><div class="loginContainerBkg"> To <div class="newLginContainerBkg">
More like this
- Introduction to Customizing HTML Workspace
- Generic steps for HTML Workspace customization
- Managing tasks in an organizational hierarchy using Manager View
- Integrating Correspondence Management in HTML Workspace
- Single Sign On and timeout handlers
- Displaying the user avatar
- Displaying information in the Task Summary pane
- Changing the organization logo
- Changing the color scheme of the interface
- Changing the font on the interface
- Changing the locale of the user interface
- Customizing error dialogs
- Customizing tabs for a task
- Customizing Task Actions
- Customizing the listing of process instances
- Customizing the task Details page
- Displaying additional data in ToDo list
- Getting Task Variables in Summary URL
- Images for Route Actions
- Creating a new login screen
- Minification of the JavaScript files
- Sorting of Tracking tables and adding more columns
- Updating the link to the documentation
- Hosting two HTML Workspace instances on one server