Välj Arkiv > Montera och markera den bild som du vill montera. Klicka på Montera.
- Användarhandbok för Illustrator
- Lär känna Illustrator
- Introduktion till Illustrator
- Arbetsyta
- Allmänt om arbetsytan
- Skapa dokument
- Lär dig snabbare med panelen Upptäck i Illustrator
- Snabba upp arbetsflöden med det kontextuella aktivitetsfältet
- Verktygsfält
- Standardkortkommandon
- Anpassa kortkommandon
- Introduktion till ritytor
- Hantera ritytor
- Anpassa arbetsytan
- Egenskapspanelen
- Ange inställningar
- Toucharbetsytan
- Stöd för Microsoft Surface Dial i Illustrator
- Ångra redigeringar och hantera designhistorik
- Rotera vy
- Linjaler, stödraster och stödlinjer
- Tillgänglighet i Illustrator
- Visa illustrationer
- Använda Touch Bar med Illustrator
- Filer och mallar
- Verktyg i Illustrator
- Verktygsöversikt
- Markeringsverktyg
- Navigeringsverktyg
- Målningsverktyg
- Textverktyg
- Ritverktyg
- Ändringsverktyg
- Generativ AI (inte tillgängligt i Fastlandskina)
- Snabbåtgärder
- Illustrator på iPad
- Introduktion till Illustrator på iPad
- Arbetsyta
- Dokument
- Markera och ordna objekt
- Rita
- Text
- Arbeta med bilder
- Färg
- Molndokument
- Grunderna
- Felsökning
- Lägga till och redigera innehåll
- Rita
- Teckningens grunder
- Redigera banor
- Skapa skarpa bilder
- Rita med pennan, krökningsverktyget eller pennverktyget
- Rita enkla linjer och former
- Rita rektangulära och polära stödraster
- Rita och redigera överstrålningar
- Kalkera bilder
- Förenkla en bana
- Symbolverktyg och symboluppsättningar
- Justera bansegment
- Designa en blomma i fem enkla steg
- Skapa och redigera ett perspektivstödraster
- Rita och ändra objekt i ett perspektivstödraster
- Använd objekt som symboler för upprepad användning
- Rita pixeljusterade banor för webbarbetsflöden
- Mått
- 3D-objekt och material
- Färg
- Måla
- Markera och ordna objekt
- Markera objekt
- Lager
- Utöka, gruppera och dela upp objekt
- Flytta, justera och fördela objekt
- Justera, ordna och flytta objekt på en bana
- Fäst objekt mot tecken
- Fäst objekt mot japanskt tecken
- Stapla objekt
- Låsa, dölja och radera objekt
- Kopiera och duplicera objekt
- Rotera och spegla objekt
- Sammanfläta objekt
- Skapa realistiska konstmodeller
- Ändra form på objekt
- Beskär bilder
- Omforma objekt
- Kombinera objekt
- Skära ut, dela och beskära objekt
- Tänjning av marionett
- Skalförändra, skeva och förvränga objekt
- Övergångsobjekt
- Omforma med hjälp av omslag
- Ändra form på objekt med effekter
- Skapa nya former med verktygen Shaper och Formbyggare
- Arbeta med live-hörn
- Förbättrade arbetsflöden för att ändra form på objekt med stöd för touch
- Redigera urklippsmasker
- Live-former
- Skapa former med hjälp av verktyget Formbyggare
- Global redigering
- Format
- Lägg till text och jobba med textobjekt
- Flöda om visningen
- Skapa punktlistor och numrerade listor
- Hantera textområde
- Teckensnitt och typografi
- Konvertera text i bilder till redigerbar text
- Enkel formatering av text
- Avancerad formatering av text
- Importera och exportera text
- Formatera stycken
- Specialtecken
- Skapa text på en bana
- Tecken- och styckeformat
- Flikar
- Lägg till saknade teckensnitt från Adobe Fonts
- Arabisk och hebreisk text
- Teckensnitt | Vanliga frågor och felsökningstips
- Kreativ typografisk design
- Skalförändra och rotera text
- Rad- och teckenavstånd
- Avstavning och radbrytningar
- Stavnings- och språkordlistor
- Formatera asiatiska tecken
- Dispositioner för asiatisk skrift
- Skapa textdesign med övergångar mellan objekt
- Skapa en textaffisch med Bildkalkering
- Skapa specialeffekter
- Webbgrafik
- Rita
- Importera, exportera och spara
- Importera
- Creative Cloud Libraries i Illustrator
- Spara och exportera
- Skriva ut
- Förbereda för utskrift
- Skriva ut
- Automatisera uppgifter
- Felsökning
- Åtgärdade problem
- Kända fel
- Problem med krascher
- Återställ filer efter krascher
- Säkert läge
- Filproblem
- Filformat som stöds
- Problem med GPU-enhetsdrivrutiner
- Problem med Wacom-enheter
- Problem med DLL-filer
- Minnesproblem
- Problem med preferensfilen
- Problem med teckensnitt
- Skrivarproblem
- Skicka en kraschrapport till Adobe
- Förbättra prestandan för Illustrator
- Åtgärdade problem
Lär dig använda funktionen Beskär bild i Illustrator för att beskära en bild.
Du kan beskära länkade eller inbäddade bilder i Illustrator. Använd widgetens intuitiva kontroller när du beskär den valda bilden.


Funktionen Beskär bild fungerar bara på den markerade bilden. Länkade bilder blir inbäddade efter att du har beskurit dem.
Den beskurna delen av bilden kastas bort och går inte att återställa. Dessutom kan du inte omforma en bild när du beskär den. Om du försöker omforma en bild efter att du har valt alternativet Beskär bild stängs Illustrators beskärningsgränssnitt.
Har du inte beskurit tidigare? Öva och lär dig beskära en bild via en praktisk självstudiekurs på panelen Upptäck utan att lämna programmet.


Beskära en bild
Så här beskär du en bild:
-
-
Använd Markeringsverktyget (
 ) och markera den bild du vill beskära.
) och markera den bild du vill beskära.Illustrator anropar markeringsverktyget som standard när du väljer alternativet Beskär bild. Om något annat verktyg är aktivt, växlar Illustrator automatiskt till markeringsverktyget.
-
Gör något av följande för att beskära den markerade bilden:
- Klicka på Beskär bild på kontrollpanelen.
- Välj Objekt > Beskär bild.
- Välj Beskär bild på snabbmenyn.
 Du kan inte markera alternativet Beskär bild när två eller fler objekt har markerats.
Du kan inte markera alternativet Beskär bild när två eller fler objekt har markerats.
-
Om du arbetar med en länkad bild får du meddelandet att länkade filer bäddas in när du har beskurit. Klicka på OK för att fortsätta.
-
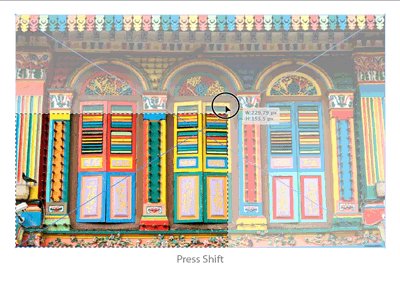
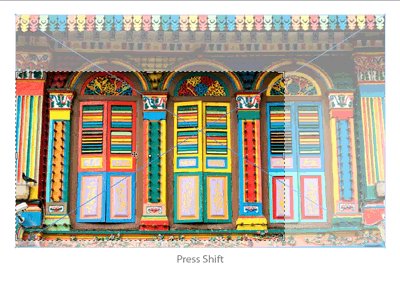
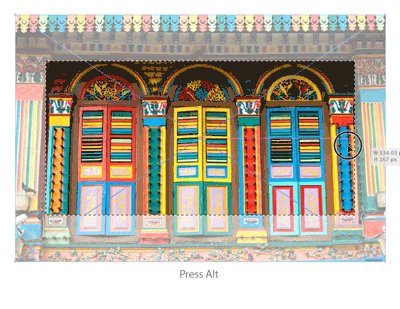
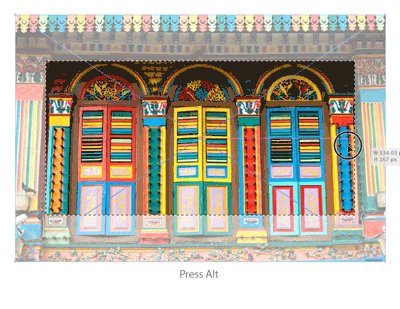
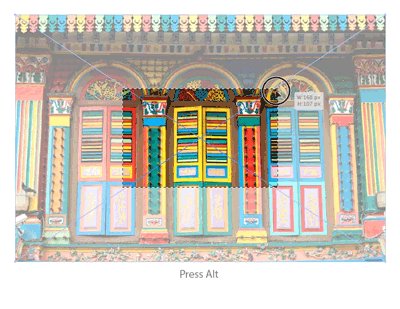
Dra i widgethörnen och kanthandtagen för att ange beskärningsgränserna. Mer information finns i Justera beskärwidgeten.
 Beskärningswidgeten är alltid rektangulär för alla bilder. Du kan inte heller rotera beskärwidgeten.
Beskärningswidgeten är alltid rektangulär för alla bilder. Du kan inte heller rotera beskärwidgeten.
-
(Valfritt) Ange beskärningsalternativ med hjälp av kontrollpanelen. Mer information finns i Beskärningsalternativ.
-
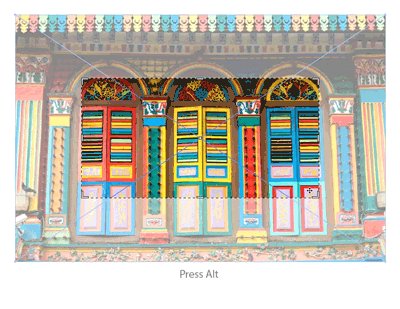
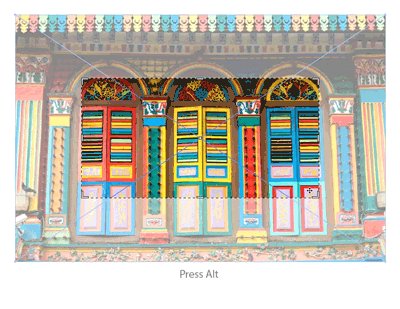
Vidta en av följande åtgärder:
- Klicka på Använd på kontrollpanelen.
- Tryck på Retur.
Tryck på Escape om du vill stänga beskärningsgränssnittet utan att använda ändringarna. Du kan även klicka på Avbryt på kontrollpanelen eller välja något verktyg från verktygspanelen förutom zoomverktyget och handverktyget.
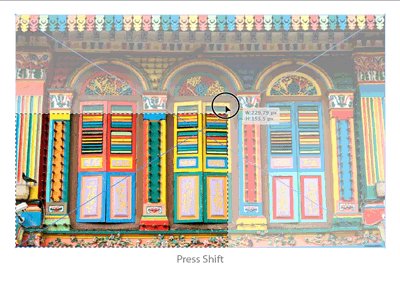
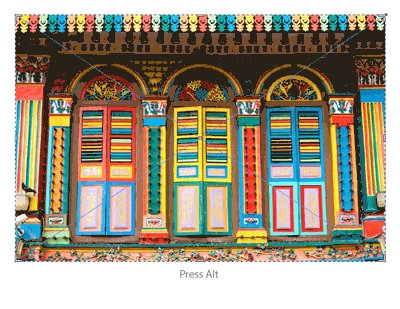
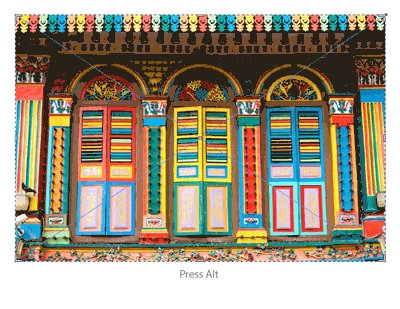
När du väljer alternativet Beskär bild för att beskära en bild på ritytan identifierar Illustrator nu visuellt viktiga delar i den markerade bilden i 64-bitars Windows och macOS. En beskärningsruta visas sedan baserat på den del av bilden som har identifierats. Du kan justera dimensionerna för den här beskärningsrutan om det behövs. När du är klar kan du klicka på Använd på panelen Egenskaper eller trycka på Enter (Windows) eller Retur (macOS) för att beskära bilden.
Om du vill inaktivera den här funktionen ska du avmarkera alternativet Aktivera innehållsanpassade standarder i Redigera > Inställningar > Allmänt (Windows) eller Illustrator > Inställningar > Allmänt (macOS). Om det här alternativet avmarkeras inaktiveras standardupplevelsen för Beskär bild, Fri övertoning och Tänjning av marionett.
Justera beskärwidgeten
Ändra storlek




Gör något av följande för att ändra storlek på beskärwidgeten:
- Ange Höjd och Bredd på kontrollpanelen.
- Dra i hörnet och kanthandtagen.
- Tryck på Skift om du vill skala widgeten proportionellt.
- Tryck på Alt om du vill skala widgeten om mitten.
- Nyp för att zooma på enheter med touchskärmar.
 Obs! Illustrator Touch-arbetsytan för Windows-surfplattor stöder inte beskärning.
Obs! Illustrator Touch-arbetsytan för Windows-surfplattor stöder inte beskärning.
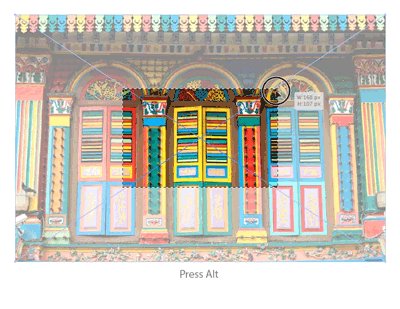
Flytta
Gör något av följande för att flytta beskärwidgeten:
- Klicka och dra från var som helst inom gränserna för beskärwidgeten.
- Tryck på pilknapparna för att flytta beskärwidgeten.
- Tryck på Skift + piltangenterna för att flytta widgeten tio enheter (standardvärde) eller som du specificerat i inställningarna.
Använd stödlinjer och stödraster om du vill flytta beskärwidgeten exakt. Smarta stödlinjer hjälper dig att arrangera beskärwidgeten i relation till andra objekt. Välj Visa > Smarta stödlinjer för att aktivera smarta stödlinjer.
Beskärningsalternativ
Du kan ange följande alternativ på kontrollpanelen när du beskär en bild:

A. Pixlar per tum (upplösning) B. Referensposition C. X- och Y-koordinater D. Bredd E. Bevara proportioner för bredd och höjd F. Höjd

PPI
PPI syftar på bildens aktuella upplösning. Ange upplösningen i pixlar per tum (ppi). Om upplösningen av bilden är lägre än alternativen som är tillgängliga i listrutan inaktiveras alternativen. Det högsta värde du kan ange är lika med upplösningen för den ursprungliga bilden eller 300 PPI för länkade teckningar.
Referenspunkt
Alla omformningar utförs runt en fast punkt som kallas referenspunkt. Den här punkten är som standard i mitten av beskärwidgeten som du omformar. Du kan dock ändra referenspunkten till en annan plats med hjälp av referenspunktsplaceraren i kontrollpanelen.
X- och Y dimensioner
Koordineringsvärden för den markerade referenspunkten.
Höjd och bredd
Ange storlek för beskärwidgeten. Om bredd- och höjdfälten är länkade behålls proportionerna när de ändras. Klicka på länkikonen () för att ta bort länken och ändra bredd- och höjdvärdena separat.
Skapa ett anpassat kortkommandon.
Du kan ange egna kortkommandon för kommandot Beskär bild. Mer information finns i Anpassa kortkommandon.
Relaterade resurser
Kontakta oss
Vi vill gärna att du hör av dig. Säg vad du tycker för Adobe Illustrator-communityn.

_1-02?wid=1920)