Adobe developed dynamic subsetting to accommodate East Asian web font serving. The large size of East Asian fonts — well over 10,000 glyphs in most cases — otherwise makes it unrealistic to load these fonts on a website without significantly impacting the load time.
The dynamic subsetting watches for any change to the Document Object Model (DOM)— such as a news feed or a comments section — and then requests any new characters that need to be added to the subset. This way, instead of downloading an entirely new font, the font loading simply requests the additional glyphs and performs the update right in the browser.
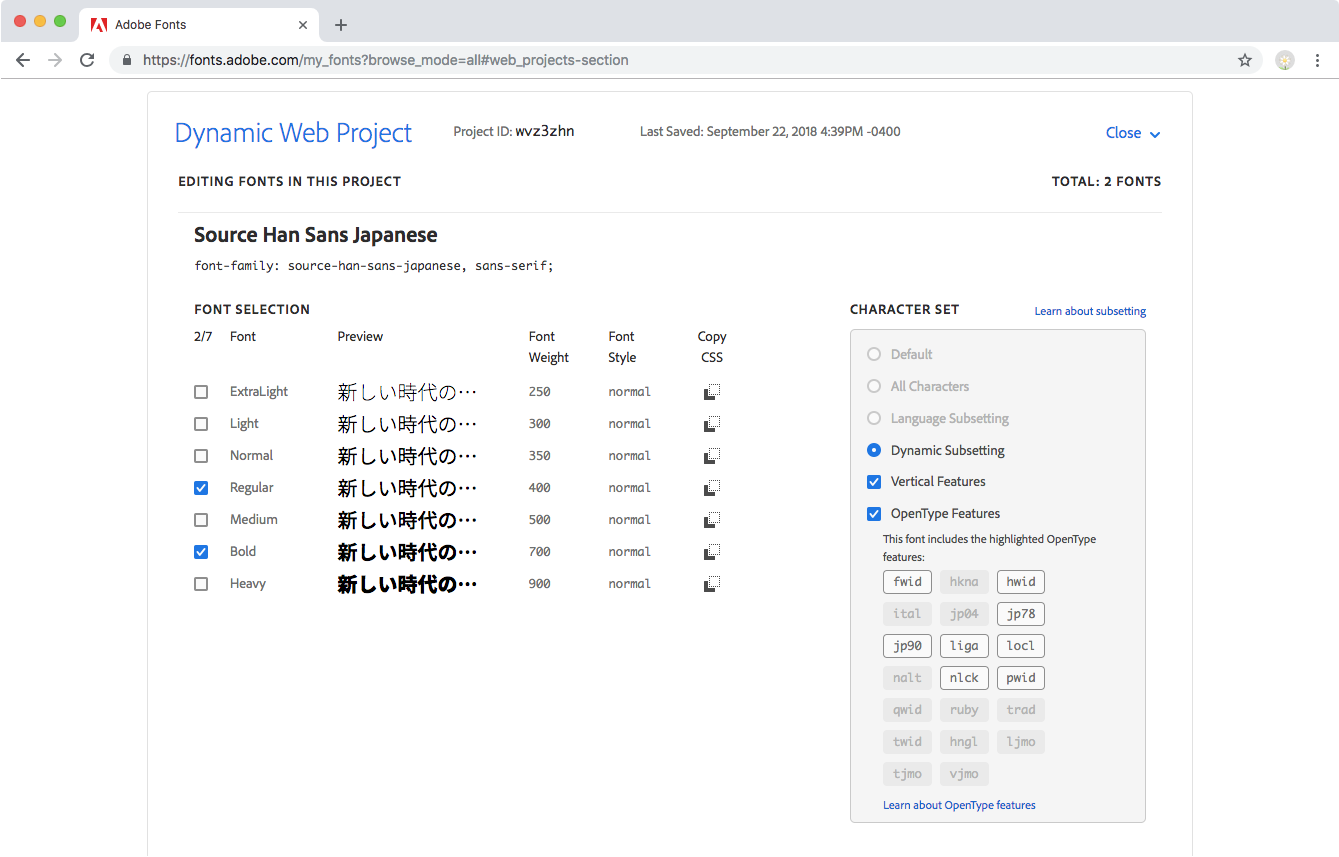
When you create a web project with one of these fonts, the Dynamic Subsetting character set option is selected automatically.

Because dynamic subsetting is required to serve these fonts, you can only add them to an existing web project if it already uses dynamic subsetting. The web project menu will indicate which projects you can choose, or you can choose to create a new web project.
It is normal to see some 404 errors with dynamic web font serving.
The dynamic font loading looks at the characters loaded into the page and checks to see if the font subset already exists for them on use.typekit.net, to speed up the font loading. If that subset doesn't exist yet, a 404 is returned. It is then created and the subsequent request to the same font subset is successful (200).
A 404 is only a concern if you see more than one on the same primer request, as it would indicate an issue with the subset augmentation.
