Learn how you can use JavaScript and jQuery to add interactivity to web pages.


JavaScript is a scripting language and open web standard that is supported by all major browsers. You can use JavaScript to add interactivity and additional functionality to a page. jQuery is a JavaScript library that you can use to add user interface elements, effects, and animations more easily to your web pages. Be sure to download the project files available for this tutorial to follow along with the steps.
Kaj boste potrebovali
Before you start
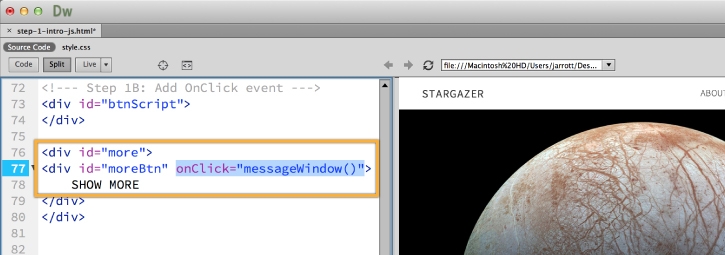
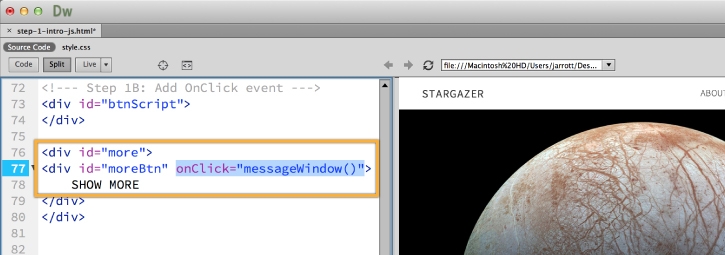
Download and save the project files. Open step-1-intro-js.html in Dreamweaver, and view the Source Code in Split view.


Add a JavaScript alert
One of the best ways to learn JavaScript is to start with the alert function to understand the basic structure of how scripting works. The alert function displays a message in a dialog box. With JavaScript you need to define the function — the action that occurs. Then, you need to define the event that makes it happen. Events are things that happen — such as a user clicking a button or tabbing out of a field — that tell the function when to work.
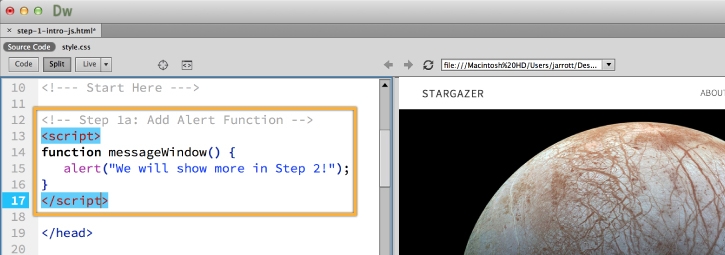
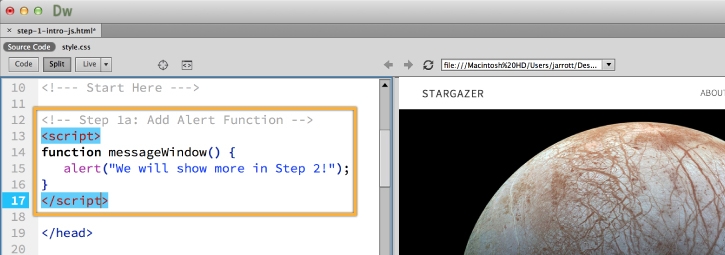
Add the alert function inside <script></script> tags inside the <head></head> and name it messageWindow. Then, add the onClick event to the button at the bottom of the page to call the display alert when the user clicks it.
HTML in head section
<head>
<script>
function messageWindow() {
alert("We will show more in Step 2!");
}
</script>
....
</head>


onClick event for button
<div id="moreBtn" onClick="messageWindow()">
SHOW MORE
</div>


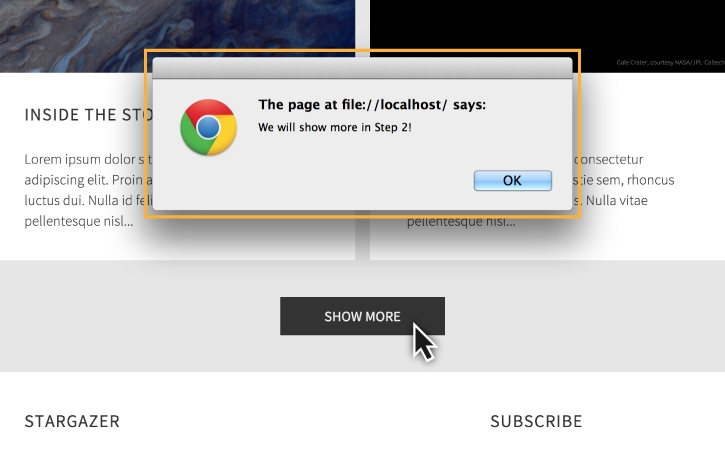
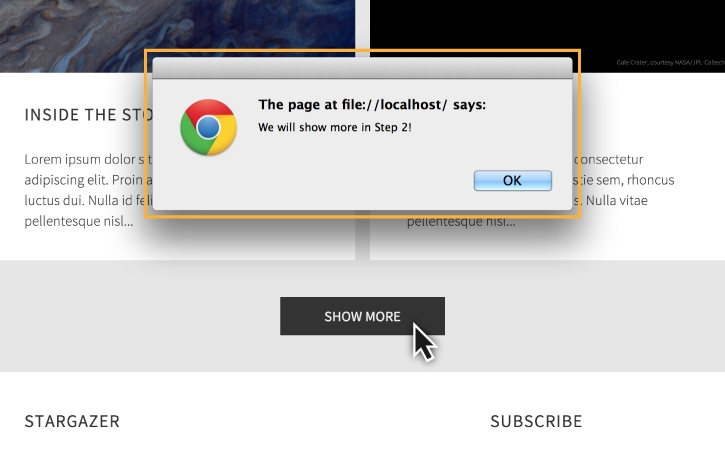
Preview your changes in a browser
Click File > Preview in Browser and choose your preferred browser to test your JavaScript!
You will need to save your files to view the changes.


Introduction to jQuery
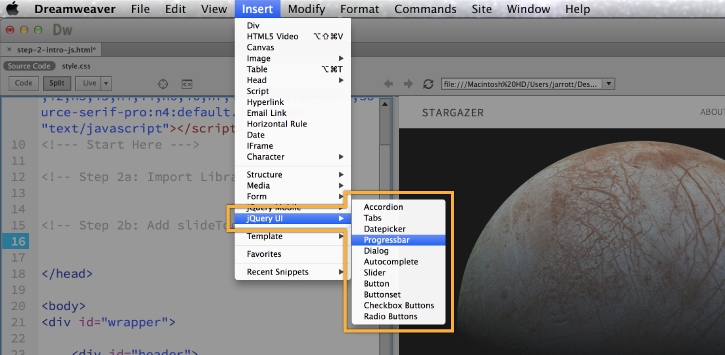
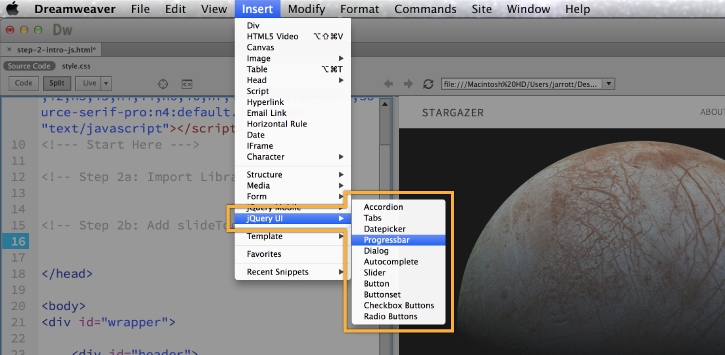
jQuery is a JavaScript library that includes pre-built functions that make it easier to add interactivity, animations, and other effects to your page without adding a lot of JavaScript code. When you work in Design View in Dreamweaver, be sure to check out the jQuery widgets available from the Insert > jQuery UI or jQuery Mobile menu options.
You can also add your own jQuery scripts to a page. Check out jqueryui.com on the web to see the other interactions, widgets, and effects you can add.


Open 2nd practice file
Open step-2-intro-js.html in Dreamweaver, and view the Source Code in Split view.


Add jQuery animation
Let's add a jQuery function to hide and display a section of content on a page to get an idea of how to use jQuery on a web page. You can download and install jQuery yourself, or you can reference the jQuery library that is hosted by Google or Microsoft. In this example, let's use the library hosted by Google as it is a faster way to include the library and less files to maintain than installing it separately.
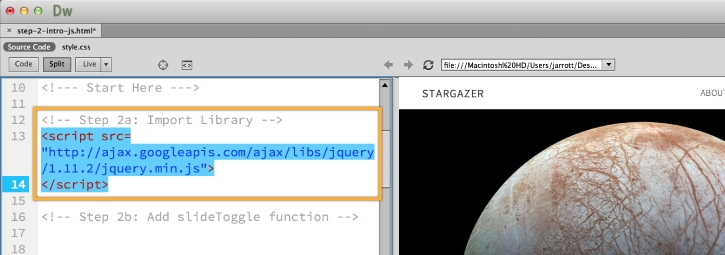
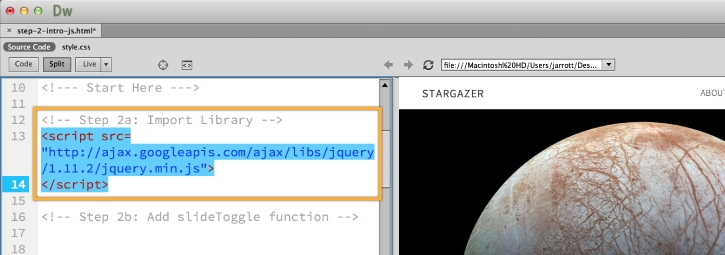
Use <script></script> tags inside the <head></head> tags to import the library to your page:


<script src=
"http://ajax.googleapis.com/ajax/
libs/jquery/1.11.2/jquery.min.js">
</script>
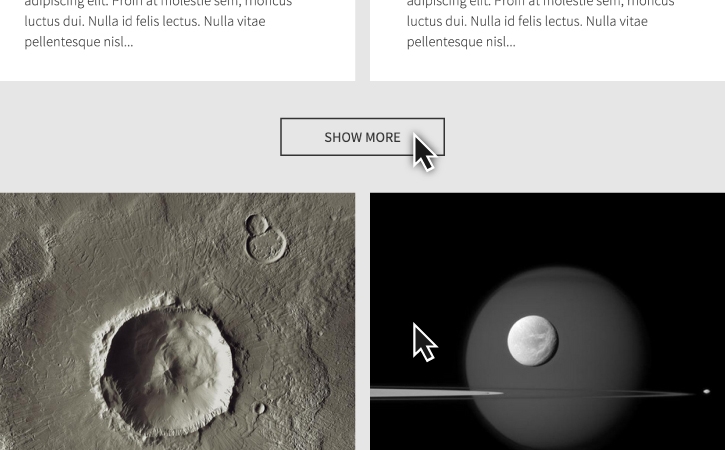
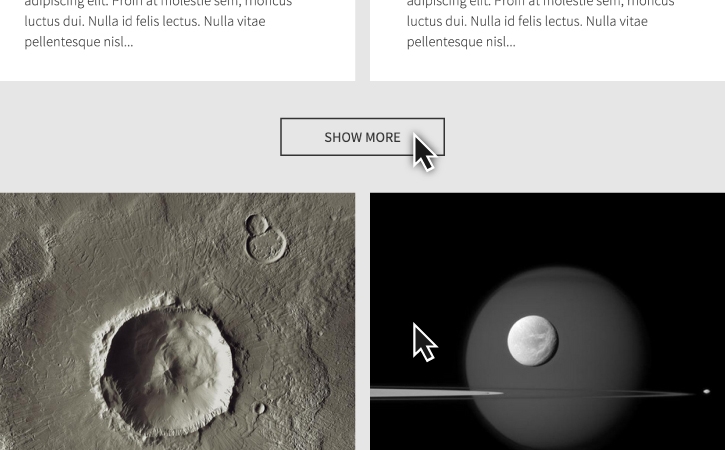
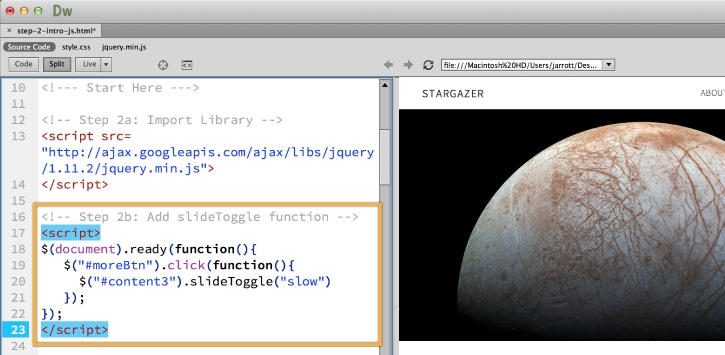
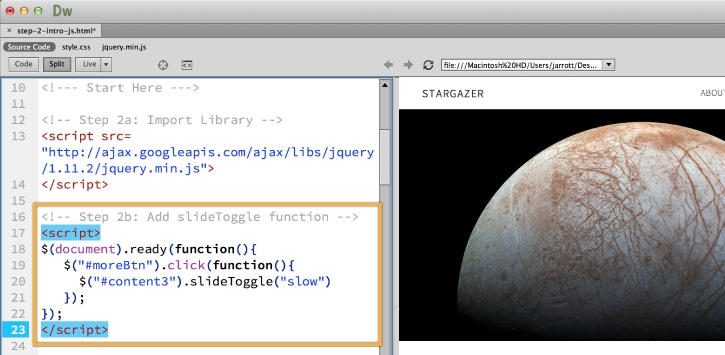
Then, add the slideToggle function to display and hide the text section on the page when the user clicks the button. In the code below, #moreBtn is the id of the button the user clicks to make the slideToggle function happen. #content3 is the id of the <div> that appears and disappears when the user clicks the button.
<script>
$(document).ready(function(){
$("#moreBtn").click(function(){
$("#content3").slideToggle("slow")
});
});
</script>


Preview your changes in a browser
Click File > Preview in Browser and choose your preferred browser to test your JavaScript.
Be sure to save your files in order to view the changes.