Переменные шрифты — это шрифты, созданные по особой технологии, предоставляющей широкие возможности настройки. Изменить внешний вид переменных шрифтов, чтобы они идеально вписывались в ваши проекты, можно на панели «Переменные шрифты» в Adobe Fonts. В данный момент переменные шрифты поддерживают следующие приложения Creative Cloud: Photoshop, InDesign и Illustrator.
Что такое переменные шрифты?
В отличие от статичных шрифтов, где каждый стиль хранится в отдельном файле, в переменных шрифтах множество стилей шрифта размещаются в одном файле. Благодаря этому вы можете отдельно задать настройки для каждой оси шрифта, что позволяет намного лучше контролировать его внешний вид, чем при использовании статичных шрифтов.
При использовании традиционных статичных шрифтов приходится отдельно добавлять или устанавливать каждый стиль, который нужно применить в проекте. Например, при использовании шрифта Acumin Pro можно добавить Acumin Pro Regular, Acumin Pro Italic и прочие стили этого шрифта. Однако в файле переменного шрифта Acumin Variable содержатся все стили шрифта Acumin, поэтому для доступа к ним достаточно добавить один шрифт.


Каждая конфигурация переменного шрифта называется экземпляром. Экземпляры — это предустановленные стили, созданные для быстрого доступа. На иллюстрации выше вы видите панель переменных шрифтов, где для шрифта Acumin Variable установлено значение по умолчанию — предустановленная настройка для всех переменных шрифтов, не настроенных индивидуально.
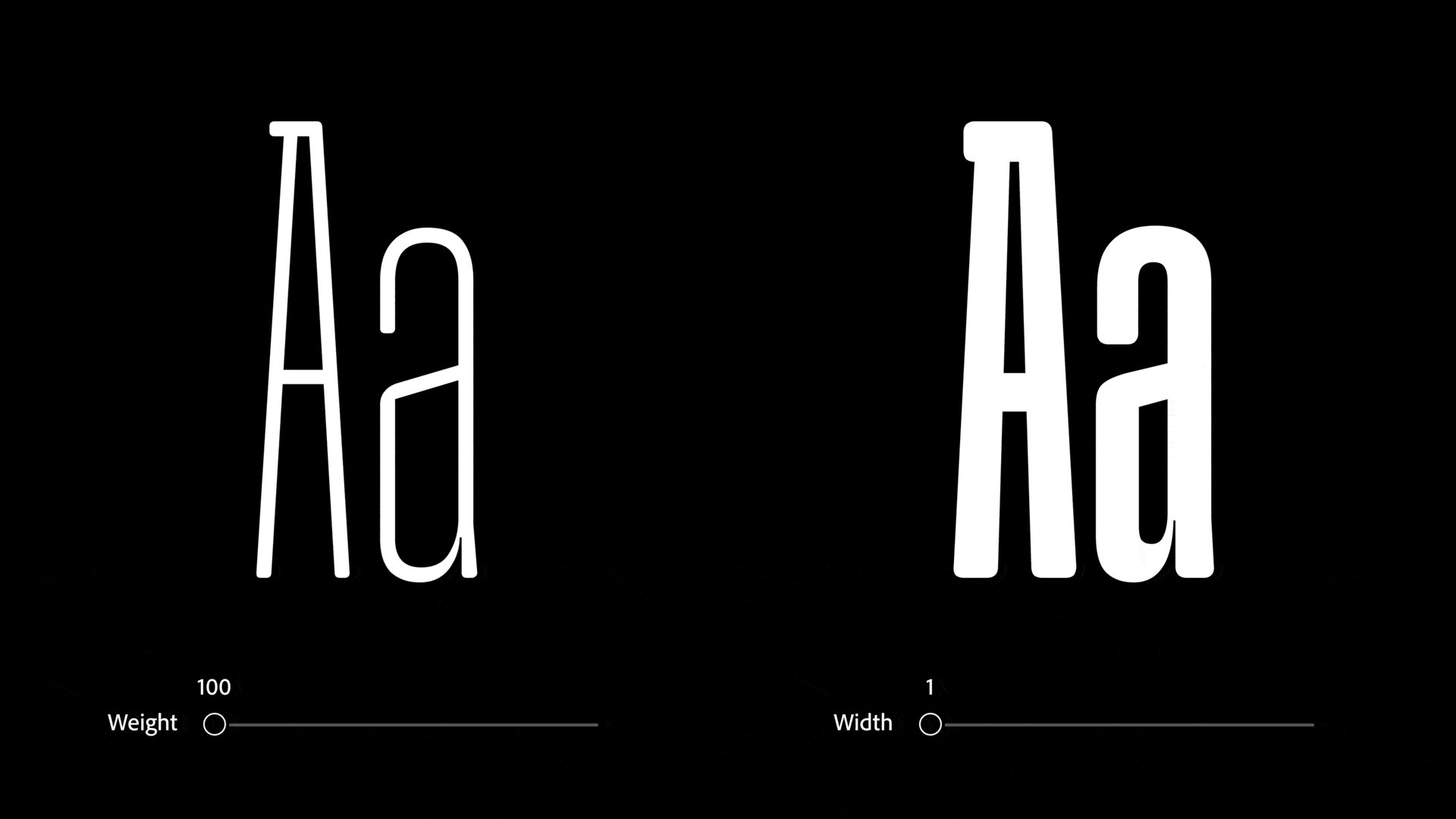
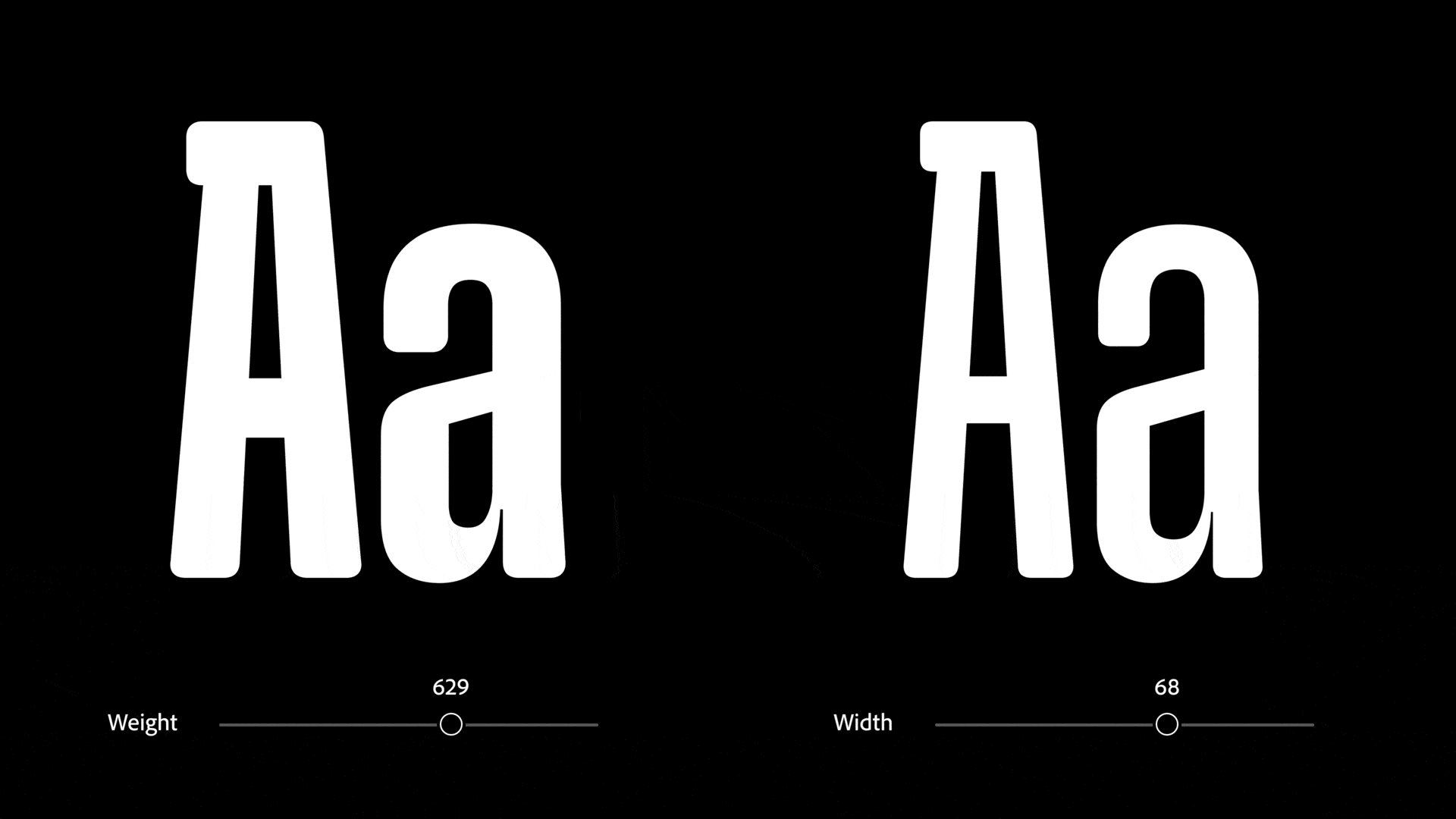
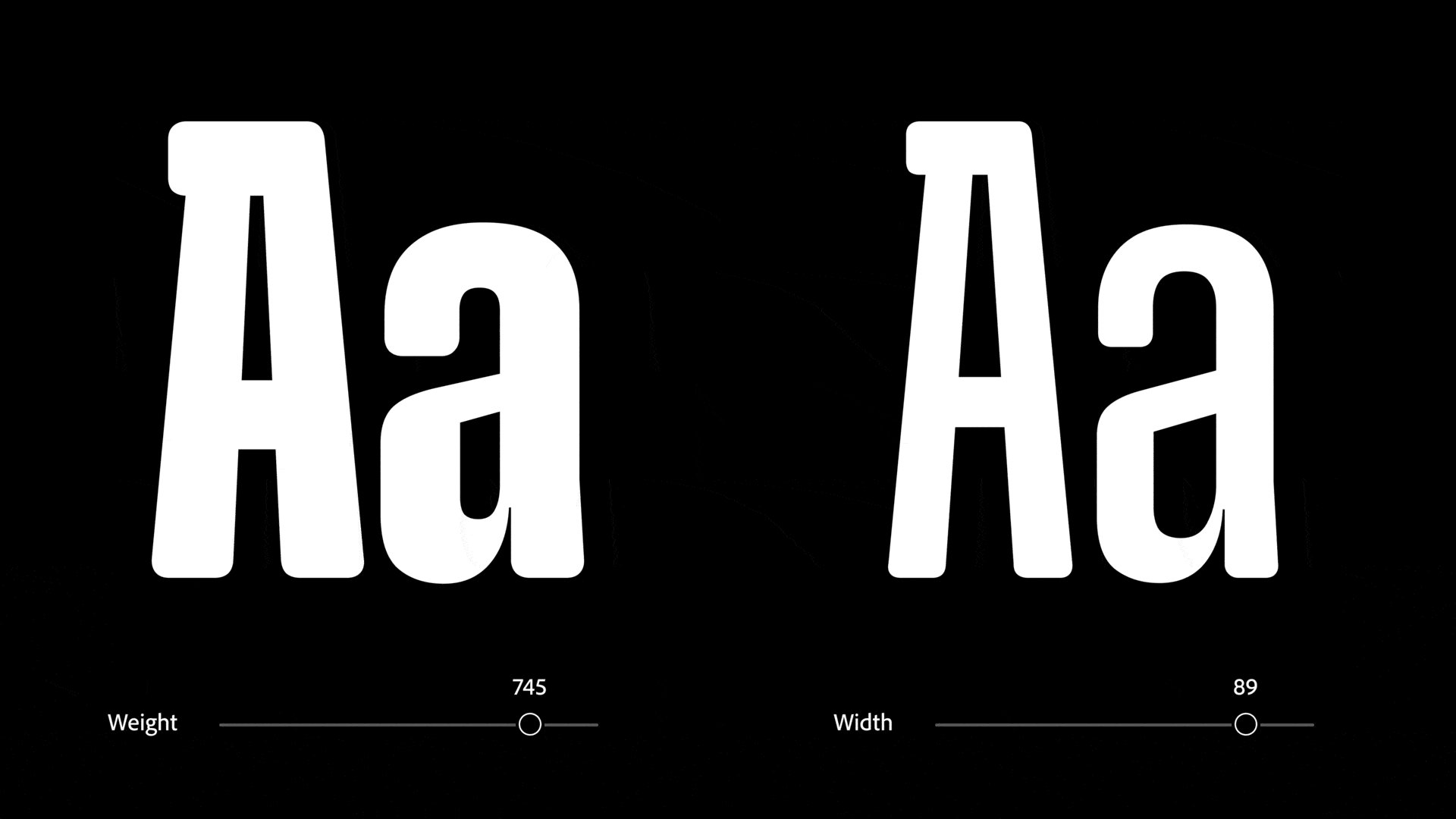
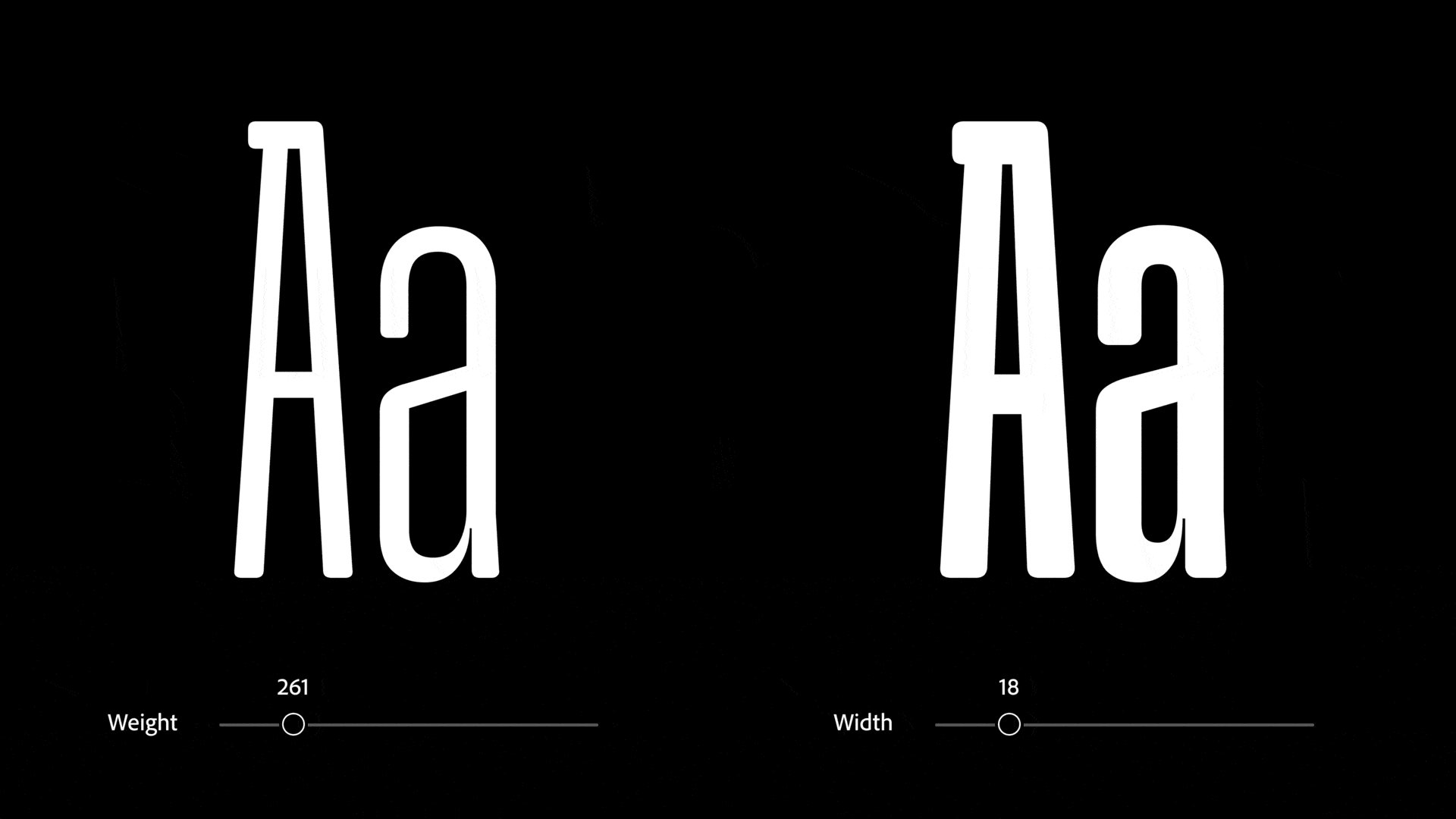
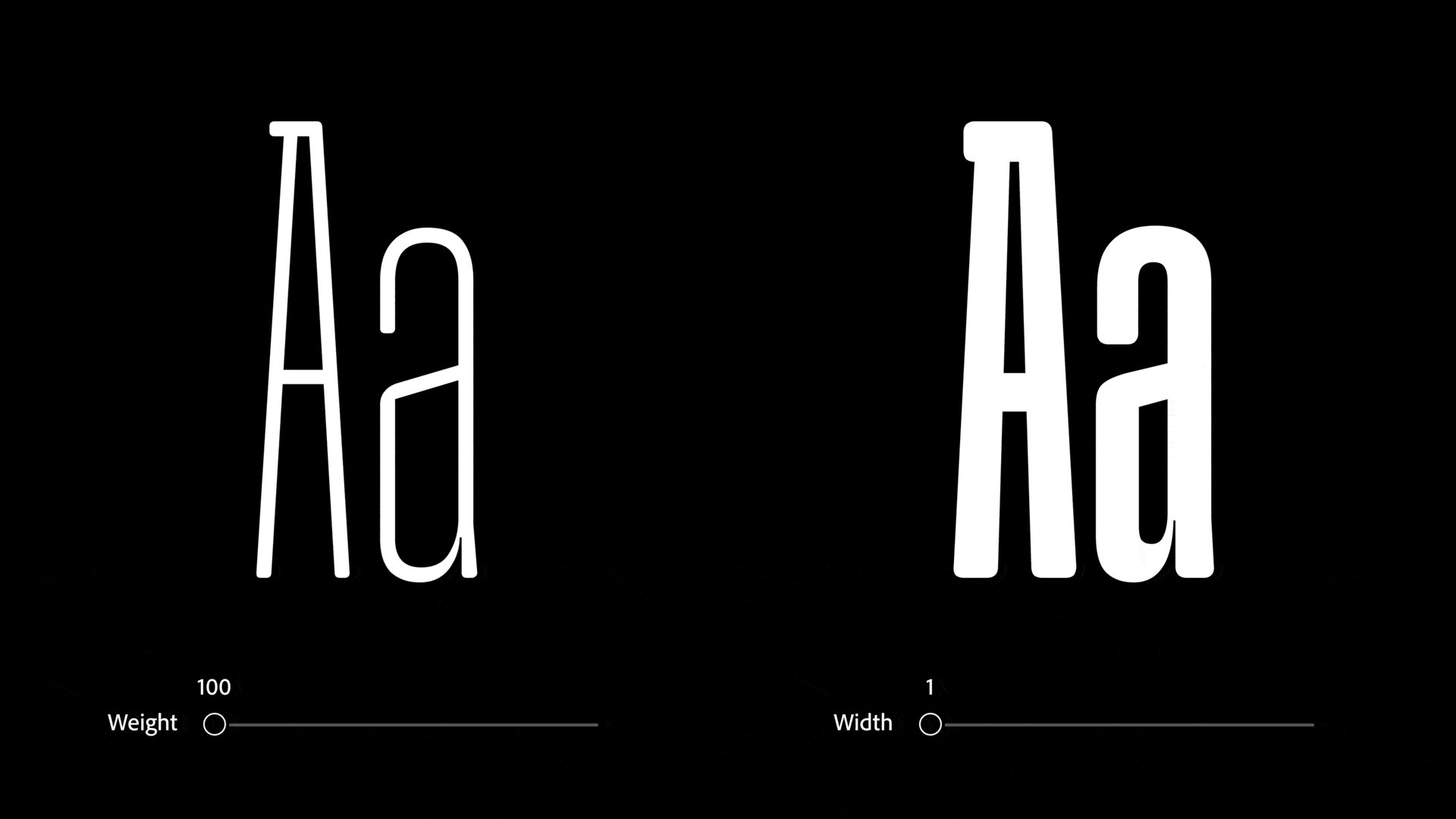
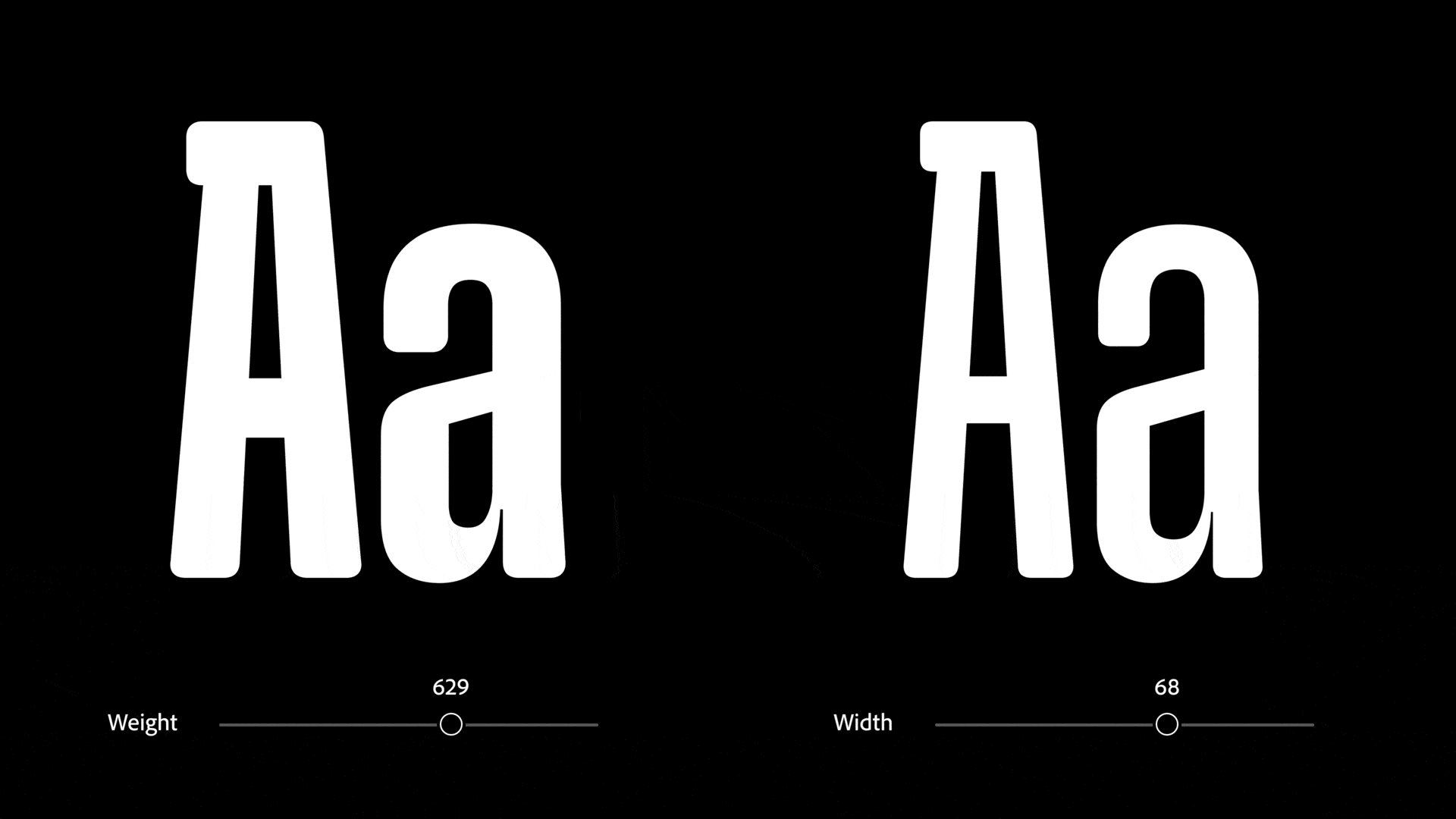
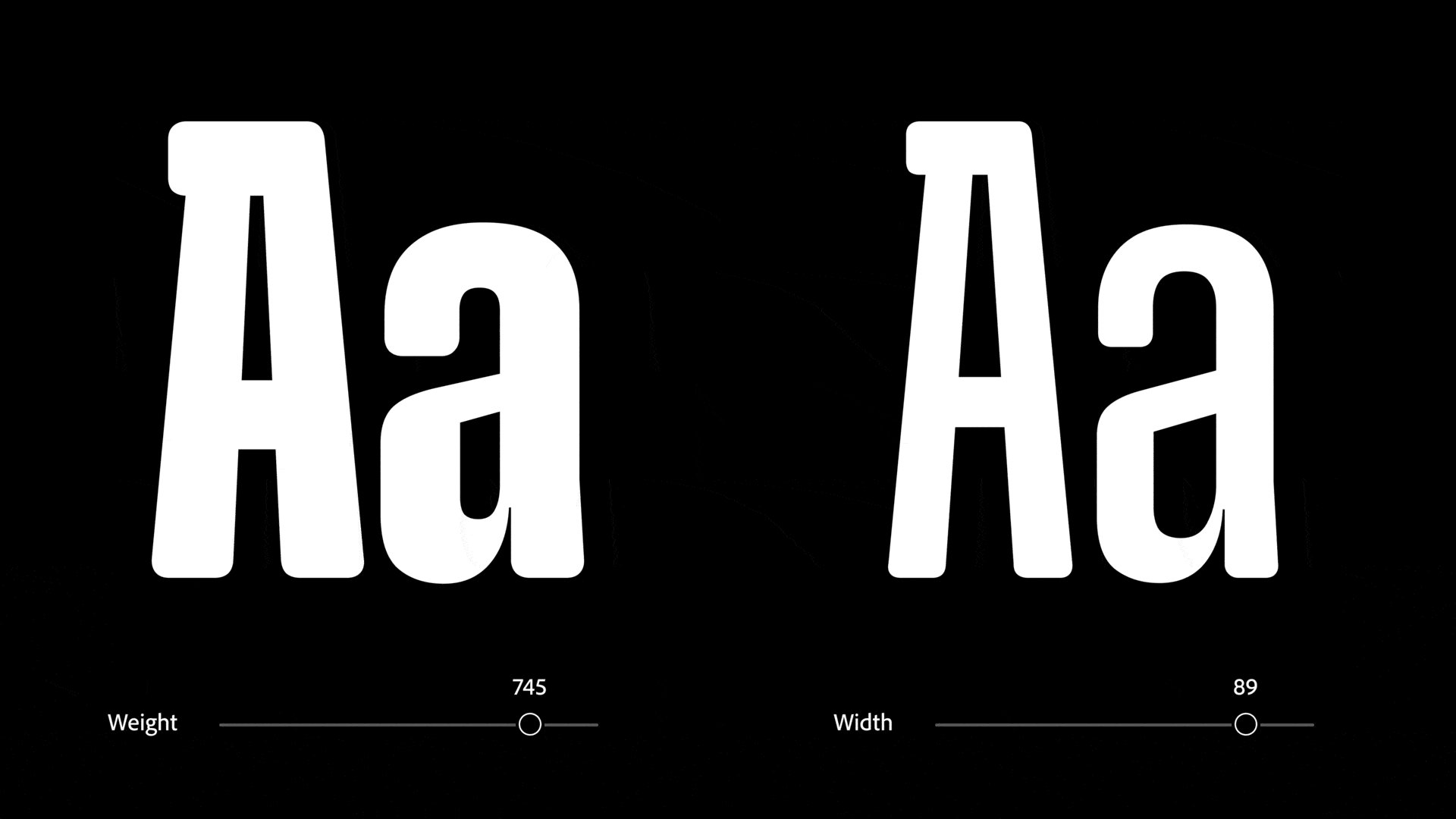
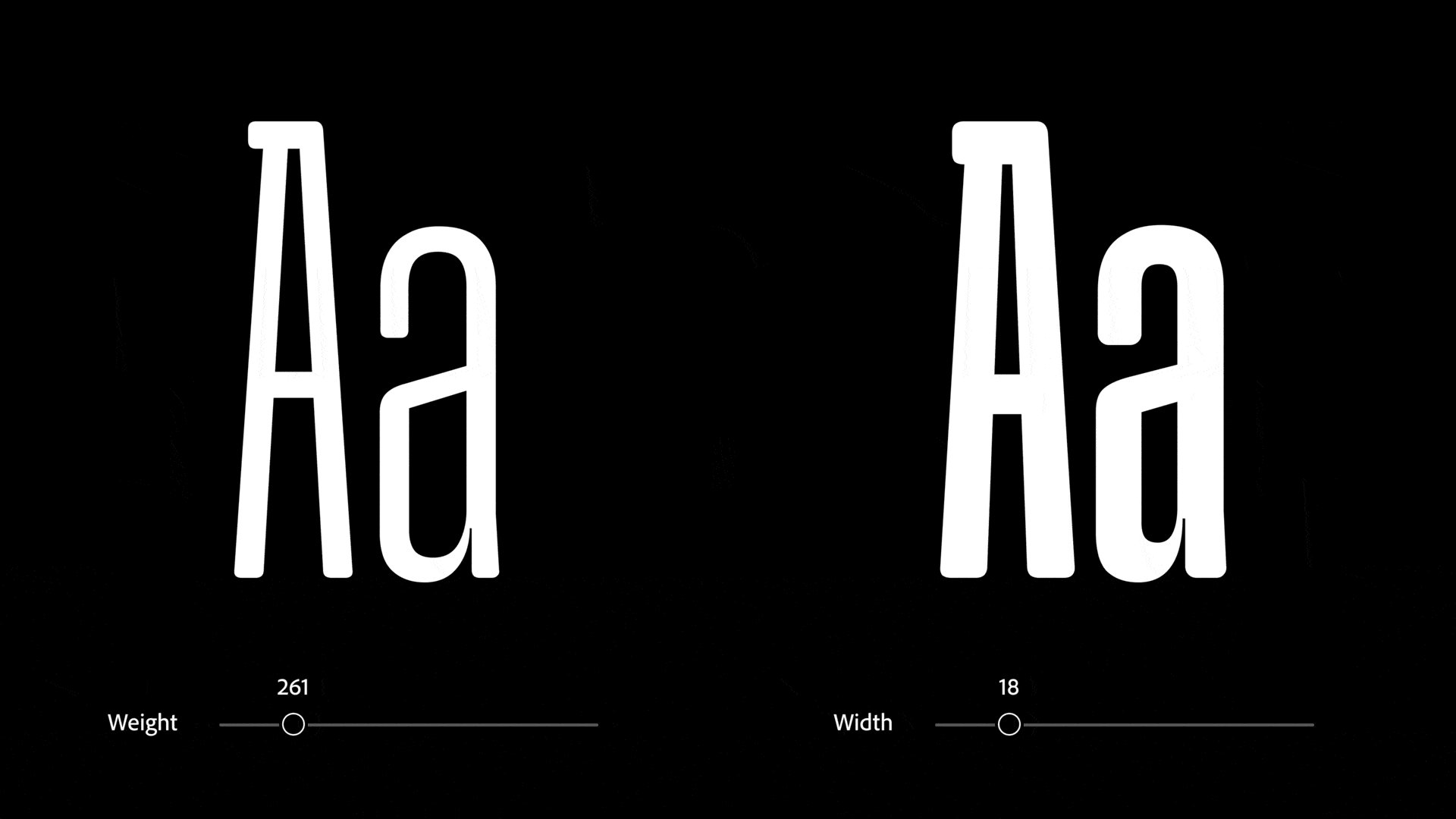
Ниже на этой панели представлены элементы управления осями шрифта. Оси представляют непрерывный диапазон вариаций стиля.Один переменный шрифт может содержать несколько осей. Вы можете настроить ось на любое число в пределах минимального или максимального диапазона.В данном примере для шрифта Acumin Variable можно настроить оси Наклон, Толщина и Ширина.
Как пользоваться переменными шрифтами на веб-сайте Adobe Fonts
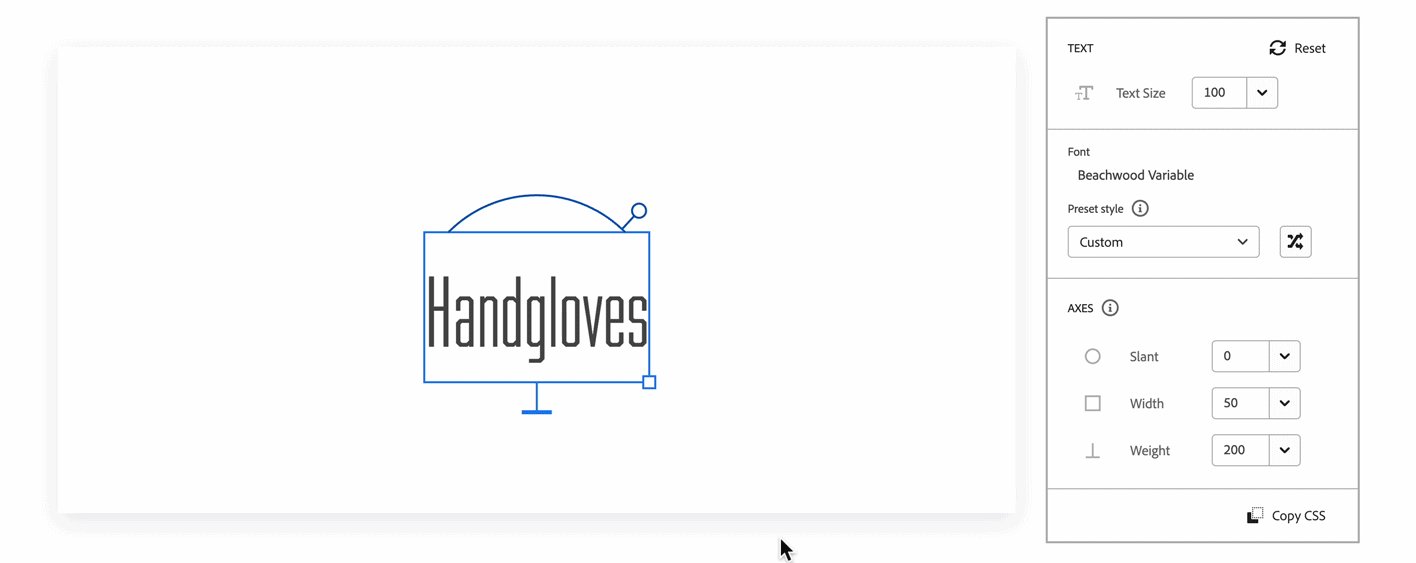
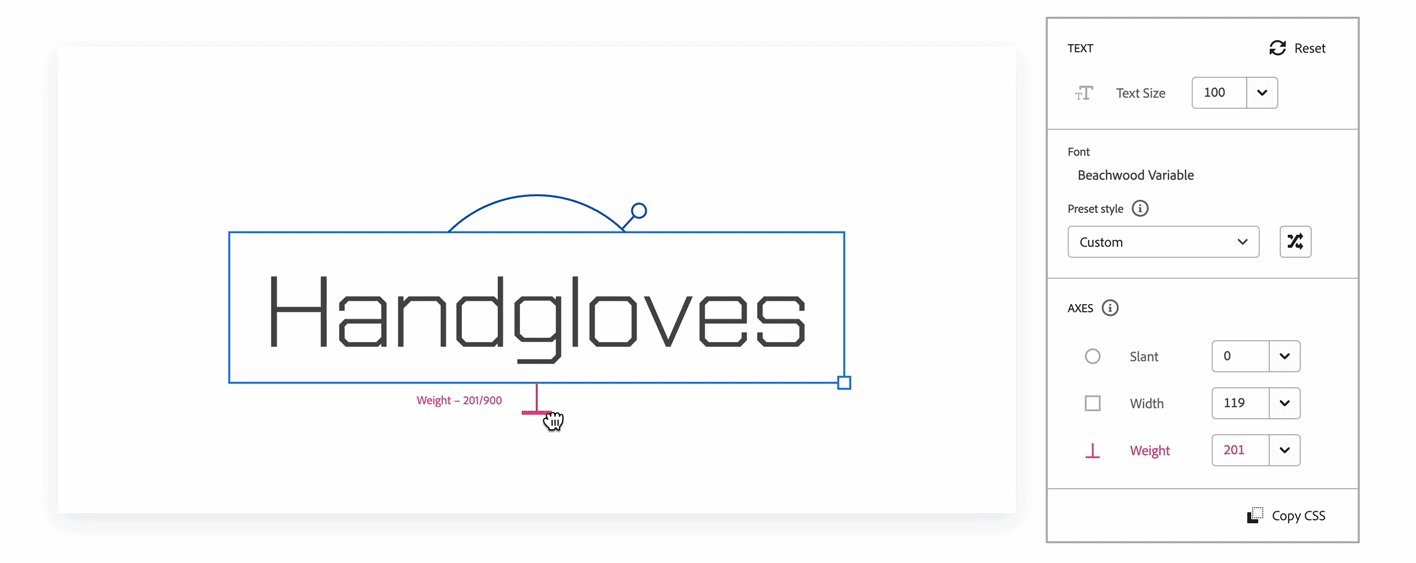
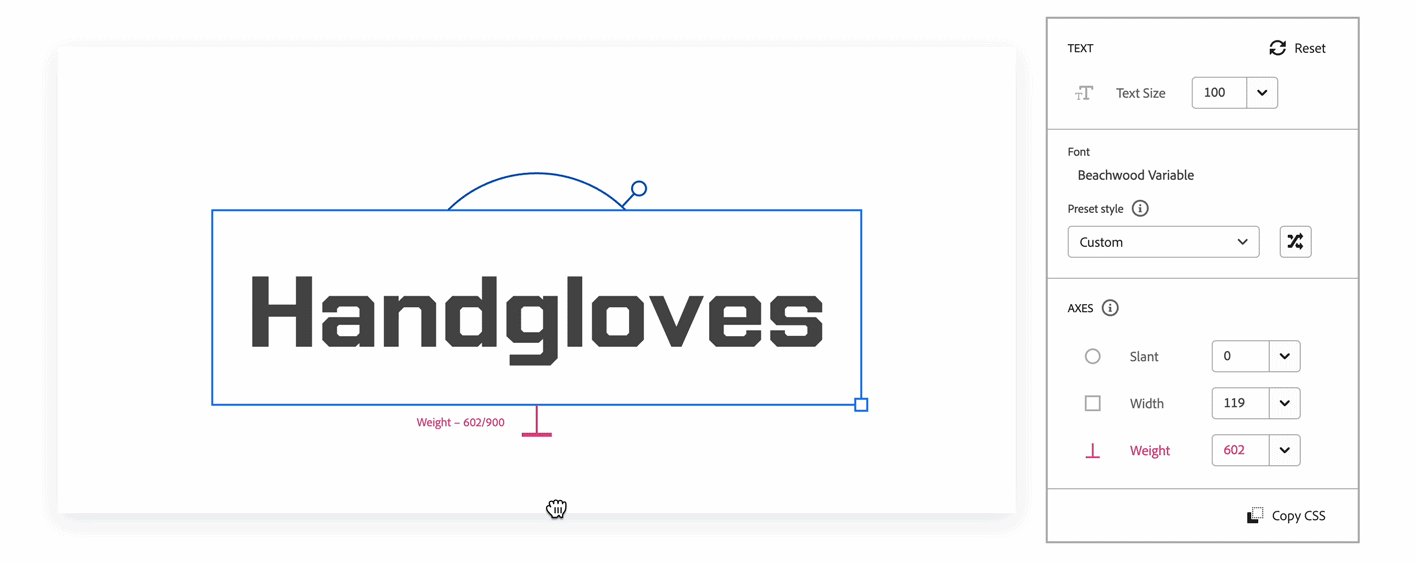
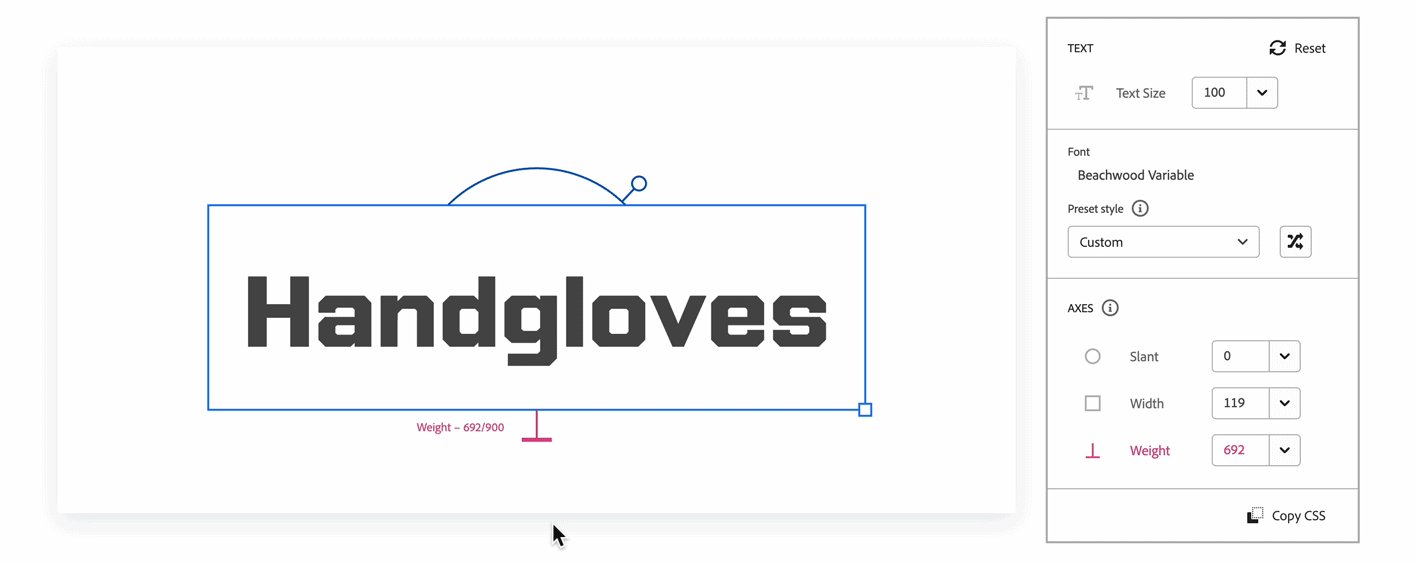
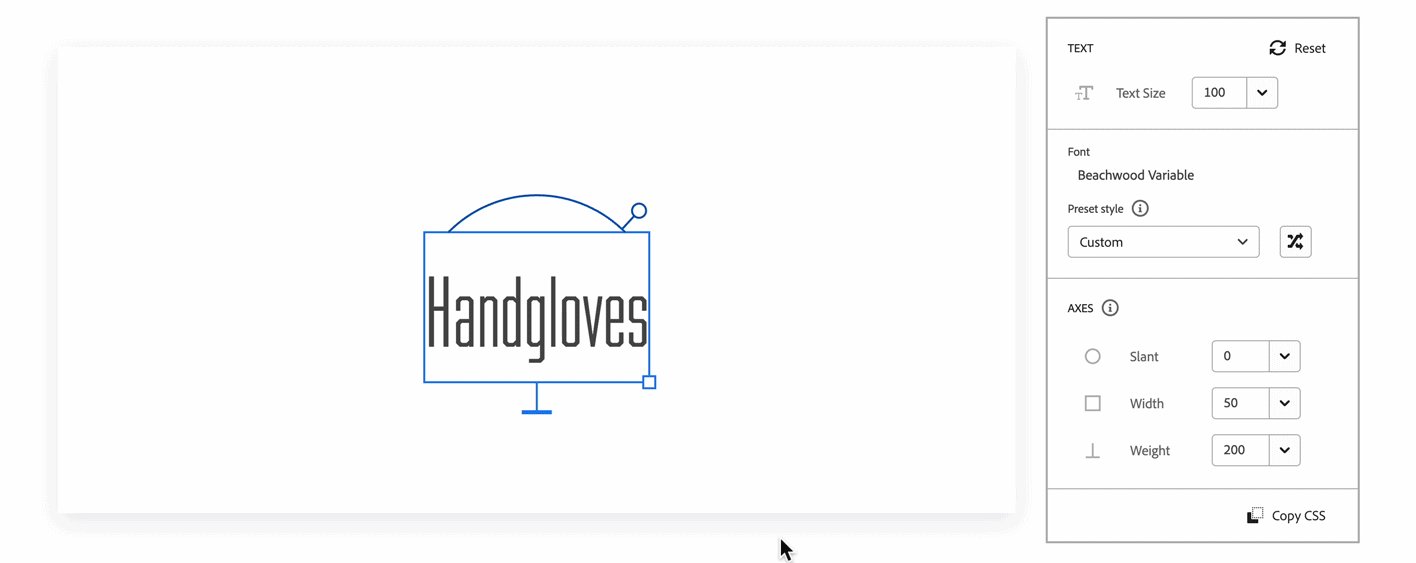
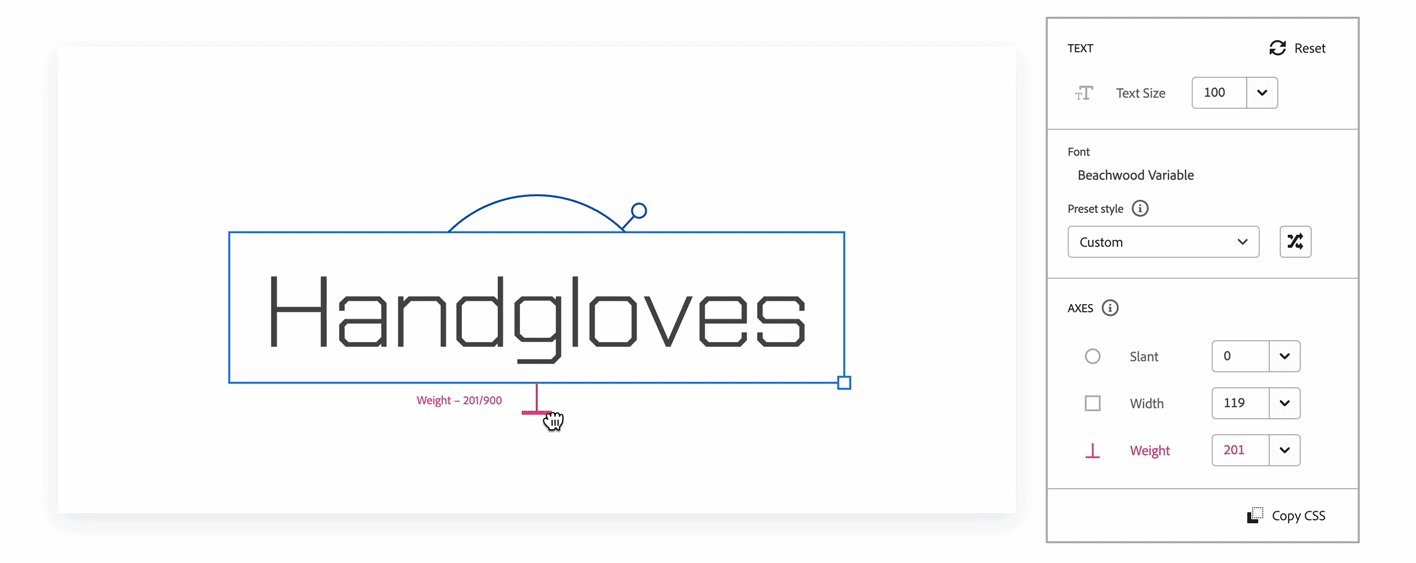
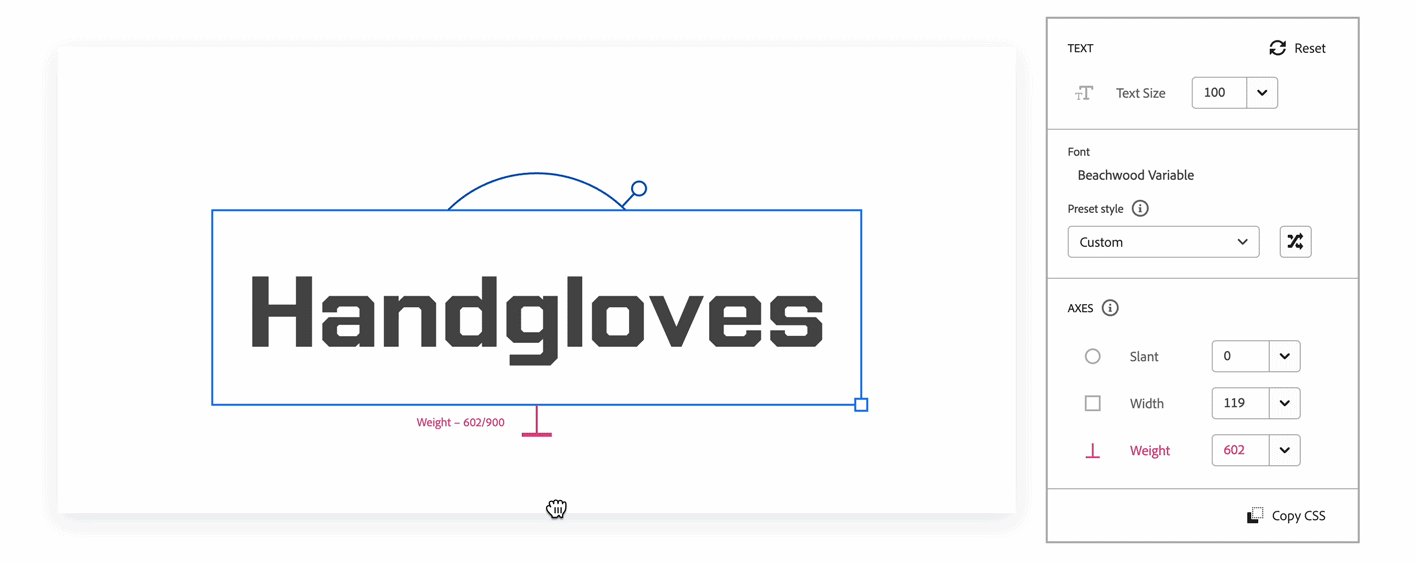
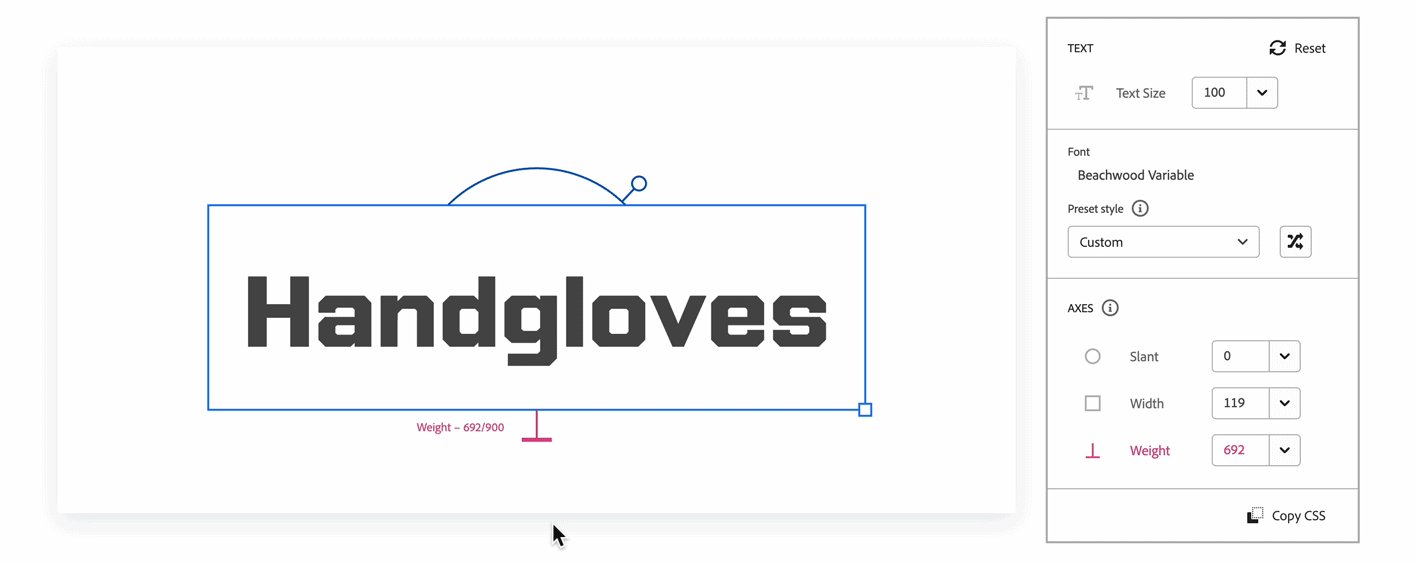
На каждой странице веб-сайта Adobe Fonts со сведениями о гарнитуре, связанной с переменными шрифтами, есть интерактивный инструмент ввода текста и панель, на который шрифт можно настроить. Вы можете выбрать предустановленный экземпляр для ускорения работы либо же создать собственный.


Добавление переменного шрифта в веб-проект
Чтобы сохранить переменный шрифт в веб-проекте, выберите опцию Добавить в веб-проект над панелью нужного вам переменного шрифта на странице его гарнитуры. Убедитесь, что шрифт выбран правильно; у некоторых переменных шрифтов в гарнитуре имеются дополнительные шрифты.


Внизу панели выберите Копировать CSS, чтобы получить код, соответствующий пользовательскому экземпляру, который вы создали. Если вы не изменили никакие настройки, этот код будет соответствовать экземпляру по умолчанию.
?$png$&jpegSize=100&wid=300)
?$png$&jpegSize=100&wid=300)
Настроив переменный шрифт, вы можете добавить в закладки URL-адрес, указанный в браузере, чтобы позднее вернуться к последним заданным настройкам. Вы также можете выбрать Скопировать URL-адрес, чтобы поделиться своей конфигурацией или сохранить ее.
Переменные шрифты в действии
Благодаря широким возможностям настройки переменные шрифты идеально подходят для самых разных проектов, от цифровой графики до дизайна упаковки или даже автостайлинга. Регулировка ширины позволяет добиться читаемости шрифта даже на неровных поверхностях.
Необычные настройки переменного шрифта позволяют подчеркнуть фирменный стиль бренда или разместить длинные названия, которые в ином случае часто не умещаются в нижней трети изображения.




Чтобы надпись, сделанная переменным шрифтом Obviously Variable, уместилась на дверях автомобиля, необходимо настроить оси «Наклон», «Толщина» и «Ширина». Acumin Variable используется для длинных заголовков, чтобы они уместились в нижней трети изображения.
Переменные шрифты помогают выстроить визуальную иерархию текстовых элементов на рекламных щитах и плакатах, а также уместить текст на участках необычайно малого размера либо нестандартной формы.




Переменные шрифты помогают добиться идеальной разбивки на строки при выравнивании абзаца. В частности, за счет настройки оси «Ширина» можно оптимизировать межсловный интервал.


За счет широких возможностей настройки переменные шрифты отлично подходят для адаптивных веб-сайтов. Один переменный шрифт можно использовать для всех вариантов размера экрана, что уменьшает размер файла и ускоряет загрузку.




В код CSS можно добавить фрагменты кода, позволяющие анимировать переменные шрифты или заставить их реагировать на звук, освещение или тему оформления, установленную на компьютере. Оси переменных шрифтов также упрощают их анимацию.


Дизайнеры шрифтов продолжают искать новые способы применения и создавать инновационные проекты с применением этой технологии шрифтов.