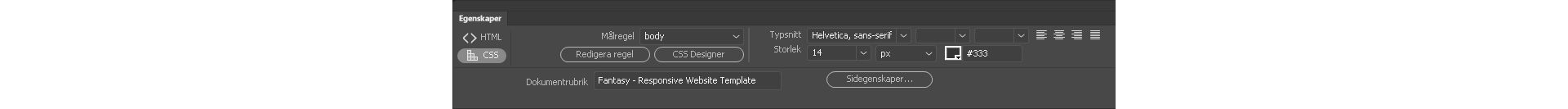
Öppna egenskapskontrollen (Fönster > Egenskaper), om den inte redan är öppen, och markera CSS-alternativet i panelens vänstra hörn.
- Användarhandbok för Dreamweaver
- Introduktion
- Dreamweaver och Creative Cloud
- Arbetsytor och vyer i Dreamweaver
- Skapa webbplatser
- Om Dreamweaver-platser
- Skapa en lokal version av din webbplats
- Ansluta till en publiceringsserver
- Ställa i ordning en testserver
- Importera och exportera inställningarna för en Dreamweaver-plats
- För över befintliga webbplatser från en fjärrserver till din lokala platsrot
- Tillgänglighetsfunktioner i Dreamweaver
- Avancerade inställningar
- Ange platsinställningar för överföring av filer
- Ange proxyserverinställningar i Dreamweaver
- Synka inställningarna för Dreamweaver med Creative Cloud
- Använda Git i Dreamweaver
- Hantera filer
- Layout och design
- CSS
- Förstå Cascading Style Sheets (CSS)
- Utforma sidor med hjälp av CSS Designer
- Använda CSS-förbehandlare i Dreamweaver
- Ange CSS-formatinställningar i Dreamweaver
- Flytta CSS-regler i Dreamweaver
- Konvertera infogad CSS till en CSS-regel i Dreamweaver
- Arbeta med div-taggar
- Använda övertoningar på bakgrunden
- Skapa och redigera CSS3-övergångseffekter i Dreamweaver
- Formatera kod
- Sidinnehåll och resurser
- Ange sidegenskaper
- Ange CSS-rubrikegenskaper och CSS-länkegenskaper
- Arbeta med text
- Sök och ersätt text, taggar och attribut
- DOM-panel
- Redigera i live-vyn
- Koda dokument i Dreamweaver
- Markera och visa element i dokumentfönstret
- Ange textegenskaper i egenskapskontrollen
- Stavningskontrollera en webbsida
- Använda vågräta linjer i Dreamweaver
- Lägga till och ändra teckensnittskombinationer i Dreamweaver
- Arbeta med resurser
- Infoga och uppdatera datum i Dreamweaver
- Skapa och hantera favoritresurser i Dreamweaver
- Infoga och redigera bilder i Dreamweaver
- Lägga till medieobjekt
- Lägga till videor i Dreamweaver
- Infoga HTML5-video
- Infoga SWF-filer
- Lägga till ljudeffekter
- Infoga HTML5-ljud i Dreamweaver
- Arbeta med biblioteksobjekt
- Använda arabisk och hebreisk text i Dreamweaver
- Länkar och navigering
- jQuery-widgetar och effekter
- Koda webbplatser
- Om kodning i Dreamweaver
- Kodningsmiljön i Dreamweaver
- Ange kodningspreferenser
- Anpassa kodfärger
- Skriva och redigera kod
- Kodtips och kodkomplettering
- Komprimera och utöka kod
- Återanvända kod med fragment
- Granska kod
- Optimera kod
- Redigera kod i designvyn
- Arbeta med head-innehåll för sidor
- Infoga SSI i Dreamweaver
- Använda taggbibliotek i Dreamweaver
- Importera egna taggar i Dreamweaver
- Använda JavaScript-beteenden (allmänna instruktioner)
- Använda inbyggda JavaScript-beteenden
- Om XML och XSLT
- Utföra XSL-omvandlingar på servern i Dreamweaver
- Utföra XSL-omvandlingar på klienten i Dreamweaver
- Lägga till teckenentiteter för XSLT i Dreamweaver
- Formatera kod
- Arbetsflöden mellan produkter
- Installera och använda tillägg i Dreamweaver
- Uppdateringar i appen i Dreamweaver
- Infoga Microsoft Office-dokument i Dreamweaver (endast Windows)
- Använda Fireworks och Dreamweaver
- Redigera innehåll på Dreamweaver-webbplatser med Contribute
- Integrering mellan Dreamweaver och Business Catalyst
- Skapa anpassade e-postkampanjer
- Mallar
- Om Dreamweaver-mallar
- Känna igen mallar och mallbaserade dokument
- Skapa en Dreamweaver-mall
- Skapa ändringsbara regioner i mallar
- Skapa upprepande regioner och tabeller i Dreamweaver
- Använd valfria regioner i mallar
- Definiera redigerbara taggattribut i Dreamweaver
- Skapa kapslade mallar i Dreamweaver
- Redigera, uppdatera och ta bort mallar
- Exportera och importera XML-innehåll i Dreamweaver
- Lägga till eller ta bort en mall från ett befintligt dokument
- Redigera innehåll i Dreamweaver-mallar
- Syntaxregler för malltaggar i Dreamweaver
- Ange markeringsinställningar för mallområden
- Fördelar med att använda mallar i Dreamweaver
- Mobiler och flera skärmar
- Dynamiska webbplatser, sidor och webbformulär
- Förstå webbprogram
- Konfigurera datorn för programutveckling
- Felsöka databasanslutningar
- Ta bort anslutningsskript i Dreamweaver
- Utforma dynamiska sidor
- Översikt över källor med dynamiskt innehåll
- Definiera källor med dynamiskt innehåll
- Lägga till dynamiskt innehåll på sidor
- Ändra dynamiskt innehåll i Dreamweaver
- Visa databasposter
- Ange och felsöka livedata i Dreamweaver
- Lägga till anpassade serverbeteenden i Dreamweaver
- Bygga formulär med Dreamweaver
- Använda formulär för att samla in information från användarna
- Skapa och aktivera ColdFusion-formulär i Dreamweaver
- Skapa webbformulär
- Förbättrat HTML5-stöd för formulärelement
- Använda Dreamweaver för att utveckla ett formulär
- Bygga program visuellt
- Bygga huvud- och detaljsidor i Dreamweaver
- Bygga sök- och resultatsidor
- Bygga en postinmatningssida
- Bygga en postuppdateringssida i Dreamweaver
- Bygga postborttagningssidor i Dreamweaver
- Förändra en databas med hjälp av ASP-kommandon i Dreamweaver
- Bygga en registreringssida
- Bygga en inloggningssida
- Bygga en sida som bara behöriga användare har åtkomst till
- Skydda mappar i ColdFusion med Dreamweaver
- Använda ColdFusion-komponenter i Dreamweaver
- Testa, förhandsgranska och publicera webbplatser
- Felsökning
Lär dig hur du använder egenskapskontrollen för text för att tillämpa HTML- eller CSS-formatering i Dreamweaver.
Du kan tillämpa HTML- eller CSS-format (cascading style sheet) i egenskapskontrollen för text. När du tillämpar HTML-formatering lägger Dreamweaver till egenskaper i HTML-koden i sidans brödtext. När du tillämpar CSS-formatering skriver Dreamweaver egenskaperna i huvudet i dokumentet eller i en separat formatmall.
När du skapar infogade CSS-format lägger Dreamweaver till formategenskapkod direkt i BODY-delen av sidan.
Om att formatera text (CSS visavi HTML)
Du formaterar text i Dreamweaver på ungefär samma sätt som i en vanlig ordbehandlare. Du kan ange standardformat (Stycke, Rubrik 1, Rubrik 2 och så vidare) för ett textstycke, ändra den markerade textens typsnitt, färg och justering samt tillämpa textformat som fet, kursiv, kod (fast breddsteg) och understrykning.
Dreamweaver har två egenskapskontroller, integrerade till en: CSS-egenskapskontrollen och HTML-egenskapskontrollen. När du använder CSS-egenskapskontrollen formaterar Dreamweaver text med hjälp av CSS (Cascading Style Sheets). CSS ger webbdesignern och webbutvecklaren bättre kontroll över webbsidans design och gör den dessutom mer tillgänglig och mindre. Med CSS-egenskapskontrollen har du tillgång till befintliga format, och kan skapa nya.
CSS är ett sätt att bestämma webbsidans format utan att förstöra dess uppbyggnad. Genom att elementens visuella design (typsnitt, färger, marginal och så vidare) skiljs åt från webbsidans struktur ger CSS webbdesignern visuell och typografisk kontroll utan att göra våld på innehållet. Om du definierar typografisk design och sidlayout i ett enda distinkt kodblock, utan att behöva använda bildscheman, font-taggar, tabeller och distans-GIF:er, får du dessutom snabbare hämtningar, smidigt webbplatsunderhåll och en central punkt varifrån du styr designattribut för flera webbsidor.
Du kan lagra format som skapas med CSS direkt i dokumentet, eller om du vill ha mer styrka och flexibilitet, lagra formaten i en extern formatmall. Om du kopplar en extern formatmall till flera webbsidor ändras de automatiskt om du ändrar något i formatmallen. Du får tillgång till alla CSS-regler för en sida genom att använda panelen CSS-format (Fönster > CSS-format). Om du vill ha tillgång till alla regler som gäller för aktuell markering använder du panelen CSS-format (Nuvarande läge) eller snabbmenyn Målregel i CSS-egenskapskontrollen.
Om du föredrar det kan du formatera text på webbsidorna med HTML-taggar. Om du vill använda HTML-taggar i stället för CSS, formaterar du texten med hjälp av HTML-egenskapskontrollen.
Du kan använda både CSS- och HTML 3.2-format på samma sida. Formaten tillämpas hierarkiskt: HTML 3.2-format gäller oavsett eventuella format i externa CSS-stilmallar, och CSS i ett dokument gäller oavsett om det finns någon extern CSS-kod.
Redigera CSS-regler i egenskapskontrollen
-
-
Gör något av följande:
- Placera insättningspunkten i ett textblock som har formaterats med en regel som du vill redigera. Regeln visas på snabbmenyn Målregel.
- Välj en regel på snabbmenyn Målregel.
- Klicka på Redigera regel.
Välj en regel på snabbmenyn Målregel. Välj en regel på snabbmenyn Målregel. -
Gör ändringarna av regeln med alternativen som finns i CSS-egenskapskontrollen.
Målregel
Är den regel som du redigerar i CSS-egenskapskontrollen. När du har använt ett befintligt format på texten, visas den regel som påverkar textens format när du klickar i texten på sidan. Du kan också använda snabbmenyn Målregel om du vill skapa nya CSS-regler, nya infogade format eller tillämpa befintliga klasser på markerad text. Om du skapar en ny regel måste du fylla i dialogrutan Ny CSS-regel. Mer information finns vid länkarna i slutet av det här avsnittet.
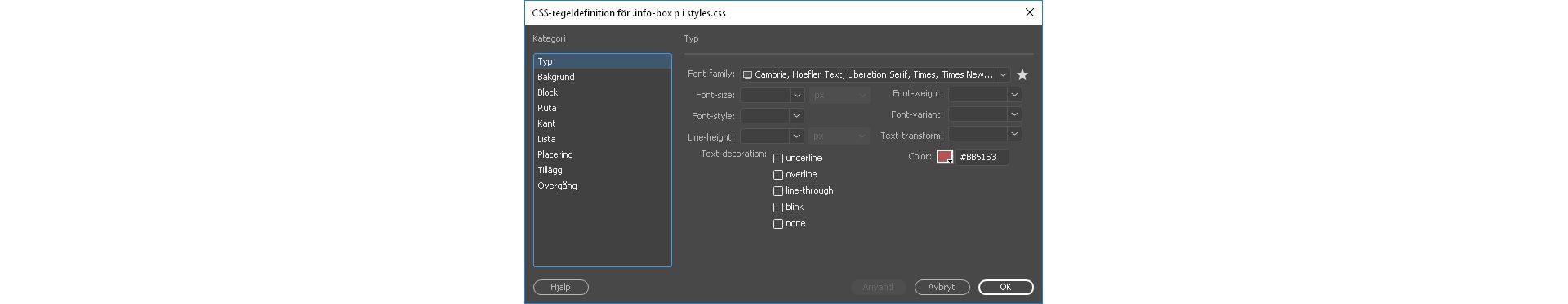
Redigera regel
Öppnar dialogrutan Definition av CSS-regel för målregeln. Om du väljer Ny CSS-regel från snabbmenyn Målregel och klickar på knappen Redigera regel öppnar Dreamweaver i stället dialogrutan Ny CSS-regeldefinition.
CSS Designer
Öppnar panelen CSS Designer och visar egenskaper för målregeln i den aktuella vyn.
Teckensnitt
Ändrar typsnittet för målregeln.
Storlek
Anger teckenstorlek för målregeln.
Textfärg
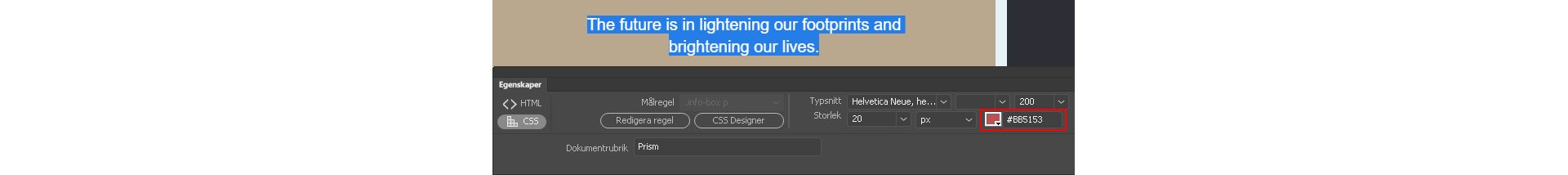
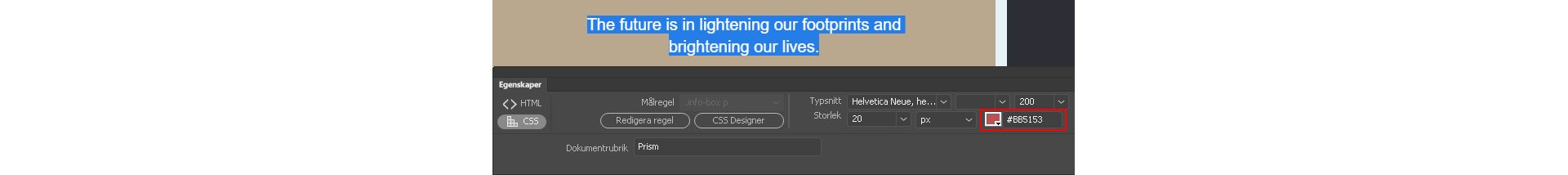
Anger den valda färgen som teckenfärg i målregeln. Välj en webbsäker färg genom att klicka på färgrutan eller ange ett hexadecimalt värde (till exempel #BB5153) i textfältet intill.
Redigera CSS-regler med hjälp av alternativet Redigera regel. Redigera CSS-regler med hjälp av alternativet Redigera regel. Fet
Lägger till egenskapen fetstil i målregeln.
Kursiv
Lägger till egenskapen kursiv stil i målregeln.
Vänsterjustera, Centrera och Högerjustera
Justerar målregeln åt vänster, mitten eller höger.
Obs!Egenskaperna Typsnitt, Storlek, Textfärg, Fet, Kursiv och Justering visar alltid egenskaperna för den regel som gäller för den aktuella markeringen i dokumentfönstret. Om du ändrar någon av dessa egenskaper påverkar du den valda regeln.
Redigera textfärg med hjälp av egenskapskontrollen
Om du inte har använt någon särskild regel för din text kan du redigera färgen på texten direkt från egenskapskontrollen. Observera textens färg innan redigering i följande exempel. Fältet bredvid färgväljaren är vitt och det indikerar färgen på texten där du har placerat markören.


Om du vill redigera färgen på texten markerar du texten som du vill redigera. Klicka på färgväljaren och välj en färg. I följande bild kan du se hur egenskapskontrollen visar den nya färgen.


Ange HTML-format i egenskapskontrollen
-
Öppna egenskapskontrollen (Fönster > Egenskaper), om den inte redan är öppen, och klicka på HTML.
-
Markera texten som du vill formatera.
-
Ange alternativen som du vill använda på den markerade texten:
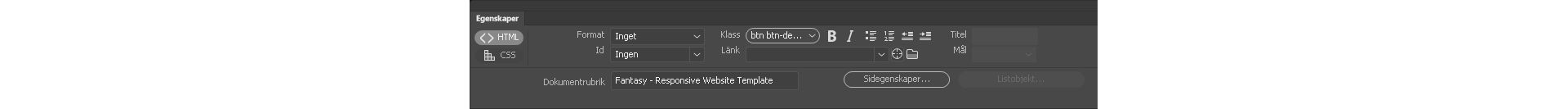
Ange egenskaper för HTML-formatering av text Ange egenskaper för HTML-formatering av text Format
Anger den markerade textens styckeformat. Stycke tillämpar standardformatet för en <p>-tagg, Rubrik 1 lägger till en H1-tagg, och så vidare.
ID
Tilldelar ID för markeringen. I snabbmenyn ID räknas alla oanvända, deklarerade ID:n i dokumentet upp (om det är tillämpligt).
Klass
Visar klassformatet som används på den markerade texten. Om inga format används på markeringen visar snabbmenyn Inga CSS-format. Om flera format används på markeringen är menyn tom.
Använd menyn Stil för att göra något av följande:
Markera det format du vill använda i markeringen.
Markera Inget om du vill ta bort det markerade formatet.
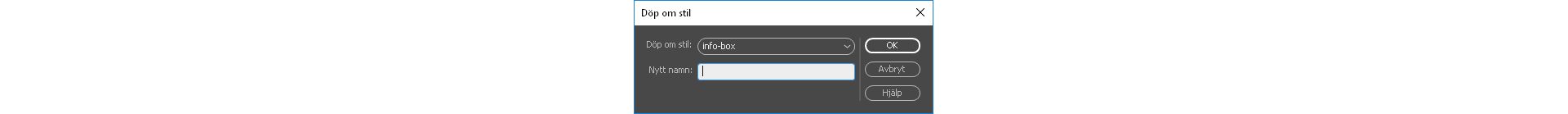
Välj Döp om ifall du vill byta namn på formatet.
Välj Koppla formatmall om du vill öppna en dialogruta där du kan koppla en extern formatmall till sidan.
Fet
Använder antingen <b> eller <strong> runt den markerade texten enligt formatinställningarna i kategorin Allmänt i dialogrutan Inställningar.
Kursiv
Använder antingen <b> eller <em> runt den markerade texten enligt formatinställningarna i kategorin Allmänt i dialogrutan Inställningar.
Osorterad lista
Gör om den markerade texten till en punktlista. Om ingen text är markerad infogas en tom punktlista.
Numrerad lista
Gör om den markerade texten till en numrerad lista. Om ingen text är markerad infogas en tom numrerad lista.
Blockcitat och Ta bort blockcitat
Ökar eller minskar den markerade textens indrag genom att tillämpa eller ta bort taggen blockquote. I listor innebär ett indrag att en kapslad lista skapas. Minskas indraget blir listan inte längre kapslad.
Länk
Gör om den markerade texten till en numrerad lista. Klicka på mappikonen och bläddra till en fil på webbplatsen, skriv webbadressen, dra ikonen Peka på fil till en fil på panelen Filer eller dra en fil från panelen Filer till rutan.
Titel
Anger textverktygstipset för en hypertextlänk.
Mål
Gör att du kan ange i vilken ram eller vilket fönster som det länkade dokumentet ska visas:
_blank läser in den länkade filen i ett nytt, namnlöst webbläsarfönster.
_parent läser in den länkade filen i den överordnade ramuppsättningen eller det överordnade fönstret för den ram där länken finns. Om ramen med länken inte är kapslad, läses den länkade filen in i hela webbläsarfönstret.
_self läser in den länkade filen i samma ram eller fönster som länken. Målet är underförstått, så i allmänhet behöver du inte ange det.
_top läser in den länkade filen i hela webbläsarfönstret och tar därigenom bort alla ramar.
Byta namn på en klass från HTML-egenskapskontrollen
I Dreamweaver visas alla klasser som finns på sidan på Klass-menyn i HTML-egenskapskontrollen. Du kan byta namn på formaten i den här listan genom att välja alternativet Döp om i slutet av listan med klassformat.
-
I egenskapskontrollen väljer du listrutan Klass.
-
Välj Döp om i listan som visas.
-
Välj det format som du vill ge ett annat namn på snabbmenyn Döp om stil format.
Döpa om en HTML-klass Döpa om en HTML-klass -
Ange ett nytt namn i textrutan Nytt namn och klicka på OK.